作者:Eason_LYC
悲观者预言失败,十言九中。 乐观者创造奇迹,一次即可。
一个人的价值,只在于他所拥有的。所以可以不学无术,但不能一无所有!
技术领域:WEB安全、网络攻防
关注WEB安全、网络攻防。我的专栏文章知识点全面细致,逻辑清晰、结合实战,让你在学习路上事半功倍,少走弯路!
个人社区:极乐世界-技术至上
追求技术至上,这是我们理想中的极乐世界~(关注我即可加入社区)
本专栏是对Flask官方文档中个人博客搭建进行的归纳总结,与官方文档结合事半功倍。基础薄弱的同学请戳Flask官方文档教程
本人经验,学习一门语言或框架时,
请首先阅读并官方文档。学习完毕后,再看其他相关文章,如本系列文章,才是正确的学习道路。
如果python都完全不熟悉,一定不要着急学习框架,
请首先学习python官方文档,一步一个脚印。要不然从入门到放弃是大概率事件。
文章目录
- 1、本章知识点总结
- 2. 项目布局
- 2.1 基础信息
- 2.2建立文件关系
- 2.3 环境和第三方库
- 3. 应用设置
- 3.1 工厂函数作用
- 3.2 代码实现
- 4. 运行启动
- 4.1 命令行方式启动(根据环境选择使用)
- 4.2 Pycharm专业版一键启动方式
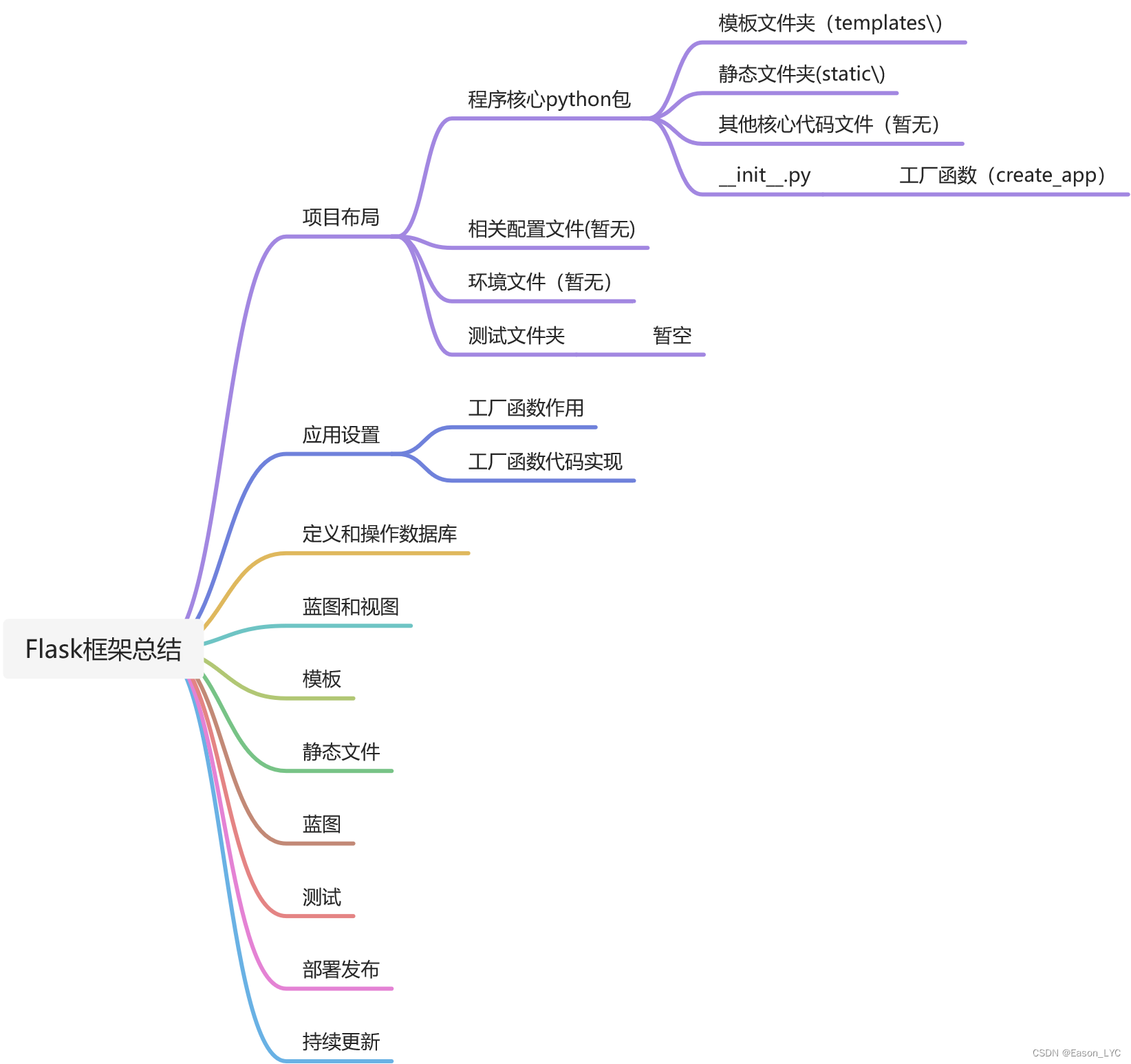
1、本章知识点总结

2. 项目布局
