忽然有个紧急任务要对某个服务做MQTT做压测,紧急实操下JMeter,这里记录下非专业测试员的测试过程、(´▽`),欢迎👏大家检查指点( ̄∇ ̄)/
下载⏬工具
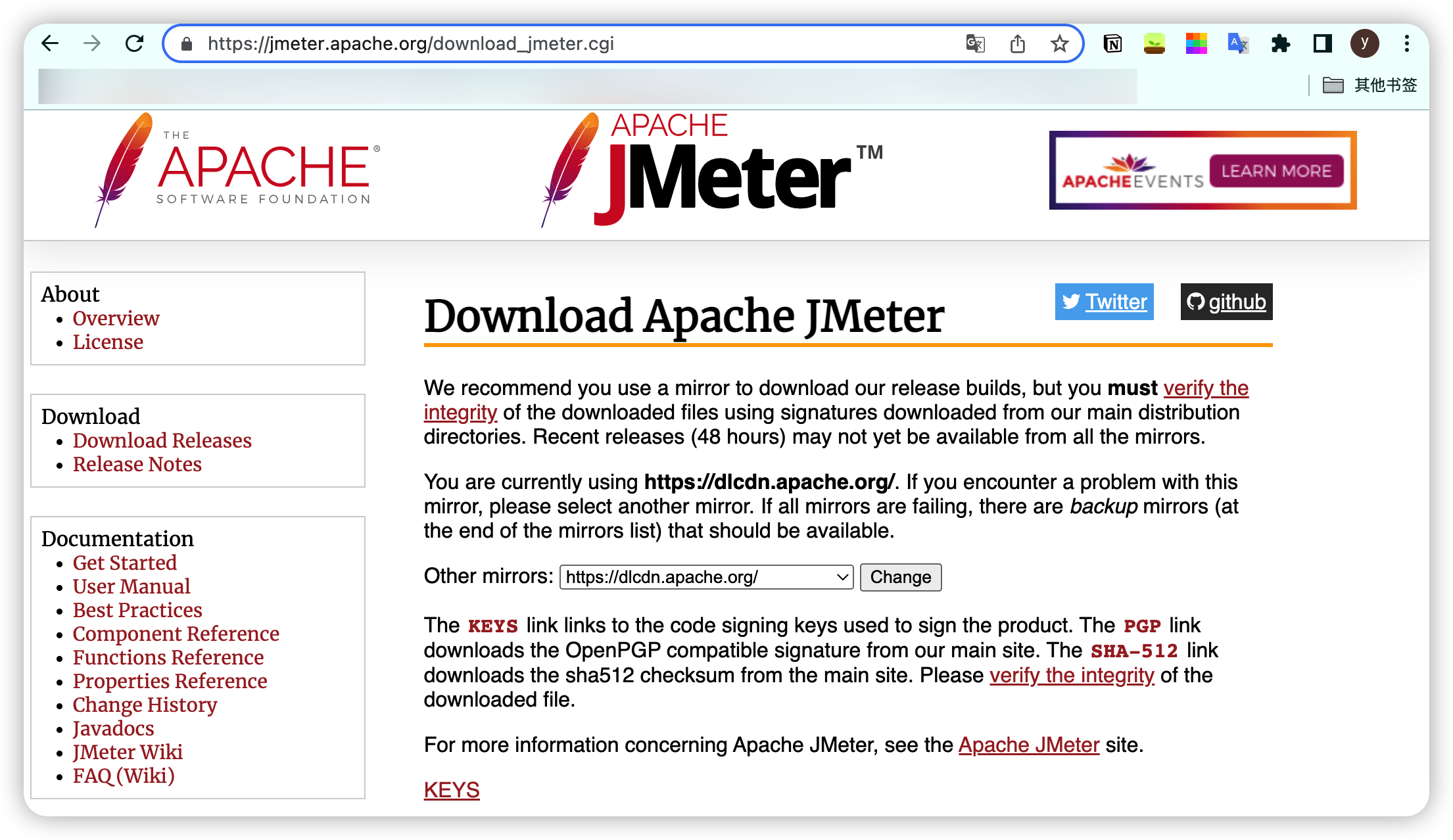
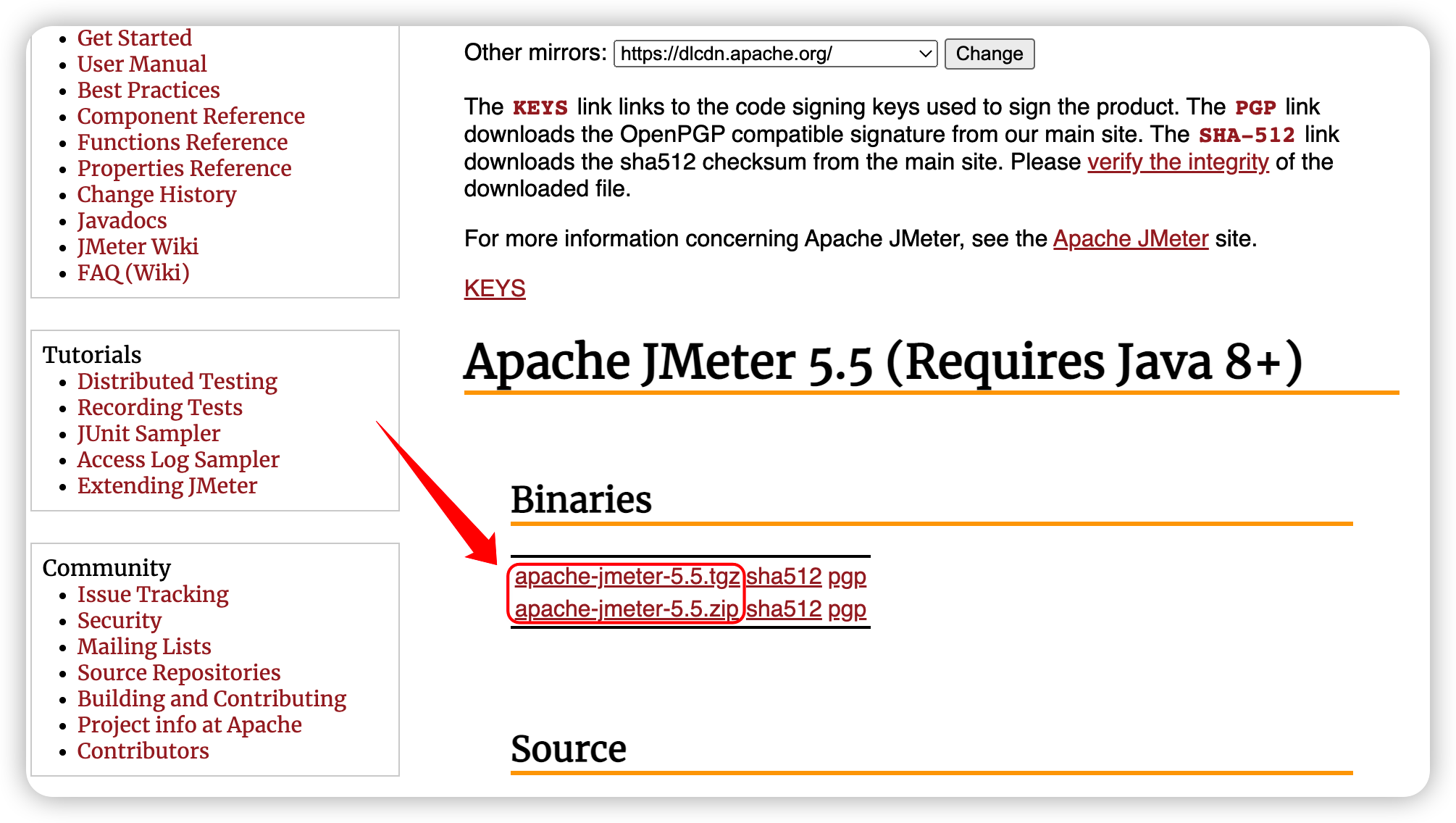
JMeter官方下载地址
https://jmeter.apache.org/download_jmeter.cgi


