要我讲就是:对自己代码自信的人,从来不需要调试,只是log一下值是否符合预期(doge)。

哈哈,这当然是一句玩笑话,不管你是刚刚起步的新手,还是从业多年的老手,编程中或多或少都会遇到一些瓶颈,这时就需要进行代码调试来找出错误并加以排除!
报错是各种各样的,调试的方法也不仅限你了解的那几种,接下来由我来将日常开发中所用到的调试方法进行逐一讲解,由浅递深,在学到新知识的同时,也不要忘记给博主来个一键三联哦!
目录
f12调试
console.log()调试
使用插件调试
浏览器debug调试
开发者工具调试
编译器debug调试
f12调试
对于一个刚刚入门的新手来说,当写出错误的代码样式时,通常会通过f12来定位代码的错误位置进行调试,而这也往往是最简便的,如下:

当然也可以右键选择检查进行定位到当前的元素位置,如果想知道f12里面的代码在编译器中的哪个位置,可以将f12里面的代码进行复制然后在编译器中 ctrl + f 进行查找即可,这种方式仅限于调试HTML+CSS相关的内容,如果仅仅只想调试当前页面的样式的话,这种可以说是最好的方法了
console.log()调试
对于大部分的前端程序员来说,调试代码最常用的方法便是 console.log() ,事实也的确证明了这个方法的独到之处,我总结了这个方法的常用用途,如下:
定位位置:
在前端的众多页面中,如果你接手别人的项目,可能你不知道当前的代码究竟对应当前网站页面的哪一块,你可以通过console.log()去执行一下即可。
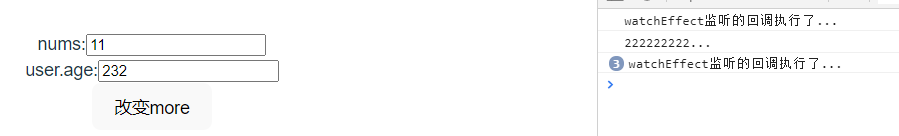
检查执行:
有时候,当你写了许多代码时候,你不知道某一块的代码段究竟有没有执行,你也可以通过console.log()一下,来进行检查。
