目录
一、简介
二、“器”有所用
三、“三大”平台/系统使用手册
⭐️1、API接口系统手册⭐️
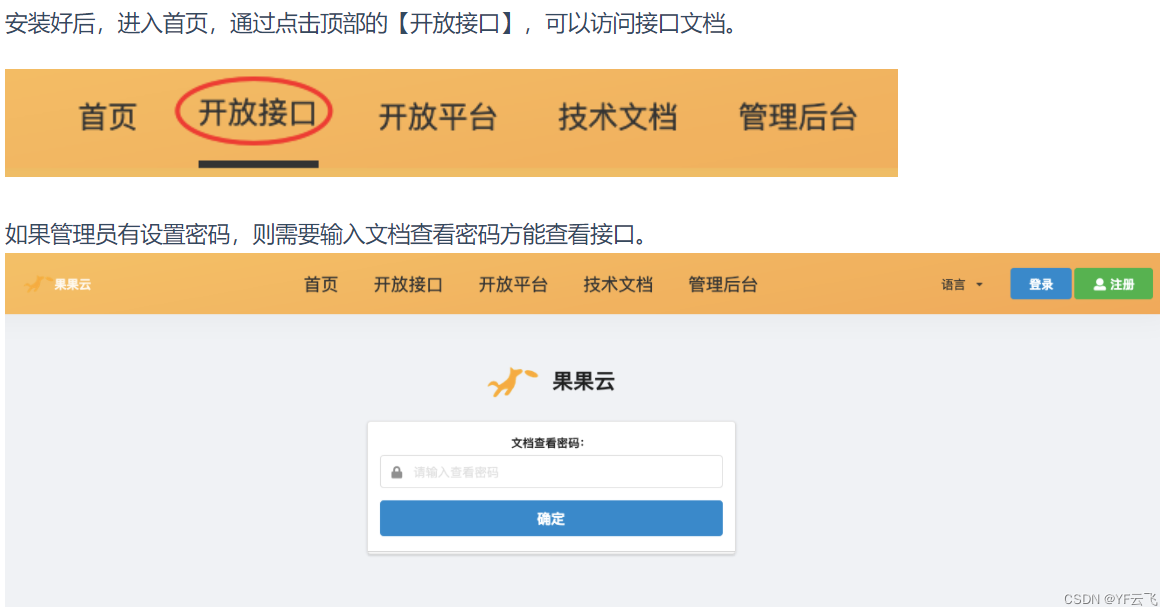
访问在线接口
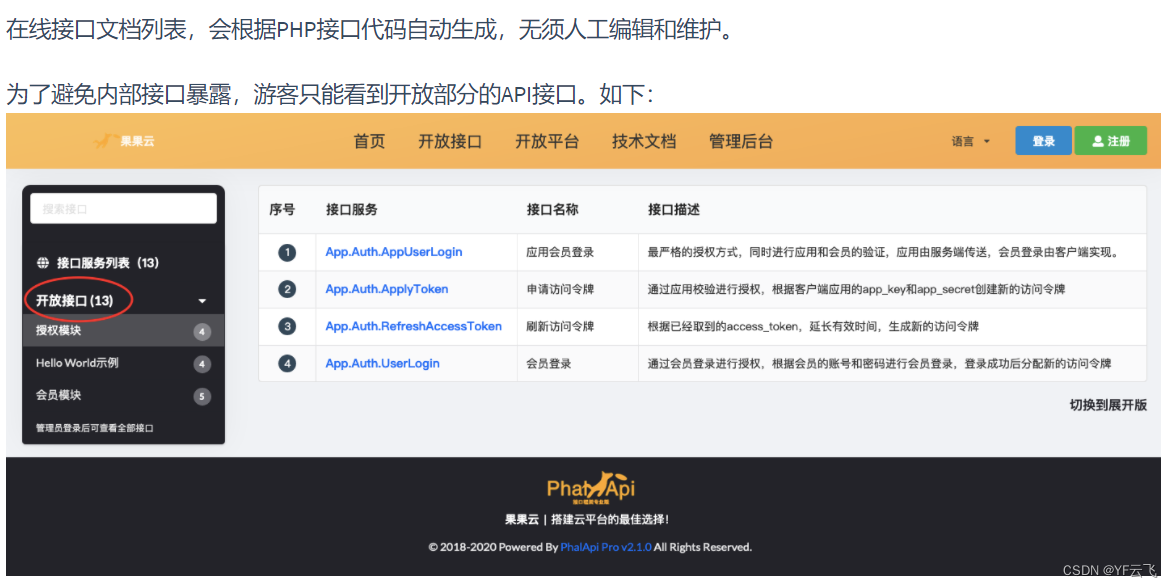
在线接口文档列表
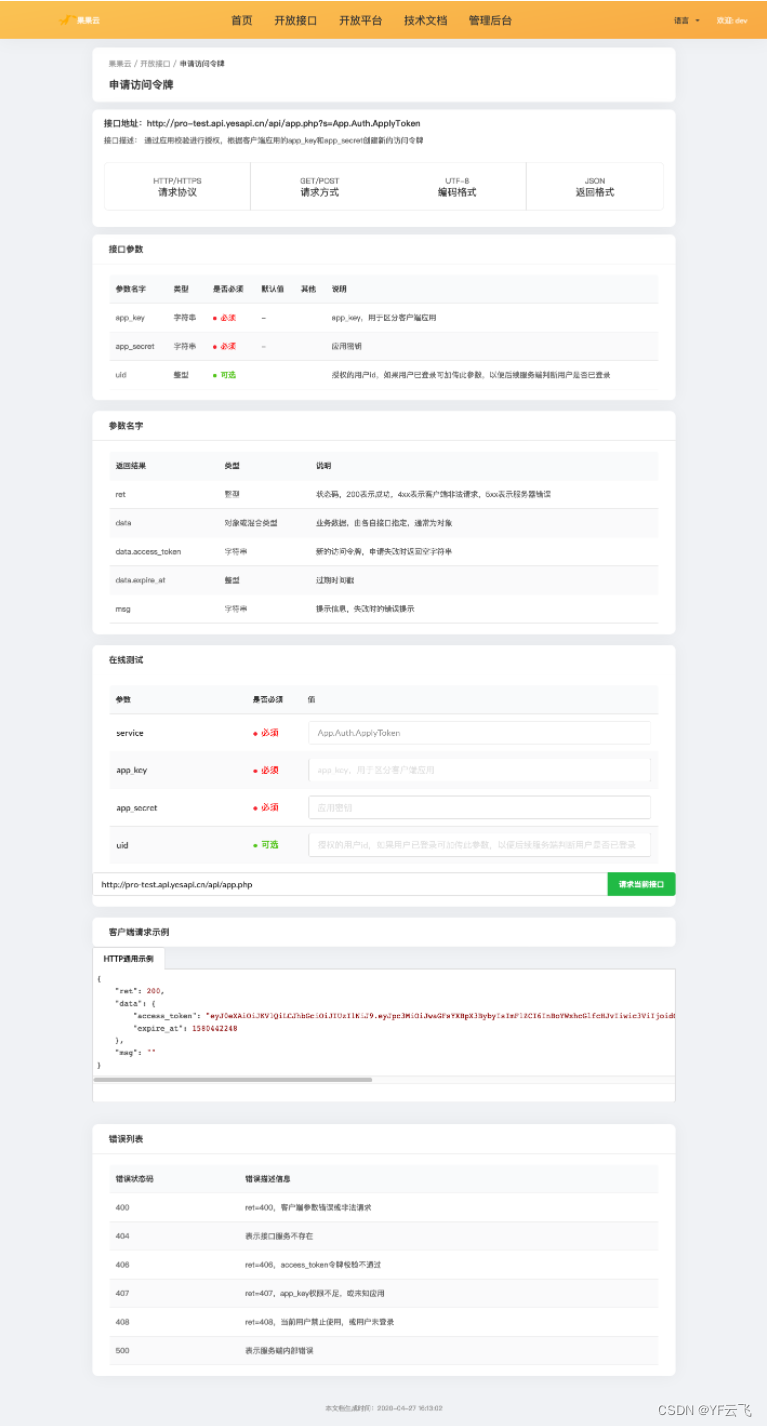
接口文档详情页
搜索接口
⭐️2、Platform开放平台手册⭐️
访问开放平台
注册并登录开发者账号
创建应用
查看接口权限
调用开发接口
获取接口访问令牌
对比三种获取令牌的方式:
调用开放接口
⭐️3、Admin管理后台手册⭐️
访问管理后台 编辑
登陆管理后台
使用管理后台
账号管理
应用管理
接口管理(权限、设计、测试)
素材库
配置管理
计划任务
数据库管理
统计
管理后台权限分配
开放平台权限分配
四、总结
一、简介
-
PhalApi Pro 是PhalApi开源接口框架的专业版, 基于主流的PHP+MySQL,可用于开发接口系统、搭建开放平台,能有效管理开发者、应用、接口和权限。通过开放平台可以快速整合资源,借助SaaS服务、Serverless、云服务、大数据和开放接口等互联网技术,连接最终顾客、开发者、合作伙伴、供应商和企业,形成商业闭环。
-
专业版包括API接口系统、Platform开放平台和Admin管理后台三个子系统,可快速用于接口开发管理和开放平台搭建。
-
接口大师 (5 合 1),包括了:OpenAPI 接口系统、Docs 在线接口文档、Platform 开放平台、Admin 管理后台 Wiki 技术文档。

二、“器”有所用
PhalApi Pro 接口大师,是一套开发、管理和提供接口的产品框架、软件源代码和解决方案。可用于快速搭建您的:OpenAPI、API 开放平台、数据平台、PaaS 平台、SaaS 软件等。
基于前后端分离技术栈开发,后端使用 PHP 开发语言和 PhalApi 开源接口框架,前端使用 Vue 以及 iView。接口大师的特点是:技术要求更低、部署速度更快(可视化安装)、应用场景更广,可以即刻开放 API 接口,共享数据,可减少 30 + 天以上的项目开发周期。
三、“三大”平台/系统使用手册
⭐️1、API接口系统手册⭐️
包括全部API接口,可自动生成在线接口代码,并进行全面而灵活的接口权限分配。基于PhalApi 2.x开发,采用经典的LNMP架构,也可部署运行在Apache和Windows系统,由后端开发工程师负责开发,提供API接口给开发者、客户端使用。
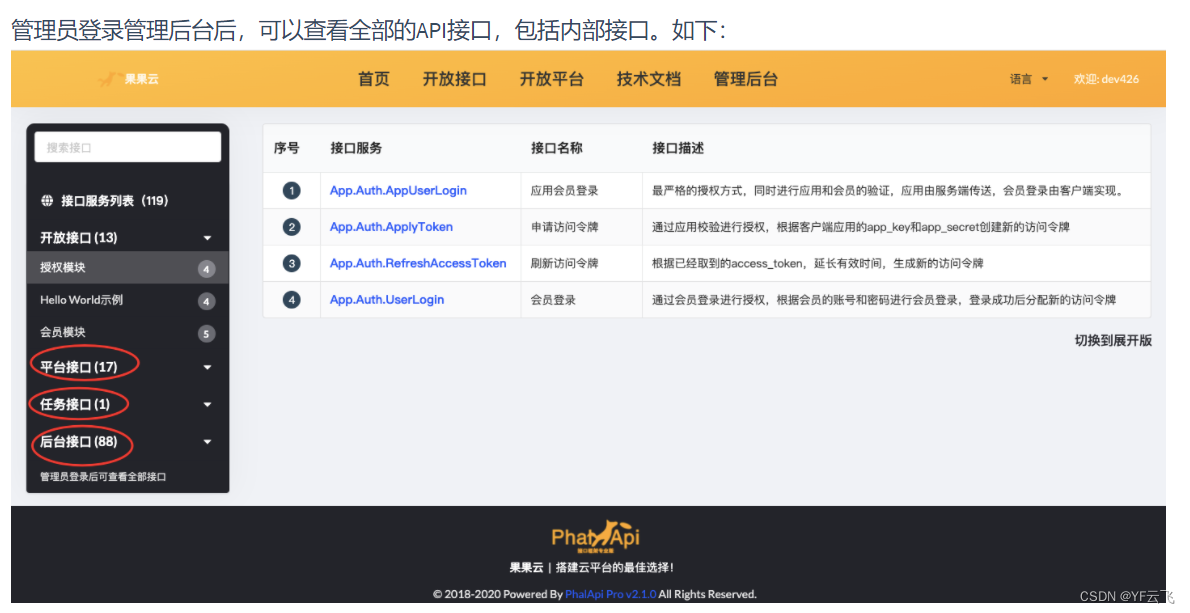
全部接口,可通过在线接口文档浏览。管理员登录后可查看全部内部接口。