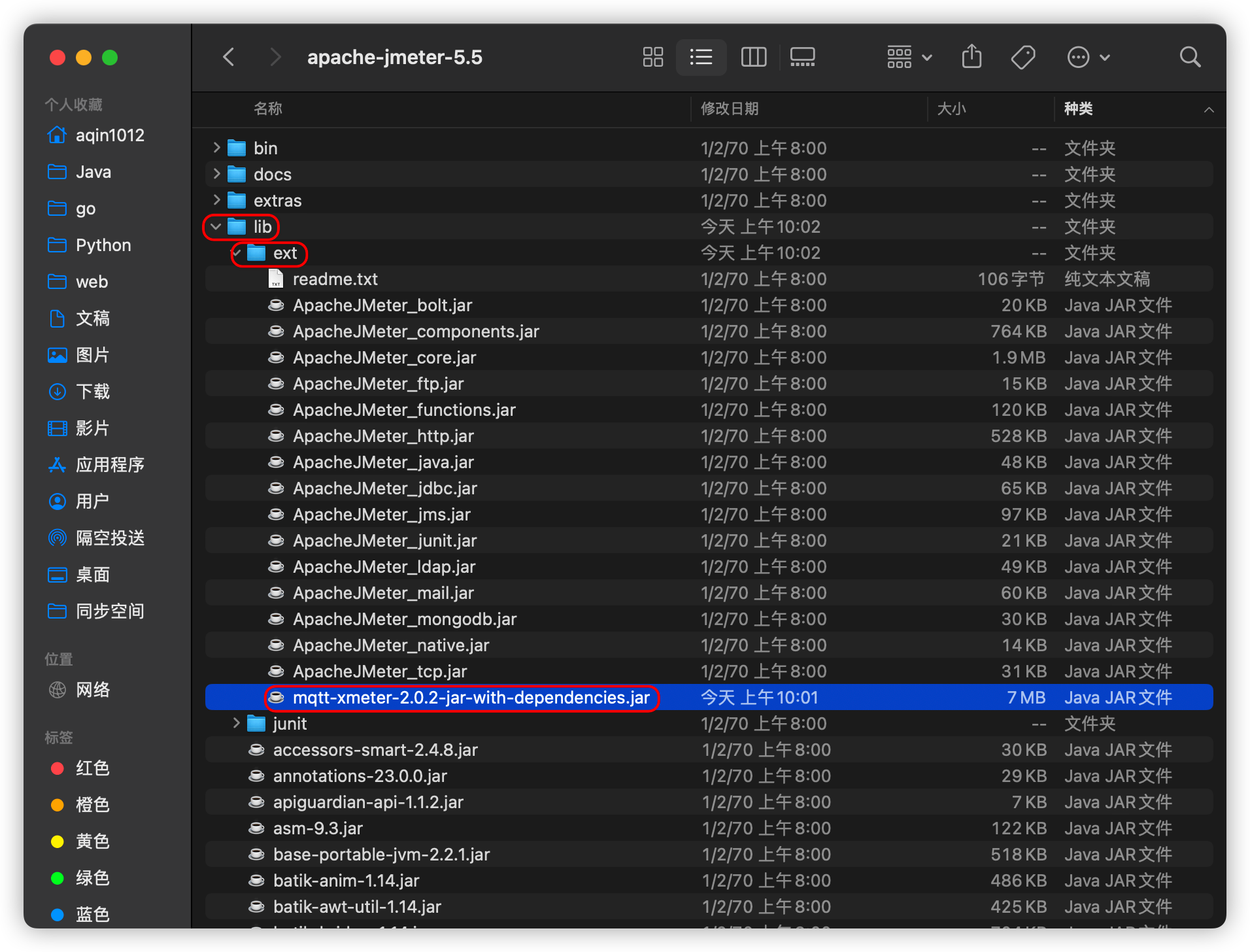
然后解压,一般长这样(如下图)

MQTT jar包下载地址
https://github.com/emqx/mqtt-jmeter

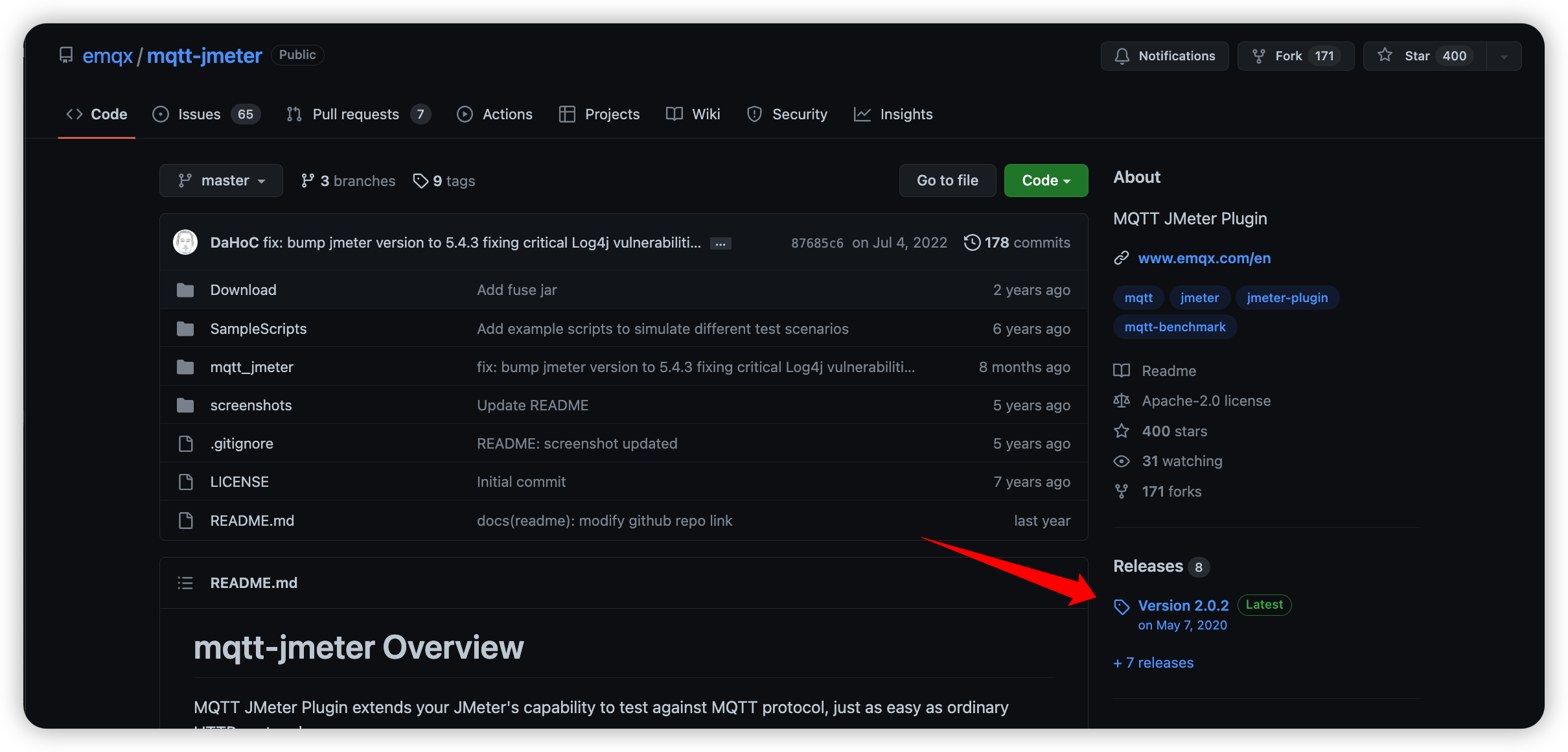
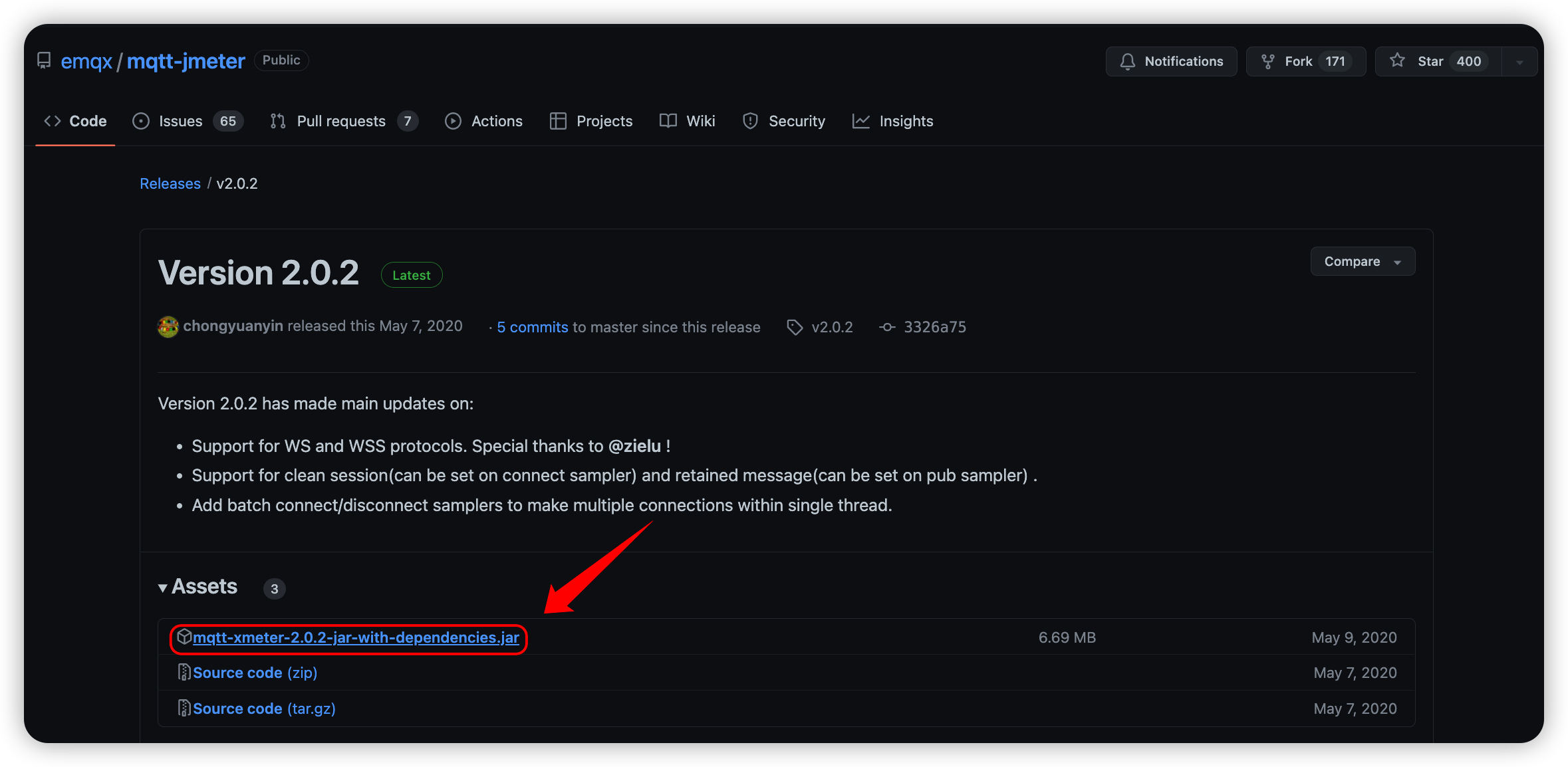
选个版本


