- 👨🎓 博主介绍:大家好,我是超梦梦梦梦,很高兴认识大家~
- 🍗关注➕点赞➕评论➕收藏 😄
- 🙏博主水平有限,如有错误,欢迎各位大佬纠正
Postman下载与安装
- 🎈Postman官网下载
- 🎈Postman安装
🎈Postman官网下载
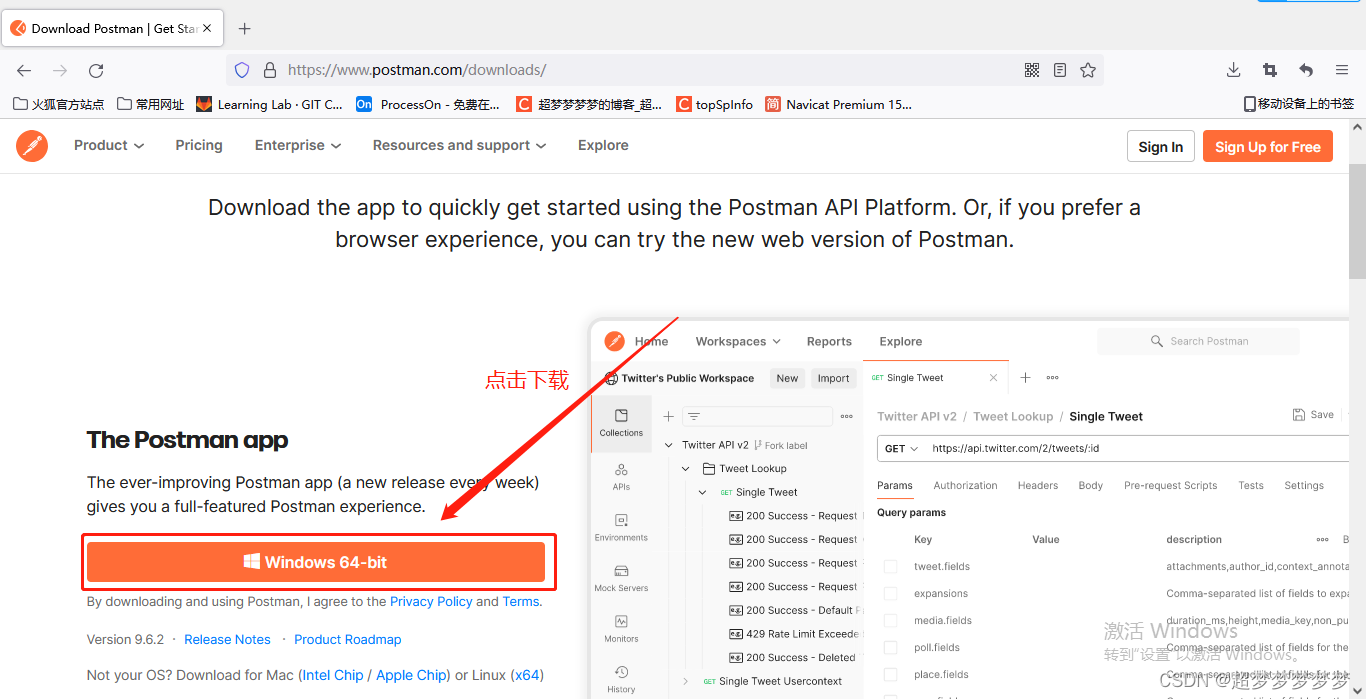
- 🔑地址:https://www.postman.com/downloads/
- 🔑选择页面中的windows.64-bit,因为博主电脑是64位的所以默认下载是64bit的。32位小伙伴们同样操作就可以,下载的就会是32bit的。
- 🔑安装包下载到哪里,小伙伴们自行选择就可以。

