HTML概述
1.1 什么是HTML
HTML是做网站的、Web开发、互联网生态开发(PC端+移动端+微应用) 目前我们使用的都是HTML5,支持传统的PC端开发,还支持移动端开发还支持微应用开发,从而替换了部分传统的移动端开发技术
1.2 HTML概念
HTML:Hyper Text Markup Language,超文本标记语言。是用来帮助我们构建网页的。
【超文本】:网页本身是一个文本文件,而超文本指的是这种文件中既可以包含文本信息,又可以包含图片,音频,视频和链接等非文字的信息。
【标记语言】:标记,也叫做标签。也就是说HTML这门语言是由标签组成的。
HTML的标签包含以下两种:
(1) 带有标签体的标签< a>标签体< /a >
(2) 不带标签体的标签(自结束标签)< br/>,< hr/>
HTML通过提前约定好的标签来构建我们的网页内容,通过浏览器来进行解释执行
浏览器是一个HTML的解释器,在浏览器中内置了一个解释器,该解释器中包含了所有HTML标签的展示风格
HTML常用基础标签
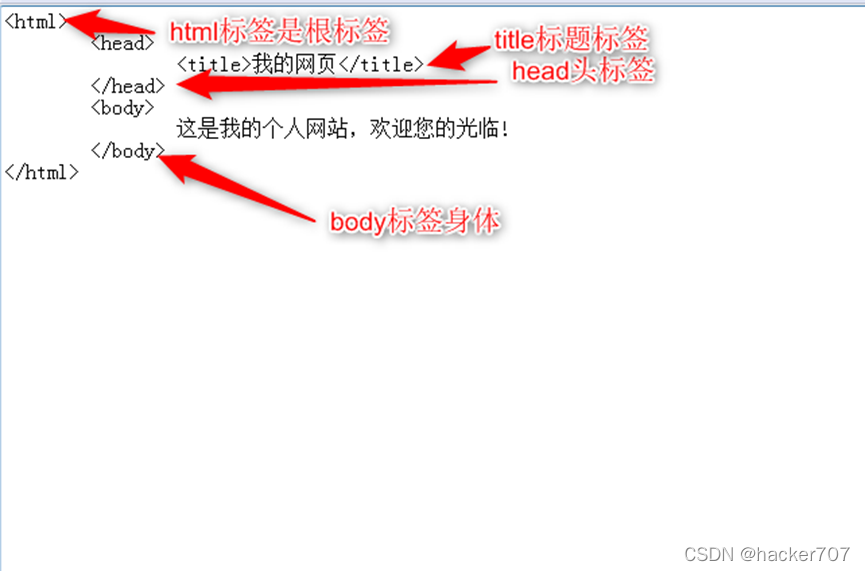
HTML文件的骨架:

Head标签:其中可以对网页进行整体设置
Body标签:是HTML的正文标签,我们在网页上能看到的内容都写在该标签中
HTML的IDE工具
(1) DW(Dreamweaver)
(2) HBuilder
(3) Subline
(4) VSCode
(5) WebStorm
(6) 记事本
(7) 其他编程语言的IDE工具
标签的分类:
1.带有标签体的标签,这种标签成对出现;有开始标签也有单独的结束标签,:<html></html>,<head></head>,<body></body>
2.没有标签体的标签(空标签,自结束标签),开始在结束在同一个标签中<br />,<hr />
常用基本标签
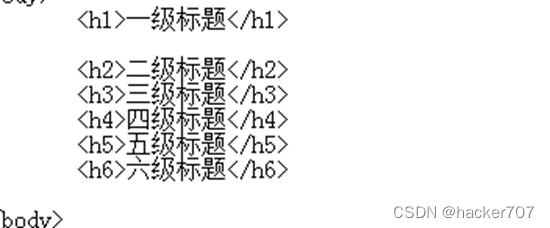
1.标题标签hn(h1——h6)

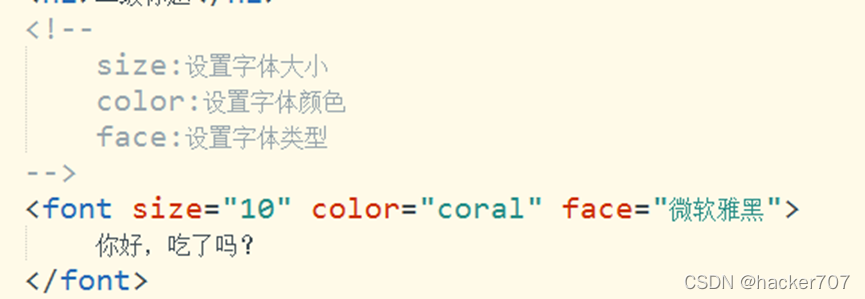
2.字体标签(font)

3.段落标签(p)

主要用于将一段内容包裹起来,便于后期的统一设置,p标签本身没有效果,标签内的内容与标签外的内容空一行(自动换行)
4.换行标签(br)
< br/ >换行标签,中间不空行
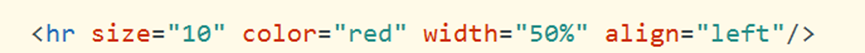
5.水平线标签(hr)
< hr/ >

