文章目录
- 🌟 写在前面
- 🌟 父 👉 子
- 🌟 子 👉 父
- 🌟 写在最后
🌟 写在前面
专栏介绍:
凉哥作为 Vue 的忠实 粉丝输出过大量的 Vue 文章,应粉丝要求开始更新 Vue3 的相关技术文章,Vue 框架目前的地位大家应该都晓得,所谓三大框架使用人数最多,公司选型最多的框架,凉哥之前在文章中也提到过就是 Vue 框架之所以火起来的原因,和 Vue 框架相比其他框架的巨大优势,有兴趣的伙伴可以看一下 Vue框架背后的故事、尤大大对前端生态是这样看的,随着 Vue 框架不断的被认可,现如今的 Vue 框架已经是前端工程师必备的技能了,记得尤大大开发 Vue 的初衷,为了让自己的开发工作更加便捷,也希望这个框架能让更多人的开发工作变得轻松;现如今 Vue 框架做到了,尤大大做到了,当然在 20 年的 9 月 18 日,Vue 又向前端同僚们报告了一次大的突破 Vue3.0 版本正式发布!如今已经过去了两年多的时间,更多的公司选择了Vue3技术,所以凉哥也在这个时候为大家出这份专栏,本专栏将帮助大家掌握Vue3+TS技术,提升自己竞争力!点击链接订阅本专栏吧——Vue3通透教程【从零到一】
温故知新:
上篇文章文章中我们为大家介绍了我们Vue3中通过ref获取和操作DOM,以及我们可以通过ref获取组件,但是需要通过defineExpose函数在子组件中进行暴露我们方可在父组件获取数据和调用方法,本篇内容呢将带领大家掌握组件通讯,实现组件中的数据获取!让我们 let’s coding!
🌟 父 👉 子
大家应该都比较熟悉Vue2中的父组件向子组件传值的方式,就是通过在子组件的标签上设置自定义属性,然后子组件通过 props 接受属性的值即可。其实在我们组合式API中也为大家推出了跟props用法极为相似的API那就是——defineProps函数,用法如下:
1)同于Vue2的用法我们传值时都需要在子标签中设置自定义属性
2)子组件中 defineProps 的写法和props类似
3)我们在defineProps中接收的参数跟Vue2props一样都可以直接在模板中进行使用,但是如果我们想在JS中使用需要用变量接收defineProps,然后通过变量访问里面的数据!
子组件 son.vue 我们来通过 defineProps 来接受父组件传递的参数并且在模板中进行使用;
<template>
<div>
我是{{ sonName }}儿子
</div>
</template>
<script setup>
defineProps({
sonName: {
type: String,
defaule: ''
}
})
</script>
父组件 app.vue 中引入子组件,并在子组件标签中设置自定义属性 sonName 并传递参数“小”给子组件
<template>
<p>您好,</p>
<son :sonName="sonName"></son>
</template>
<script setup>
import { ref } from "vue";
import son from "./son.vue";
let sonName = ref('小')
</script>

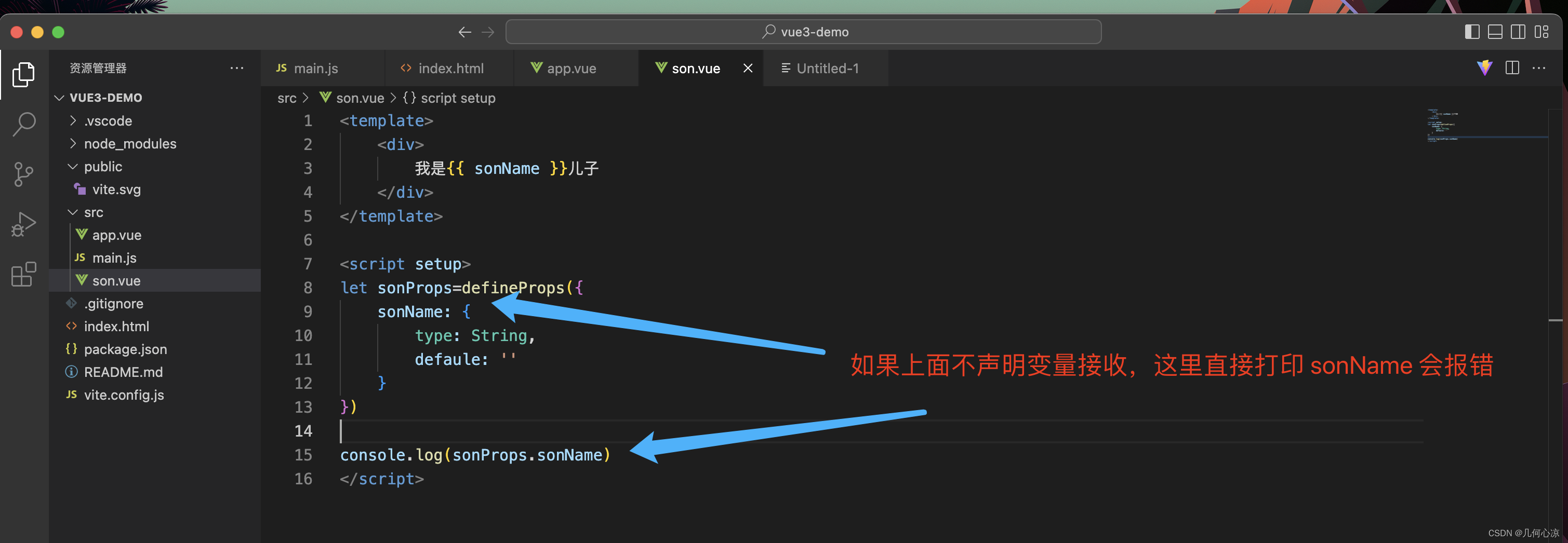
还记得我们上面说的第三条么,我们目前是在模板中进行使用是没有任何问题的,但是如果我们在子组件直接接收到参数后,进行打印大家可以尝试一下,其实会报错,不知道大家能不能回想到我们前面讲setup语法糖的时候跟大家提及到的setup中只能获取顶级变量;所以这里想要在js中直接打印我们需要声明变量来接收 defineProps。大家自行尝试一下!但是我们直接在模板中使用是没有问题的。