2.1 基础信息
个人博客使用Flask框架2.1.2, 数据库sqlite, 开发软件Pycharm专业版(社区版也可)
2.2建立文件关系
一个Flask项目往往是由如下几部分组成
- 程序核心文件
- 模板文件(HTML页面)
- 静态文件(层叠样式表CSS、图片等)
- 核心逻辑(Flask主程序、数据库文件、接口文件等)
- 相关配置文件(程序运行配置或相关说明)
- 环境文件(相关第三方库)
- 测试文件
所以我们这个项目的文档结构应该也按此划分

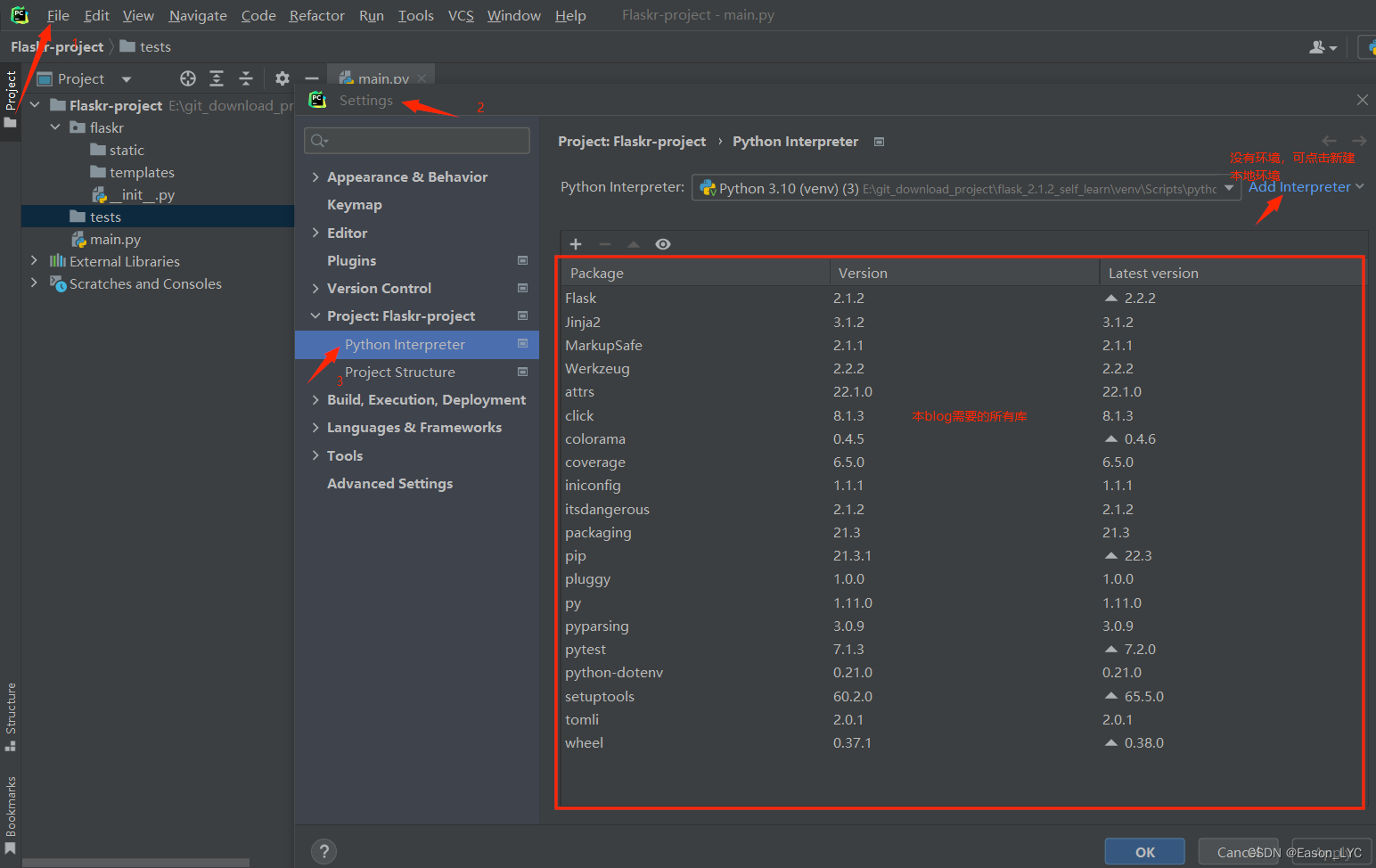
2.3 环境和第三方库
没有 venv环境,是由于我使用了本地已存在的环境,相关设置如下
【参考文章】CMD和Pycharm创建和激活虚拟环境

3. 应用设置
3.1 工厂函数作用
在一个实际应用中,会注册很多路由(蓝图)、插件、工具或模块,如何管理、注册添加?
在Flask中工厂函数就是解决以上问题的函数,具体作用如下
- 注册框架
- 设置SECRET_KEY和数据库实例路径
- 根据提供的参数启动特定模式,如开发模式、测试模式、生产模式等。
- 创建数据库实例文件夹
- 返回框架实例:一个可调用框架对象。
- 注册路由 — (后续使用)
- 注册第三方组件 — (后续使用)
- 添加必要第三方配置 — (后续使用)
- 也可以将核心逻辑写在这里 — 不推荐