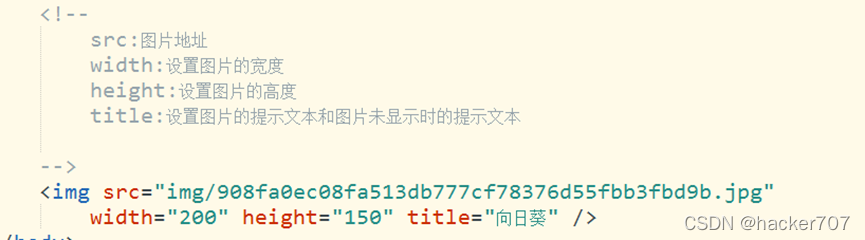
6.图片标签(img)
< img src=”图片地址” width=”宽度” height=”高度” / >

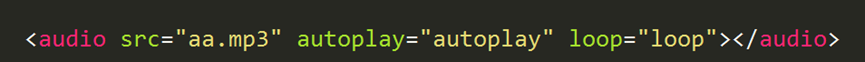
7.背景音乐(audio)
< audio src=”音乐” autoplay=“autoplay” loop=”loop”/ >

8.视频(video)
在H5之前大多数视频使用flash插件实现的,但flash插件加载速度较慢,在H5之后专门提供了一个视频的标签;
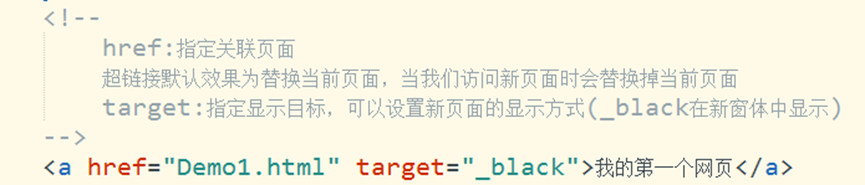
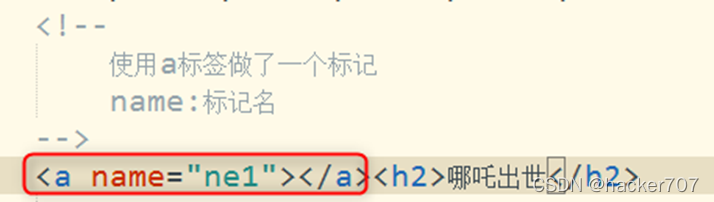
9.超链接标签(a)
用法1:超链接:主要用于将多个页面关联到一起,使用超链接可以直接访问另一个页面;

通过base标签统一设置页面超链接的显示目标< base target="_blank" / > 用法2:用于锚记页面中的某个位置或其他页面中的某个位置


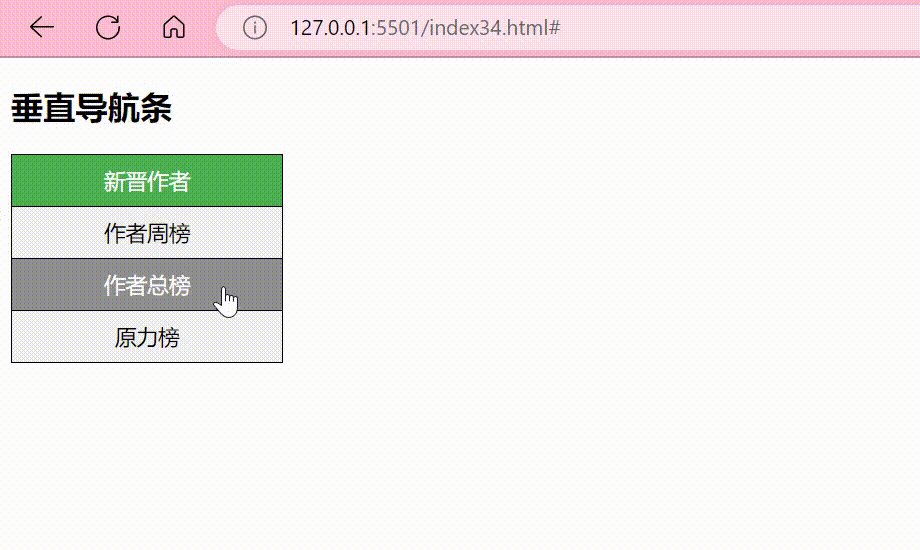
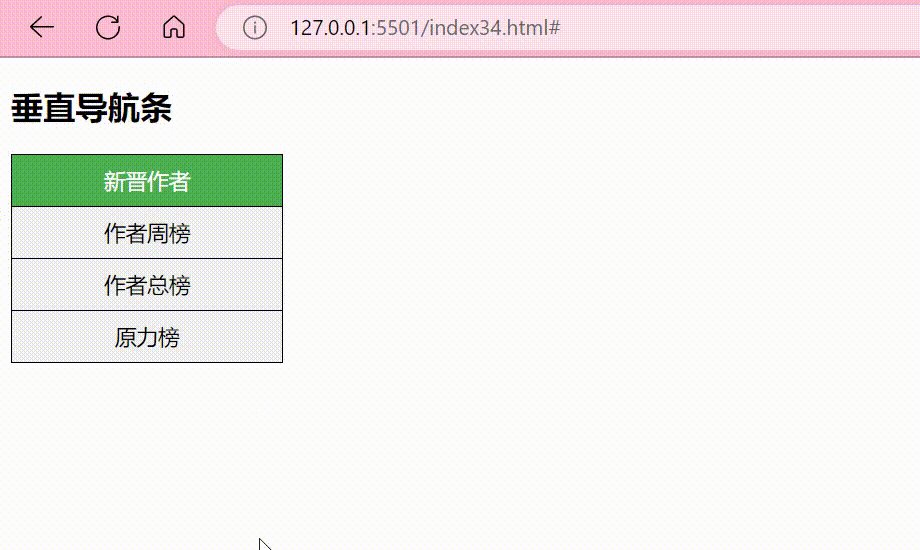
10.列表标签
(1)有序列表
< ol >
< li >列表项< /li >
< /ol >