将下载好的jar包放入解压后的文件夹lib中的ext文件夹中(具体位置如下题),之后重启JMeter

新建🆕组件
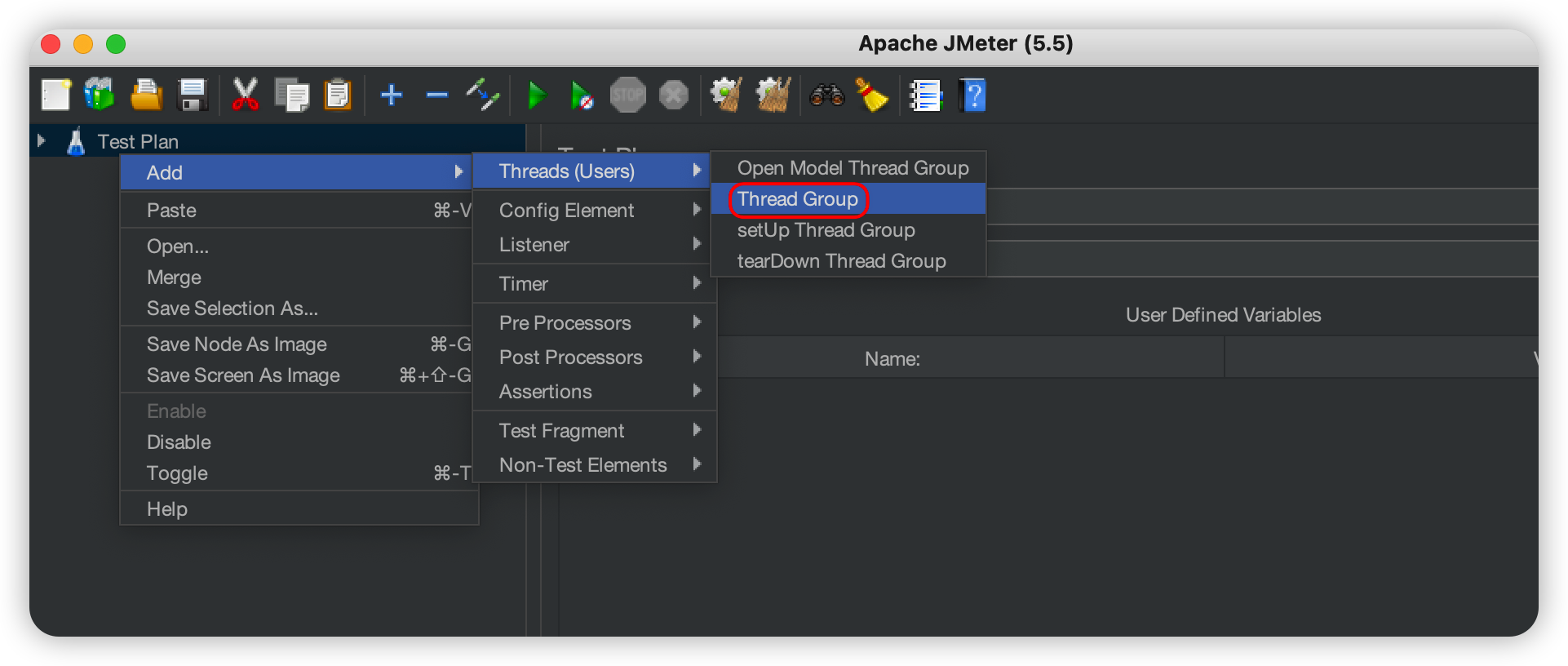
添加线程组(Thread Group)
JMeter执行是通过线程组进行驱动的,测试计划必须最少有一个线程组
右键:Add>Threads(Users)>Thread Group

添加取样器(Sampler)
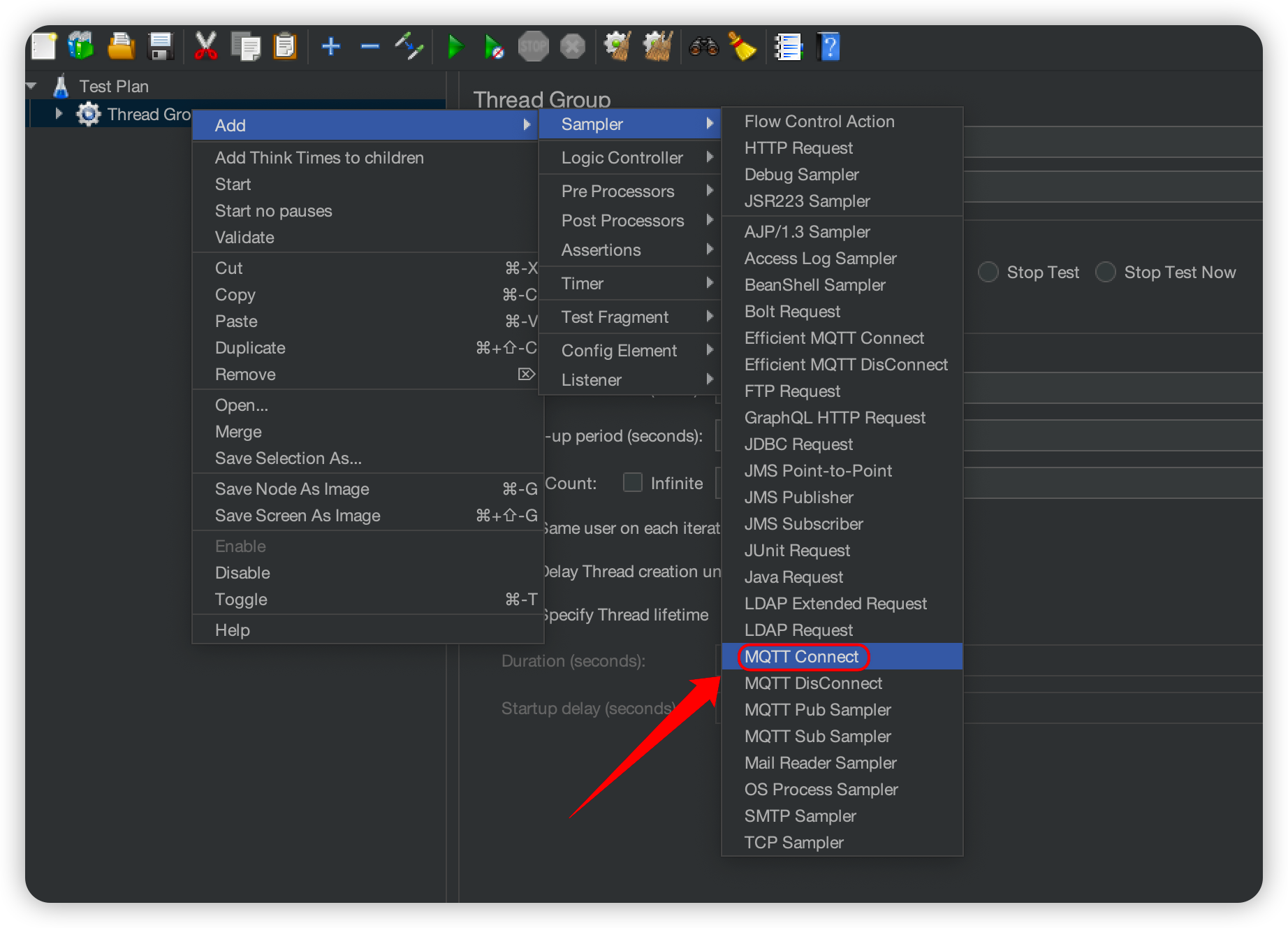
添加连接请求
选中刚才创建的线程组,右键::Add>Sampler>MQTT Connect