🎈Postman安装
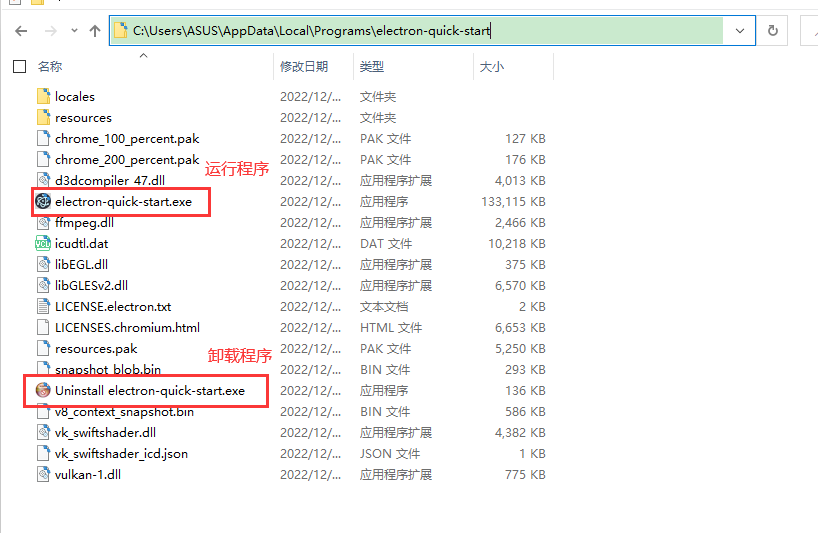
✨下载好后,双击安装包

✨因为Postman是免安装的,双击安装包,就会显示下图安装中提示,自动安装到本地电脑中。

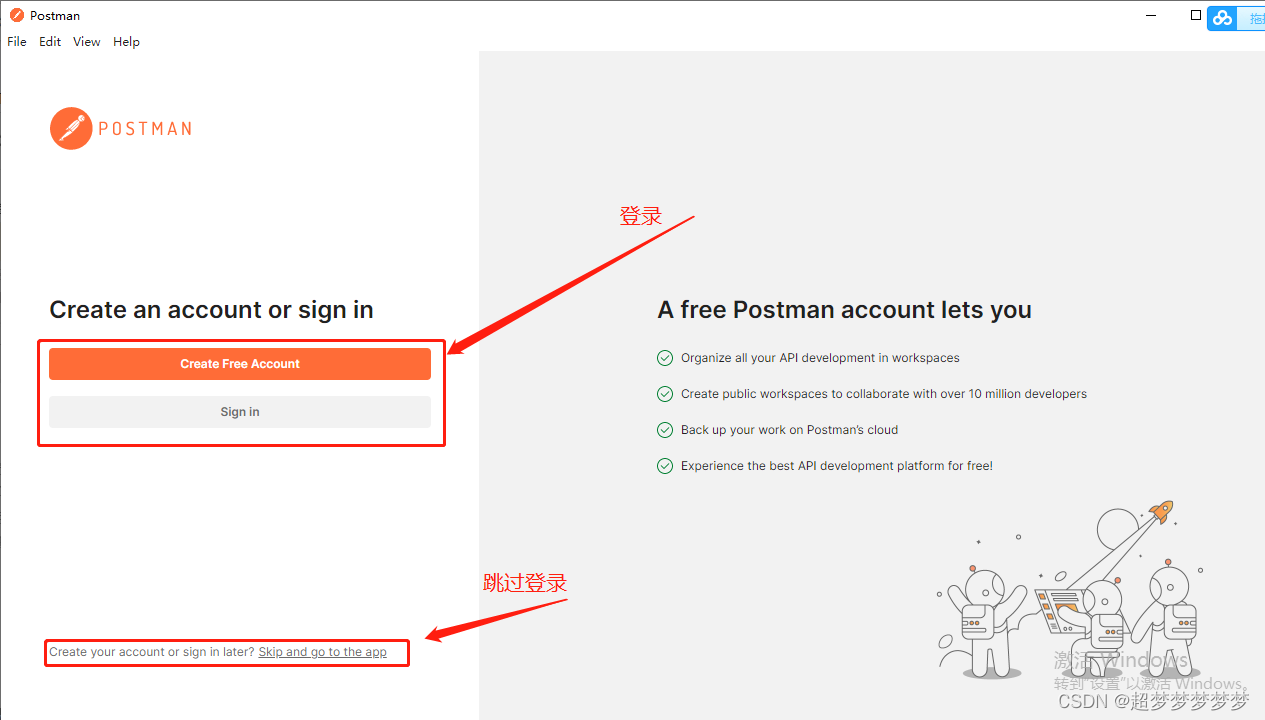
✨安装好后,会自动弹出Postman界面,出现如下图所示,说明小伙伴安装成功啦!恭喜恭喜!✨
✨我们可以选择登录使用,也可以跳过使用。就看小伙伴们怎么选择啦!✨

✨到这里我们postman下载与安装就结束啦,希望能帮到小伙伴们哦✨