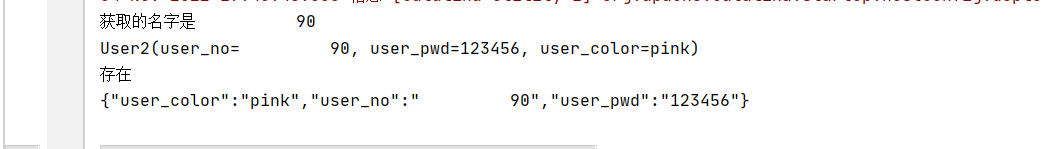
确定数值:
当你写了一段代码时,可以会从别的组件中来调取数值,但是你不知道调取来的数值是什么类型或是什么数的时候,也可以直接console.log()一下即可。
使用插件调试
自己板砖干活和让别人板砖干活,我果断选择后者。为了简省程序员写代码的时间,大多数程序员都会选择自己喜欢的插件来处理日常的各种问题,而在代码的调试中,也有着这么一款插件,方便了程序员调试代码,解决bug的时间。如下:
插件下载地址:https://www.locatorjs.com/
当打开网站后,选择自己匹配的浏览器进行下载。

我平时书写代码都以谷歌浏览器,建议可以选择谷歌浏览器进行下载,打开网上商店之后添加相关插件进行下载,如果不能打开网上商店可以选择其他浏览器即可,如下:

下载完成之后,就可以进行使用了,使用方式如下,选择自己的编译器种类,对页面的某项内容进行 Alt+Click就可以进入当前编译器书写当前页面的代码文件。当然也可以选择右上角的settings进行自己的习惯设置,这里不再赘述。

具体实现过程如下:

浏览器debug调试
除了使用console和插件进行调试后,前端开发也可以使用浏览器进行代码调试,如下:
使用浏览器debug进行代码调试,需要在代码中写入debugger,不需要断点的时候,需要删除掉对应的断点代码debugger,这种方式有点烦,这里我直接在浏览器中打断点,如下:

开发者工具调试
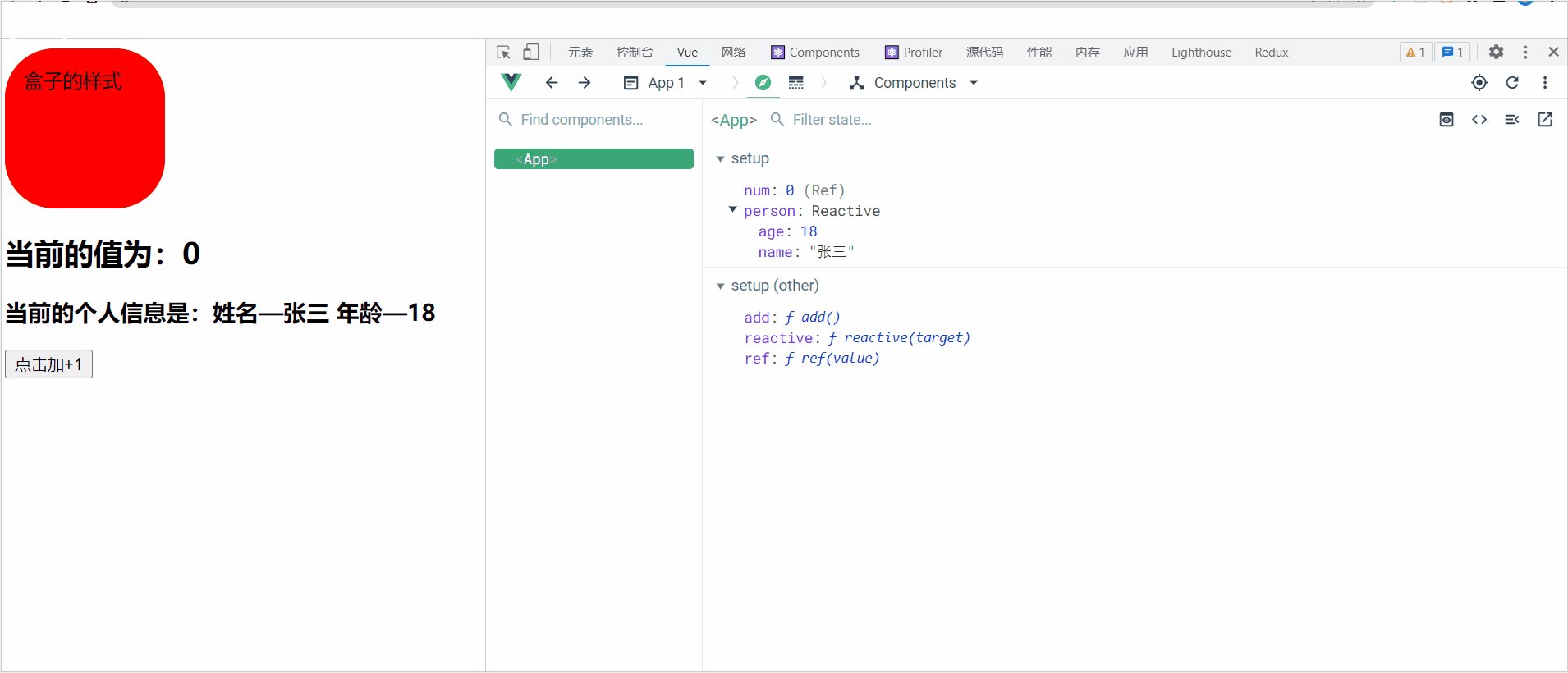
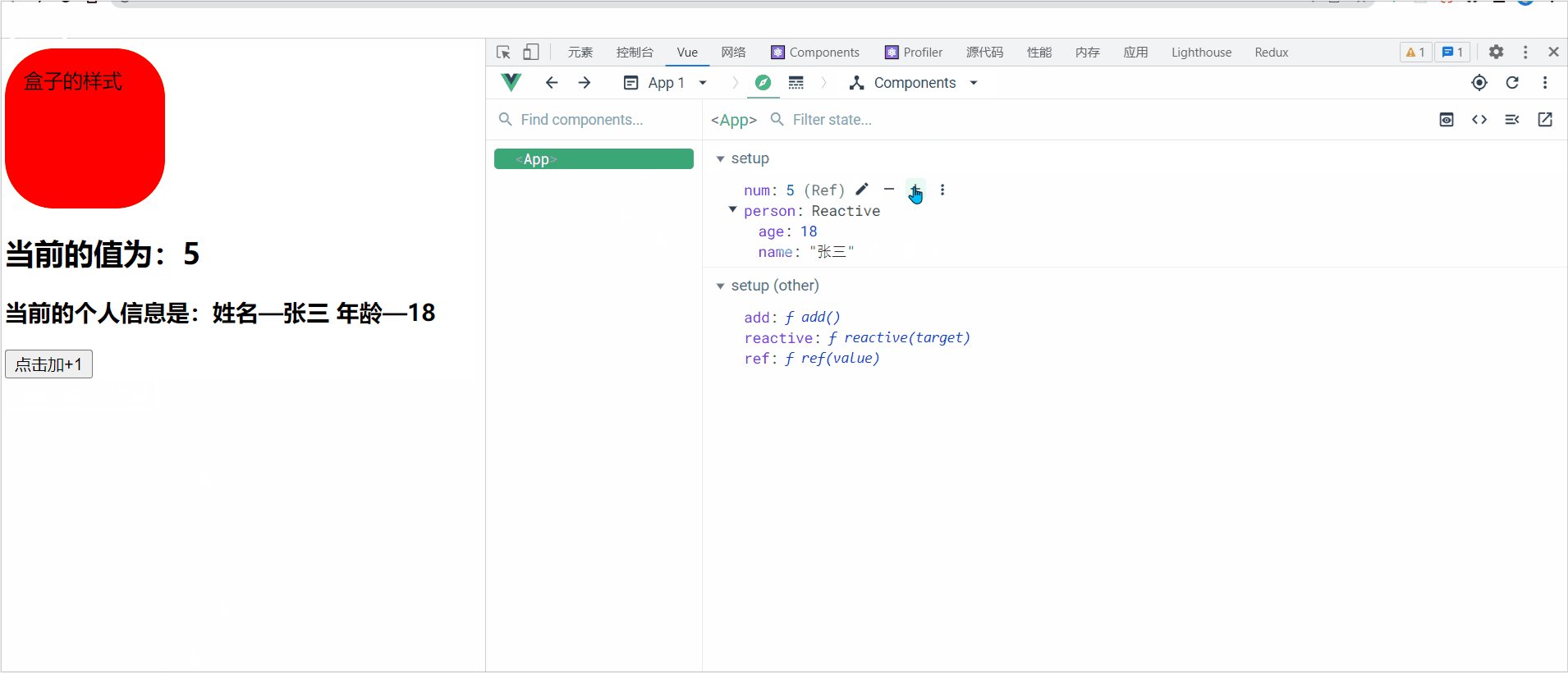
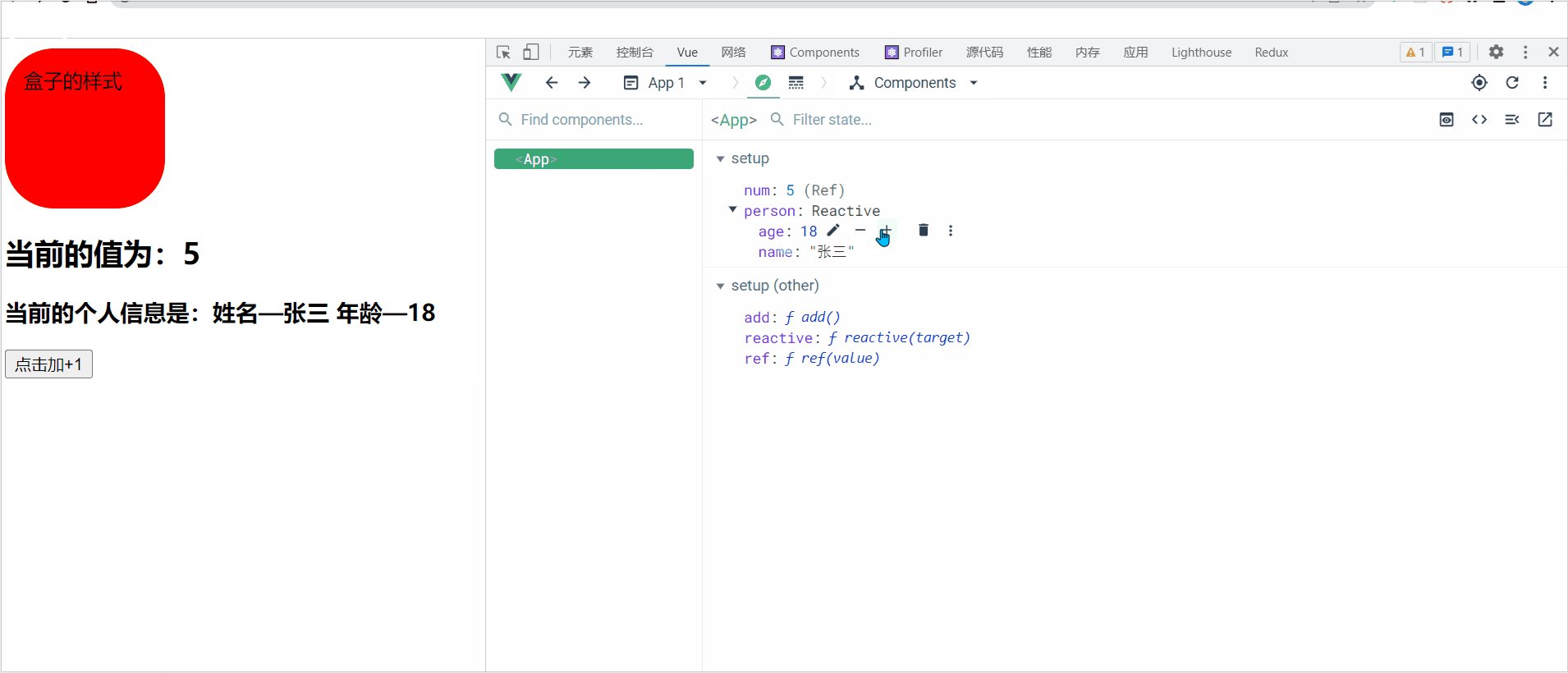
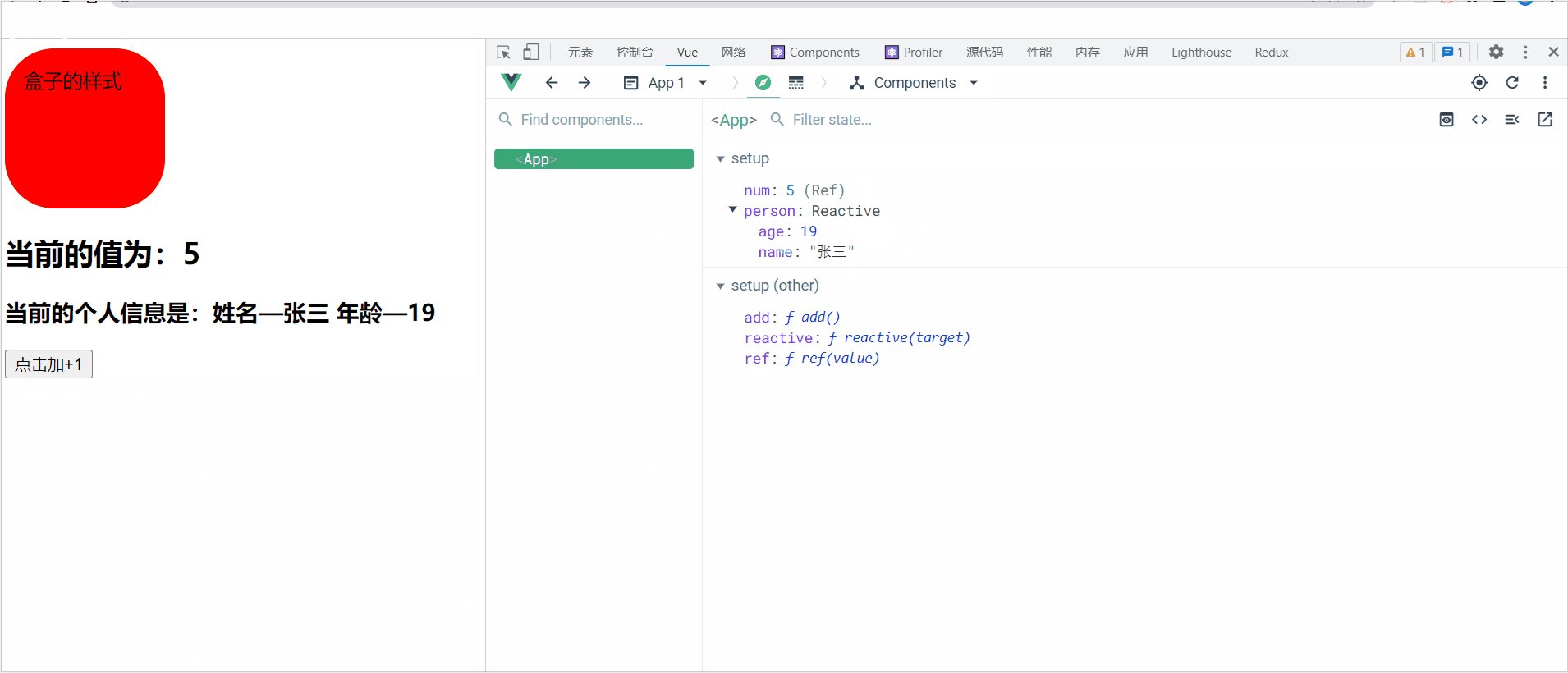