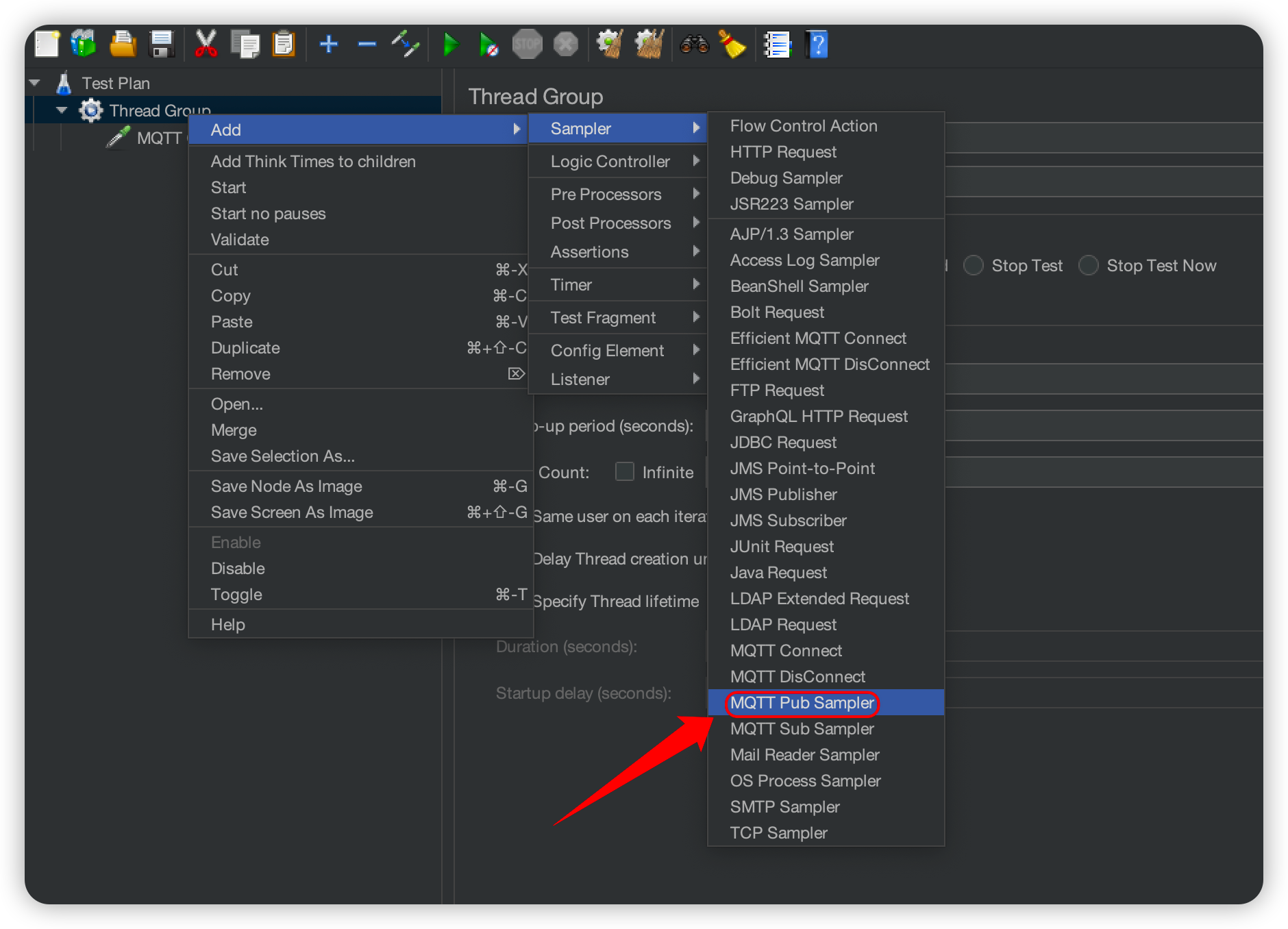
添加发布请求
选中刚才创建的线程组,右键:Add>Sampler>MQTT Pub Sampler

添加订阅请求
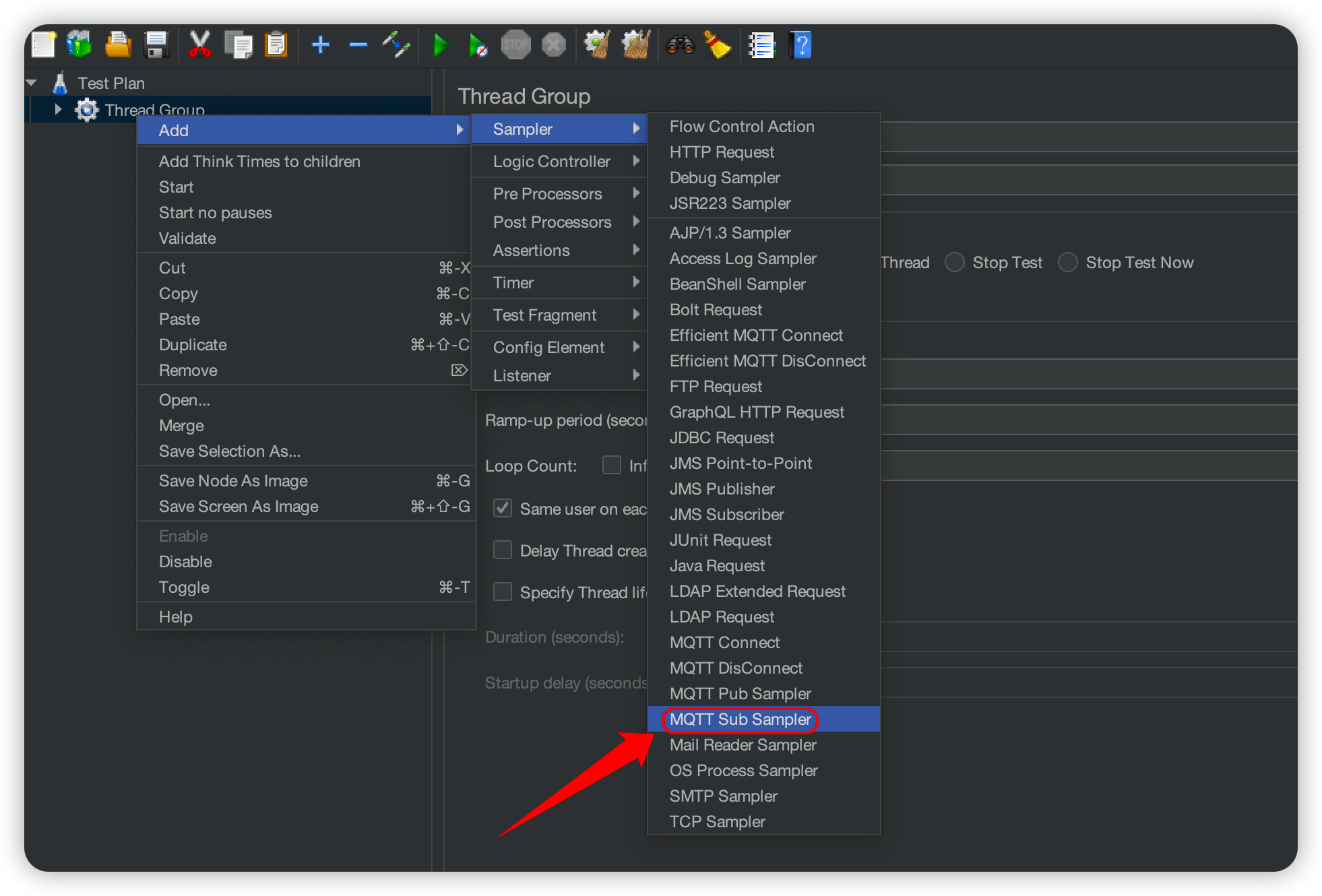
选中刚才创建的线程组,右键:Add>Sampler>MQTT Sub Sampler

