目录
一,html5文档头部
1.页面标题及字符集的收集
(1).title标签
(2).charset属性
2.元信息的设置
(1).meta标签的作用
(2).http-equiv/content
(2).name/content
3.link标签
二,html5文本控制类标签
1.html5-网页背景及标题段落标签
(1).网页背景设置
(2).文本标题标签
(3).段落标签
(4).对齐属性,align取值
2.水平线和换行的设置
(1).水平线 hr/
(2).换行
3.文本修饰
(1).font标签及其属性
三,图像的应用
1.图像标签的常用属性
四,超链接的应用
1.超链接的概念
2.超链接及其设置
3.创建热图超链接
(1).超链接的属性
(2).图像超链接及其设置
(3).创建页内超链接
五,表格基本结构
1.网页表格的基本概念
(1).表格的结构
(2).表格的基本标签
(3).表格的基本属性
2.表格高级样式设置相关概念
(1).外边框线样式属性frame
(2).内部边框样式属性rules
(3).单元格合并
一,html5文档头部
1.页面标题及字符集的收集
(1).title标签
<title>个人网页</title>
双标签,开始和结束标签之间的内容就是要设置的页面标题
注意:
- 一个网页只能有一个标题
- 标题名称的长度不超过64个字符数
- 标题标记对之间不允许有其它的标签存在
(2).charset属性
通过meta标签的charset属性设置页面的字符编码格式。
如:ISO-8859-1,utf-8:Unicode ,gb2312
<meta charset="gb2312"/>
2.元信息的设置
(1).meta标签的作用
对页面:
<meta http-equiv="名称" content="值"/>
对搜索引擎:
<meta name="名称" content="值"/>
(2).http-equiv/content
设置刷新、失效期、 cookie等页面信息,不同信息用“;”分隔。
刷新:Refresh ,单位为秒
页面停留20秒后跳转到写文章-CSDN创作中心
<meta http-equiv="refresh"
content="20;url=写文章-CSDN创作中心"/>
失效期:Expires ,格式为:星期 日 月 年 时间 GMT
网页于2020年7月26号8点过期
<meta http-equiv ="expires" content="Thur,26 Jul 2020 08:00:00 GMT"/>
cookie值;失效期望;路径:Set-Cookie
设置cookie并进行页面缓存
<meta http-equiv ="set-cookie" content="cookievalue = xxx; expires= Thur,26 Jul 2020 08:00:00 GMT; path=/">
(2).name/content
设置关键字、简介、作者、机器人向导、 版权、编辑器等搜索引擎信息,多个关键字用“,”分隔。
Author:作者信息 ,多个值用“,”分隔
<meta name = "author" content = "刘明,Liuming@sina.com" />
Description:描述文字
<meta name ="description" content ="网站简介"/>
keywords:关键字
<meta name="keywords" content="漫步时尚广场,时尚,购物,影视,餐饮"/>
generator:编辑器类型
<meta name="generator" content="Dreamweaver CS6"/>
revised:修改信息
<meta name="revised" content="David,2020/8/8"/>
3.link标签
<link href="" rel="" type="" />
- href设置外部文档的地址
- rel设置当前文档与引用的外部文档的关系
- type设置外部文档的类型。
作用:
- 指定引用外部文档的地址
- 指定当前文档与引用的外部文档的关系
- 说明引用外部文档的类型
二,html5文本控制类标签
1.html5-网页背景及标题段落标签
(1).网页背景设置
设置背景图
<body background="背景图.jpg">
设置背景色
<body bgcolor="#FFF0F5">
(2).文本标题标签<h1>~<h6>
共6级,h1~h6,大小依次减小,其中,h4为文本默认尺寸,可设置文本标题的对齐属性
(3).段落标签<p>
段落标签<p>是双标签,块级元素,将内容定义为一段,并于上一段之间有一个空行。可设置段落文本的对齐属性
(4).对齐属性,align取值
- left:左对齐
- center:居中对齐
- right:右对齐
- justify:两端对齐
<h1 align=" left"> .......</h1>
2.水平线和换行的设置
(1).水平线 hr/
水平线标签hr/是单标签,用于产生一条拥有属性的水平线。
相关属性:
- size:粗细,单位默认为px
- width:长度, 单位默认为px
- align:对齐方式,可取left、center、right
- color:颜色,其取值可为颜色单词,或颜色码。
- noshade:阴影设置,添加时无阴影,不添加时有阴影。
(2).换行 <br/>
换行标签<br/>是单标签,可以在文本内容不结束的情况下对文本进行换行。
它不产生一个空行,但连续多个的<br>标签可以产生多个空行的效果
3.文本修饰
(1).font标签及其属性
- size:设置文本字号,其取值为1~7
- face:设置文本字体
- color:设置文本颜色,值为颜色单词或颜色代码
- align:设置文本对齐,取值可以是left、center、right、justify
- 其他:

三,图像的应用
1.图像标签的常用属性
img标签是单表签,行内元素。
属性有:
- src :给定图像来源的位置
- align :设置图文对齐方式,可取left、right、top、bottom、middle
- Width和 height :设定图像的宽度和高度
- title:鼠标停留在图片上时显示的说明文字
- alt :设置在图像未载入前图片位置显示的文字
- hspace:设置图像左右两侧的间隙
- vspace:设置图像顶部和底部的间隙
四,超链接的应用
1.超链接的概念
超链接是指从一个网页指向一个目标的连接关系
目标可以是另一个网页,相同网页上的不同位置,一张图片,一个视频音频文件等等
至少满足两个基本要素
- 链源:引起跳转的原因
- 链宿:要跳转的目标
2.超链接及其设置
<a href=" "> </a>
例如
<a href="https://www.baidu.com"> 点一下试试 </a>
属性href用于设置链宿的路径,
<a>和</a>之间的内容是链宿
3.创建热图超链接
(1).超链接的属性
- title:设置鼠标悬停在链源上时的提示文字
- target:指定打开目标窗口的方式
target属性的取值及含义:
_blank:在新窗口中打开被连接文档
_self:在相同的框架中打开被连接文档
_parent:在父框架中打开被连接文档
_top:在整个窗口中打开被连接文档
framename:在指定框架中打开被链接文档
(2).图像超链接及其设置
使用img标签来插入图像
属性:src、alt、border、title、width、height
实例:
<a href="http://www.baidu.com" target="_blank" title="单击图像实现超链接">
<img src="https://data.educoder.net/api/attachments/1184937" />
</a>
(3).创建页内超链接
两部走,首先将目标处设置锚点
<a name="name1">目标</a>
再通过锚点访问目标
<a href="#name1">跳转至目标</a>
五,表格基本结构
1.网页表格的基本概念
(1).表格的结构
三要素:标题,表头,数据资料
(2).表格的基本标签
HTML表格由table标签以及一个或多个tr、th或td标签组成:
- table标签:定义一个表格
- caption标签:定义表格标题,嵌套在
<table></table>中 - tr标签:定义表格中的一行,嵌套在
<table></table>中 - th标签:定义表格中的表头单元格,嵌套在
<tr></tr>中 - td标签:定义表格中的数据单元格,嵌套在
<tr></tr>中
(3).表格的基本属性
table标签的基本属性如下:

tr标签的基本属性如下:

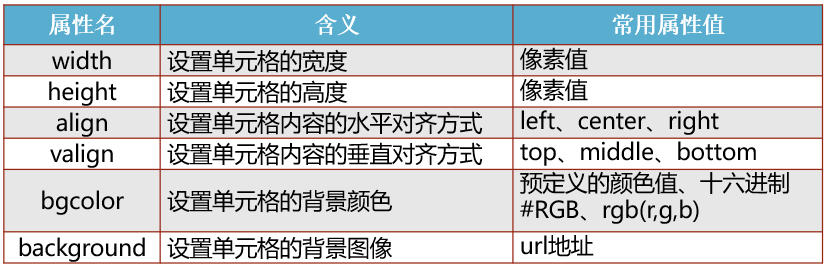
th和td的基本属性

2.表格高级样式设置相关概念
(1).外边框线样式属性frame
frame取值与相应的样式如下:
- above:显示上边框
- below:显示下边框
- hsides:显示上下边框
- vsides:显示左右边框
- lhs:显示左边框
- rhs:显示右边框
- border:显示上下左右边框
- void:不显示边框
(2).内部边框样式属性rules
rules取值与相应的样式如下:
- all:显示所有内部边框
- none:不显示内部边框
- rows:仅显示行边框
- cols:仅显示列边框
- groups:显示介于行组和列组间边框
(3).单元格合并
水平方向单元格的合并:在<th>或<td>标记中添加colspan属性
垂直方向单元格的合并:在<th>或<td>标记中添加rowspan属性

















![[附源码]Python计算机毕业设计房屋租赁系统](https://img-blog.csdnimg.cn/660b44d5759d4060870f33e5ebb6aa5b.png)