(2)无序列表

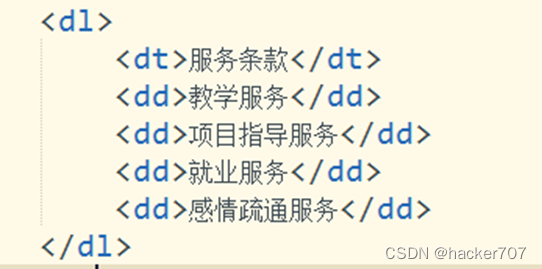
(1) 自定义列表
dl:外围标签
dt:列表的标题标签
dd:设置列表的具体列表项

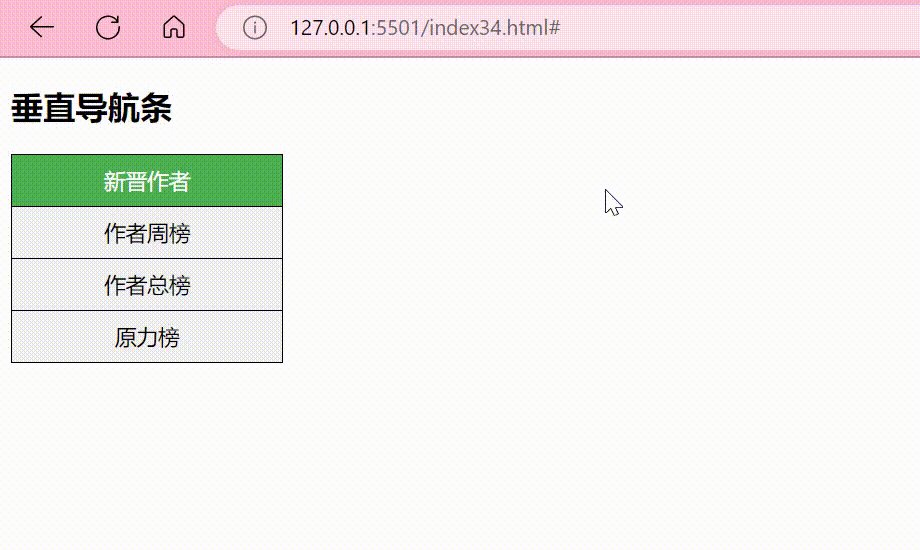
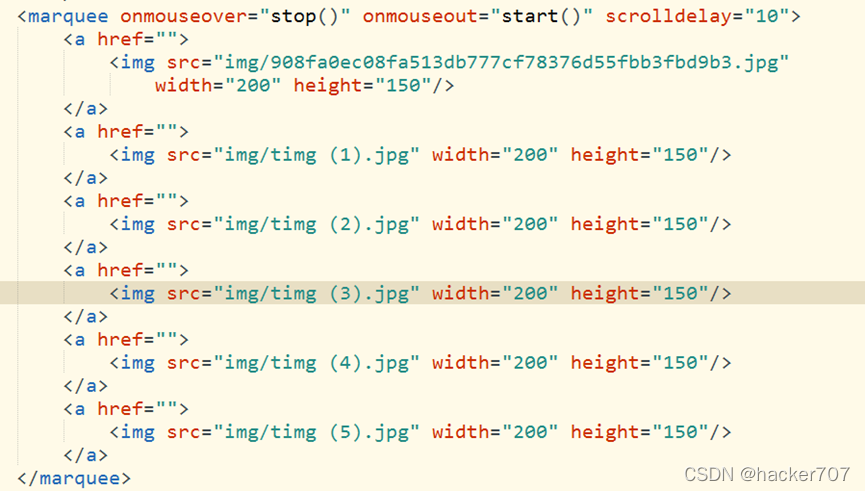
11.marquee标签


12.文本设置标签
< b >< /b >字体加粗
< i >< /i >设置斜体
< u >< /u >设置文本下划线
< s >< /s >在文本上设置一个删除线
13.其他基本标签
2< sup >n< /sup >:设置上标
log< sub>10< /sub>10:设置下标

以上就是HTML概述及常用标签,欢迎各位在评论区留言一起讨论学习~,如果觉得不错三连支持一下