vscode+mingw搭建C/C++环境系列
01.vscode+mingw搭建编译调试环境
02-vscode编译调试单个源文件程序
03-vscode编译调试多个源文件程序
04-vscode搭建cmake的编译环境
文章目录
- 一、简述
- 二、vscode搭建cmake的编译环境(方法1)
- 1.配置cmake构建目录(可忽略)
- 2.选择cmake的构建套件(gcc)
- 3.编写CMakeLists.txt
- 4.启动调试运行
- 三、vscode搭建cmake的编译环境(方法2)
- 1.cmake构建说明
- 2.配置launch.json文件
- 3.配置tasks.json文件
- 4.配置settings.json文件
- 5.启动调试运行
一、简述
前面的文章中提到过通过修改settings.json文件和tasks.json文件可以完成多个源文件程序编译运行,但是如果源文件较多,每次都手动修改编译参数,那么比较麻烦,所以本文讲述下如何在vscode中使用cmake工程。
二、vscode搭建cmake的编译环境(方法1)
1.配置cmake构建目录(可忽略)
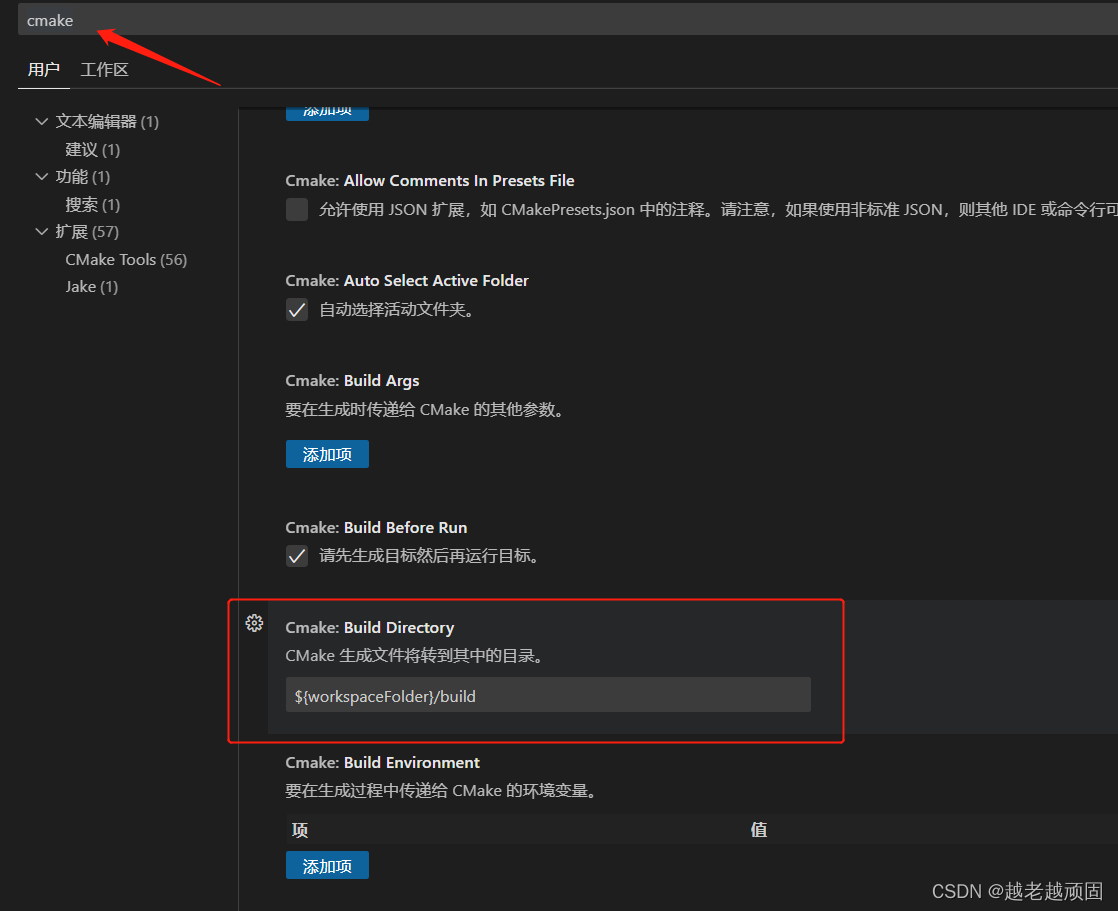
文件–》首选项–》搜索cmake,配置cmake的一些参数和中间文件路径(可不用设置),如下图:cmake的构建目录在当前的工作区的build的目录下。

