9675人阅读
行跟列背景颜色的选择,合并等
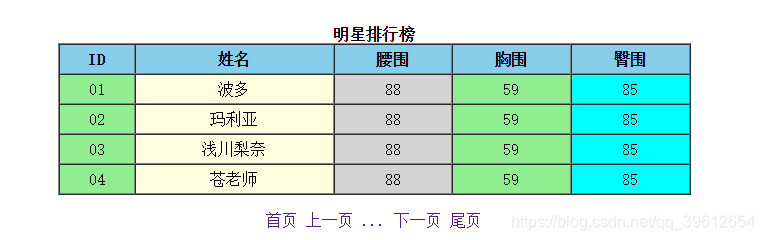
列的颜色选择代码
<colgroup span="1" bgcolor="lightgreen"></colgroup> <colgroup span="1" bgcolor="lightyellow"></colgroup> <colgroup span="2" bgcolor="lightgreen"> <col bgcolor="lightgray"> <col> </colgroup> <colgroup span="1" bgcolor="cyan"></colgroup>
- 1
- 2
- 3
- 4
- 5
- 6
- 7

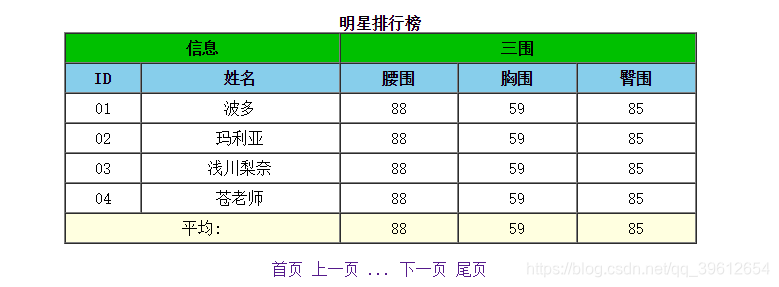
行跟列的合并代码
<th colspan="2" rowspan="2">操作</th> <td colspan="2">平均:</td>
- 1
- 2


<!DOCTYPE html> <html> <style type="text/css"> td{ text-align:center; } a{ text-decoration: none; } img{ width: 25px;height:25px; border-radius: 50%; align="left"; } </style> <head> <meta charset="utf-8"> <title>demo</title> </head> <body> <!-- <strong></strong> <em></em> <pre></pre>格式化原样式输出 --> <br><br> <table border="1" cellspacing="0" cellpadding="5" align="center" width="40%"> <caption><strong>明星排行榜</strong> <a href="">添加</a></caption> <!-- <colgroup span="1" bgcolor="lightgreen"></colgroup> <colgroup span="1" bgcolor="lightyellow"></colgroup> <colgroup span="2" bgcolor="lightgreen"> <col bgcolor="lightgray"> <col> </colgroup> <colgroup span="1" bgcolor="cyan"></colgroup> --> <!-- thead,tbody,tfoot表格的分区 --> <tr bgcolor="skyblue"> <th colspan="2">信息</th> <th colspan="3">三围</th> <th colspan="2" rowspan="2">操作</th> </tr> <tr bgcolor="skyblue"> <th>ID</th> <th>姓名</th> <th>腰围</th> <th>胸围</th> <th>臀围</th> </tr> <tr> <td>01</td> <td><img src="./images/3.png" align="left">波多</td> <td>88</td> <td>59</td> <td>85</td> <td><a href="">编辑</a></td> <td><a href="">删除</a></td> </tr> <tr> <td>02</td> <td ><img src="./images/3.png" align="left">玛利亚</td> <td>88</td> <td>59</td> <td>85</td> <td><a href="">编辑</a></td> <td><a href="">删除</a></td> </tr> <tr> <td>03</td> <td><img src="./images/3.png" align="left">浅川梨奈</td> <td>88</td> <td>59</td> <td>85</td> <td><a href="">编辑</a></td> <td><a href="">删除</a></td> </tr> <tr> <td>04</td> <td><img src="./images/3.png" align="left">苍老师</td> <td>88</td> <td>59</td> <td>85</td> <td><a href="">编辑</a></td> <td><a href="">删除</a></td> </tr> <!-- <tbody> <tr bgcolor="lightyellow"> <td colspan="2">平均:</td> <td>88</td> <td>59</td> <td>85</td> </tr> </tbody> --> </table> <p align="center"> <a href="">首页</a> <a href="">上一页</a> <a href="">...</a> <a href="">下一页</a> <a href="">尾页</a> </p> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
html
来自专栏
前端
 志男 15篇文章 0人订阅
志男 15篇文章 0人订阅