添加控制器
仅执行一次控制器
由于在测试过程中我们一般只需要连接一次,所以添加一个仅一次控制器(不管执行多少次循环,这个线程只执行一次)
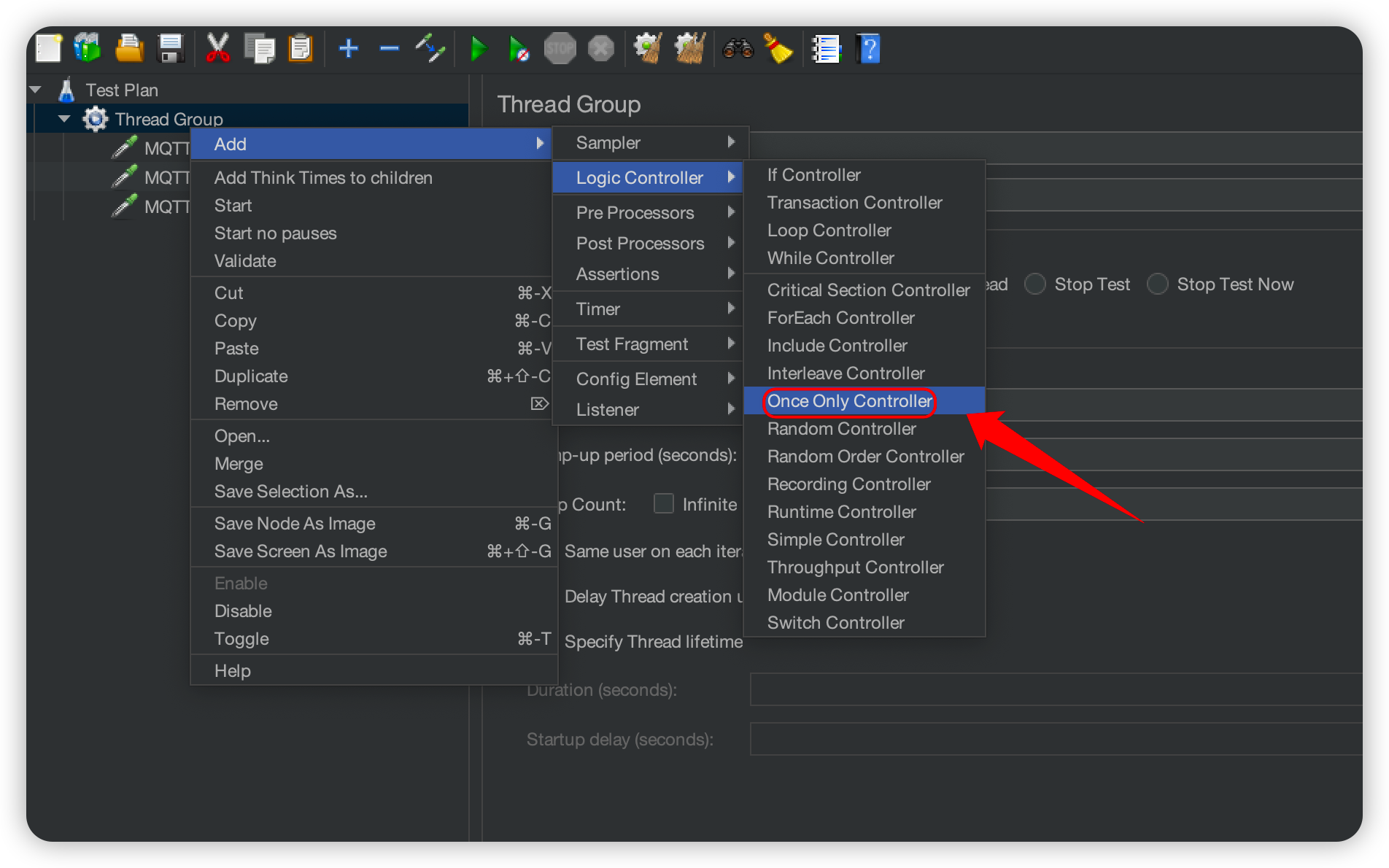
右键:Thread Group>Add>Logic Controller>Once Only Controller

添加完成后将 MQTT Connect 移到 Once Only Controller 里面
循环控制器
因为要循环发送MQTT消息
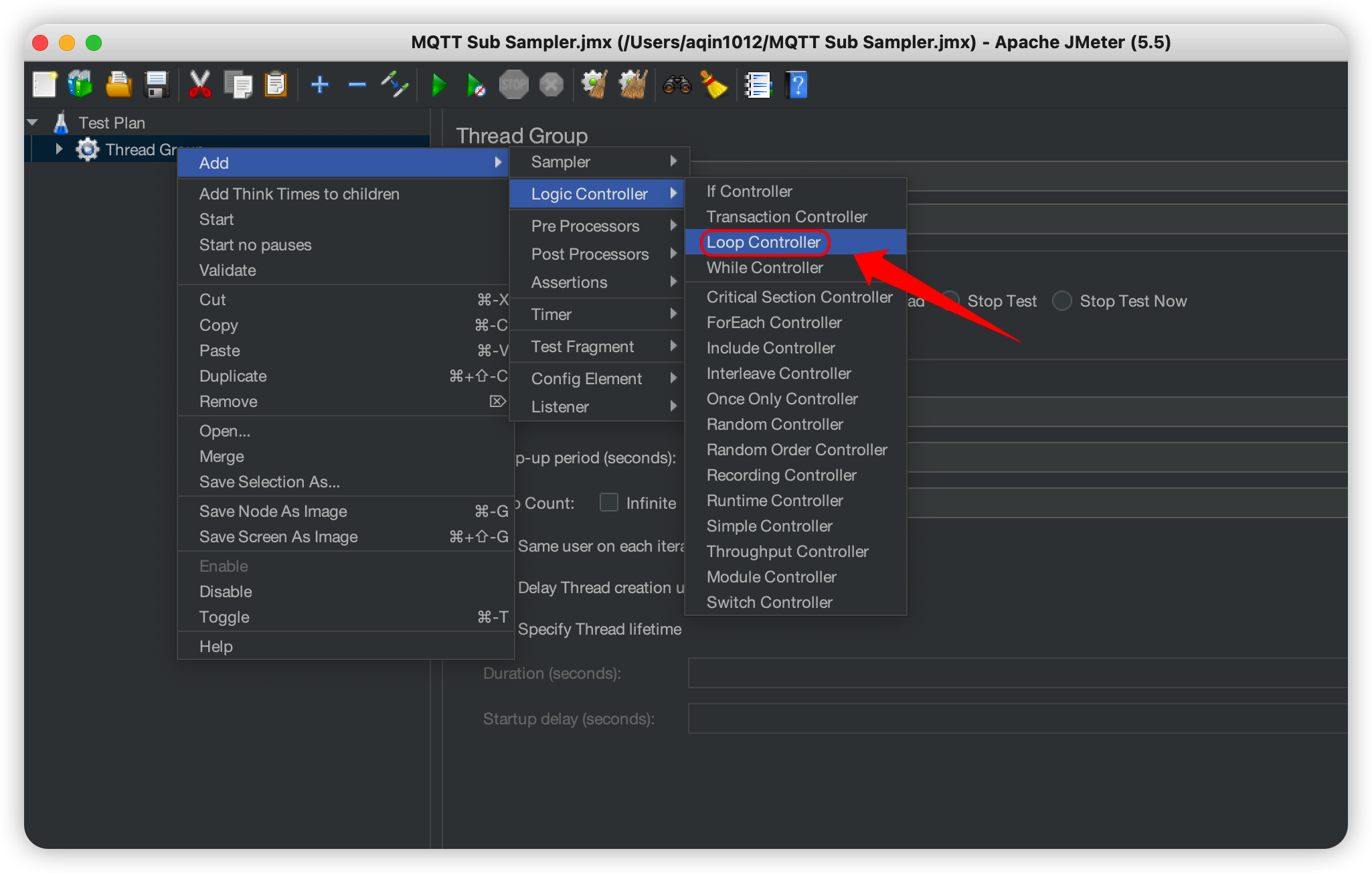
右键:Thread Group>Add>Logic Controller>Loop Controller