访问在线接口

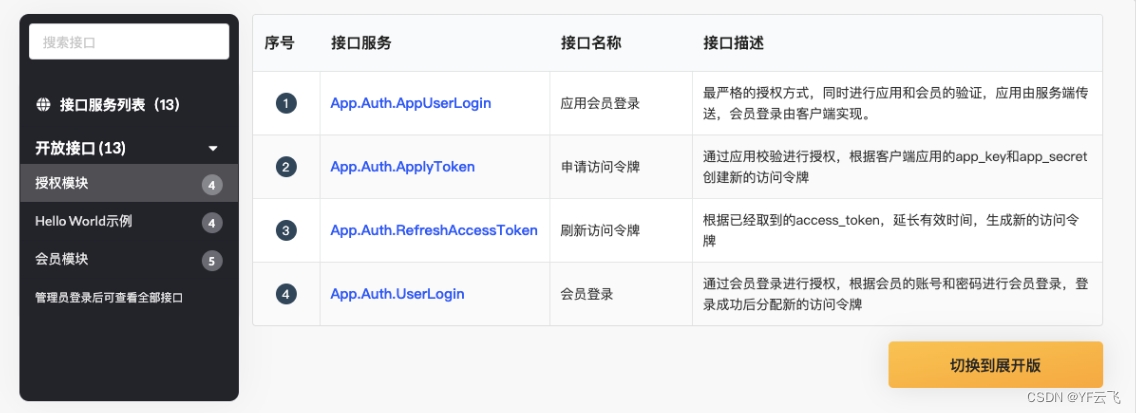
在线接口文档列表


接口文档详情页

填写接口参数后,可以进行在线接口测试:

搜索接口
可以进行接口的搜索,模糊匹配接口名称和接口描述,以及接口英文名称。

⭐️2、Platform开放平台手册⭐️
提供给平台的开发者使用,可进行应用管理、查看接口权限等操作。基于iView Admin开发,采用前后端分离技术方案。

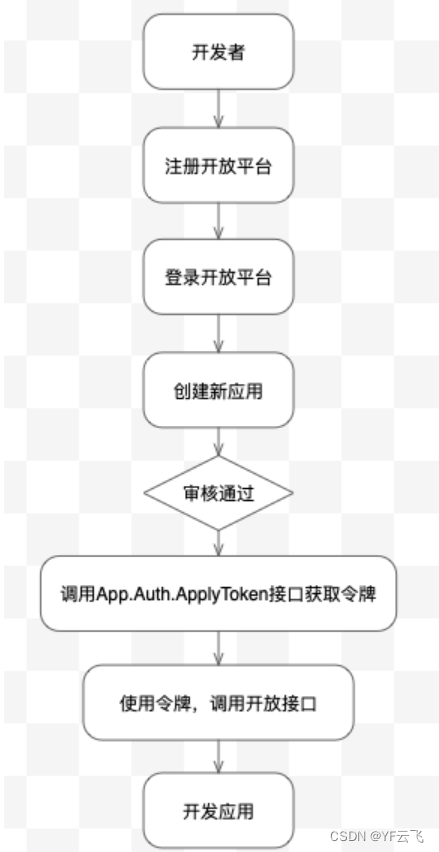
新手开发者的主要使用流程是:

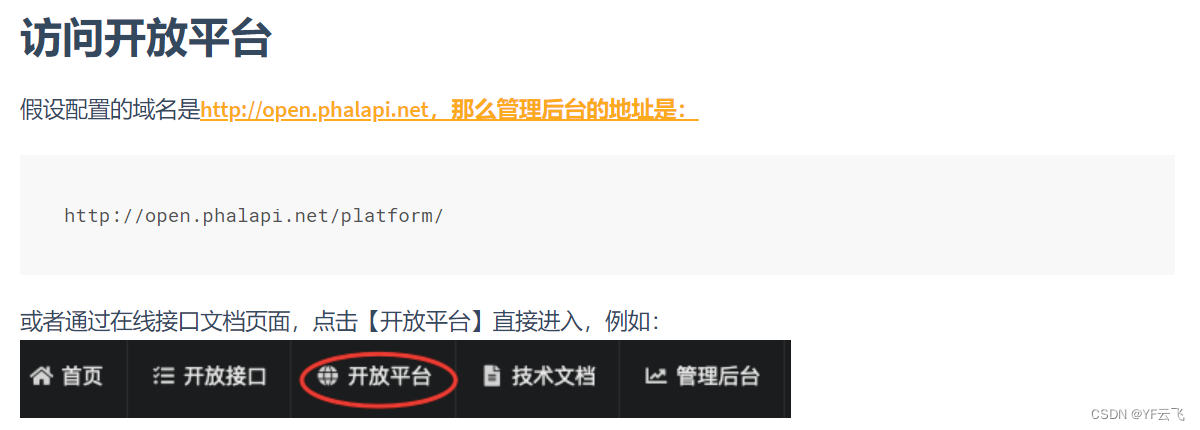
访问开放平台

注册并登录开发者账号
进入开发者注册页面,按提示填写注册信息,然后提交并登录。

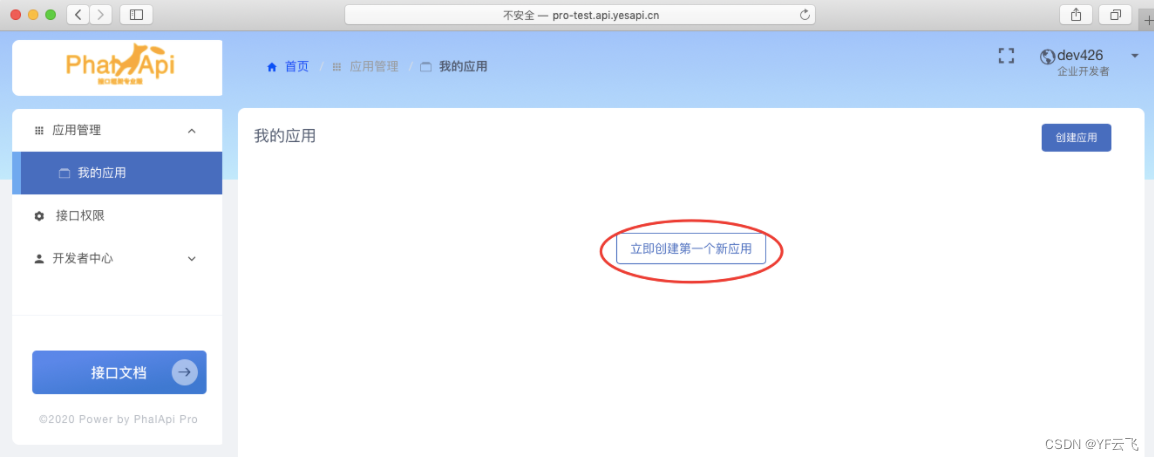
创建应用
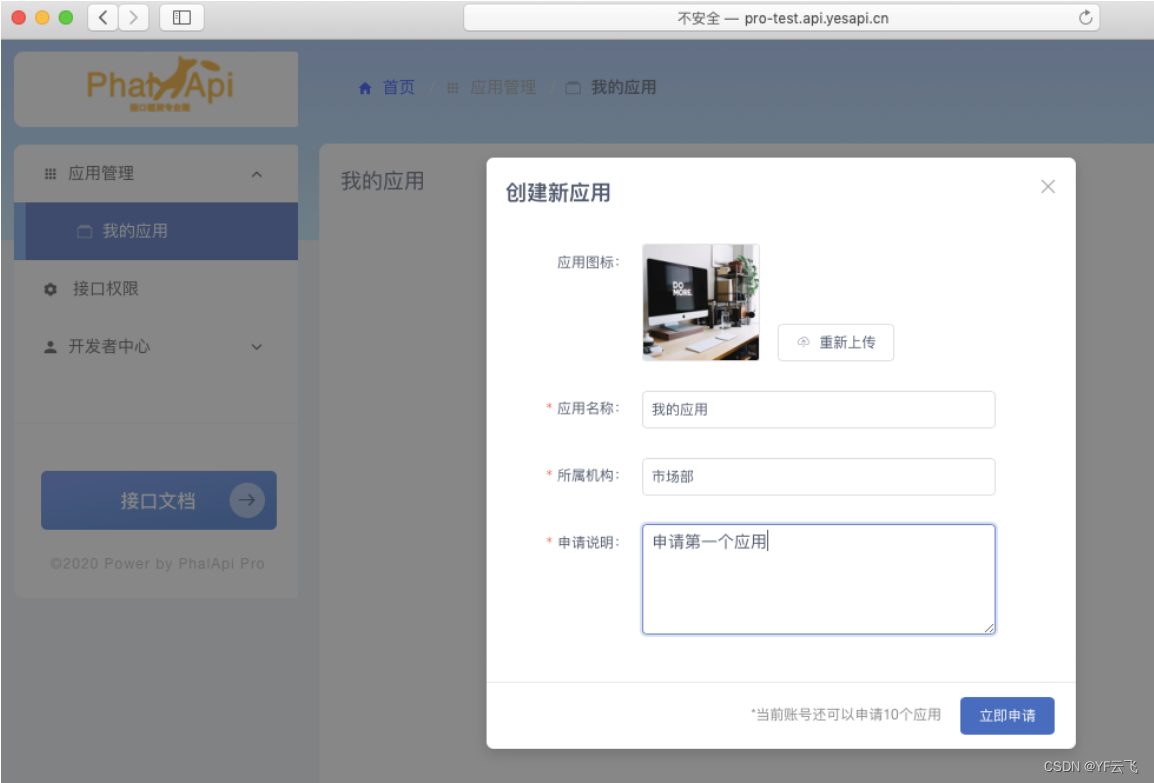
进入【应用管理】-【我的应用】-【创建新应用】,按要求填写相关信息,确认提交,然后等待管理员审核。

