本实验中 chrome 版本为 57.0.2987.98
01 chromium57 在 win11 版本中启用 widevine 功能
01.01 启用 enable_widevine 选项生成 widevine 相关动态库
在chromium 57 版本中,编译时秩序设置 enable_widevine=true 即可生成
widevinecdm.dll 和 widevinecdmadapter.dll 动态库
:: 生成57DebugX64工程
gn gen out\57DebugX64 --ide=vs2015 --winsdk=10.0.19041.0 --args="target_os=\"win\" target_cpu=\"x64\" is_component_build=true is_debug=true is_official_build=false remove_webcore_debug_symbols=false google_api_key=false google_default_client_id=false google_default_client_secret=false proprietary_codecs=true media_use_ffmpeg=true ffmpeg_branding=\"Chrome\" enable_nacl=false enable_mse_mpeg2ts_stream_parser=true enable_hls_sample_aes=true enable_ac3_eac3_audio_demuxing=true enable_hevc_demuxing=true enable_webrtc=true rtc_use_h264=true rtc_use_lto=true use_openh264=true enable_widevine=true media_use_libvpx=true "
:: 编译DebugX64版本
ninja -C out\57DebugX64 chrome
:: 生成 57ReleaseX64 工程
gn gen out\57ReleaseX64 --ide=vs2015 --winsdk=10.0.19041.0 --args="target_os=\"win\" target_cpu=\"x64\" is_component_build=false is_debug=false is_official_build=true remove_webcore_debug_symbols=true