2.选择cmake的构建套件(gcc)
未配置cmake工程前,

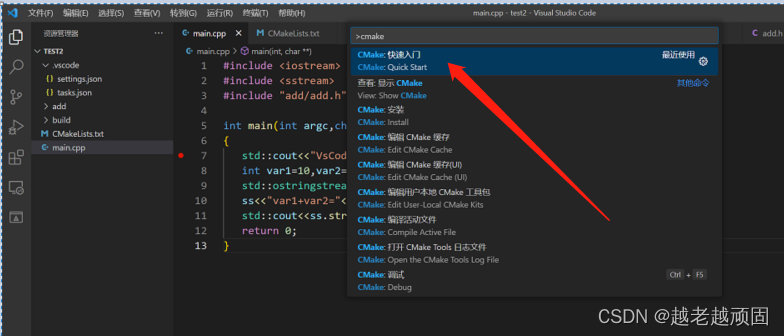
快捷键: shift+alt+p 输入cmake,选择"CMake Quick Start"

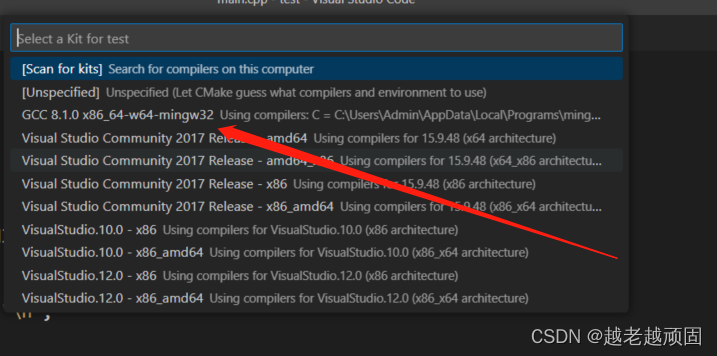
选择cmake的构建套件,这里使用的是gcc mingw

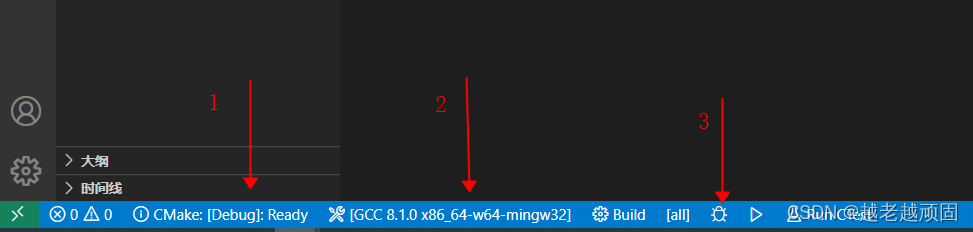
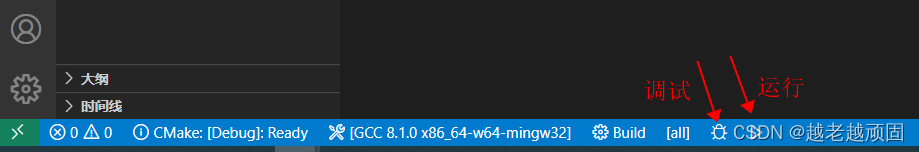
配置cmake工程完后,下面会出现配置选项
1:编译选项:Debug、release、RelWithDebugInfo
2:选择的编译器,GCC 还是VC
3:调试程序

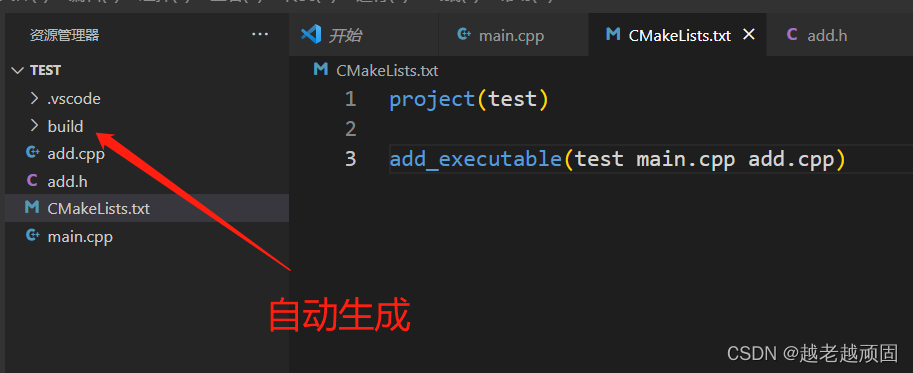
3.编写CMakeLists.txt
project(test)
add_executable(test main.cpp add.cpp)
文件结构: build里面存放编译过程中的中间文件,该目录的配置在前面的配置cmake参数,

