💕💕💕 博主昵称:摆烂阳💕💕💕
🥰博主主页跳转链接
👩💻博主研究方向:web渗透测试 、python编程
📃 博主寄语:希望本篇文章能给大家带来帮助,有不足的地方,希望友友们给予指导
SSRF漏洞
- 一、原理简介
- 二、漏洞形成的原因
- 三、SSRF和CSRF的区别
- 四、SSRF的攻击方式
- 五、寻找漏洞的方法
- 六、伪协议的介绍
- 1、ftp:// 协议
- 2、Gopher://协议
- 3、Dict:// 协议
- 七、绕过姿势
- 八、漏洞修复
- 1、防护措施
- 2、最佳防护
- 九、本章小结
一、原理简介
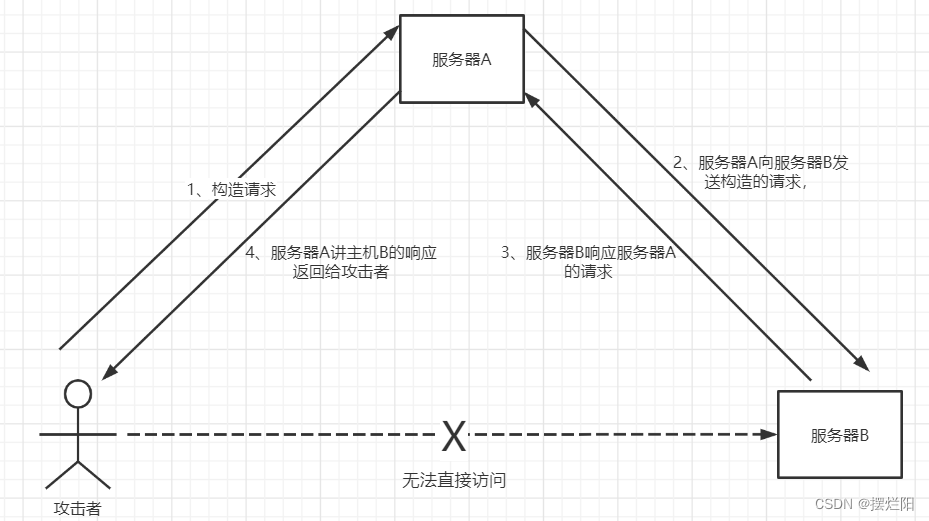
SSRF(Server-Side Request Forgery:服务器端请求伪造)
是一种由攻击者构造形成由服务端发起请求的一个安全漏洞。一般情况下,SSRF是要目标网站的内部系统。(因为他是从内部系统访问的,所有可以通过它攻击外网无法访问的内部系统,也就是把目标网站当中间人)
二、漏洞形成的原因
SSRF形成的原因大都是由于服务端提供了从其他服务器应用获取数据的功能,且没有对目标地址做过滤与限制。比如从指定URL地址获取网页文本内容,加载指定地址的图片,文档,等等。

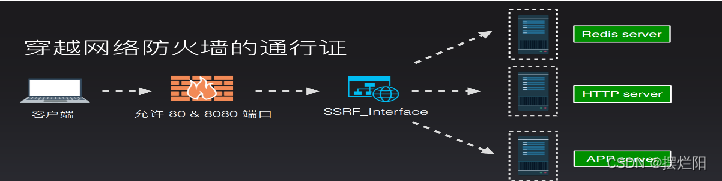
由于存在防火墙的防护,导致攻击者无法直接入侵内网;
这时攻击者可以以服务器为跳板发起一些网络请求,从而攻击内网的应用及获取内网数据。
三、SSRF和CSRF的区别
1、CSRF是服务器端没有对用户提交的数据进行随机值校验,且对http请求包内的refer字段校验不严,导致攻击者可以利用用户的cookie信息伪造用户请求发送至服务器;
2、SSRF是服务器对用户提供的可控URL过于信任,没有对攻击者提供的URL进行地址限制和足够的检测,导致攻击者可以以此为跳板攻击内网或者其它服务器
四、SSRF的攻击方式
1.可以对外网、服务器所在内网、本地进行端口扫描,获取一些服务的banner信息;
2.攻击运行在内网或本地的应用程序(比如溢出);
3.对内网web应用进行指纹识别,通过访问默认文件实现;
4.攻击内外网的web应用,主要是使用get参数就可以实现的攻击(比如struts2,sqli等);
5.利用file协议读取本地文件等。

五、寻找漏洞的方法
1.能够对外发起网络请求的地方,就可能存在SSRF漏洞
2.从远程服务器请求资源(Upload from URL,Import & Export RSS feed)
3.数据库内置功能(Oracle、MongoDB、MSSQL、Postgres、CouchDB)
4.Webmail收取其他邮箱邮件(POP3/IMAP/SMTP)
5.文件处理,编码处理,属性信息处理(ffpmg,ImageMaic,DOCX,PDF,XML处理器)
六、伪协议的介绍
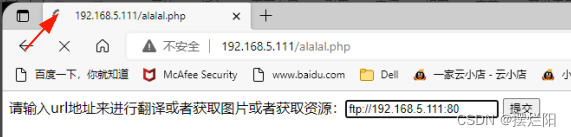
1、ftp:// 协议
功能:
探测目标端口
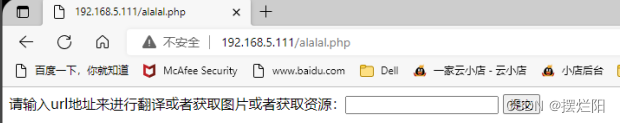
实操:
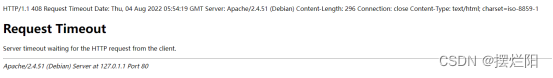
如果目标未开放探测的端口,则会立马产生回显

