熟练的使用导航栏,对于任何网站都非常重要,我们可以使用CSS转换为好看的导航栏而不是枯燥的HTML菜单。同时,我们使用 CSS 可以创建一个鼠标移动上去后显示下拉菜单的效果。
水平导航栏:
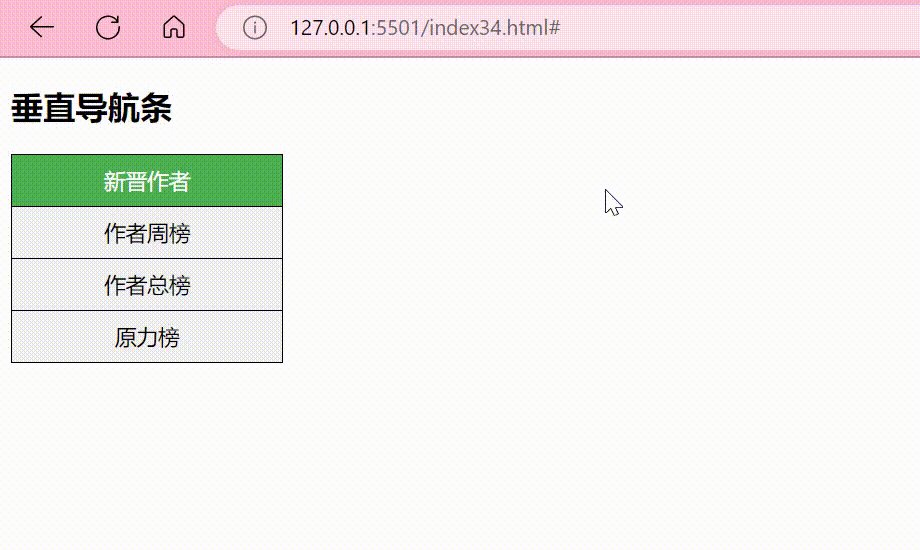
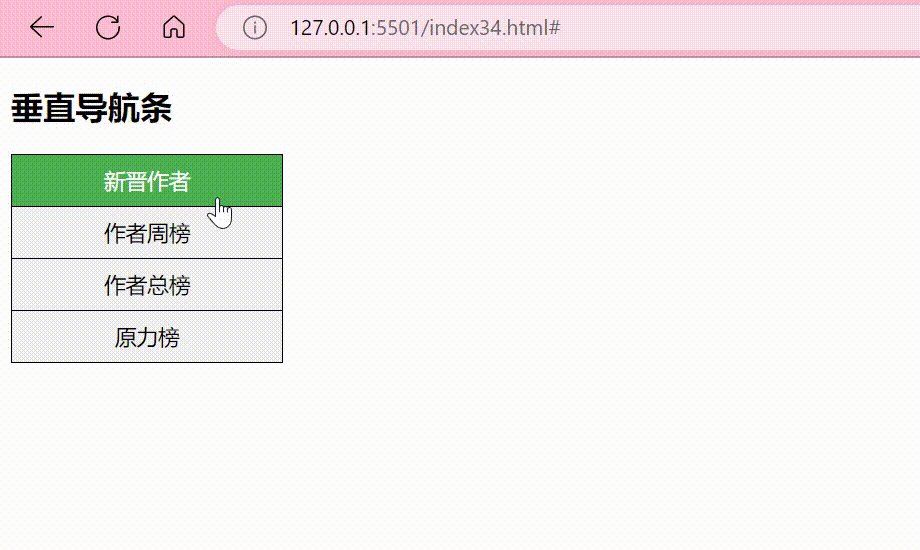
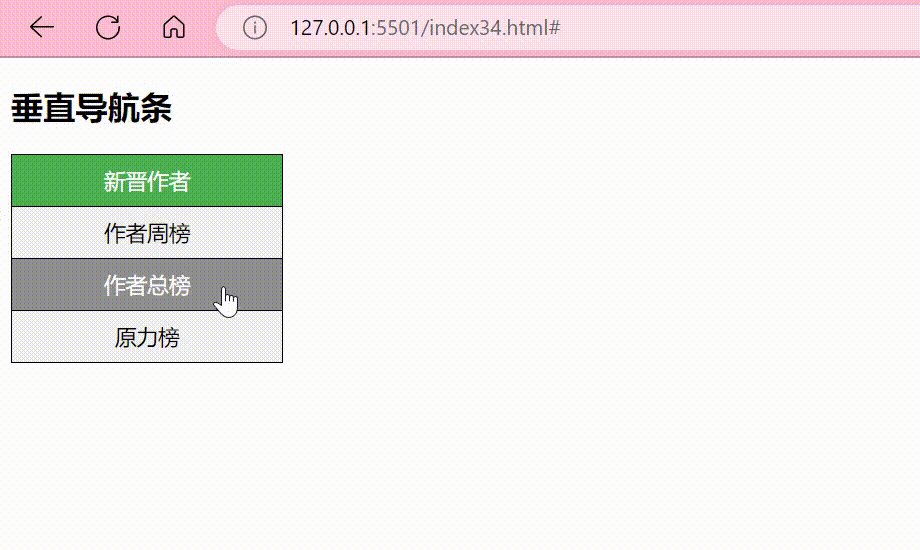