4.启动调试运行
成功构建cmake工程文件后,可点击下面按钮,进行运行调试

三、vscode搭建cmake的编译环境(方法2)
1.cmake构建说明
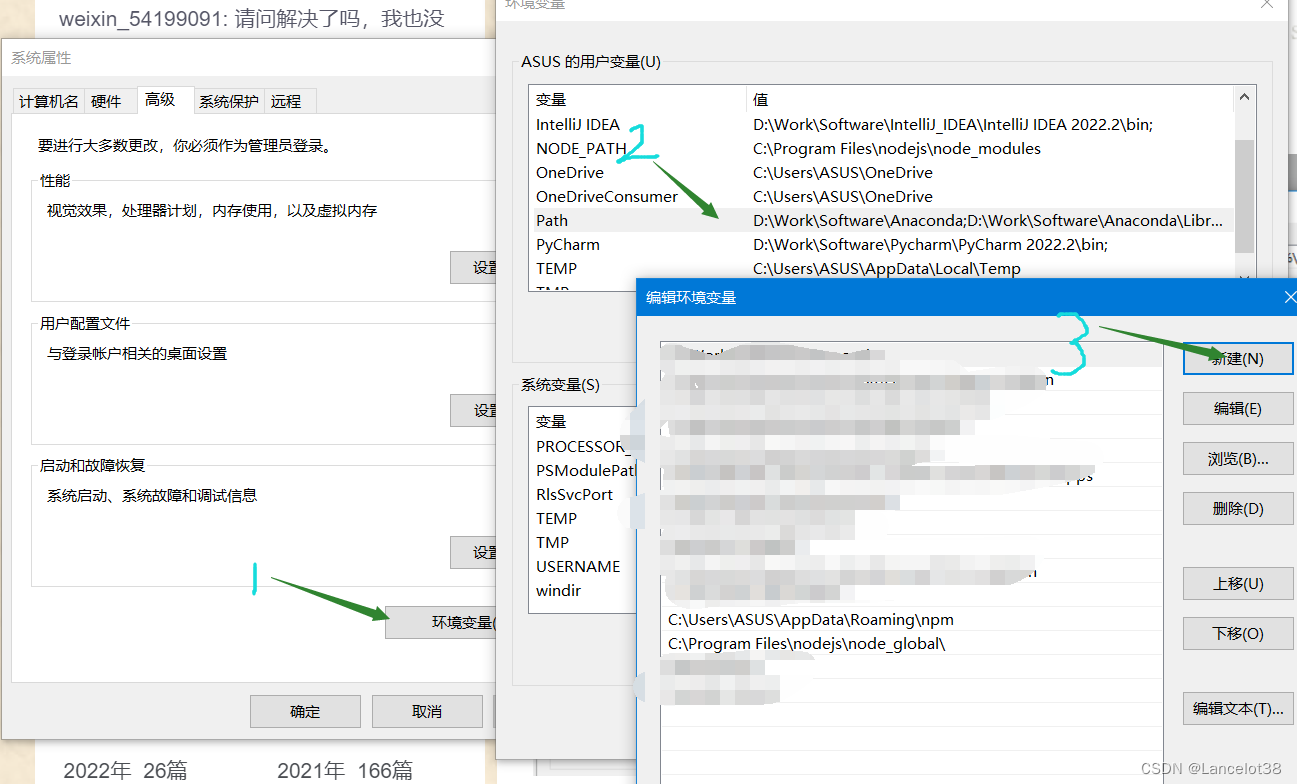
- 官网上下载一个cmake程序,将安装的cmake的bin目录添加到PATH的环境变量
- 编写简单的CMakeLists.txt
project(test)
add_executable(main main.cpp add.cpp)
- 多文件编译调试
mkdir build //创建build目录
cd build //进入build目录
//如果电脑上已经安装了vs,cmake可能会调用微软的MSVC的编译器,
//使用cmake -G "MinGW Makefiles" ../代替 cmake ../
//cmake主要寻找CMakeLists.txt文件
cmake ../ //根据CMakeLists.txt文件生成MakeFile文件
mingw32-make.exe //根据MakeFile文件编译成可执行的运行程序
- 配置launch.json文件:调试时配置
- 配置tasks.json文件: 调试之前的构建配置
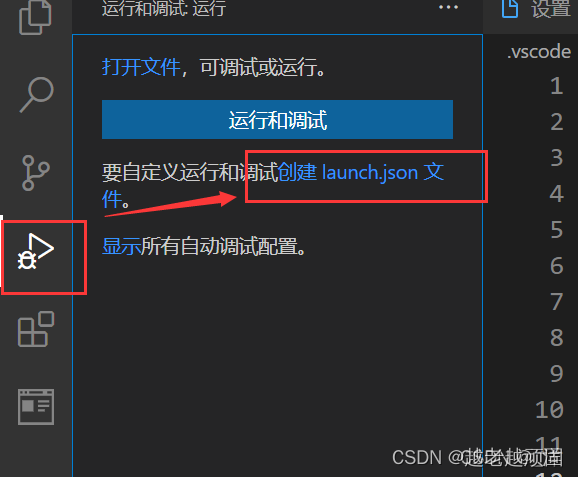
2.配置launch.json文件
- 创建launch.json文件