每一位前端开发者都会有自己擅长的框架,无论你是Vue还是React,都会必配一个相应的开发者工具,方便代码的调试,如下,这里我以Vue的开发者工具为例,想了解更多Vue或是React框架的内容,欢迎订阅我的Vue和React的专栏文章,将持续输出最新技术的文章。

编译器debug调试
可能大部分的前端程序员都处于在console.log()打印,更深一点的或许也会浏览器debug,对于在编译器中进行debug,可以不是那么的熟悉(当然后端程序员除外,后端程序员往往都是在编译器中进行debug),今天我来好好讲讲,作为前端程序员如何在编译器中进行debug,如下:
这里我以vscode这个编译器进行举例,如果你是使用其他编译器类似WebStorm这种的可自行研究,如下打开vscode的运行与调试模块:

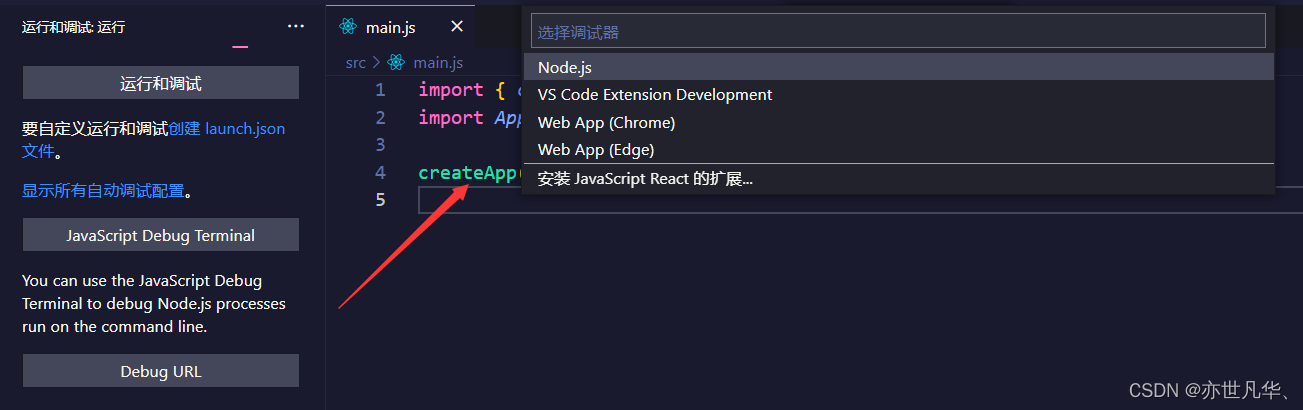
点击运行和调试之后呢,会出现如下情况让你选择调试器,因为我电脑上的浏览器比较少,所以只能选择Chrome,当然如果你有更多的选择可以选择别的浏览器,一个用来写项目一个用来调试。

选择调试浏览器之后,弹出以下一个配置文件让你进行配置,这个文件也是在.vscode目录下的

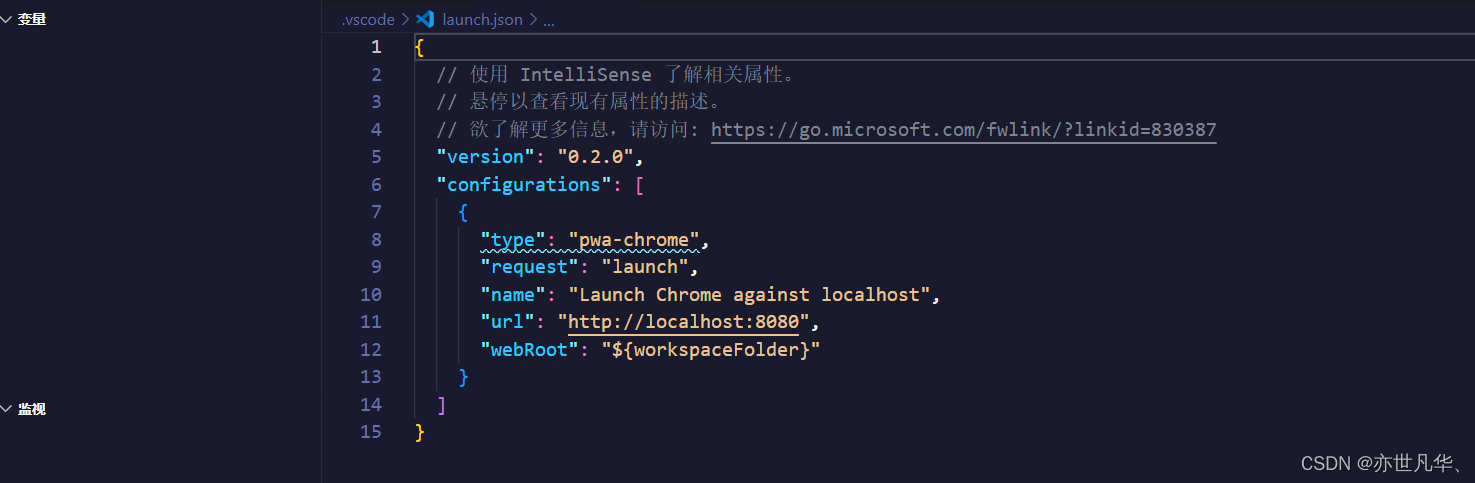
对这个配置文件进行如下配置:
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "http://localhost:8080",
// 默认是true,打开的调试浏览器没有原本浏览器的一些缓存,这点不是很好,所以可以选择false
"userDataDir": false,
"webRoot": "${workspaceFolder}"