填写应用信息:

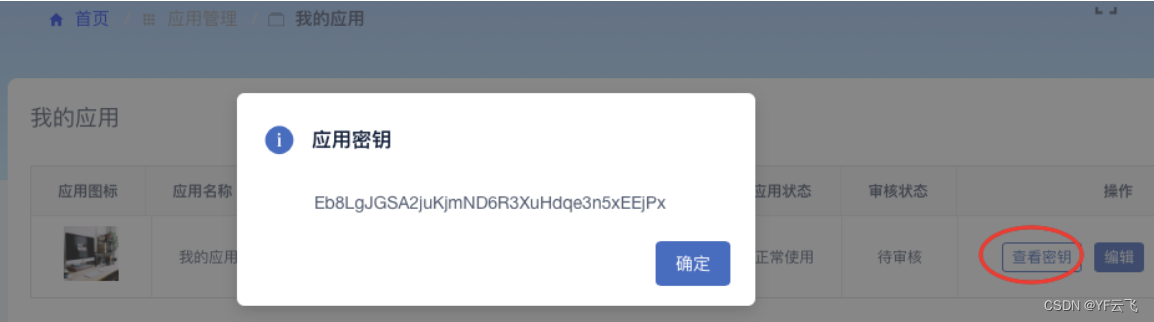
创建新应用后等待管理员审核。

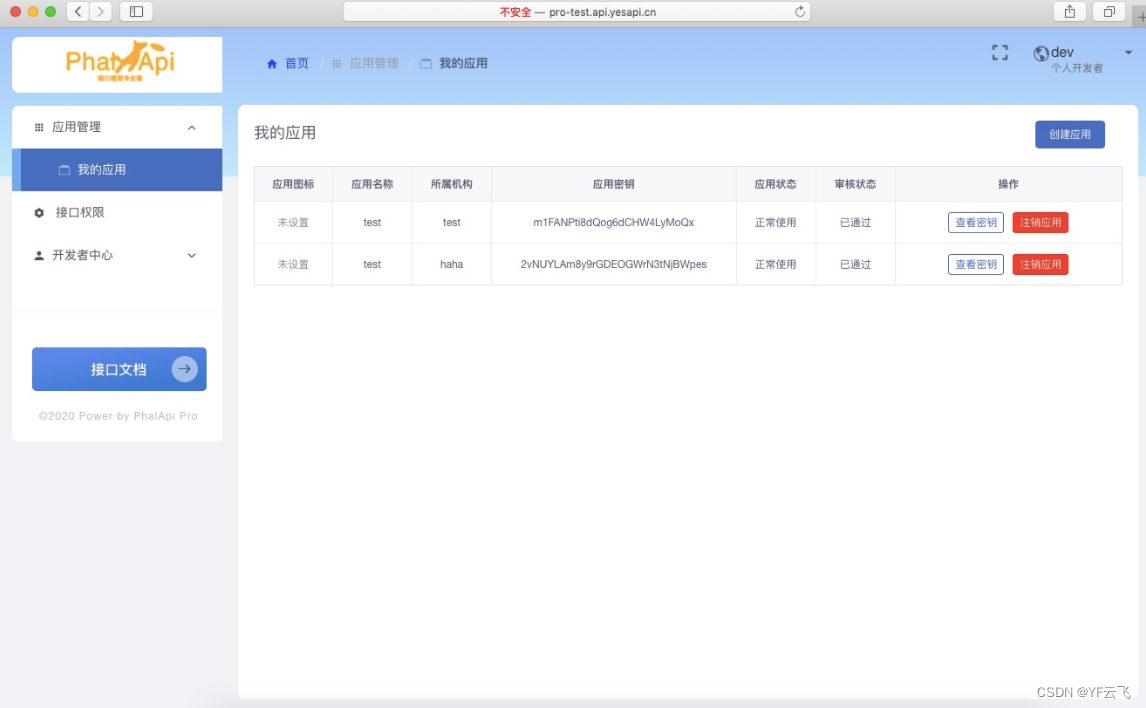
查看应用密钥:

应用审核通过后,可查看应用的接口权限。
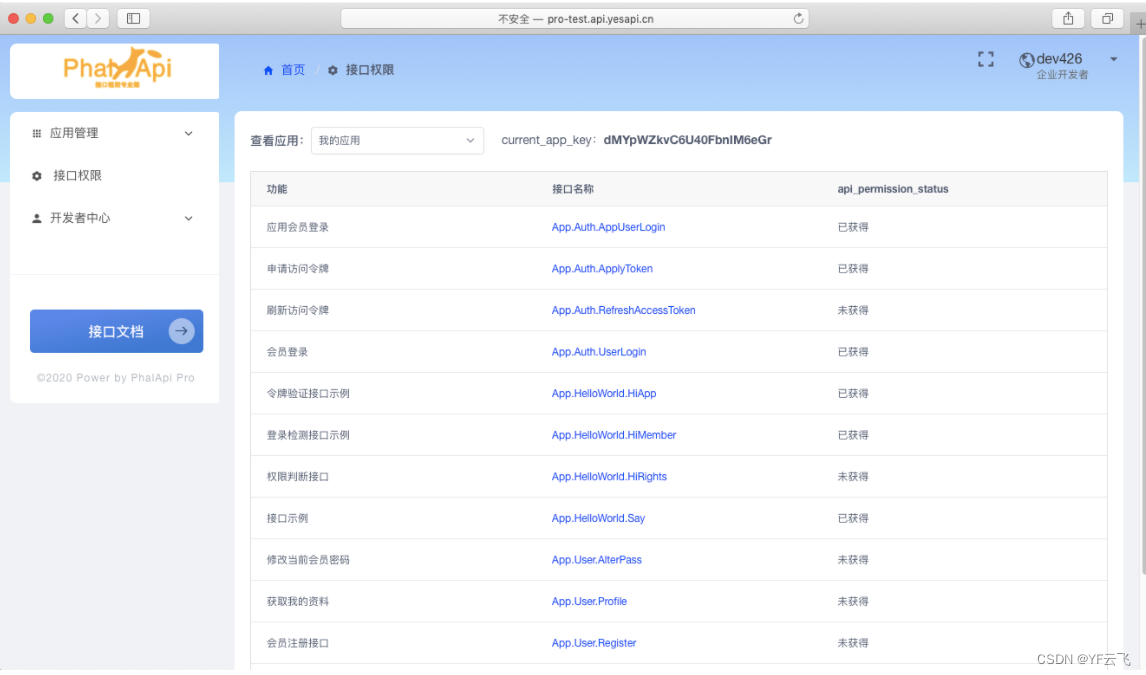
查看接口权限
在管理员分配接口权限后,就可以调用需要的开放接口API。

调用开发接口
开发者在调用开放接口前,需要先注册开发者账号,创建新的应用并等待管理员审核通过,并且只能调用已分配权限的接口。
获取接口访问令牌
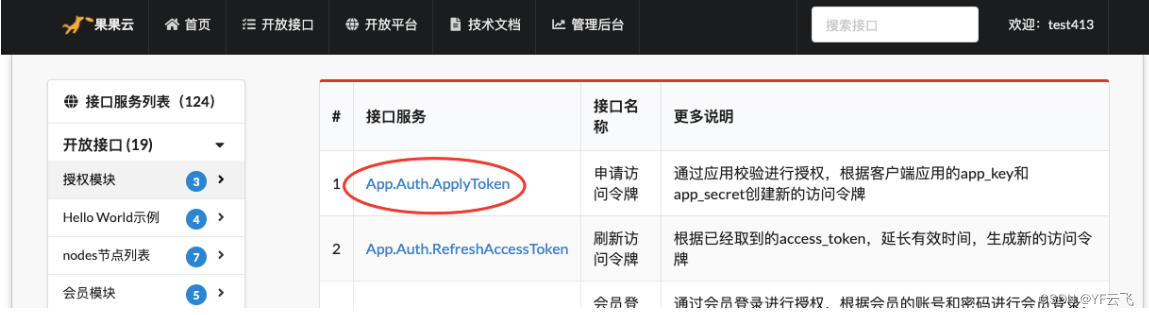
首先,开发者需要根据已申请的app_key和app_secret创建新的访问令牌。可以使用接口App.Auth.ApplyToken 申请访问令牌接口。
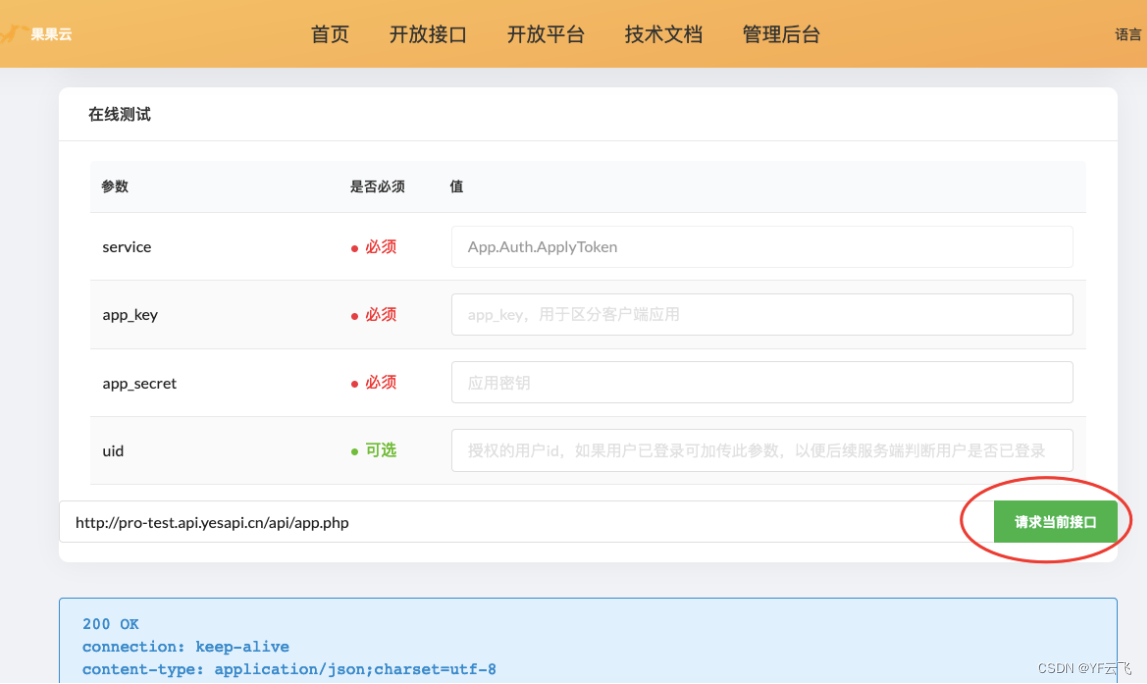
界面化操作指引如下,进入在线接口文档,选择【App.Auth.ApplyToken】。