google_api_key=false google_default_client_id=false google_default_client_secret=false proprietary_codecs=true media_use_ffmpeg=true ffmpeg_branding=\"Chrome\" enable_nacl=false enable_mse_mpeg2ts_stream_parser=true enable_hls_sample_aes=true enable_ac3_eac3_audio_demuxing=true enable_hevc_demuxing=true enable_webrtc=true rtc_use_h264=true rtc_use_lto=true use_openh264=true enable_widevine=true media_use_libvpx=true "
:: 编译ReleaseX64版本,且编译mini_installer.exe
ninja -C out\57ReleaseX64 mini_installer
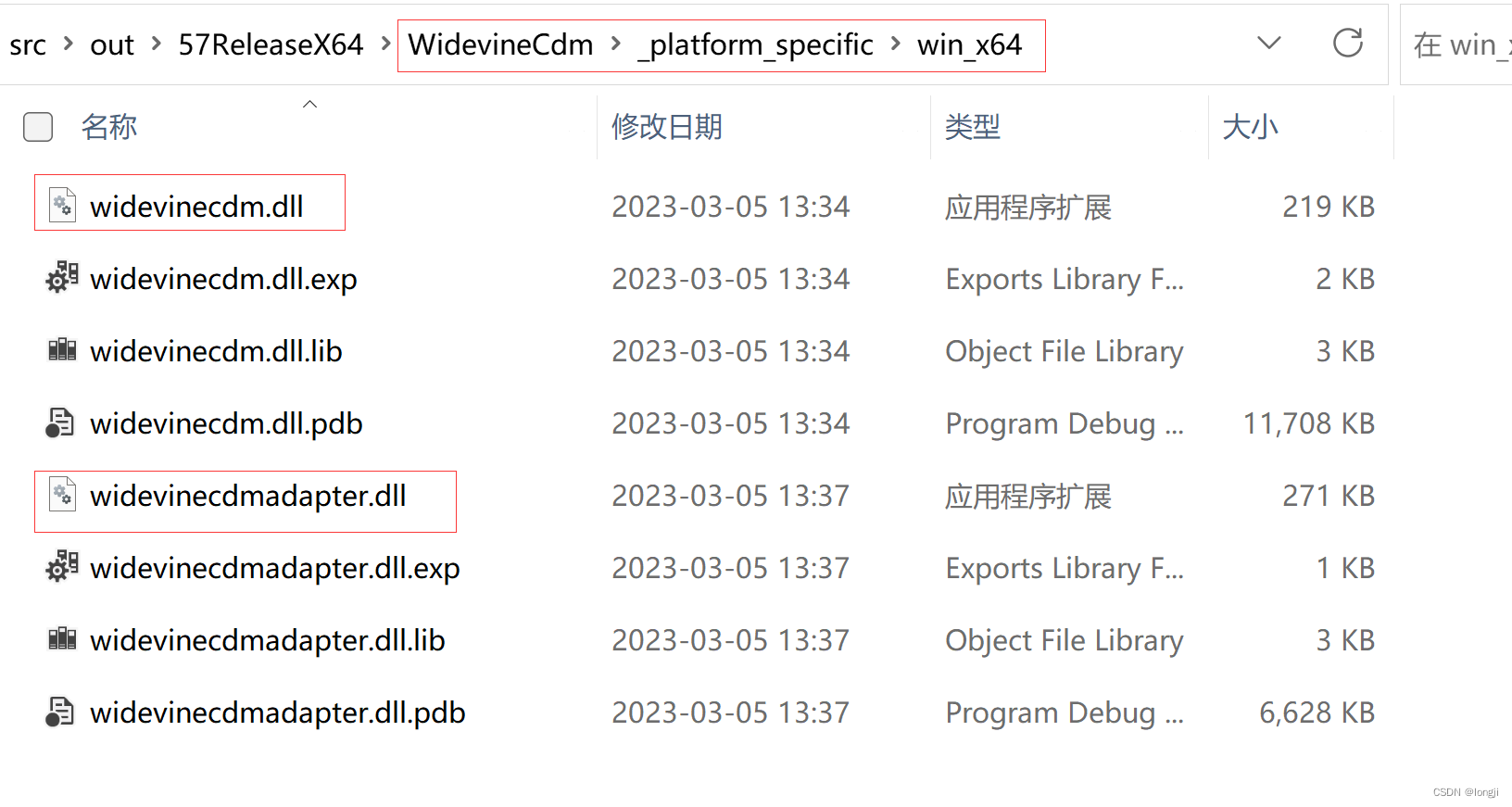
目录结构如下:
d:\git\chromium57\src\out\57ReleaseX64>tree WidevineCdm /F
D:\GIT\CHROMIUM57\SRC\OUT\57RELEASEX64\WIDEVINECDM
│ manifest.json
│
└─_platform_specific
└─win_x64
widevinecdm.dll
widevinecdm.dll.exp
widevinecdm.dll.lib
widevinecdm.dll.pdb
widevinecdmadapter.dll
widevinecdmadapter.dll.exp
widevinecdmadapter.dll.lib
widevinecdmadapter.dll.pdb

生成安装包的目录结构中多出了一个WidevineCdm插件目录结构:
d:\git\chromium57\src\out\57ReleaseX64>tree chrome-bin /F
D:\GIT\CHROMIUM57\SRC\OUT\57RELEASEX64\CHROME-BIN
│ chrome.exe
│
└─57.0.2987.98
│ 57.0.2987.98.manifest
│ chrome.dll
...