如果对方开放了所探测的端口,页面将会一直处于加载中的状态

2、Gopher://协议
俗称万金油协议,可以任意的构造请求
payload:
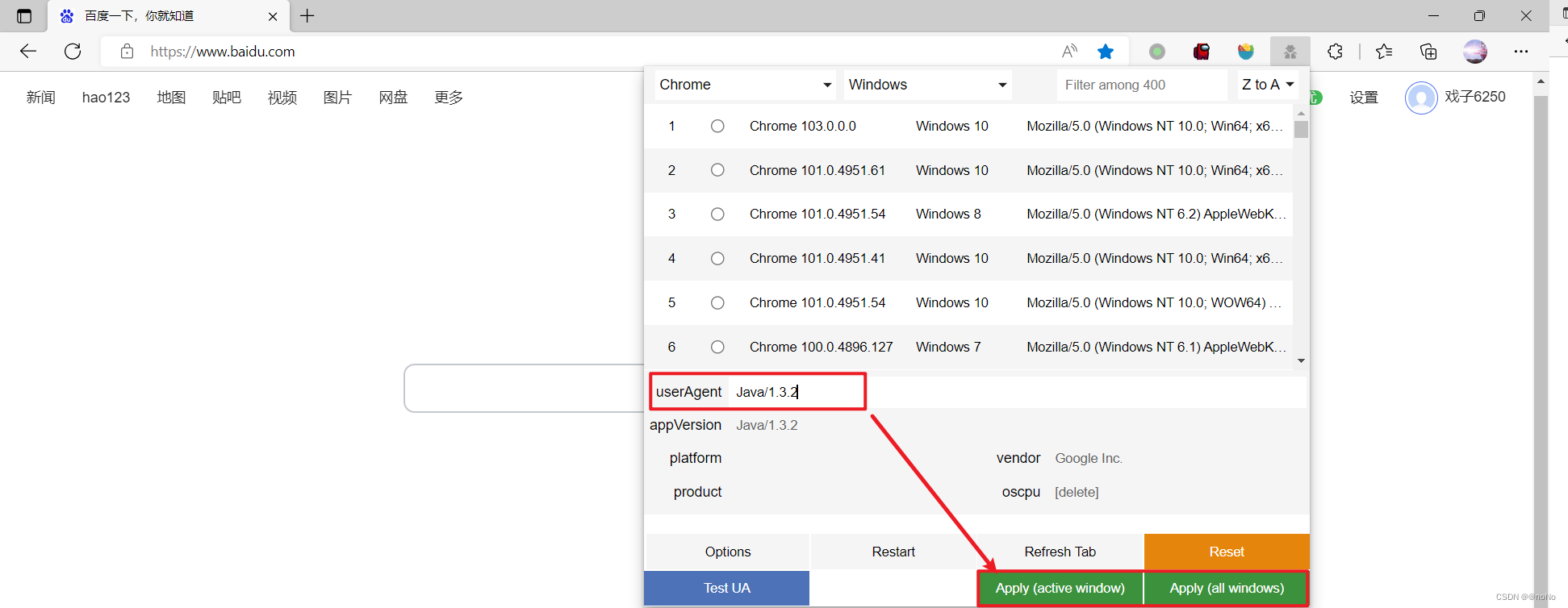
gopher://192.168.5.111:80/_POST%20/aa.php%20HTTP/1.1%0d%0aHost:%20192.168.5.111:80%0d%0aUser-Agent:%20Mozilla/5.0%20(Windows%20NT%2010.0;%20Win64;%20x64)%20AppleWebKit/537.36%20(KHTML,%20like%20Gecko)%20Chrome/103.0.5060.134%20Safari/537.36%20Edg/103.0.1264.77

此时可以查看到目标的信息
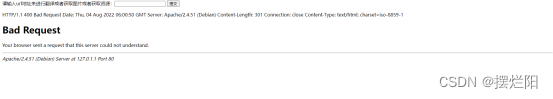
3、Dict:// 协议
功能:
探测主机信息
实操:

此时发现可以探测到目标的信息
七、绕过姿势
对于SSRF的限制大致有如下几种:
1、 限制请求的端口只能为Web端口,只允许访问HTTP和HTTPS的请求。
采用HTTP基本身份认证的方式绕过
即@: http://www.xxx.com@www.evil.com
2、限制域名只能为 http://www.xxx.com
采用无效的伪协议头,例:httpssssss://就会将他当做文件夹,然后再配合目录穿越即可读取文件
3、限制不能访问内网的IP,以防止对内网进行攻击。
可以采用短链接或者ip指向来解决
4、屏蔽返回的详细信息。
八、漏洞修复
1、防护措施
(1)过滤10.0.0.0/8 、172.16.0.0/12、192.168.0.0/16、localhost私有地址、IPv6地址
(2)过滤file:///、dict://、gopher://、ftp:// 危险schema
(3)对返回的内容进行识别
(4)内网服务开启鉴权(Memcached, Redis, Elasticsearch and MongoDB)
2、最佳防护
(1)使用地址白名单
(2)对返回内容进行识别
(3)需要使用互联网资源(比如贴吧使用网络图片)而无法使用白名单的情况:
首先禁用CURLOPT_FOLLOWLOCATION;然后通过域名获取目标ip,并过滤内部ip;最后识别返回的内容是否与假定内容一致
九、本章小结
通过SSRF漏洞的学习,我发现SSRF漏洞果然比CSRF漏洞的利用的局限性要小,并且SSRF漏洞对内网的一些应用危害比较大。所以在开发过程中,警惕大家要尽量避免产生SSRF漏洞。
另外警惕大家,网络并非法外之地,大家要谨遵网络安全法,不要做违纪违规的事情!