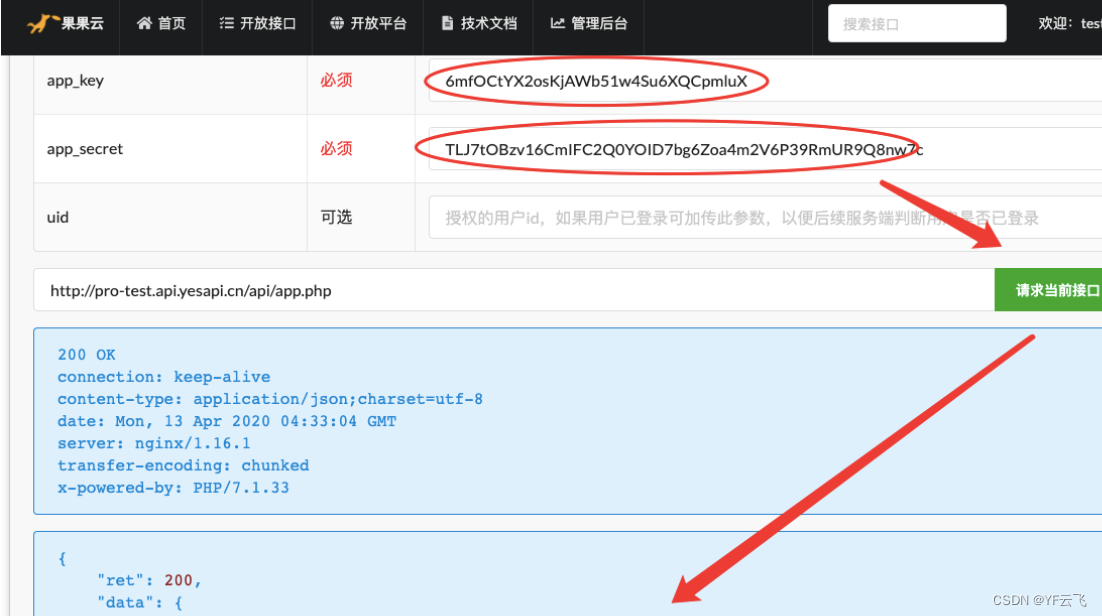
输入应用的app_key和密钥,获取令牌:

申请成功后,接口会返回access_token访问令牌,以及expire_at有效时间。
{
"ret": 200,
"data": {
"access_token": "访问令牌",
"expire_at": 1580442248
},
"msg": ""
}对比三种获取令牌的方式:
| 接口 | 应用app_key | 应用密钥 | 会员登录账号 | 会员登录密码 | 备注 |
|---|---|---|---|---|---|
| App.Auth.ApplyToken | 需要 | 需要 | 不需要 | 不需要 | 可指定uid |
| App.Auth.UserLogin | 不需要 | 不需要 | 需要 | 需要 | 可指定app_key |
| App.Auth.AppUserLogin | 需要 | 需要 | 需要 | 需要 | 自动绑定uid和app_key |
调用开放接口
接下来,就可以根据access_token访问令牌,访问其他的开放接口。
需要注意的是,如果部分开放接口需要会员登录,此时开发者应使用App.User.UserLogin会员登录接口,根据会员登录账号、密码和app_key,生成一个带有会员登录态的访问令牌。
温馨提示:如果开放接口需要检测会员登录态,开发者应用需要调用App.User.UserLogin会员登录接口,生成访问令牌。
⭐️3、Admin管理后台手册⭐️
提供给管理员使用,可进行全面的日常管理。基于iView Admin开发,采用前后端分离技术方案。

访问管理后台 
登陆管理后台
打开管理后台,首先需要进行管理员登录,登录界面如下:

管理员账号密码,在安装向导时,由用户自行设定。如果忘记管理员账号,可查看member数据库表;如果忘记密码,需要重新安装。
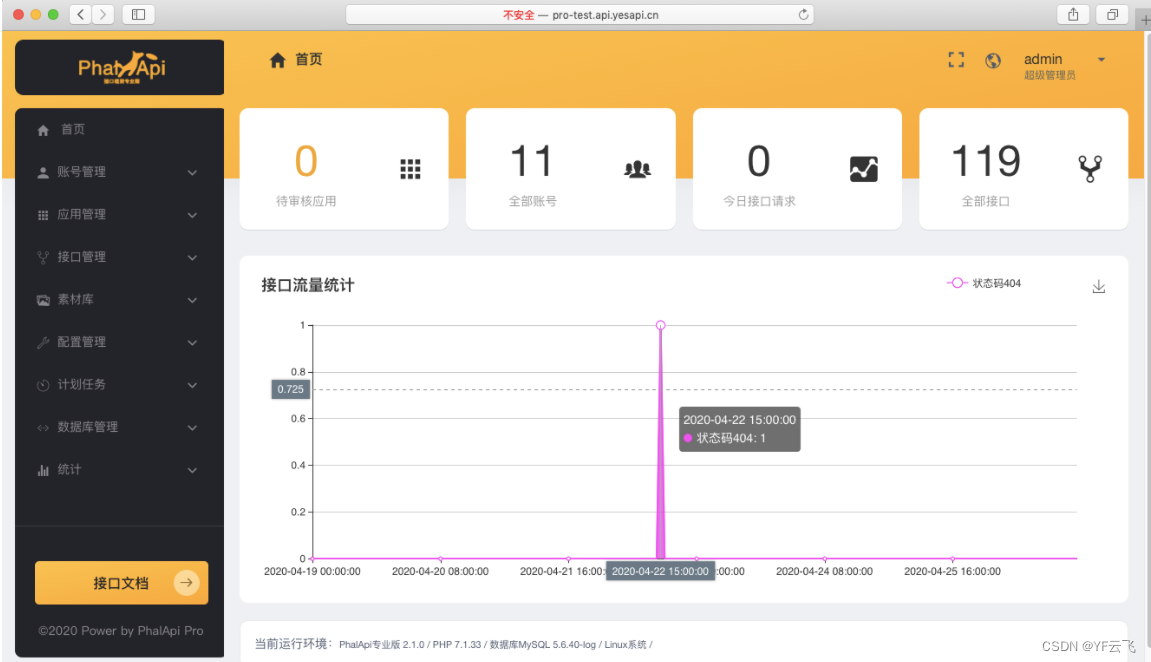
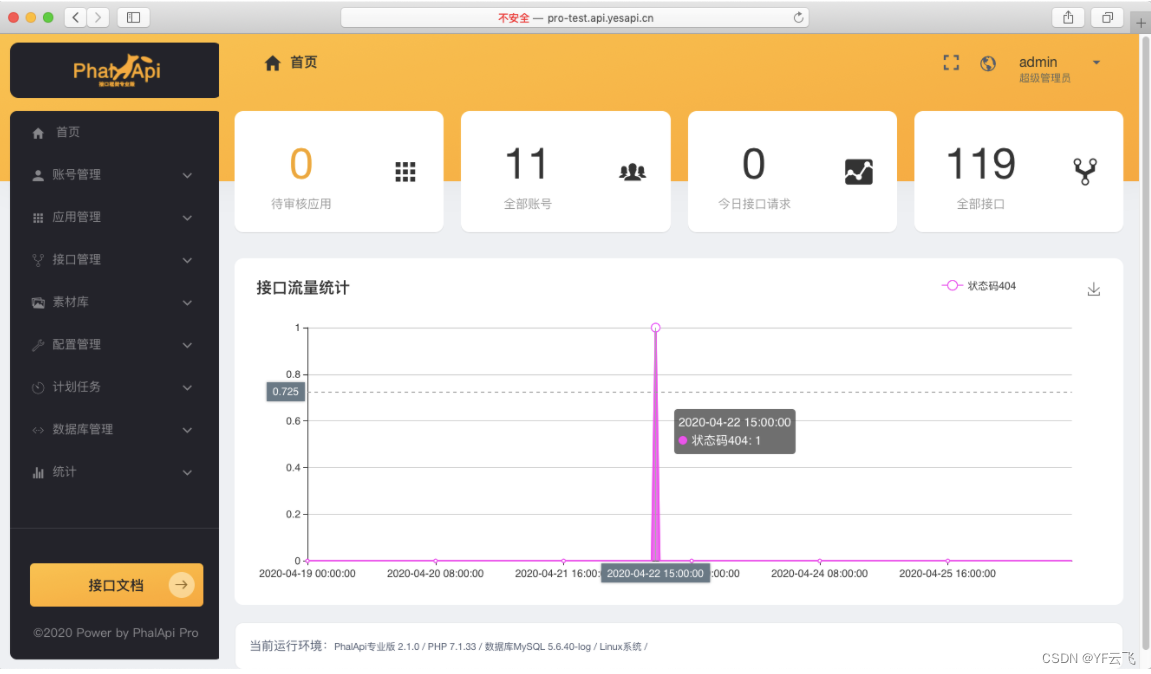
使用管理后台
进入管理后台后,可以看到类似以下的后台首页:

其他功能模块,按界面指引操作即可。
下面简单介绍管理后台的功能,最新的界面以最新版的为准。
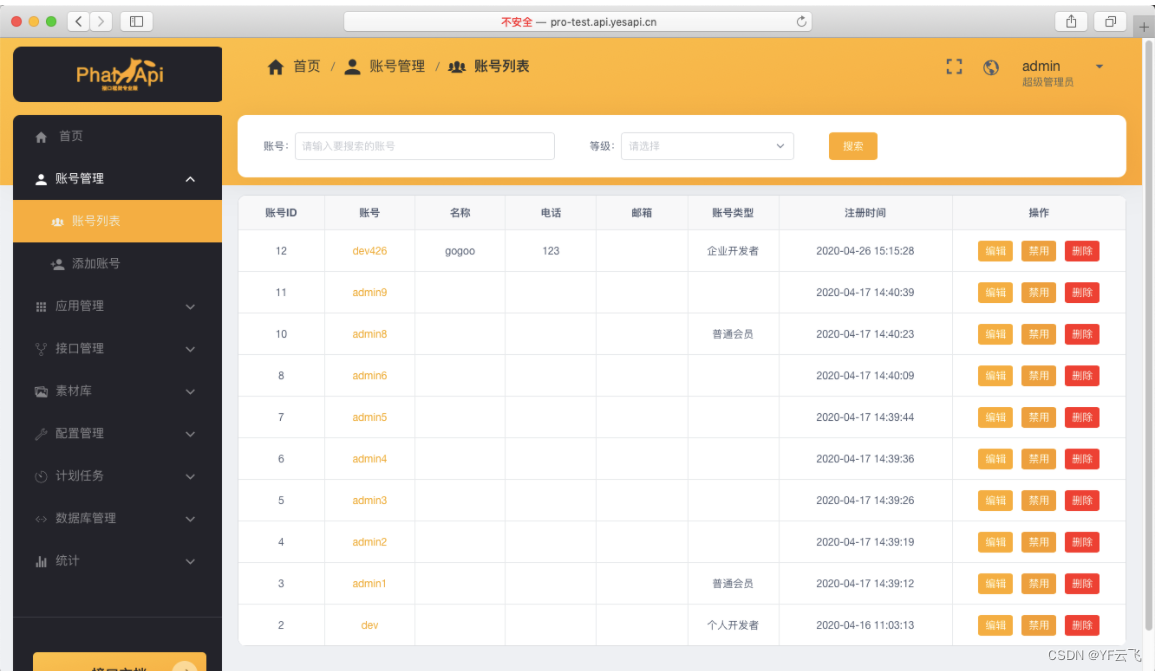
账号管理
管理和查看全部账号,包括管理员、开发者和会员的账号,进行账号的管理,例如修改密码、修改资料、创建账号。