3.2 代码实现
这个blog的工厂函数逻辑如下:
- 引入Flask框架
- 设置开发模式参数
- 选择判断启用环境(默认为开发模式,若提供测试模式参数则启动测试模式)
- 建立实例文件夹(保存数据库的实例)
- 简单的hello页面
- 反馈Flask的一个可调用对象(app)
Flask-project\flaskr\__inti__.py
import os
from flask import Flask
def create_app(test_config=None):
"""
工厂函数
:param test_config: 测试环境配置,默认为空
:return: 已经被配置好的Flask对象 app
"""
# 1.引入Flask框架
app = Flask(__name__, instance_relative_config=True)
# 2.设置SECRET_KEY和数据库实例路径
app.config.from_mapping(
SECRET_KEY='dev',
DATABASE=os.path.join(app.instance_path, 'flaskr.sqlite'),
)
# 3.根据提供的参数启动特定模式,如开发模式、测试模式、生产模式等。
if test_config is None:
app.config.from_pyfile('config.py', silent=True)
else:
app.config.from_mapping(test_config)
# 4.创建数据库实例文件夹,没有文件夹则建立,若已存在则报错,但pass
try:
os.makedirs(app.instance_path)
except OSError:
pass
# 5.创建一个路由,验证工厂函数是否正常
@app.route('/hello/<name>')
def hello(name):
return 'Hello World! by {}'.format(name)
# 6.返回框架实例:一个可调用框架对象
return app
create_app 是一个应用工厂函数,后面的教程中会用到。这个看似简单的函数其实已经做了许多事情。
-
app = Flask(__name__, instance_relative_config=True)创建 Flask 实例。__name__ 是当前 Python 模块的名称。应用需要知道在哪里设置路 径,使用 __name__ 是一个方便的方法。 instance_relative_config=True 告诉应用配置文件是相对于 instance folder 的相对路径。实例文件 夹在 flaskr 包的外面,用于存放本地数据(例如配置密钥和数据库),不应当提交到版本控制系统。 -
