作者:虚坏叔叔
博客:https://xuhss.com
早餐店不会开到晚上,想吃的人早就来了!😄
Typora如何设置字体的颜色
Typora没有直接设置字体颜色的功能,不能像word一样,选中字体直接设置想要的颜色。
于是我在网上为大家找到了三种在Typora工具中设置字体颜色的方案。
一、使用内联公式(很简单)
使用步骤如下:
-
开启使用内联公式
文件——>偏好设置(Ctrl+逗号)——>Markdown——>勾选“内联公式”——>重启Typora

输入公式代码进行颜色修改
输入$,按Esc键会自动在后面加上一个$,然后在这两个$之间输入公式。
样式如下:
$\textcolor{red}{这里输入你要改变颜色的文字}$

颜色公式代码大全:
$\textcolor{GreenYellow}{GreenYellow} $
$\textcolor{Yellow}{Yellow}$
$\textcolor{Goldenrod}{Goldenrod} $
$\textcolor{Dandelion}{Dandelion}$
$\textcolor{Apricot}{Apricot} $
$\textcolor{Peach}{Peach}$
$\textcolor{Melon}{Melon} $
$\textcolor{YellowOrange}{YellowOrange}$
$\textcolor{Orange}{Orange} $
$\textcolor{BurntOrange}{BurntOrange}$
$\textcolor{Bittersweet}{Bittersweet}$
$\textcolor{RedOrange}{RedOrange} $
$\textcolor{Mahogany}{Mahogany}$
$\textcolor{Maroon}{Maroon} $
$\textcolor{BrickRed}{BrickRed}$
$\textcolor{Red}{Red} $
$\textcolor{OrangeRed}{OrangeRed}$
$\textcolor{RubineRed}{RubineRed}$
$\textcolor{WildStrawberry}{WildStrawberry}$
$\textcolor{Salmon}{Salmon}$
$\textcolor{CarnationPink}{CarnationPink}$
$\textcolor{Magenta}{Magenta} $
$\textcolor{VioletRed}{VioletRed}$
$\textcolor{Rhodamine}{Rhodamine} $
$\textcolor{Mulberry}{Mulberry}$
$\textcolor{RedViolet}{RedViolet} $
$\textcolor{Fuchsia}{Fuchsia}$
$\textcolor{Lavender}{Lavender} $
$\textcolor{Thistle}{Thistle}$
$\textcolor{Orchid}{Orchid} $
$\textcolor{DarkOrchid}{DarkOrchid}$
$\textcolor{Purple}{Purple} $
$\textcolor{Plum}{Plum}$
$\textcolor{Violet}{Violet} $
$\textcolor{RoyalPurple}{RoyalPurple}$
$\textcolor{BlueViolet}{BlueViolet}$
$\textcolor{Periwinkle}{Periwinkle}$
$\textcolor{CadetBlue}{CadetBlue}$
$\textcolor{CornflowerBlue}{CornflowerBlue}$
$\textcolor{MidnightBlue}{MidnightBlue}$
$\textcolor{NavyBlue}{NavyBlue} $
$\textcolor{RoyalBlue}{RoyalBlue}$
$\textcolor{Blue}{Blue} $
$\textcolor{Cerulean}{Cerulean}$
$\textcolor{Cyan}{Cyan} $
$\textcolor{ProcessBlue}{ProcessBlue}$
$\textcolor{SkyBlue}{SkyBlue} $
$\textcolor{Turquoise}{Turquoise}$
$\textcolor{TealBlue}{TealBlue} $
$\textcolor{Aquamarine}{Aquamarine}$
$\textcolor{BlueGreen}{BlueGreen} $
$\textcolor{Emerald}{Emerald}$
$\textcolor{JungleGreen}{JungleGreen}$
$\textcolor{SeaGreen}{SeaGreen} $
$\textcolor{Green}{Green}$
$\textcolor{ForestGreen}{ForestGreen}$
$\textcolor{PineGreen}{PineGreen} $
$\textcolor{LimeGreen}{LimeGreen}$
$\textcolor{YellowGreen}{YellowGreen}$
$\textcolor{SpringGreen}{SpringGreen}$
$\textcolor{OliveGreen}{OliveGreen}$
$\textcolor{RawSienna}{RawSienna} $
$\textcolor{Sepia}{Sepia}$
$\textcolor{Brown}{Brown} $
$\textcolor{Tan}{Tan}$
$\textcolor{Gray}{Gray} $
$\textcolor{Black}{Black}$
二、进入开发者模式改html代码(懂前端技术超简单)
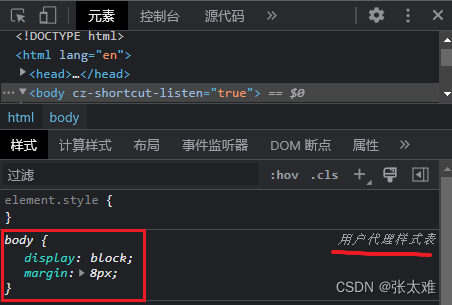
- 右键——>检查元素
- 视图——>开发者工具,打开html代码调试模式
- 按快捷键 Shift+F12
下面给大家看一个修改案例