发布于2020-06-10著作权归作者所有
相关推荐更多
漂亮的表格css+html
spadgerice 0 下载
html 好看表格样式,简单但是好看的表格样式
weixin_39521651 1534 阅读 0 评论
html表格边框空心,各种表格样式示例及代码
文韬菌 877 阅读 0 评论
热门推荐 【表格样式】——HTML制作表格大全
数据的流 10万+ 阅读 1 评论
如何使用 CSS 设置 HTML 表格样式
allway2 2938 阅读 0 评论
HTML中的表格以及对表格样式的处理
一碗周. 4218 阅读 1 评论

HTML——表格的基本样式_iheyu的博客_表格html 表格样式
1.在页面里面做表格用——> <table></table>——>在页面的表格是怎么定义的——>表格组成元素是行——> <tr></tr> ——>把一行分成了若干单元格——>标题标签——> <th></th>——> 内容标签——><td></td>; 2.表格...
html表格以及常用CSS样式_丨Q ,Q丨的博客
二.表格常用的CSS样式 boder-spacing : 数值; 用来设置边框的距离 bordr-collapse : collapse; 用来设置边框合并 如果设置了border-collapse,boder-spacing失效 使用伪元素设置隔行变色 tr:nth-child(even){ ...
html表格展开格式,4款简单常见的纯CSS表格(table)样式
本文介绍4款简单常见的纯CSS表格(table)样式。 1、默认表格(default table) 添加pure-table类样式化表格, 此类向表元素添加填充(padding)和边框(borders),并使表头突出。 默认表格 html代码html> ...
漂亮html表格页面模板,四款好看实用的CSS表格样式分享
1. 单像素边框CSS表格 这是一个简单但是常用的表格样式。 源代码: 实例 table.gridtable {font-family: verdana,arial,sans-serif;font-size:11px;color:#333333;border-width: 1px;border-color: #666666;border-collapse: collapse...
html基本样式及表格_ammzsthl的博客
html基本样式及表格 1.类选择器(.clase) 通过给标签元素起一个classname类名的方式 在编写样式时 用类名来获取该元素 2.id选择器(#id) 给元素期一个id名 用来获取该元素设置样式的时候使用 一个元素 可以同时有id名和类名...
html表格内文本样式,HTML中表格和表单的简单构造和样式
现在一般网页上都有表单,也有表格,但是少。 表格 在HTML网页上建立表格需要有 表格标签 表格内标题、表格内内容、 rowspan和colspan是表格跨行跨列的属性,其中rowspan是跨行,colspan是跨列。
html的表格怎么设置样式,html 静态表格样式的设置
weixin_39637545 1993 阅读 0 评论
最新发布 html表格··表格样式··长表格
乱凌曦彧 148 阅读 0 评论

html表格的基础知识及源代码-尚硅谷
小付学前端 460 阅读 0 评论
HTML中表格样式有哪些,HTML中表格属性有哪些?
寿文彬战略咨询 437 阅读 0 评论











![【vue+router】解决路由重复警告:[vue-router] Duplicate named routes definition](https://img-blog.csdnimg.cn/5d297a4e896d48fda315c3c7f8ffb019.png)