添加调试配置:可以选择 调试程序或者附加到某个进程上调试

launch.json
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "main", // 配置名称,将会在启动配置的下拉菜单中显示
"type": "cppdbg", // 配置类型,这里只能为cppdbg
"request": "launch", // 请求配置类型,可以为launch(启动)或attach(附加)
"program": "${workspaceFolder}/build/main.exe", // 将要进行调试的程序的路径
"args": [], // 程序调试时传递给程序的命令行参数,一般设为空即可
"stopAtEntry": false, // 设为true时程序将暂停在程序入口处,一般设置为false
"cwd": "${workspaceFolder}", // 调试程序时的工作目录,一般为${workspaceFolder}即代码所在目录
"environment": [],
"externalConsole": true, // 调试时是否显示控制台窗口,一般设置为true显示控制台
"MIMode": "gdb",
"miDebuggerPath": "C:\\Users\\Admin\\AppData\\Local\\Programs\\mingw64\\bin\\gdb.exe",
// miDebugger的路径,注意这里要与MinGw的路径对应
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
],
"preLaunchTask": "build", // 调试会话开始前执行的任务,一般为编译程序,c++为g++, c为gcc
}
]
}
主要参数说明:
- program:要调试的程序的全路径名称
- args:调试时传入的命令行参数
- “cwd”: “${workspaceFolder}”:调试时进入到当前的工作目录
- miDebuggerPath:使用的调试器的全路径
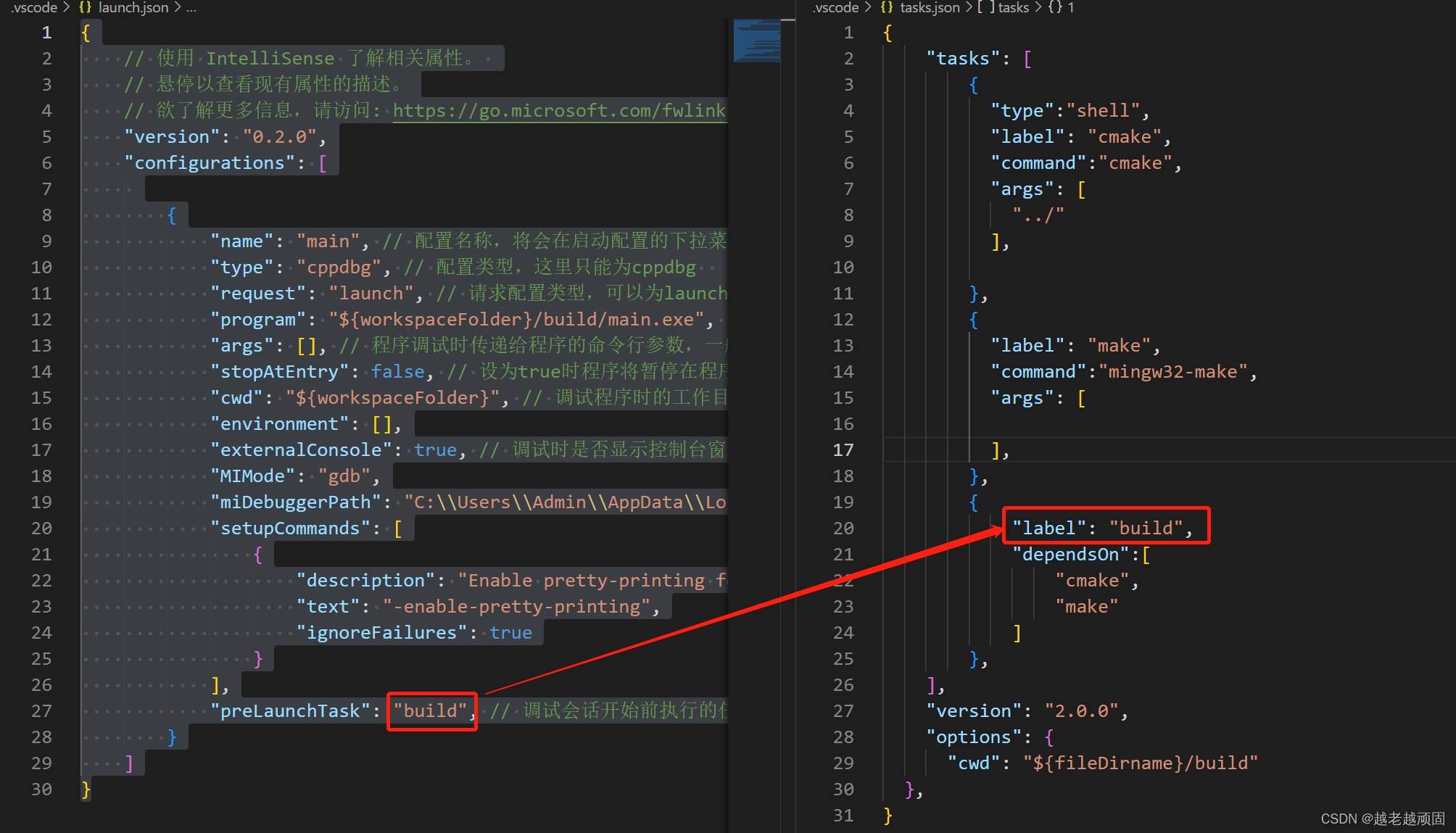
- preLaunchTask:表示调试前需要做的任务操作,"preLaunchTask"中的"build"必须要和tasks.json文件中的label的Value对应,否则在执行调试的时候,无法确认preLaunchTask需要执行什么操作
3.配置tasks.json文件
如图所示:在启动调试之前,执行launch.json文件中的preLaunchTask的build时,vscode会去查找对应的tasks.json文件中label为"build",而tasks.json中的build又依赖标签cmake和标签make的操作,