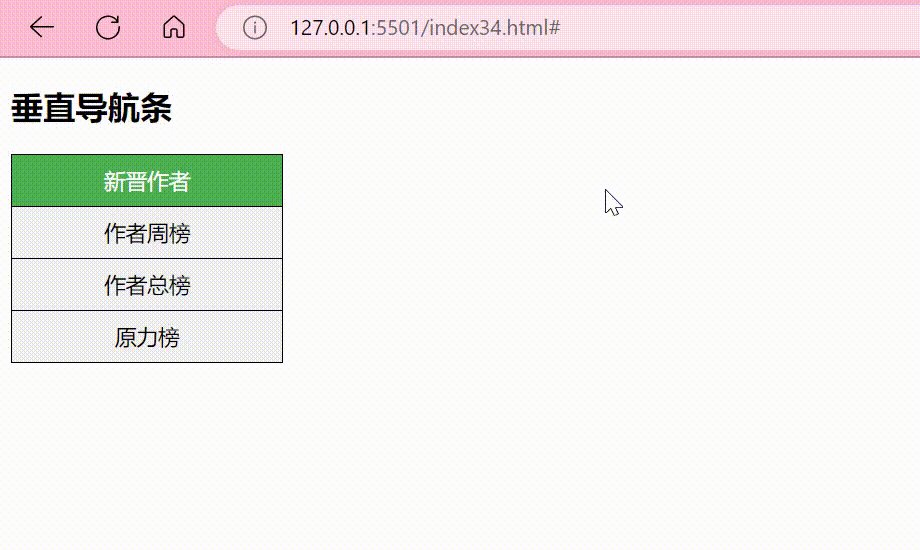
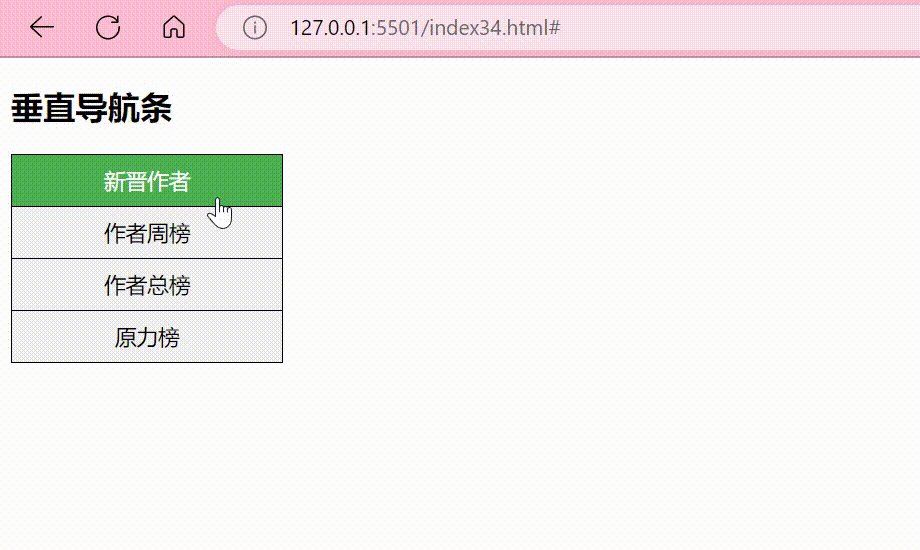
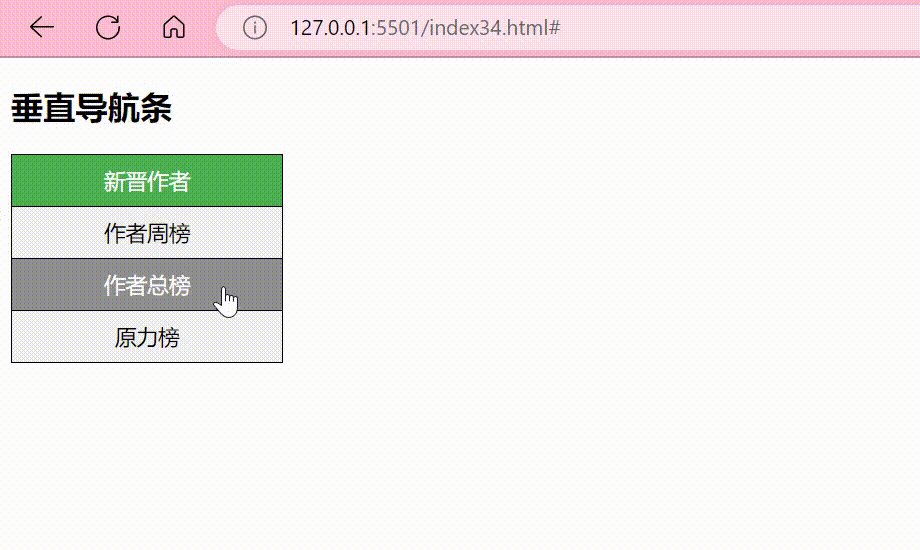
 垂直导航栏:
垂直导航栏:

文章目录
- 一.CSS导航栏
-
- 1. HTML设置菜单项
- 2. 垂直导航栏
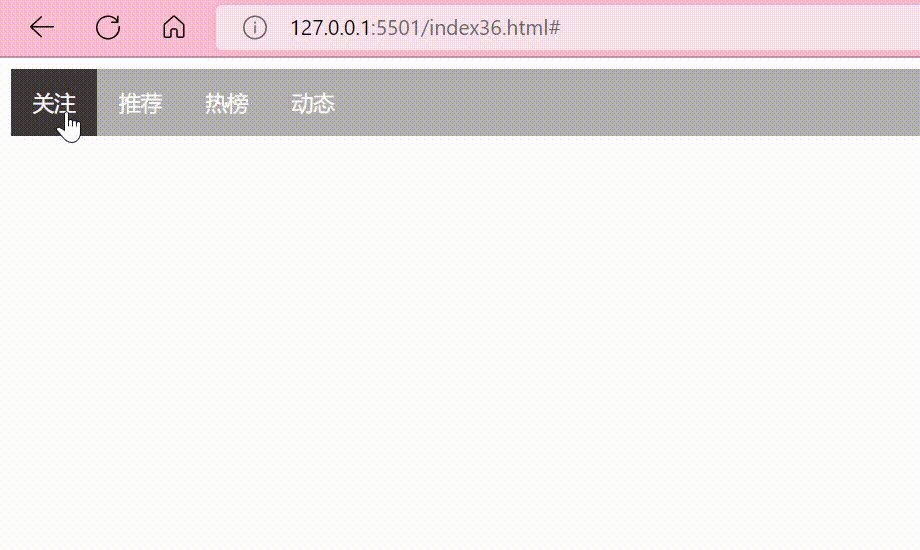