}
]
}配置完成之后,点击左上角的运行,便可以打开调试浏览器了,如下:

注意:这里有个小坑,当你选择要调试并打开调试浏览器的时候,一定要先把之前项目启动的浏览器先关掉,否则就会出现 unable to attach to browser 这样的提示错误。
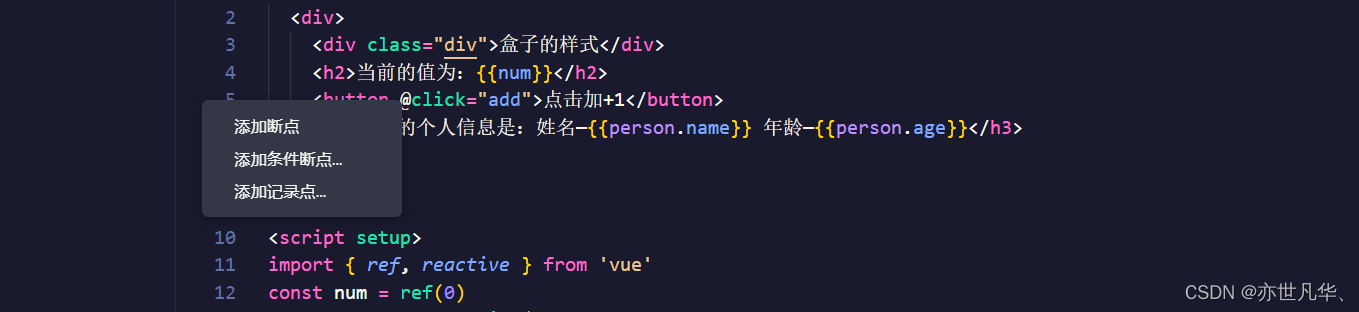
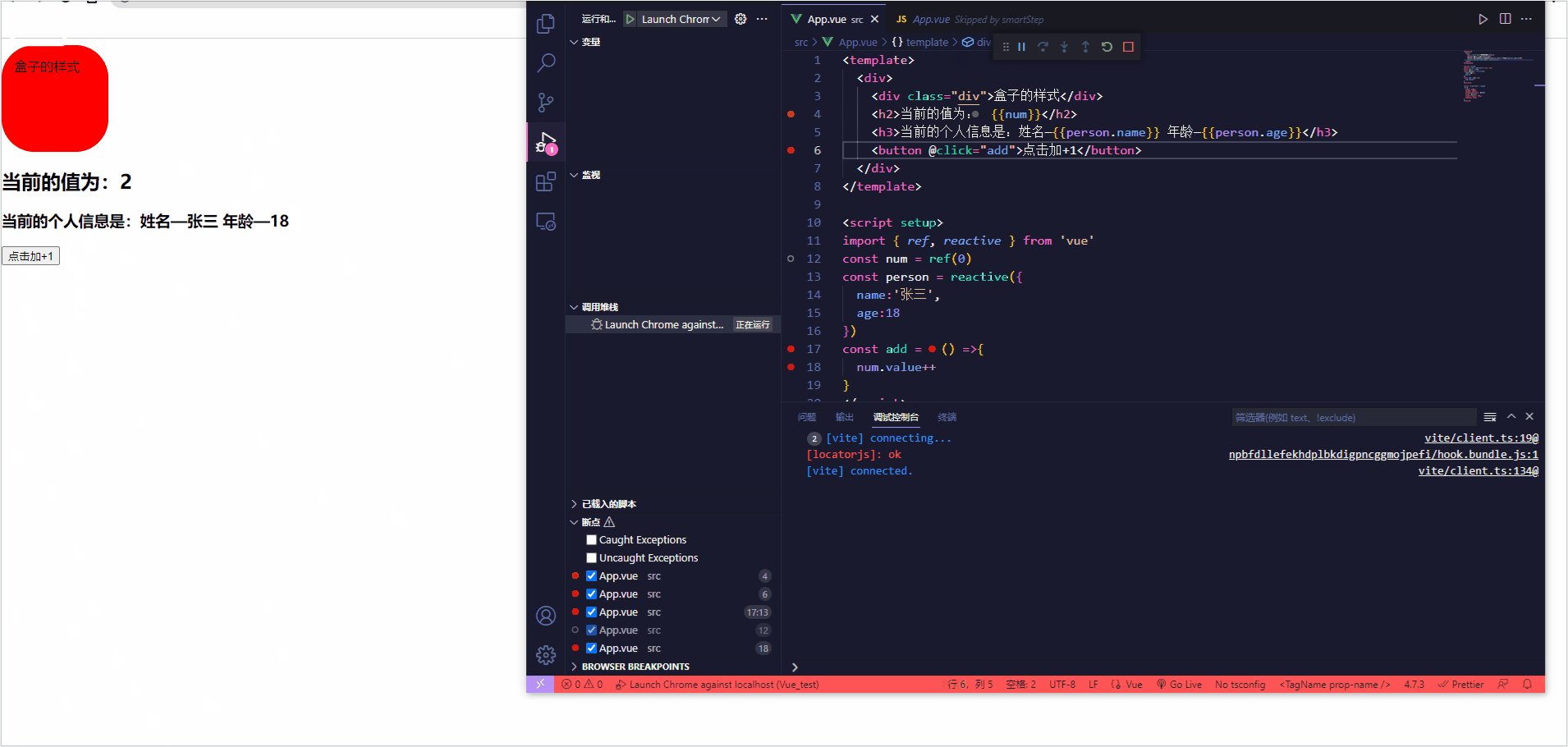
接下来开始正式的debug了,选择你要debug的代码,然后在这一行的序号左边右键选择你要debug的方式,如下:

这三者之间的区别
断点:
设置断点后,调试器会在你下断点的内存页增加一个 PAGE_NOACCESS 属性,这个属性会把当前内存页设为禁止任何形式的访问,如果进行访问会触发一个内存访问异常,之后调试器会捕获这个异常,判断这个异常触发的位置和你下断点的位置是否一样,一样则接管异常并暂停程序运行,不一样则放行。
