博主简介
博主是一名大二学生,主攻人工智能研究。感谢让我们在CSDN相遇,博主致力于在这里分享关于人工智能,c++,Python,爬虫等方面知识的分享。 如果有需要的小伙伴可以关注博主,博主会继续更新的,如果有错误之处,大家可以指正。
专栏简介: 本专栏主要研究计算机视觉,涉及算法,案例实践,网络模型等知识。包括一些常用的数据处理算法,也会介绍很多的Python第三方库。如果需要,点击这里订阅专栏 。
给大家分享一个我很喜欢的一句话:“每天多努力一点,不为别的,只为日后,能够多一些选择,选择舒心的日子,选择自己喜欢的人!”
目录
添加图形与文字
基础线条图形操作
爱心图片
图像美白
图片直方图均衡化
前面介绍了如何提取图像中的各种特征,包括颜色特征,几何特征、局部特征等,也进行了各种特征算法学习。那么本节我们来学习美化图片。众所周知,现在各大平台惊现“照骗”,修图技术的发展,让越来越多的人迷失在幻境中,男的批成女的,等等。对于我们计算机专业的学生来说,理解这些功能的底层代码是非常重要的。
添加图形与文字
基础线条图形操作
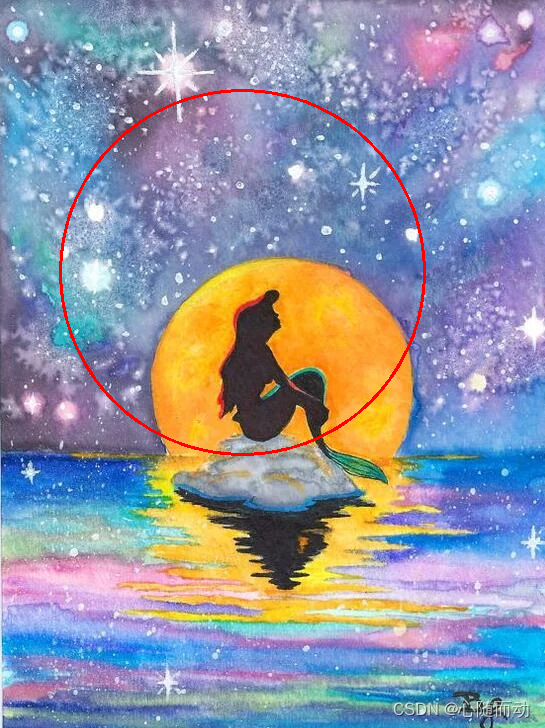
首先给图片增加一条线或者一些多边形,除了这些,还可以增加一些特殊的图案。一般来说,增加形状的函数由如下几个参数:原图(img)、增加的图型中心(center)、图形的大小(size)、颜色(color)、线条粗细(thinkness)。常用的函数:cv2.circle()画一个圆,cv2.fillPoly()画一个任意多边形、cv2.line()画一条线等。
import cv2
import numpy as np
img=cv2.imread('F:\Image\\test11.jpg')
w,h,d=img.shape
#加圆
cv2.circle(img,(int(w/3),int(h/2)),int(w/4),(0,0,255),2)
cv2.imshow('显示图片',img)
cv2.waitKey()
爱心图片
当然,除了这种简单的图形,还可以来点复杂的,比如在你和你的女朋友之间加一个爱心。
博主没有女朋友,也没有合照,只能随便用一张图片了。
言归正传,下面来展示如何画爱心:
import cv2
import numpy as np
img=cv2.imread('F:\Image\\test8.jpg')
#绘制椭圆弧
cv2.ellipse(img,(100,350),(100,200),180,30,150,(0,0,255),1)
cv2.ellipse(img,(275,350),(100,200),180,30,150,(0,0,255),1)
#绘制直线
cv2.line(img,(12,250),(187,450),(0,0,255),1)
cv2.line(img,(362,250),(187,450),(0,0,255),1)
#显示图片
cv2.imshow('2',img)
cv2.waitKey(0)
爱心就显示出来了,当然,就一个爱心可是不够的,是不是应该在图像上加一句爱她的话喃,话不多说,安排!
OpenCV中绘制文字的函数cv2.putText(),可选参数有img(输入图片)、text(输入文字)、origin(文字左上角坐标)、font(字体)、scale(大小)、color(颜色)、thinkness(线条粗细)。
import cv2
import numpy as np
img=cv2.imread('F:\Image\\test8.jpg')
w,h,d=img.shape
#绘制椭圆弧
cv2.ellipse(img,(100,350),(100,200),180,30,150,(0,0,255),1)
cv2.ellipse(img,(275,350),(100,200),180,30,150,(0,0,255),1)
#绘制直线
cv2.line(img,(12,250),(187,450),(0,0,255),1)
cv2.line(img,(362,250),(187,450),(0,0,255),1)
#加入文字
cv2.putText(img,'I love you',(0,int(h/1.5)),cv2.FONT_HERSHEY_PLAIN,4,(0,0,255),0)
#显示图片
cv2.imshow('2',img)
cv2.waitKey(0)