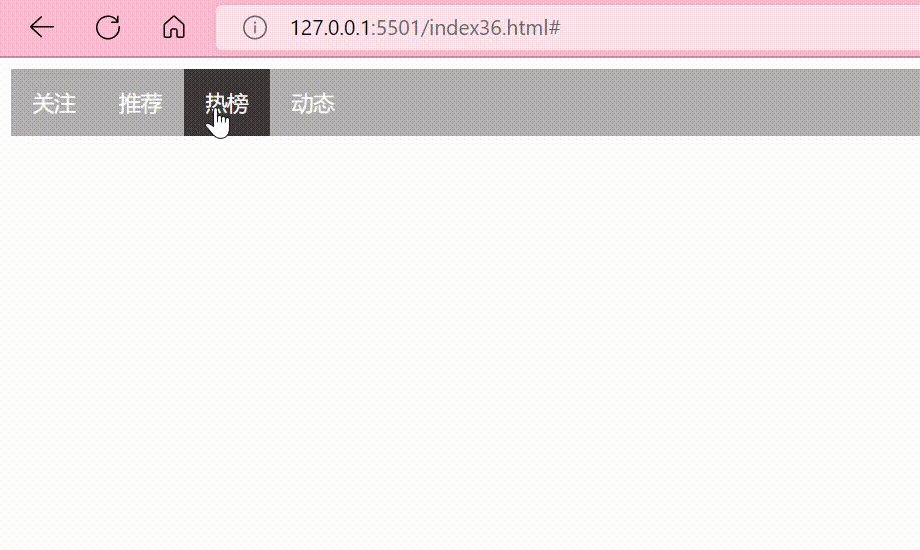
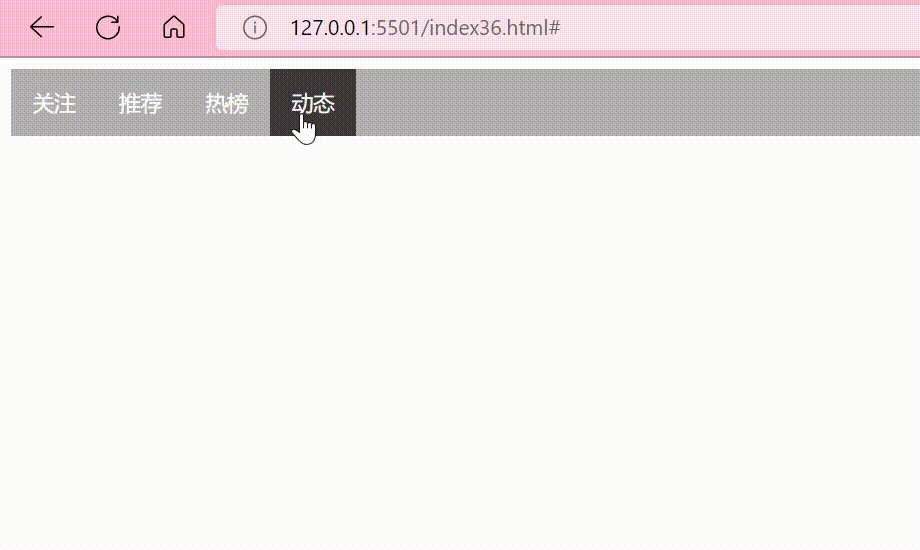
- 3. 水平导航栏
-
- 3.1 内联列表项
- 3.2 浮动列表项
- 4. 实例
- 5. 固定导航栏
- 二.CSS下拉菜单
-
- 1. 基本下拉菜单
- 2. 常用下拉菜单
熟练的使用导航栏,对于任何网站都非常重要,我们可以使用CSS转换为好看的导航栏而不是枯燥的HTML菜单。同时,我们使用 CSS 可以创建一个鼠标移动上去后显示下拉菜单的效果。
水平导航栏:
 垂直导航栏:
垂直导航栏:

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/405656.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!