tasks.json
{
"tasks": [
{
"type":"shell",
"label": "cmake",
"command":"cmake",
"args": [
"../"
],
},
{
"label": "make",
"command":"mingw32-make",
"args": [
],
},
{
"label": "build",
"dependsOn":[
"cmake",
"make"
]
},
],
"version": "2.0.0",
"options": {
"cwd": "${fileDirname}/build"
},
}
- “label”: “cmake”: 使用命令cmake,根据CMakeLists.txt创建MakeFile文件
- “label”: “make”: 使用命令mingw32-make,根据MakeFile生成可执行的程序
上述tasks.json文件,表示在每次调试之前都重新构建一次应用程序
4.配置settings.json文件
{
"code-runner.executorMap": {
"javascript": "node",
"java": "cd $dir && javac $fileName && java $fileNameWithoutExt",
"c": "cd $dir && gcc $fileName -o $fileNameWithoutExt && $dir$fileNameWithoutExt",
"cpp": "cd $dir/build && cmake ../ && mingw32-make && $dir/build/fileNameWithoutExt",
}
}
将settings.json文件原本cpp编译命令里面的g++,修改为cmake构建工程。
5.启动调试运行
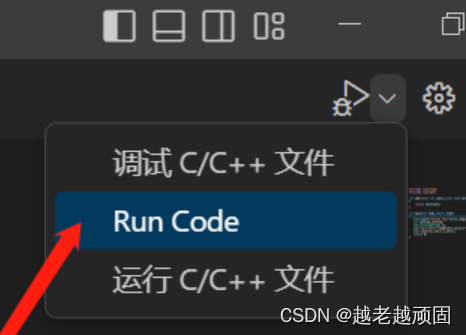
使用vscode里面的调试运行按钮,
Run Code: 依赖settings.json
调试C/C++文件: 依赖launch.json和tasks.json文件