现在就可以送给你们的女朋友了。
图像美白
了解了一些简单的操作,现在开始我们真正的修图。磨皮,美白。
所谓的美白,其实就是将图像的亮度提高,可以在HSV颜色空间中进行提高亮度V即可,也可以在RGB模式下将颜色调为白色。
import numpy as np
import cv2
img=cv2.imread('F:\Image\\test10.jpg')
w,h,d=img.shape
#增强亮度
for i in range(w):
for j in range(h):
(b,g,r)=img[i,j]
b=min(255,b+40)
g=min(255,g+40)
r=min(255,r+40)
img[i,j]=(b,g,r)
#显示图片
cv2.imshow('1',img)
cv2.waitKey(0)

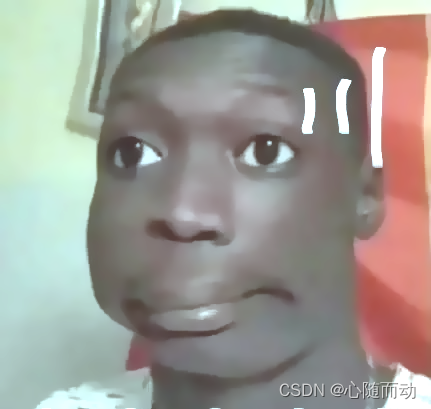
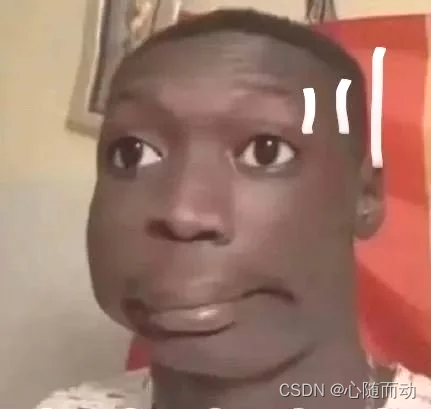
对比一下,是不是黑人小哥变白了。但是这个只是进行打光,美白的操作也和这个差不多。但是需要注意的是,美白更注重白色,所以对红色部分就不需要改变,而是按照比例对绿色,蓝色进行提高。同时,我们在美白的时候,需要对人体美白,而不是所有,所以最后好是对指定区域进行美白。
#进行美白,注意单个颜色不能超过255
for i in range(w):
for j in range(h):
(b,g,r)=img[i,j]
b=min(255,b*1.4)
g=min(255,g*1.3)
img[i,j]=(b,g,r)这样进行处理后的图像就会白很多,如果要求比较高的,那么我们就进行磨皮。需要使用到cv2.bilateralFilter()函数,双边滤波与高斯滤波相比能更好的保存图像的边缘信息,这是由于其不但使用了一个与空间距离相关的高斯函数,还使用了一个与灰度距离相关的高斯函数。
img=cv2.bilateralFilter(img,10,30,30)
只需要将三部分进行结合一下,就大功告成了。来吧,展示:
import numpy as np import cv2 img=cv2.imread('F:\Image\\test10.jpg') w,h,d=img.shape img=cv2.bilateralFilter(img,10,30,30) #增强亮度 for i in range(w): for j in range(h): (b,g,r)=img[i,j] b=min(255,b+40) g=min(255,g+40) r=min(255,r+40) img[i,j]=(b,g,r) #进行美白,注意单个颜色不能超过255 for i in range(w): for j in range(h): (b,g,r)=img[i,j] b=min(255,b*1.4) g=min(255,g*1.3) img[i,j]=(b,g,r) #显示图片 cv2.imshow('1',img) cv2.waitKey(0)
是不是白了很多喃。快去给你的女友试试吧。
图片直方图均衡化
前面介绍了一些简单的操作,当然不能就这么简单,我们来试试直方图均衡话图像。简单的来说,就是将图片的色彩均衡化,让图片更加饱满,看起来不那么违和。前面介绍了直方图的函数,这里就不过多介绍了。下面我们用一个小姐姐的图片来演示一下。
import cv2
import numpy as np
img=cv2.imread('F:\Image\\test4.jpg')
#进行直方图均衡化
#通道分解
(b,g,r)=cv2.split(img)
b=cv2.equalizeHist(b)
g=cv2.equalizeHist(g)
r=cv2.equalizeHist(r)
#通道合成
result=cv2.merge((b,g,r))
#图片展示
cv2.imshow('1',img)
cv2.waitKey(0)


(a)颜色直方图均衡化的图片 (b)原图
第一张图是经过处理后的图片,第二张则是原图,可以对比一下,两种图片差别很小,但是第一张的色彩更饱和一点。其他的博主我也看不出来,这个只是给大家一个示范。
好了,本节的内容就到此结束了!关注博主不迷路,下一节我们学习图像的修复和去噪。拜拜了你嘞!
特别提醒:文章中所用的图片是博主从网上下载下来的,并无任何恶意,只是用来作为案例使用,如有侵权,告知博主!谢谢!