添加完成后将 MQTT Sub Sampler 移到 Loop Controller 里面
添加监听器
用于查看结果树、报告等测试结果(请求参数和响应结果等)
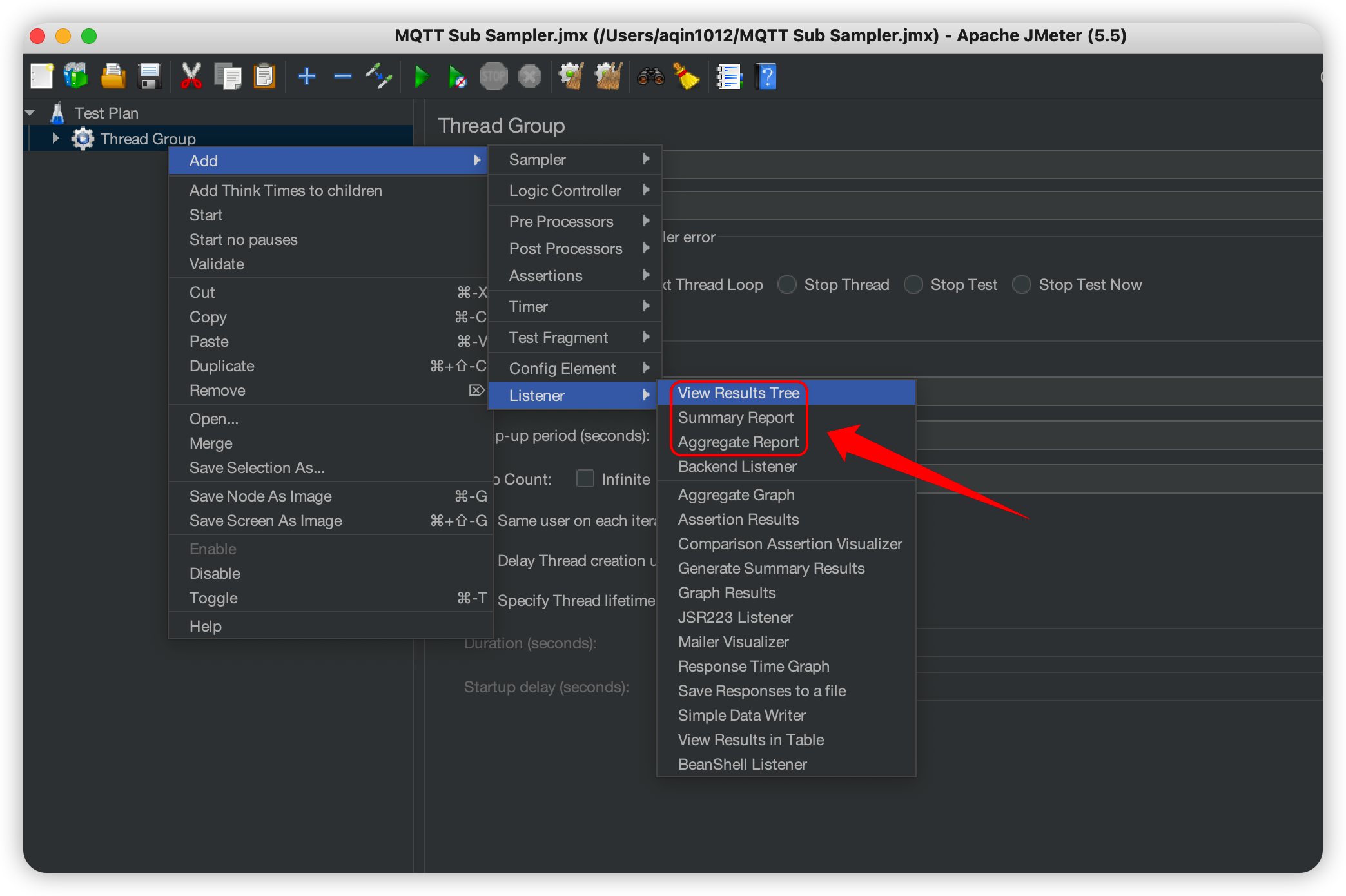
右键线程组,Add>Listener>View Results Tree/Summary Report/Aggregate Report(主要是这3个,具体根据实际情况进行添加)