应用管理
可以对客户端应用进行管理,如审核开发者应用、查看应用信息、限制应用接口调用次数、禁用或恢复等。
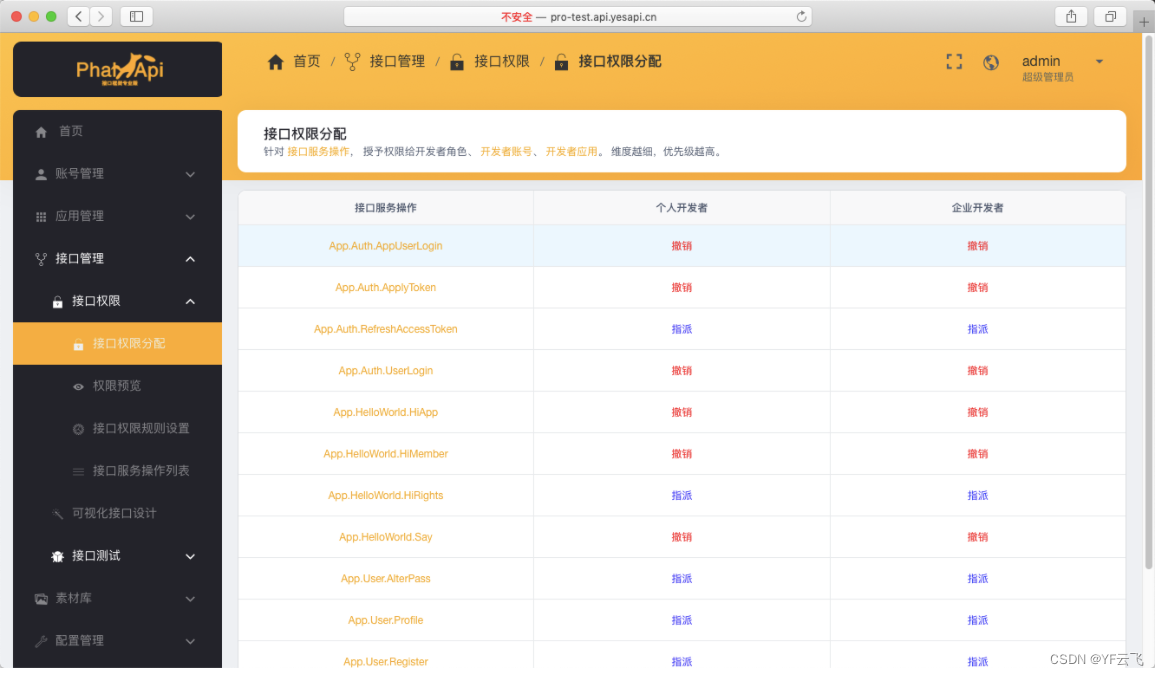
接口管理(权限、设计、测试)
可以进行接口权限分配和管理(权限分配)、进行可视化接口设计(接口开发)、接口自动化黑盒测试(接口测试)。
接口权限:
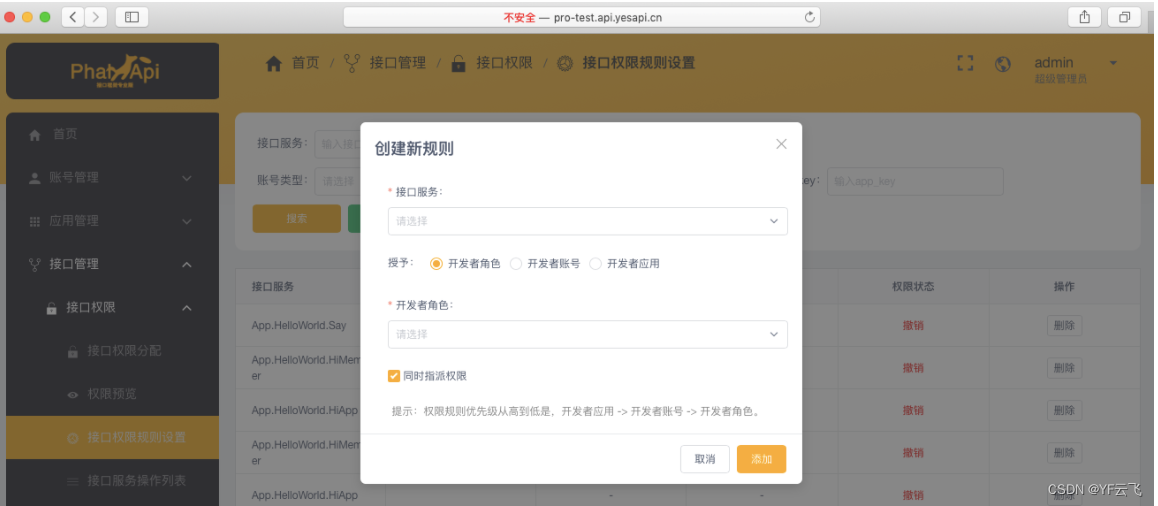
为开发者角色分配接口权限:

创建接口授权规则:

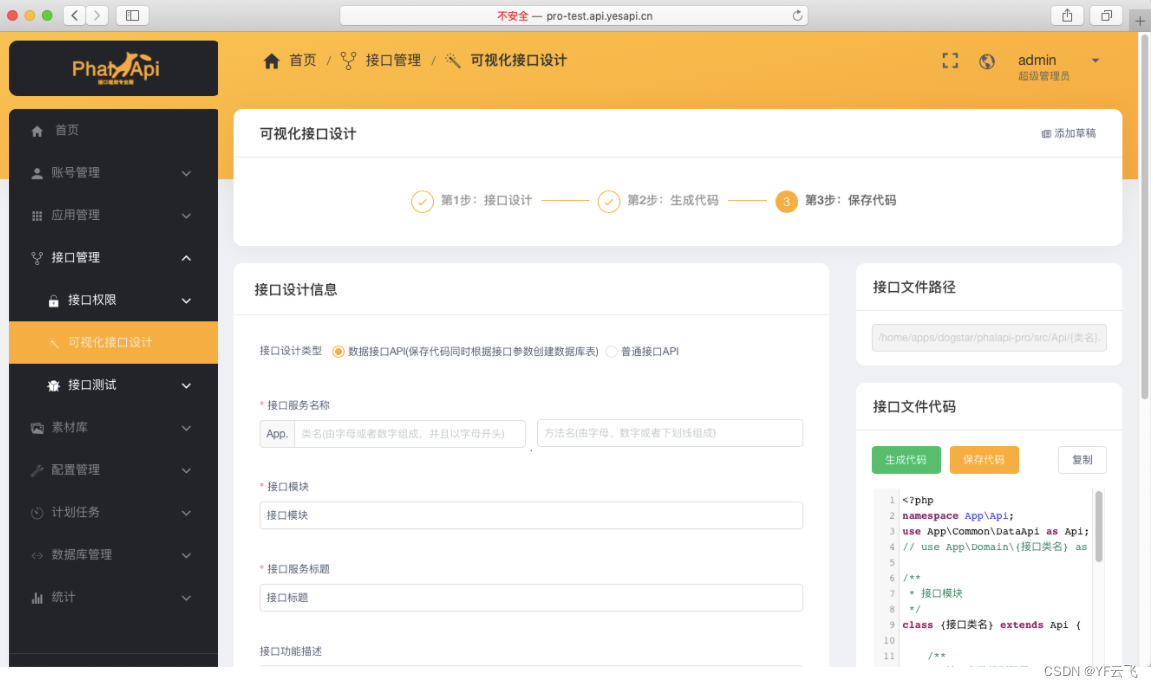
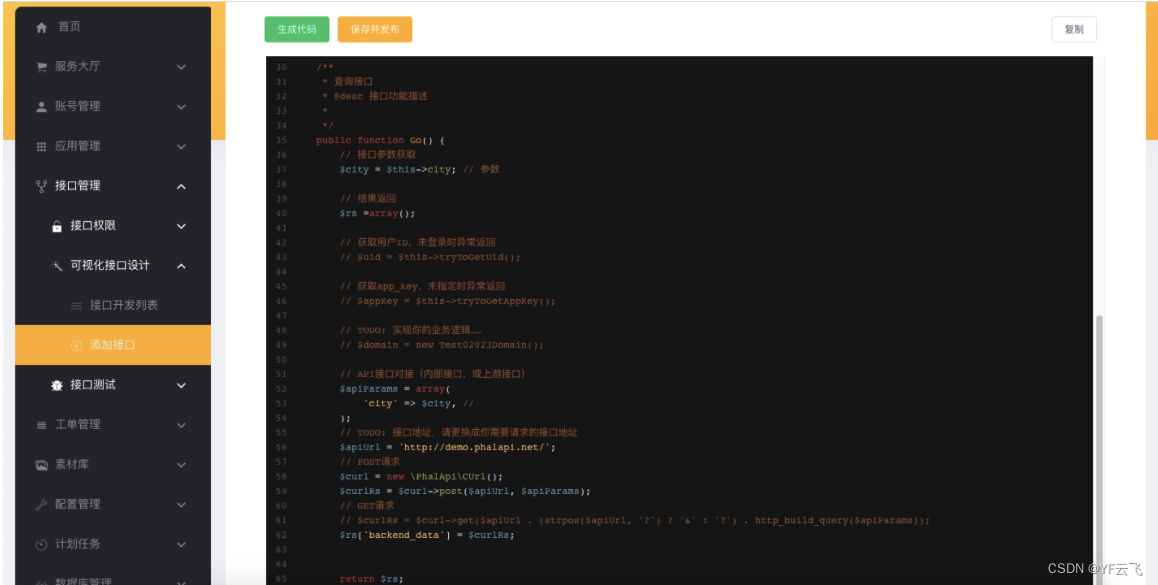
接口设计: 可以在线生成接口代码、保存接口代码,还可以创建数据库表,生成对应的CURD通用数据接口。

自动生成的API代码示例:

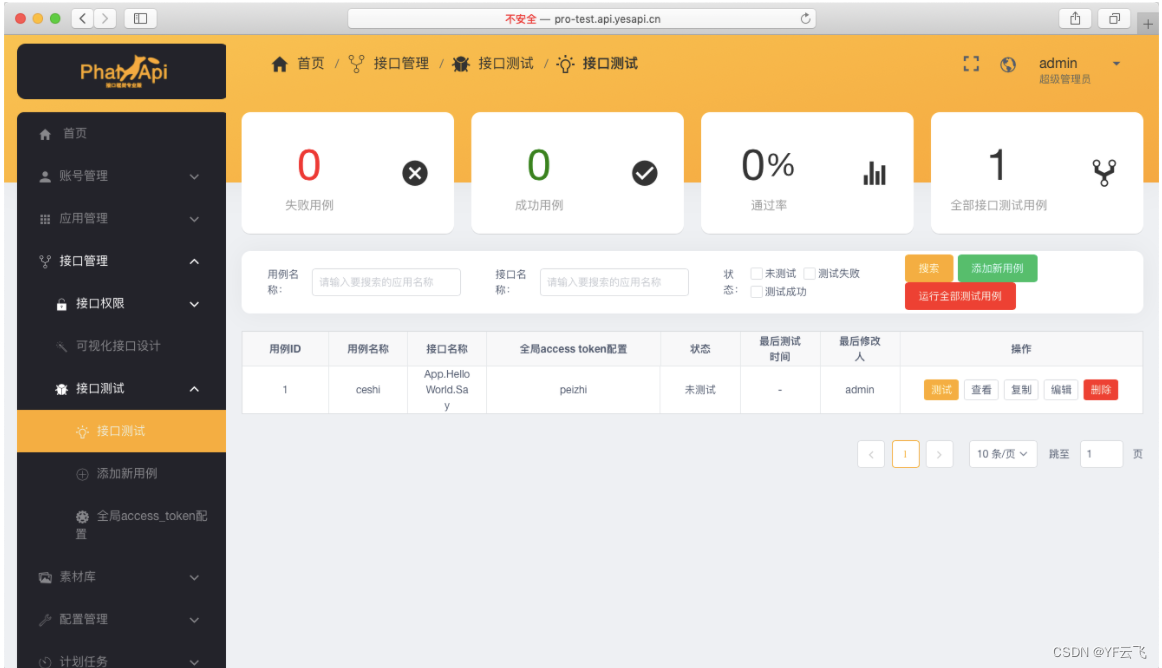
接口测试:

素材库
对上传的图片、文档进行管理:
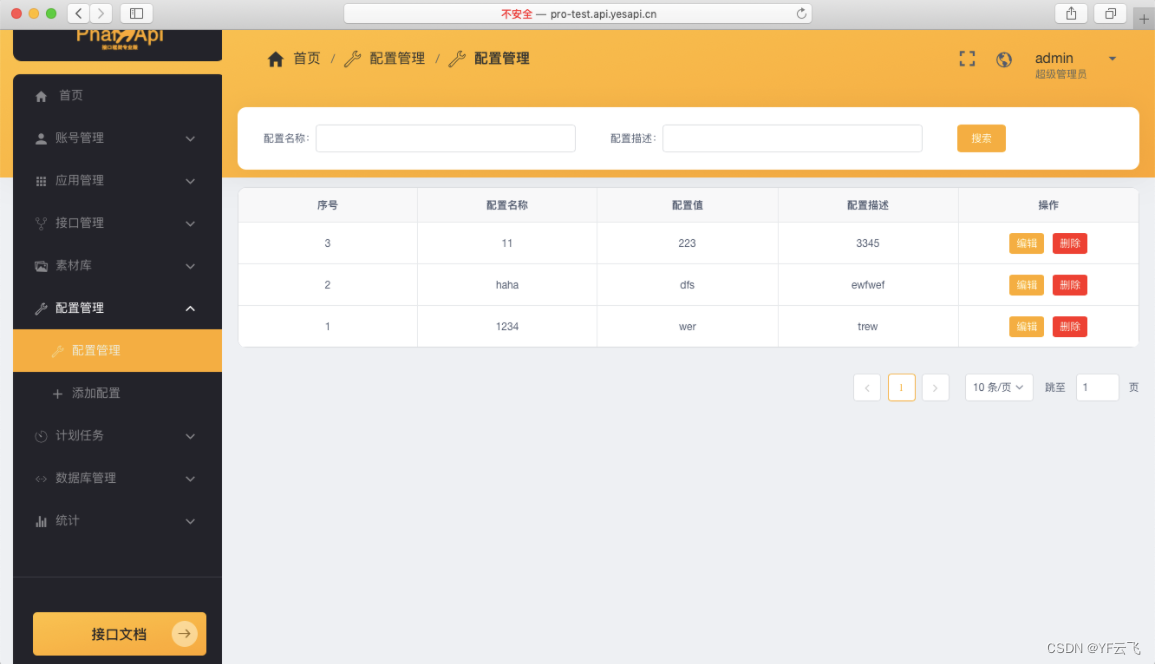
配置管理
动态配置:

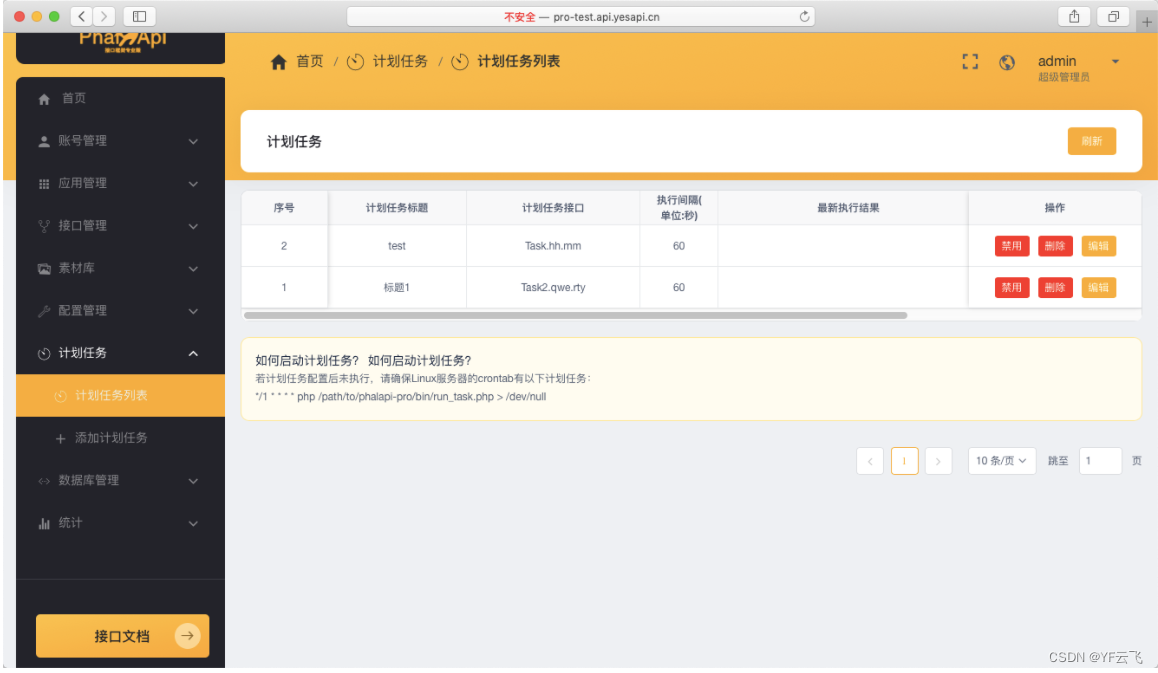
计划任务
定时计划任务,需要添加crontab配置,启动后台任务。

通过crontab -e,添加以下计划任务:
# PhalApi Pro 计划任务
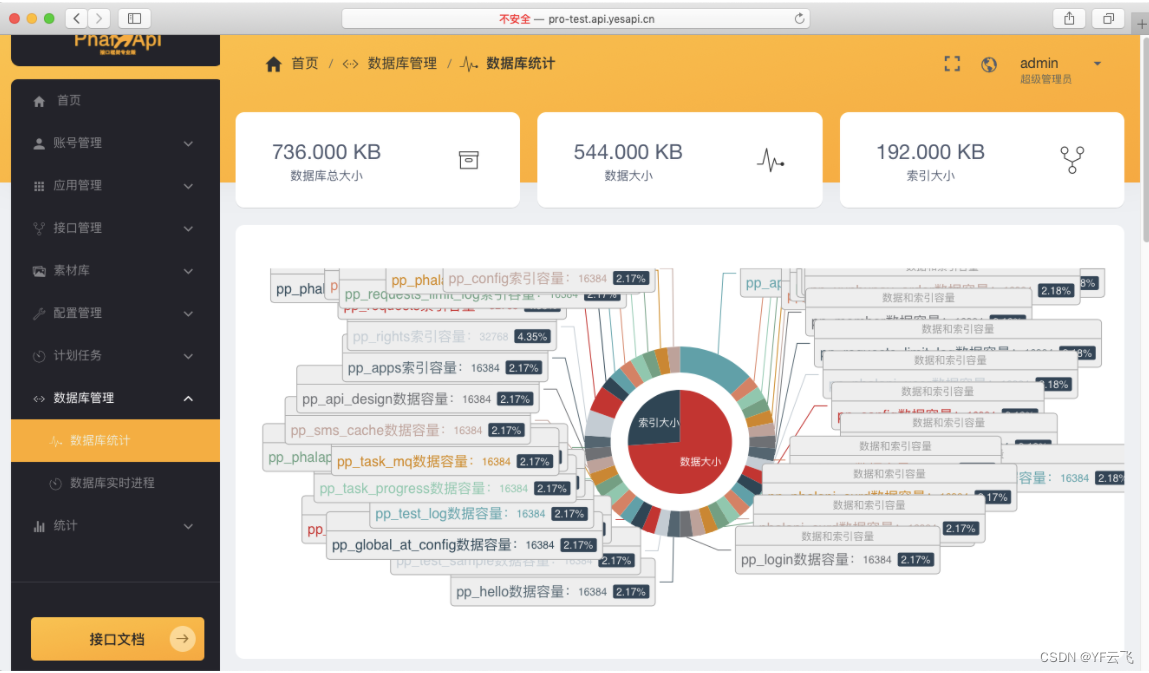
*/1 * * * * php /path/to/phalapi-pro/bin/run_task.php > /dev/null数据库管理
可以统计数据库容量,可视化直观的统计。