很明显,用这种方式进行代码的修改需要一定的前端基础,至少需要懂得一些简单的标签并记住。
不过我们也可以按照模板,修改字体的style属性即可,意思是我们想要使用这种方式的时候就查一查这篇文章,然后复制过去。
示例:
style="color:red"
style="color:maroon"
style="color:fuchsia"
style="color:brown"
style="color:blue"
style="color:aqua"
style="color:green"
style="color:orange"
style="color:purple"
style="color:white;background:black;"
style="background:yellow"
style="background:red"
style="background:orange"
style="color:white;background:green"
style="color:white;background:blue"
这种方式还存在一个弊端,当我们用这种方式进行字体修改之后,再将文章用其他工具打开,或者发表到博客上,你就会发现你做的修改都消失了,这是因为Typora支持开发者模式用代码的方式进行元素审查,但是其他工具中并没有这个功能,那么既然没有这个载体,怎么会保留这种方式做的修改呢?
三、总结
- 本文介绍了Typora设置字体颜色的2种方案 。
- 如果觉得文章对你有用处,记得
点赞收藏转发一波哦,博主也支持为铁粉丝制作专属动态壁纸哦~
💬 往期优质文章分享
- C++ QT结合FFmpeg实战开发视频播放器-01环境的安装和项目部署
- 解决QT问题:运行qmake:Project ERROR: Cannot run compiler ‘cl‘. Output:
- 解决安装QT后MSVC2015 64bit配置无编译器和调试器问题
- Qt中的套件提示no complier set in kit和no debugger,出现黄色感叹号问题解决(MSVC2017)
- Python+selenium 自动化 - 实现自动导入、上传外部文件(不弹出windows窗口)
🚀 优质教程分享 🚀
- 🎄如果感觉文章看完了不过瘾,可以来我的其他 专栏 看一下哦~
- 🎄比如以下几个专栏:Python实战微信订餐小程序、Python量化交易实战、C++ QT实战类项目 和 算法学习专栏
- 🎄可以学习更多的关于C++/Python的相关内容哦!直接点击下面颜色字体就可以跳转啦!
| 学习路线指引(点击解锁) | 知识定位 | 人群定位 |
|---|---|---|
| 🧡 Python实战微信订餐小程序 🧡 | 进阶级 | 本课程是python flask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。 |
| 💛Python量化交易实战 💛 | 入门级 | 手把手带你打造一个易扩展、更安全、效率更高的量化交易系统 |
| ❤️ C++ QT结合FFmpeg实战开发视频播放器❤️ | 难度偏高 | 分享学习QT成品的视频播放器源码,需要有扎实的C++知识! |
| 💚 游戏爱好者九万人社区💚 | 互助/吹水 | 九万人游戏爱好者社区,聊天互助,白嫖奖品 |
| 💙 Python零基础到入门 💙 | Python初学者 | 针对没有经过系统学习的小伙伴,核心目的就是让我们能够快速学习Python的知识以达到入门 |
🚀 资料白嫖,温馨提示 🚀
关注下面卡片即刻获取更多编程知识,包括各种语言学习资料,上千套PPT模板和各种游戏源码素材等等资料。更多内容可自行查看哦!