app.config.from_mapping()设置一个应 用的缺省配置:SECRET_KEY 是被 Flask 和扩展用于保证数据安全的。在开发过程中,为了方便可以设置为 'dev' ,但是在发布的时候应当使用一个随机值来重载它。 DATABASE SQLite 数据库文件存放在路径。它位于 Flask 用于存放实例的 app.instance_path 之内。下一节会更详细地学习数据库的东西。 -
app.config.from_pyfile()使用 config.py 中的值来重载缺省配置,如果 config.py 存在的话。 例如,当正式部署的时候,用于设置一个正式的 SECRET_KEY 。test_config 也会被传递给工厂,并且会替代实例配置。这样可以实现测试和开发的配置分离,相互独立。 -
os.makedirs()可以确保 app.instance_path 存在。 Flask 不会自 动创建实例文件夹,但是必须确保创建这个文件夹,因为 SQLite 数据库文件会被保存在里面。 -
@app.route()创建一个简单的路由,这样在继续教 程下面的内容前你可以先看看应用如何运行的。它创建了 URL /hello 和一个函数之间的关联。这个函数会返回一个响应,即一个 ‘Hello, World!’ 字符串。
4. 运行启动
4.1 命令行方式启动(根据环境选择使用)
# CMD
> set FLASK_APP=flaskr
> set FLASK_ENV=development
> flask run
# powershell
> set FLASK_APP=flaskr
> set FLASK_ENV=development
> flask run
# bash
$ export FLASK_APP=flaskr
$ export FLASK_ENV=development
$ flask run
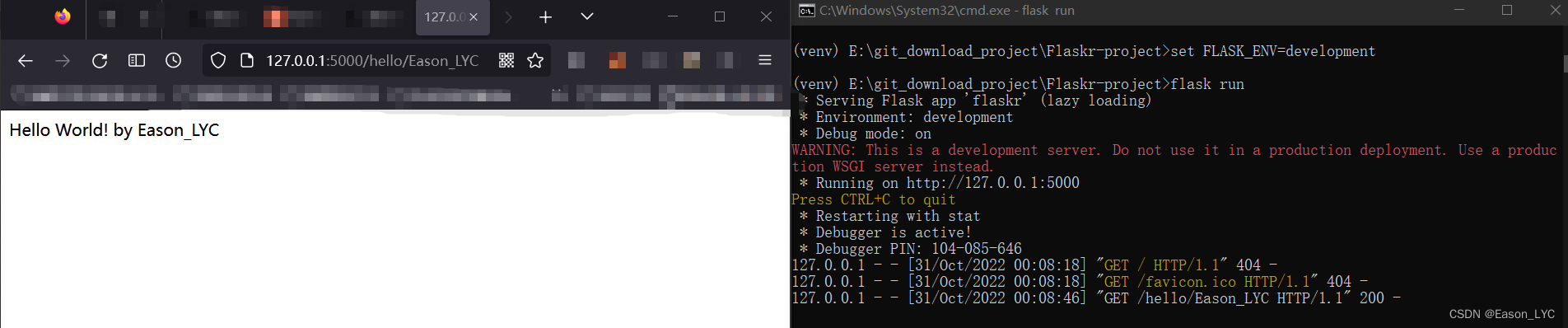
我测试的环境是win10 cmd。启动步骤为
1. 在cmd中先激活虚拟环境,【参考文章】CMD和Pycharm创建和激活虚拟环境
2. 再切换到项目路径下(Flask-project\)
3. 输入上述命令行命令(根据你的环境选用)
4 .浏览器输入urlhttp://127.0.0.1:5000/hello/任意字符

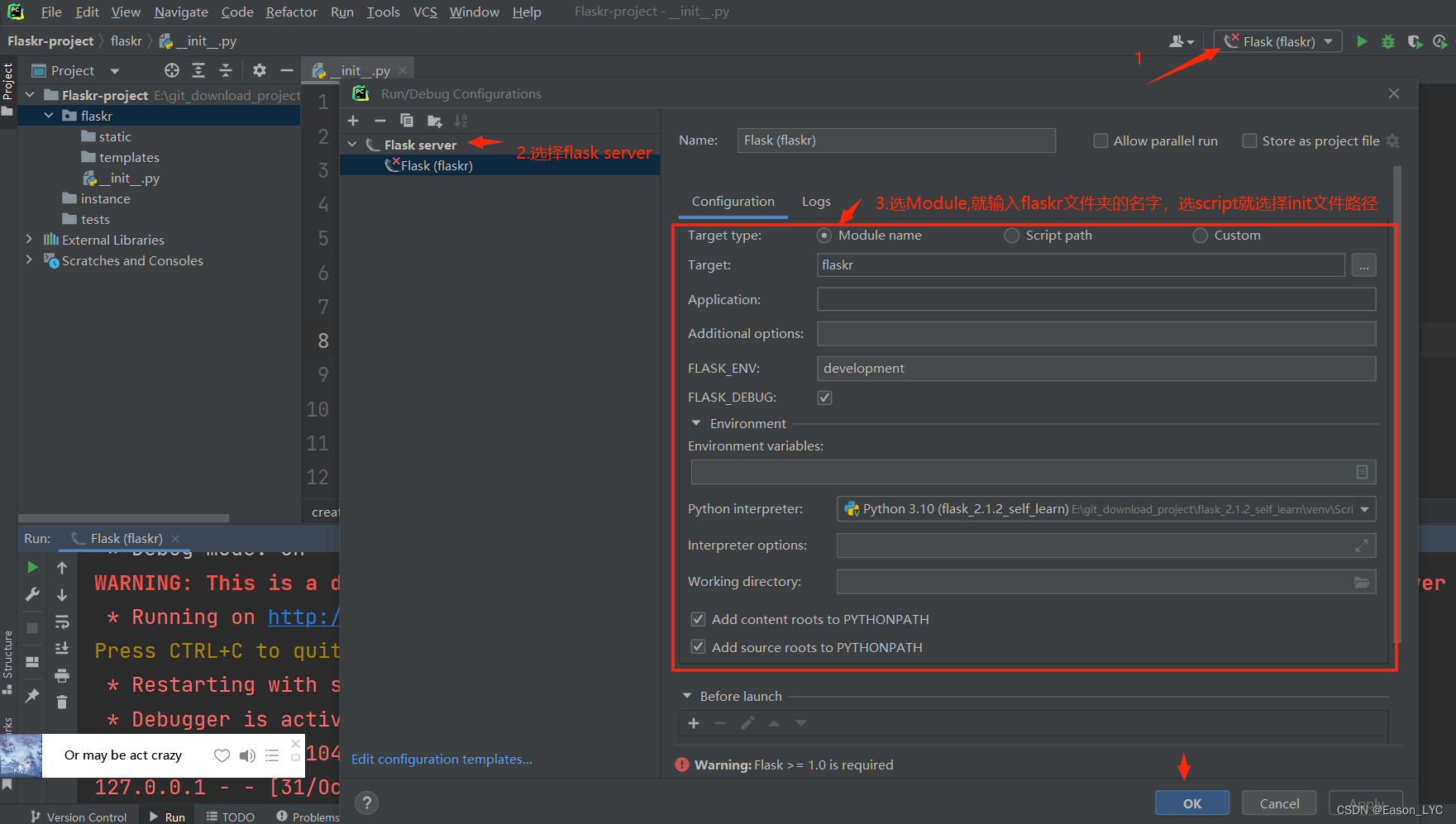
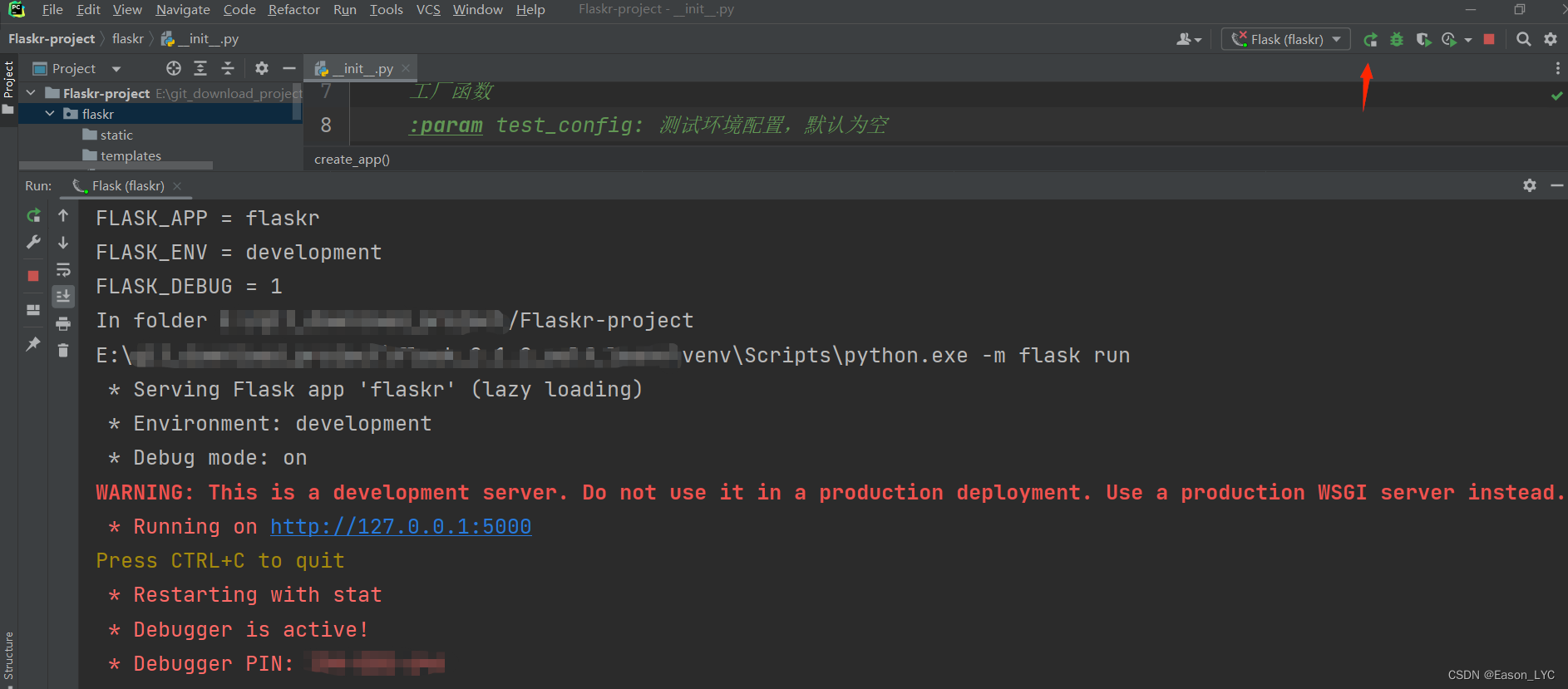
4.2 Pycharm专业版一键启动方式
详见截图

以后每次启动就点击右上角的绿色箭头实现一键启动,十分方便。

成功,工厂函数完成后,后续文章将继续实现个人博客的各种功能。