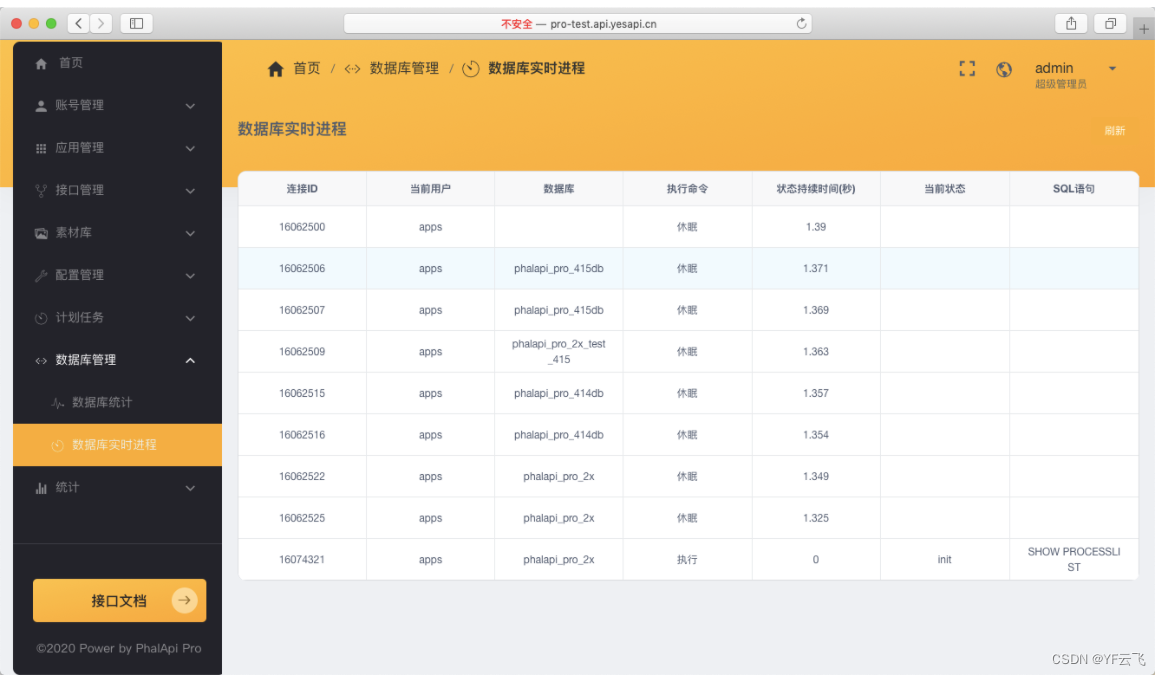
还可以查看实时数据库进程,方便知道当前有哪些查询和操作。

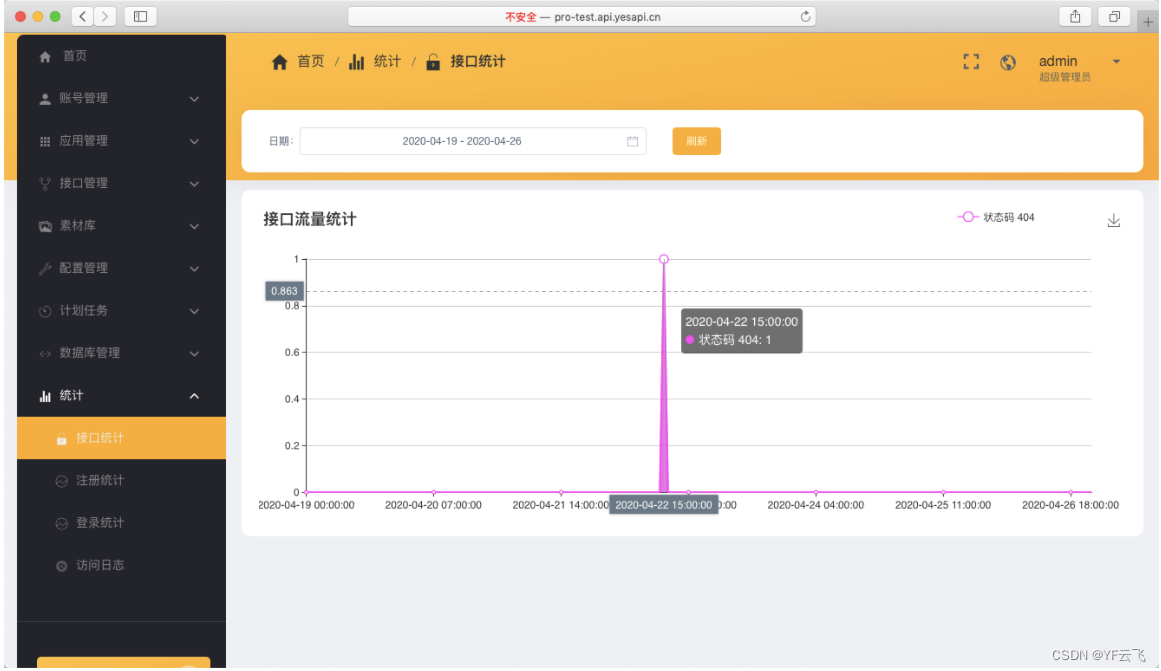
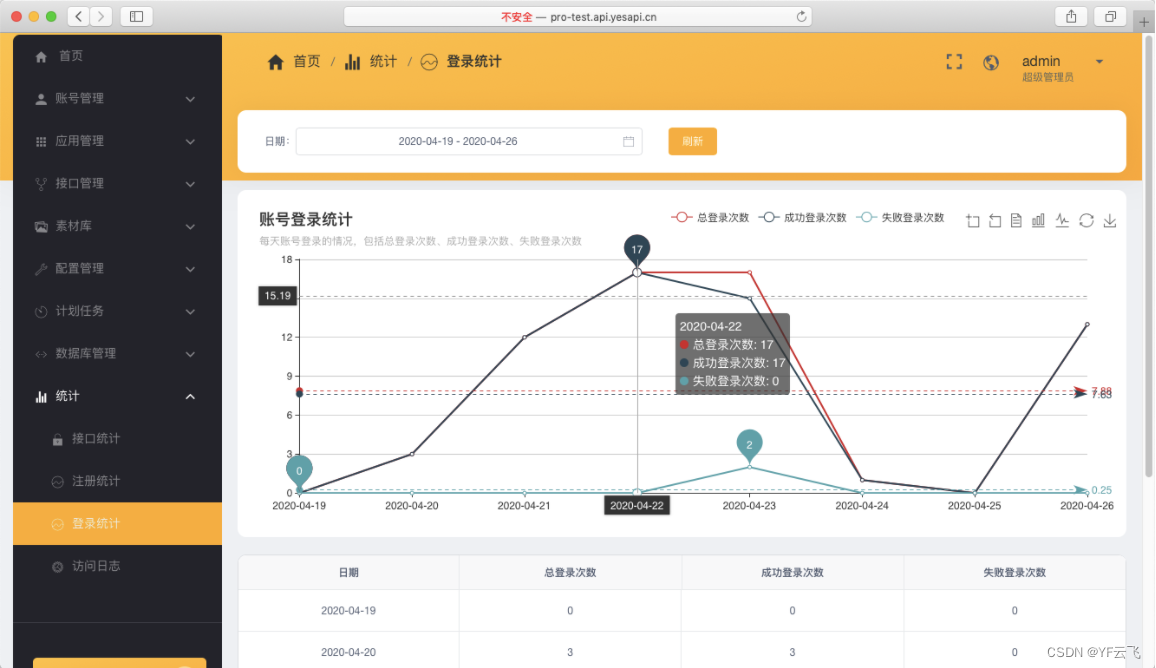
统计
接口统计:

注册统计和登录统计:

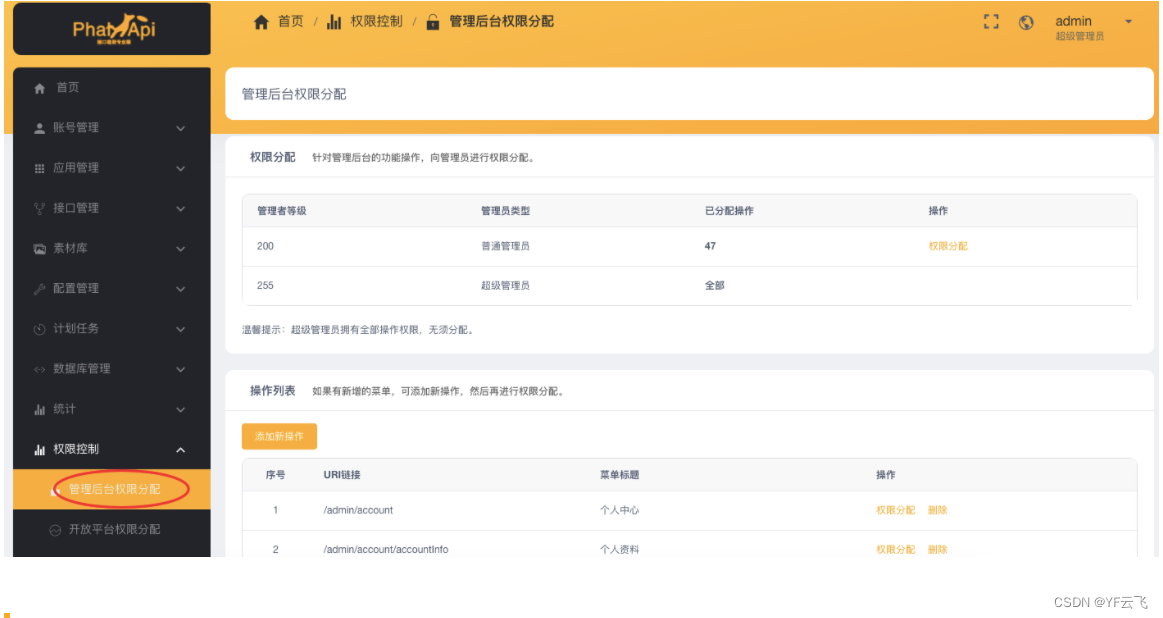
管理后台权限分配
点击【权限】-【管理后台权限分配】,可针对管理后台的功能操作,向管理员进行权限分配。

温馨提示:只有超级管理员,才有权限进行权限分配。
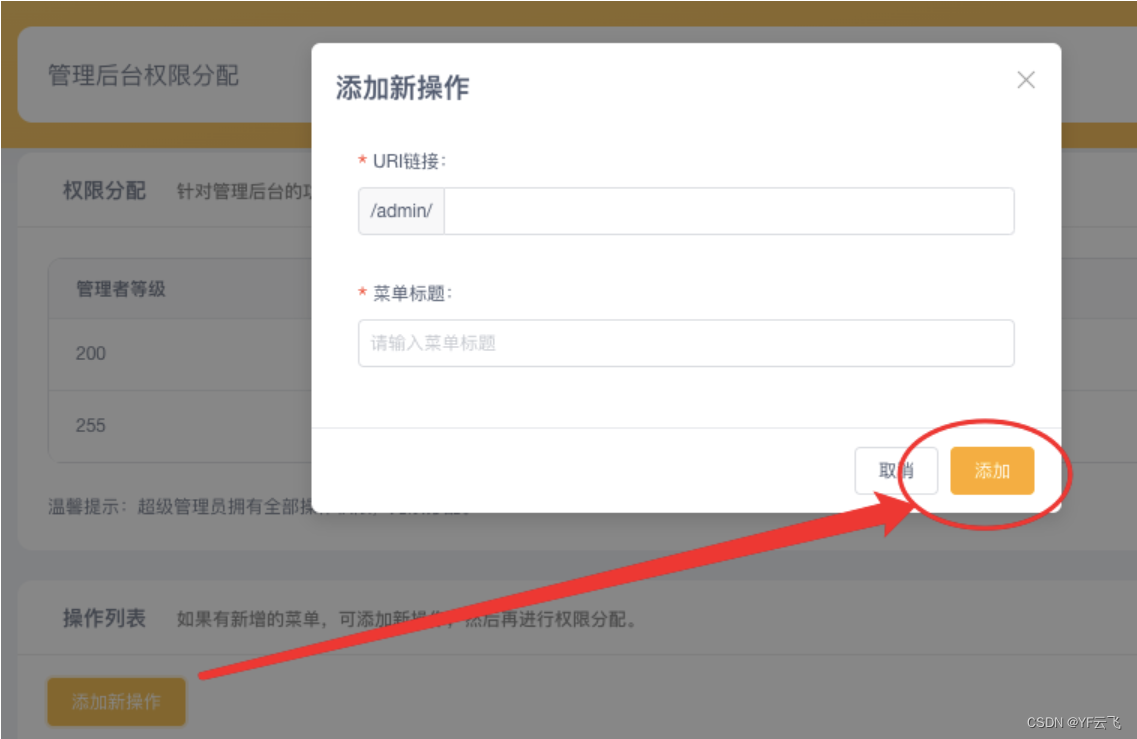
添加新操作,如果有新增的菜单,可添加新操作,然后再进行权限分配。