🌟 子 👉 父
通过上面的小节大家掌握了我们Vue3中父传子组件通讯的方式,其实子传父的用法也是类似于Vue2的方式,下面我们就来一下吧!其实也是通过子组件调用父组件的自定义方法并传递参数,我们在父组件的自定义方法中来获取参数,从而实现子组件向父组件传值,注意我们之前Vue2中是通过this.$emit 而我们的Vue3种setup没有this,这就用到了我们下面的新函数——defineEmit函数来获取emit函数。
1)在父组件app.vue中我们在子组件标签上注册自定义事件;
2)子组件中我们通过defineEmits函数来获取要触发的自定义事件
3)我们声明变量emit来接收defineEmits函数,并且通过emit即可调用函数并且传参;
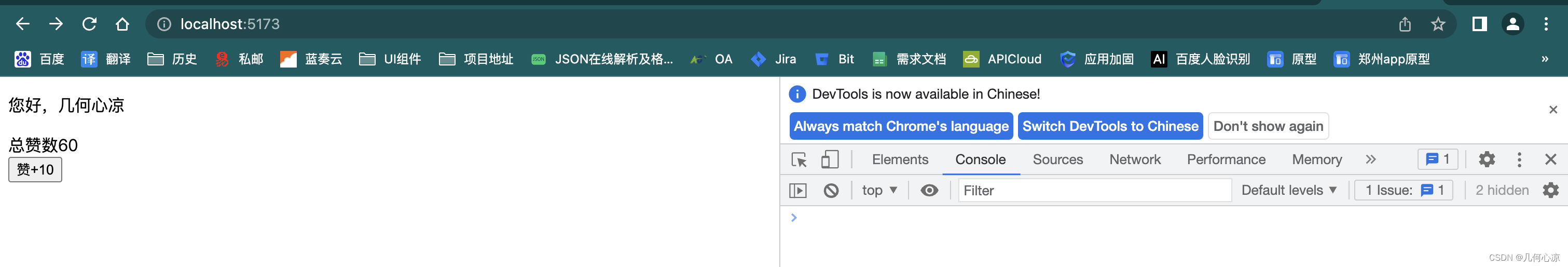
下面我们就在编写一个小案例,还是实现一个点赞的功能,只不过我们讲点击按钮放在子组件,点击后触发父组件的自定义事件并且传递参数实现点赞功能,熟悉我们的子组件向父组件传参!
//son.vue
<template>
<div>
<button @click="zan">赞+10</button>
</div>
</template>
<script setup>
const emit = defineEmits(['chage'])
const zan = () => {
emit('chage',10)
}
</script>
//app.vue
<template>
<p>您好,几何心凉</p>
总赞数{{ num }}
<son @chage="fun"></son>
</template>
<script setup>
import { ref } from 'vue';
import son from './son.vue'
let num=ref(0)
const fun=value=>{
num.value+=value
}
</script>

🌟 写在最后
这篇文章为大家介绍了我们Vue3中的父子组件通讯,你是否学会了呢,小伙伴一定记的尝试哦,大家都知道我们出了父子组件通讯之外呢,还是有很多兄弟组件,爷孙组件通讯,那下篇文章中我们将为大家介绍跨级组件通讯!各位小伙伴让我们 let’s coding!
本期推荐

✨ 原创不易,还希望各位大佬支持一下 \textcolor{blue}{原创不易,还希望各位大佬支持一下} 原创不易,还希望各位大佬支持一下
👍 点赞,你的认可是我创作的动力! \textcolor{green}{点赞,你的认可是我创作的动力!} 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向! \textcolor{green}{收藏,你的青睐是我努力的方向!} 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富! \textcolor{green}{评论,你的意见是我进步的财富!} 评论,你的意见是我进步的财富!