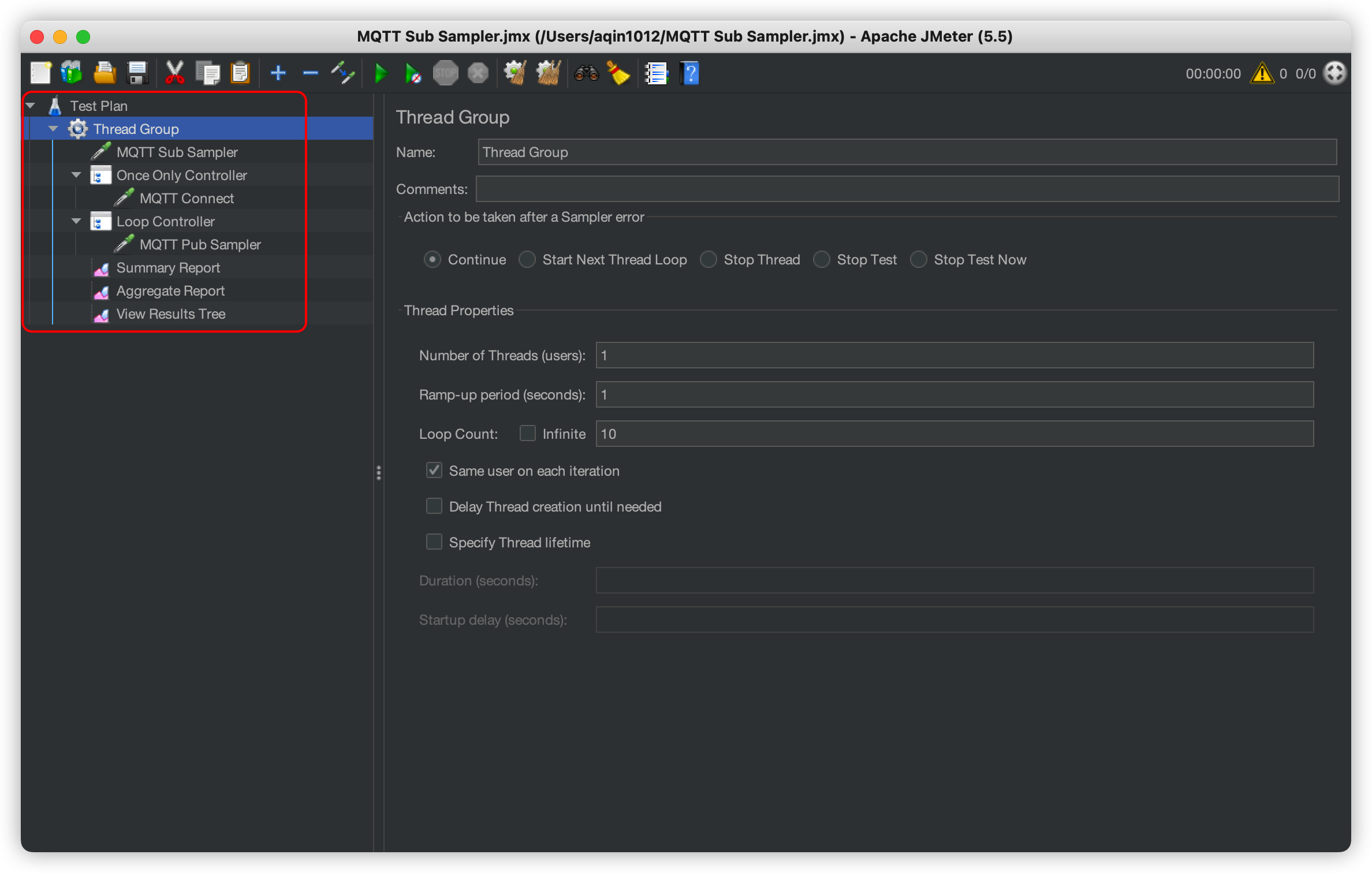
需要的都添加完成后,长下图这个样子

参数配置说明
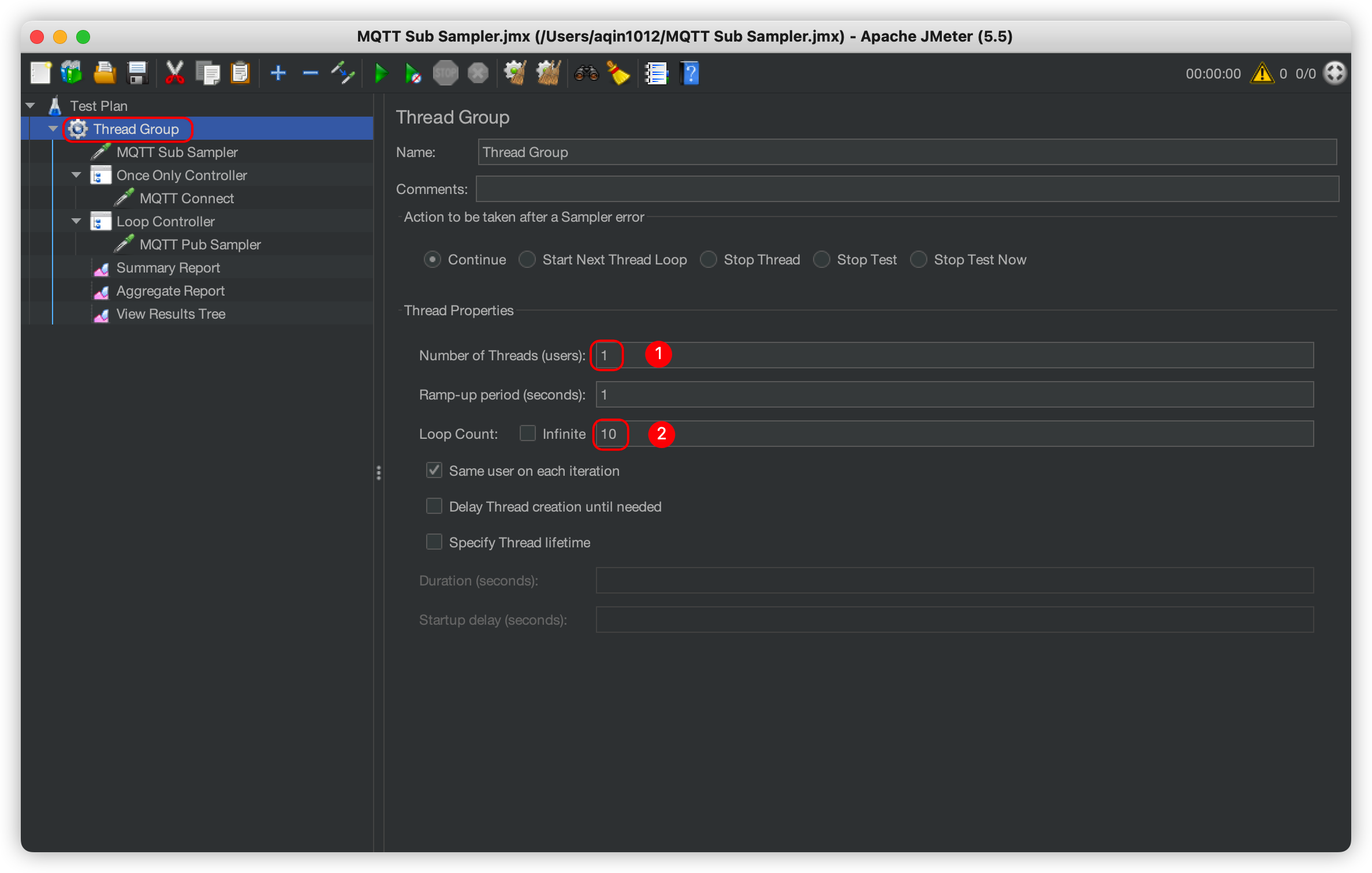
配置线程信息
序号1处配置线程数量,序号2处配置循环次数

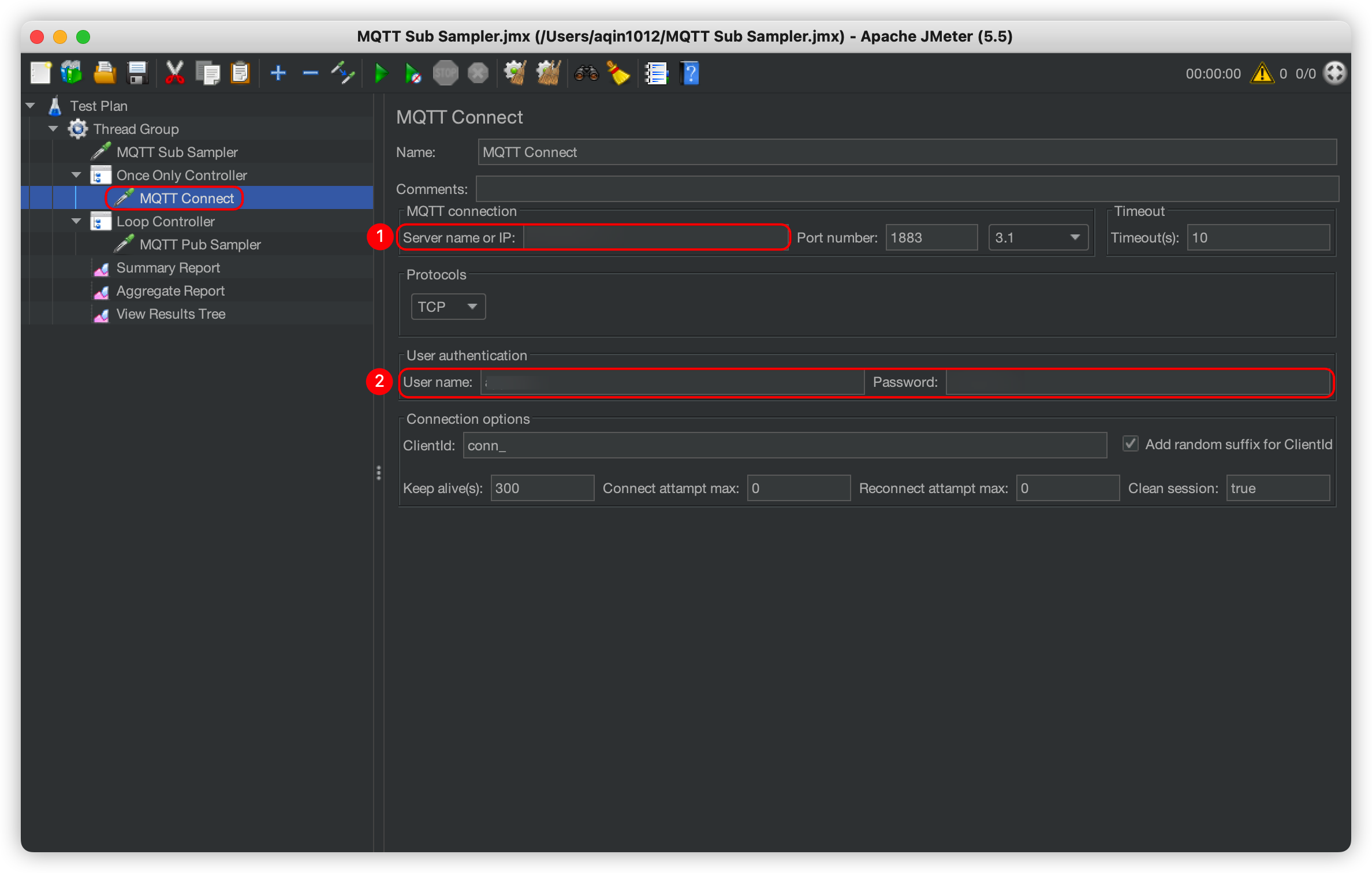
配置MQTT连接信息
序号1处配置IP地址,序号2处配置用户名和密码(如果有的话,没有就空着)