其中,URI链接为管理后台的页面路径,不需要域名,不需要/admin/,对应页面后面的路径。
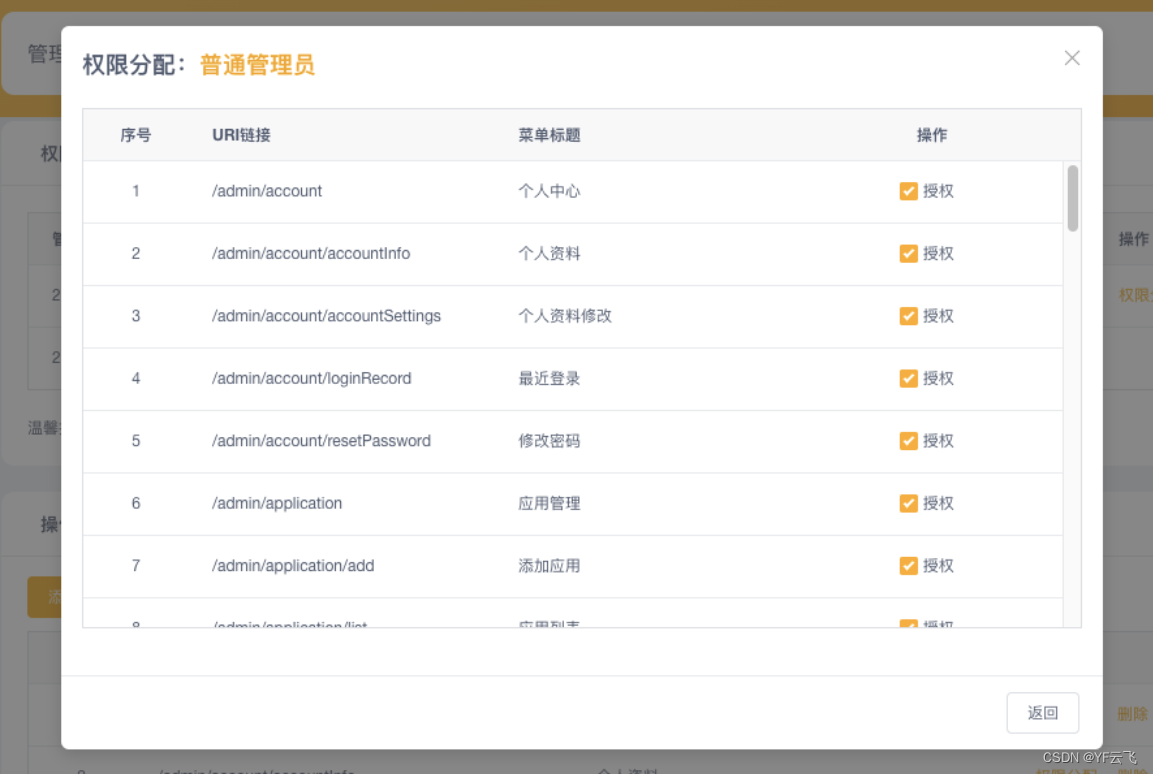
针对管理员角色分配管理后台菜单操作权限:

温馨提示:超级管理员拥有全部管理后台的权限,无须分配。
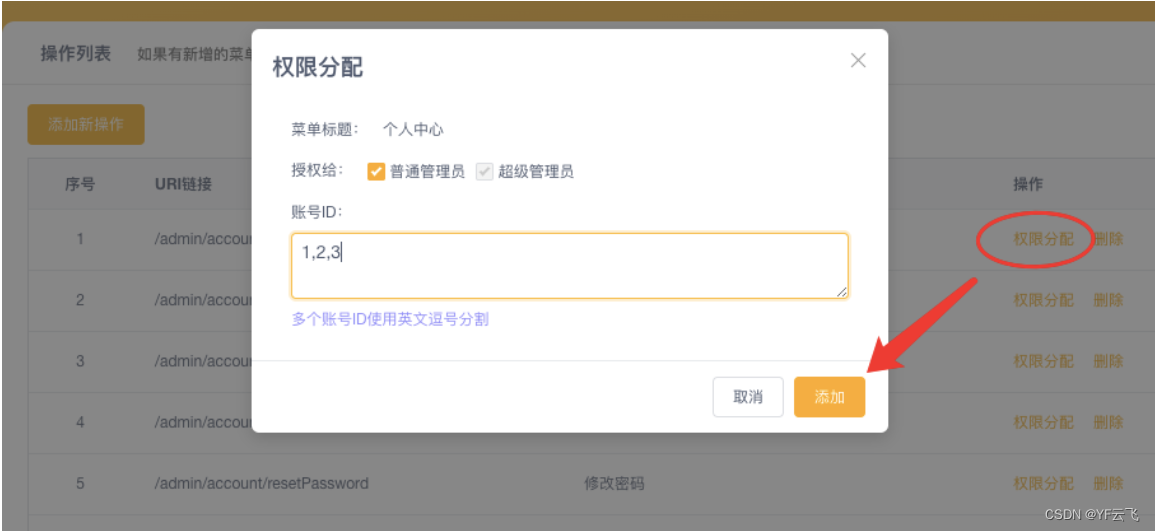
也可以针对个别的账号ID分配管理后台菜单权限:

开放平台权限分配
可以针对开放平台操作,向开发者进行权限分配。
温馨提示:只有超级管理员,才有权限进行权限分配。
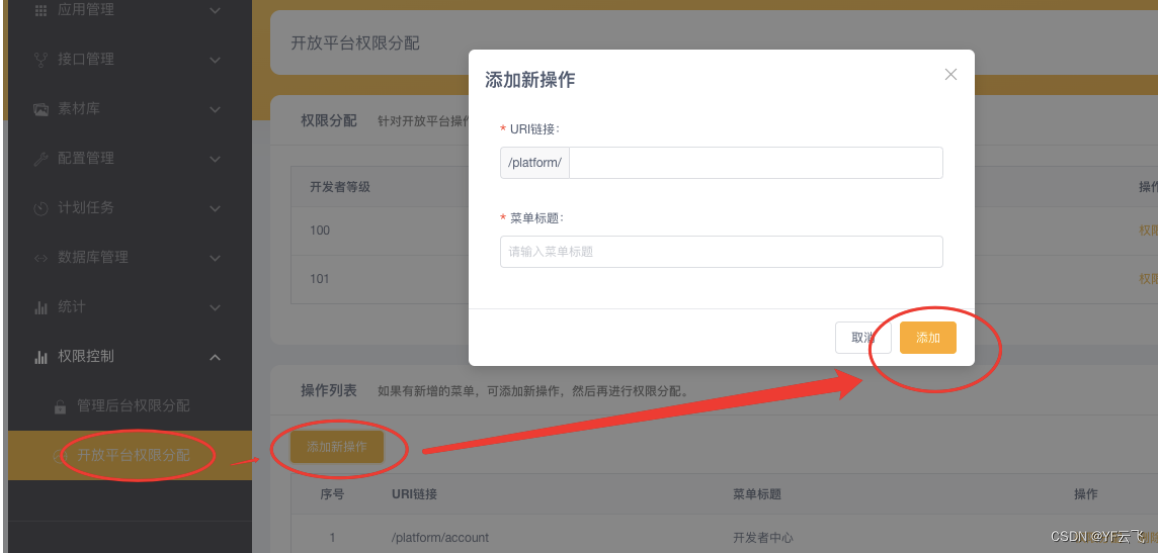
添加新操作,如果有新增的菜单,可添加新操作,然后再进行权限分配。

针对开发者角色分配开放平台的菜单操作权限:

温馨提示:管理员(包括普通管理员和超级管理员,以及新增的自定义管理员)拥有全部开放平台的权限,无须分配。
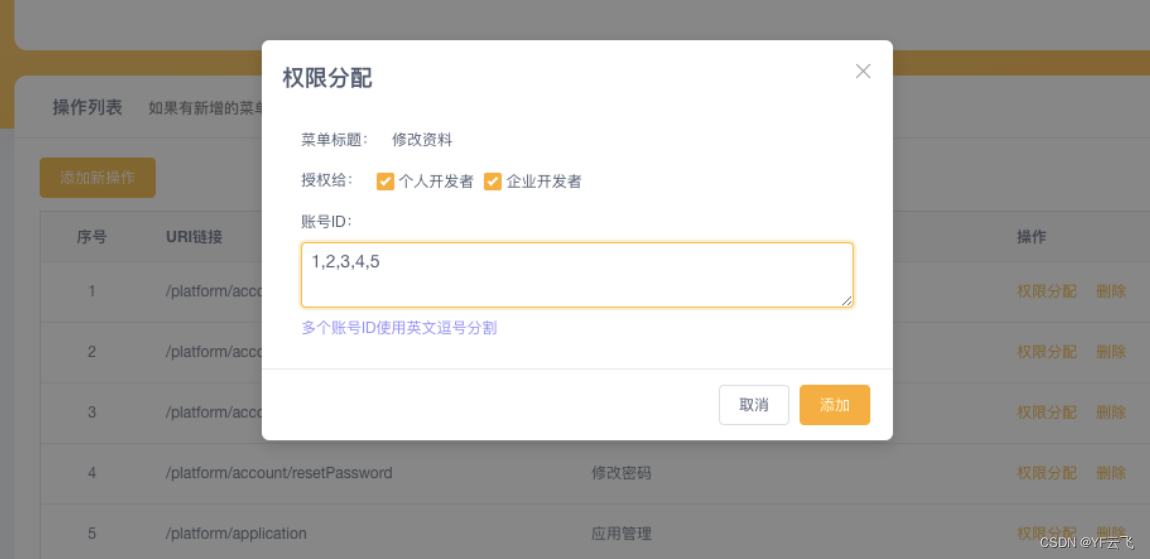
也可以针对个别开发者账号ID,单独分配开放平台的操作权限。

四、总结
接口大师功能齐全,性能强大,美中不足就是专业版价格并不便宜

当然,接口大师也有免费的开源框架:

地址:https://github.com/phalapi/phalapi.git
总之,
如果你是前端开发,需要用到 API 接口开发自己的应用或实现自己的业务,但又不想折磨复杂的后端、数据库、服务器、运维、接口开发等,可以直接使用果创云 YesApi 的零代码开发平台和免费的 API 接口。
如果你是 PHP 开发人员,需要开发 API 接口给自己的前端使用,可以使用 PhalApi 开源接口框架,基于 PHP 语言快速开发自己的 API 接口。
如果你是项目负责或产品经理或技术 TL,若需要开放 API 接口给外部开发者、客户或其他企业使用,可以使用接口大师,快速部署自己的 OpenAPI 和开放平台。