条件断点:
达到设置的条件时才触发的断点(某种自己设置的逻辑表达式)。
记录点:
记录断点除了具有条件断点作用,还能记录断点处函数表达式或参数的值,也可以设置通过断点的次数,每次符合暂停条件时,计数器减一。
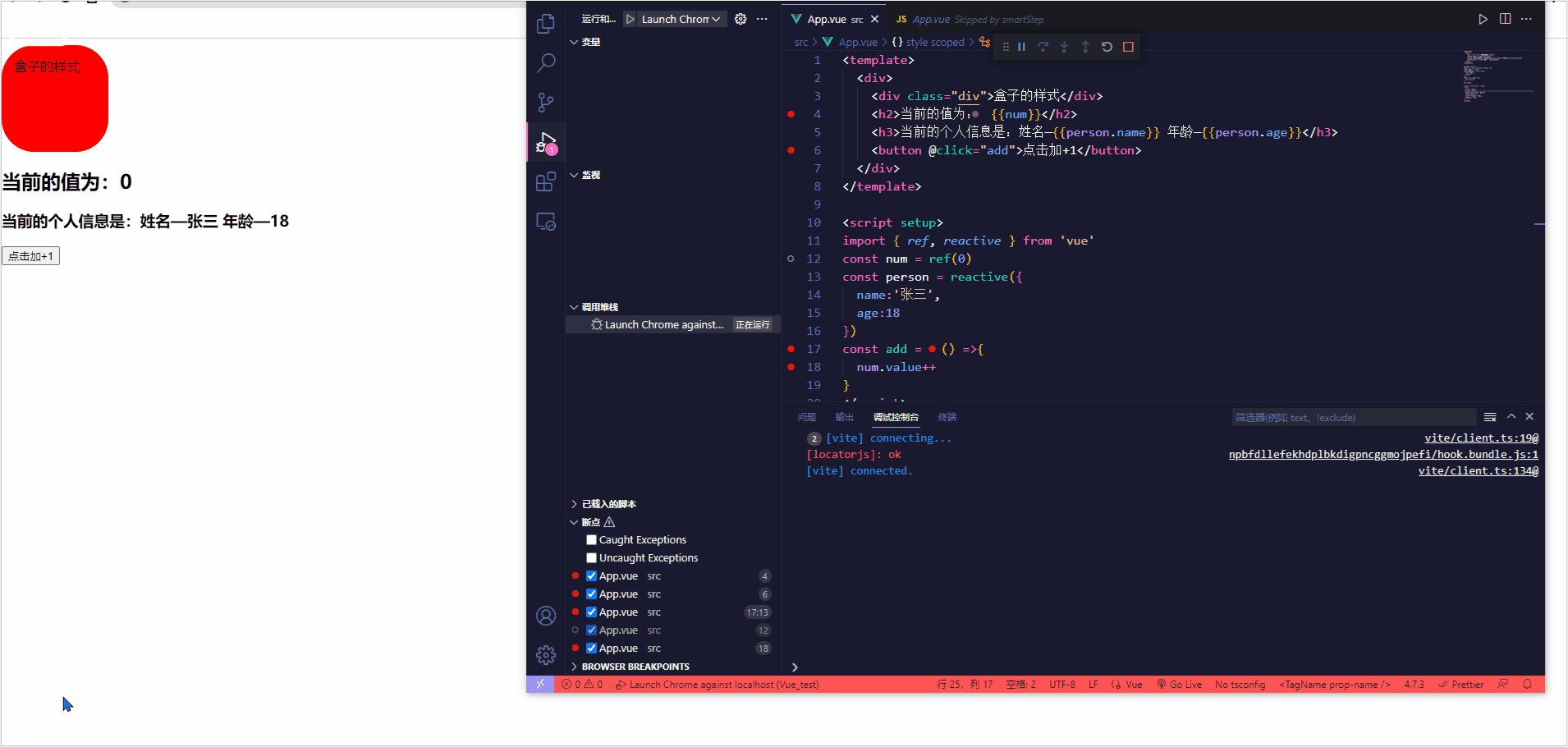
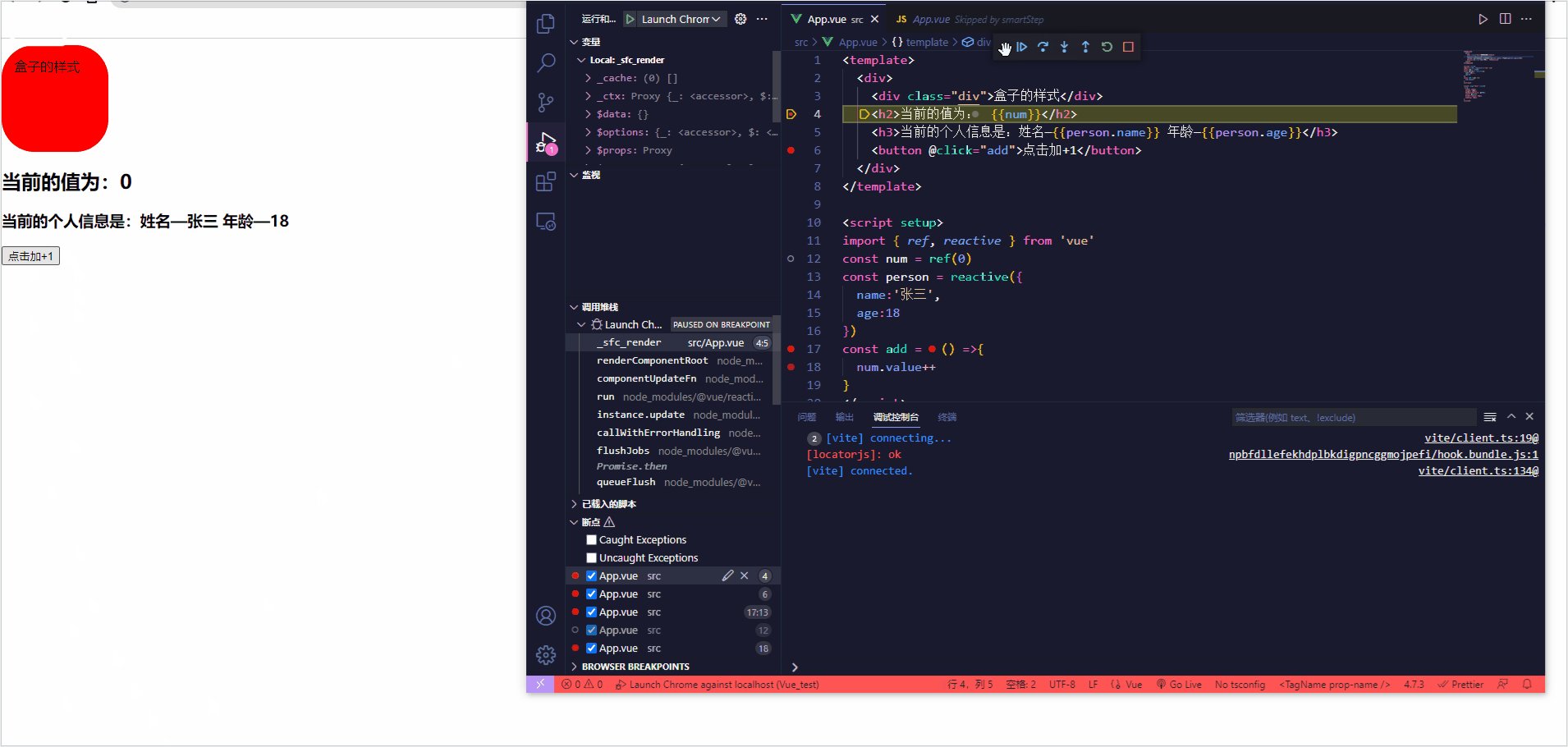
举例断点调试如下:(条件断点和记录点可自行操作,这里不再赘述)

总结:
其实每个方法都有自己的独特之处,即使你只懂一个console.log,也不会影响到你的日常开发,但是能够懂得更多的解题思路,就能应对不同情况下的问题并能给出最具效率的办法,希望未来能够达到对自己代码自信而不需要调试的境界吧(doge)