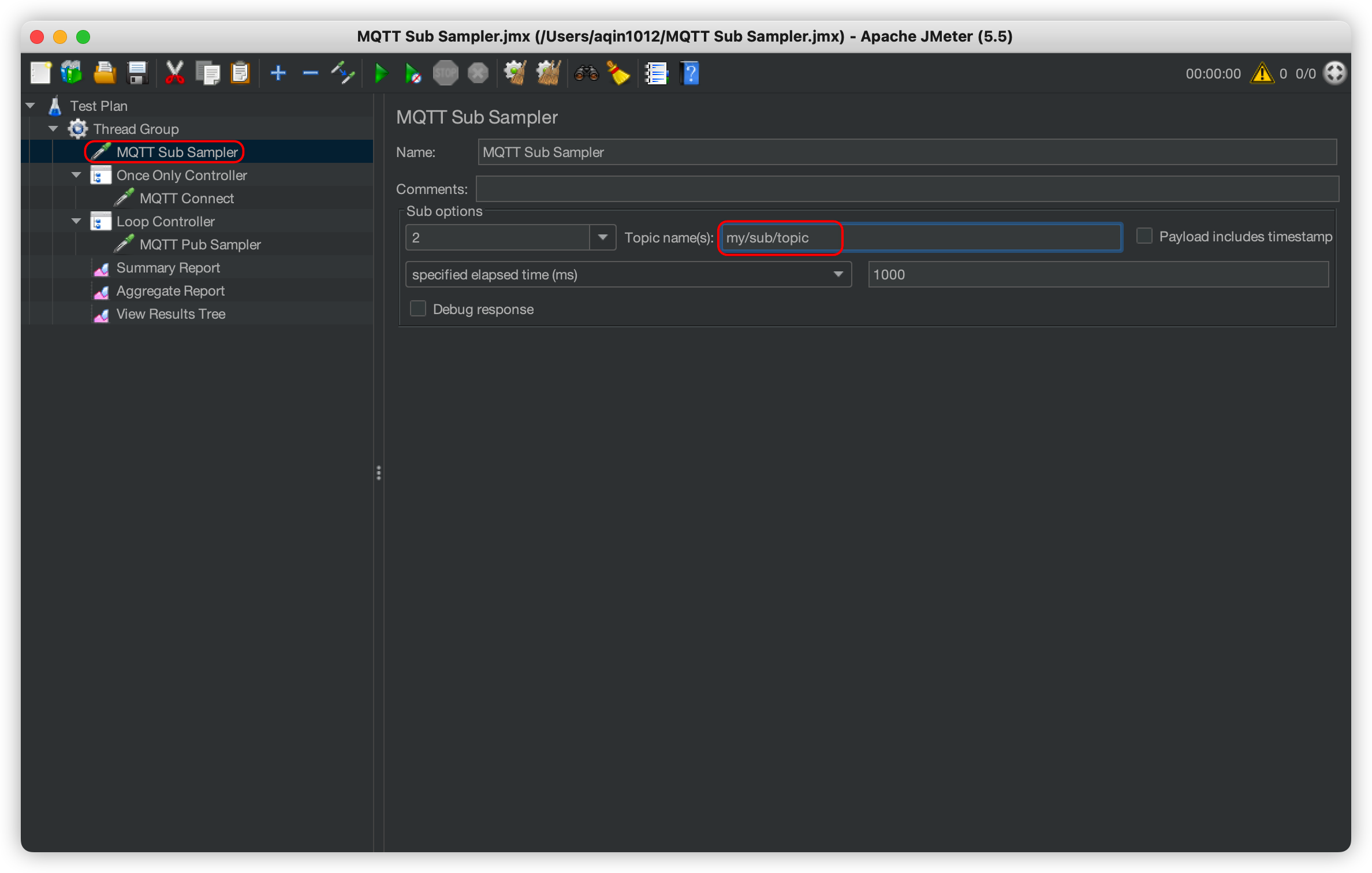
配置topic
配置订阅的topic

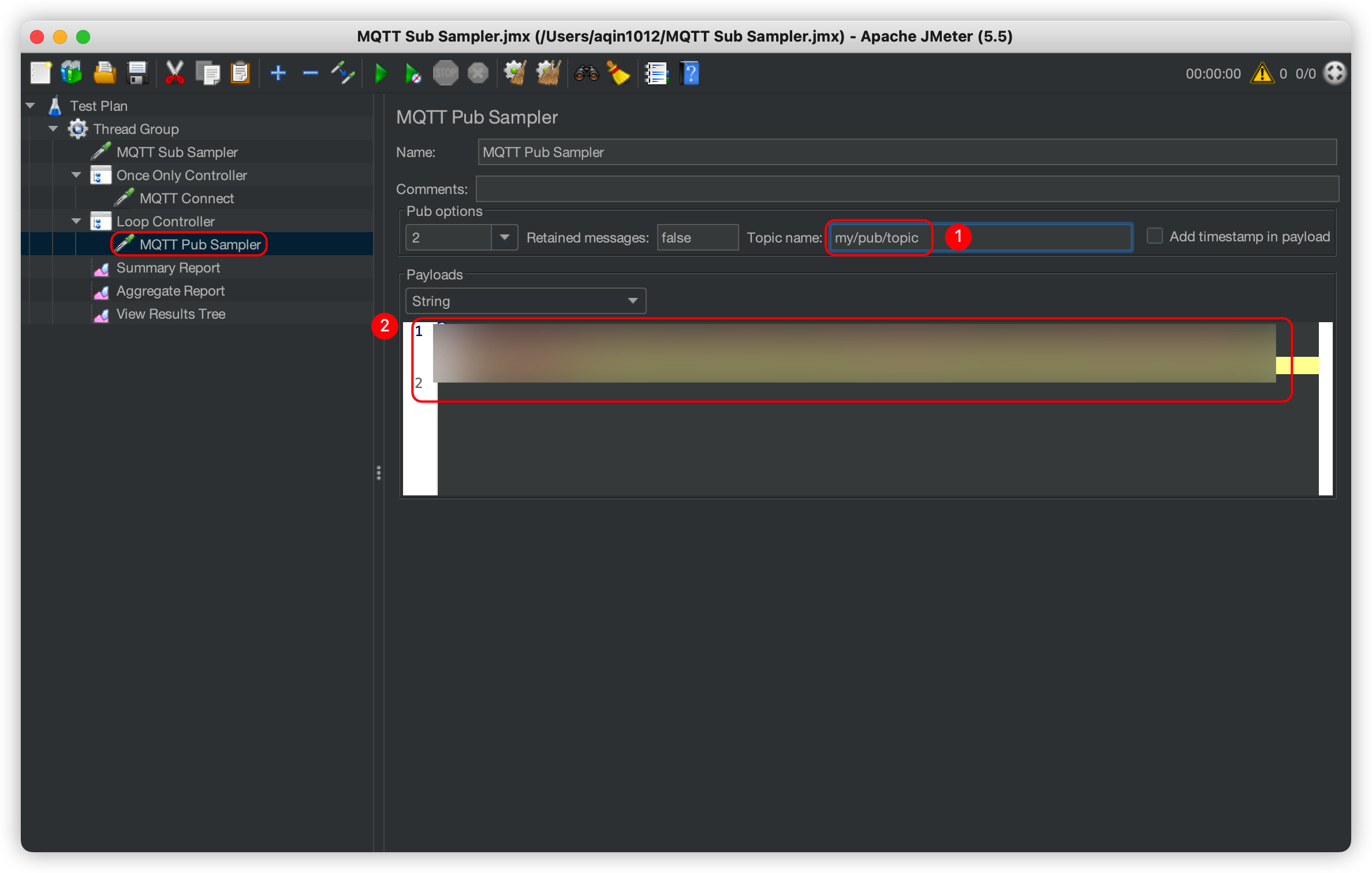
配置发布的topic
序号1处配置发布的topic,序号2处放发送的消息

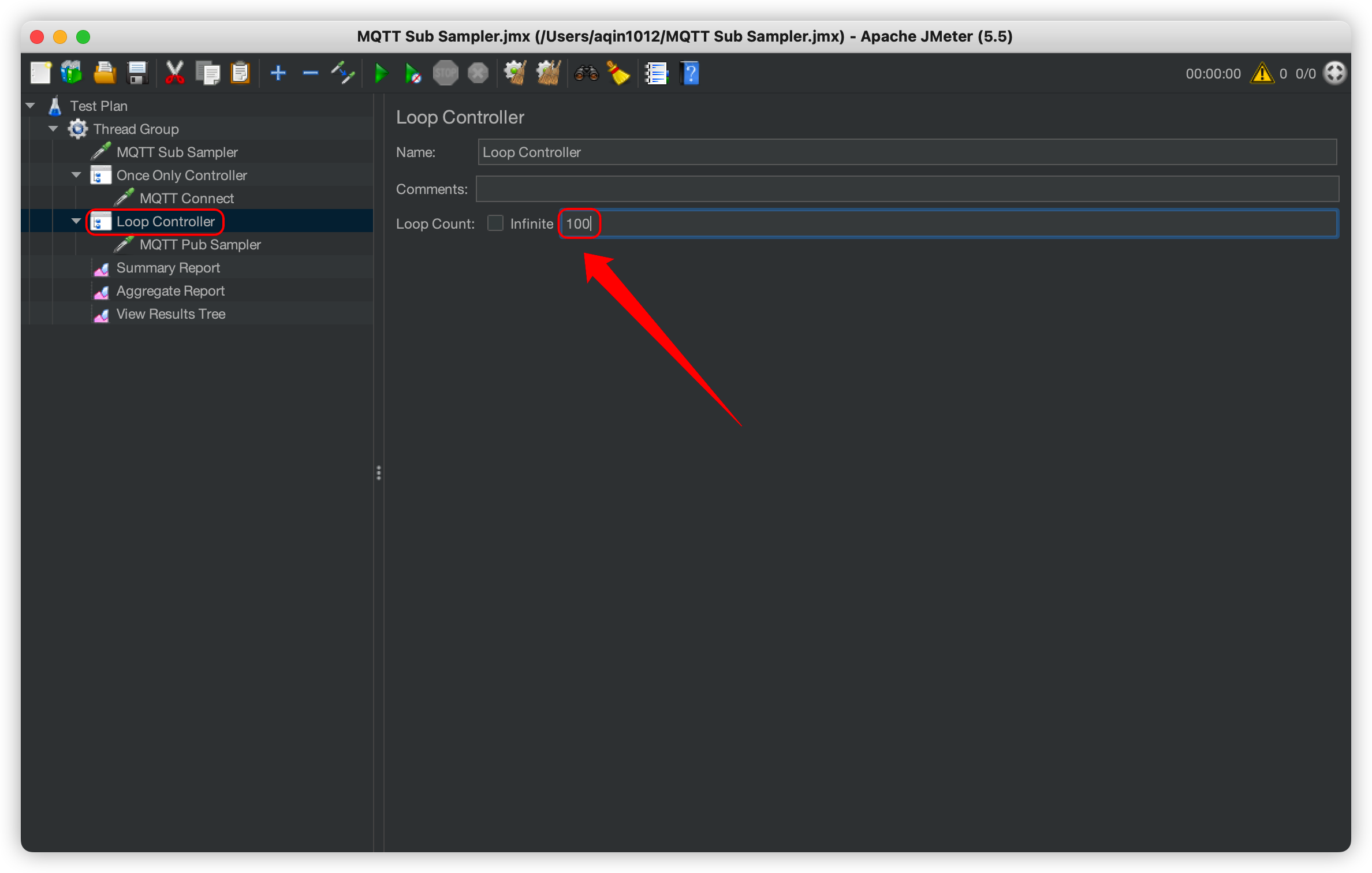
配置执行次数
给循环控制器配置循环次数(如下图,配的是100,如果选旁边Infinite就会一直发)

消息发布的总次数就是一开始线程中的循环次数*这里配置的循环次数