│
└─WidevineCdm
│ manifest.json
│
└─_platform_specific
└─win_x64
widevinecdm.dll
widevinecdmadapter.dll
WidevineCdm/manifest.json 内容如下:
{
"manifest_version": 2,
"name": "WidevineCdm",
"description": "Widevine Content Decryption Module Stub",
"offline_enabled": false,
"version": "0.0.0.000",
"minimum_chrome_version": "54.0.0.0",
"x-cdm-module-versions": "4",
"x-cdm-interface-versions": "8",
"x-cdm-host-versions": "8",
"x-cdm-codecs": "vp8,vp9.0,avc1",
"platforms": [
{
"os": "win",
"arch": "x86",
"sub_package_path": "_platform_specific/win_x86/"
},
{
"os": "win",
"arch": "x64",
"sub_package_path": "_platform_specific/win_x64/"
},
{
"os": "mac",
"arch": "x64",
"sub_package_path": "_platform_specific/mac_x64/"
}
]
}
02 chromium57 在 ubuntu16.06 版本中启用 widevine 功能
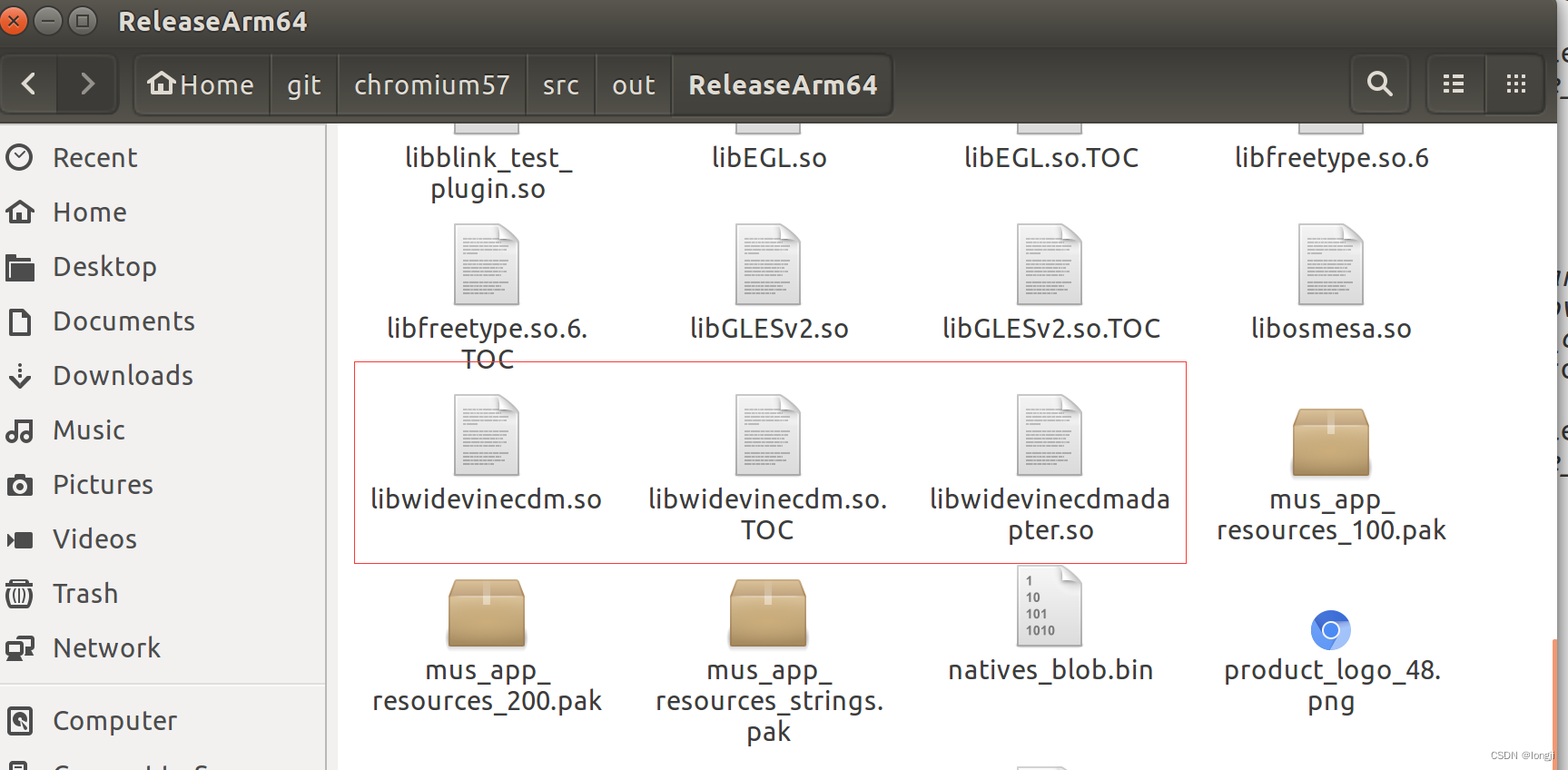
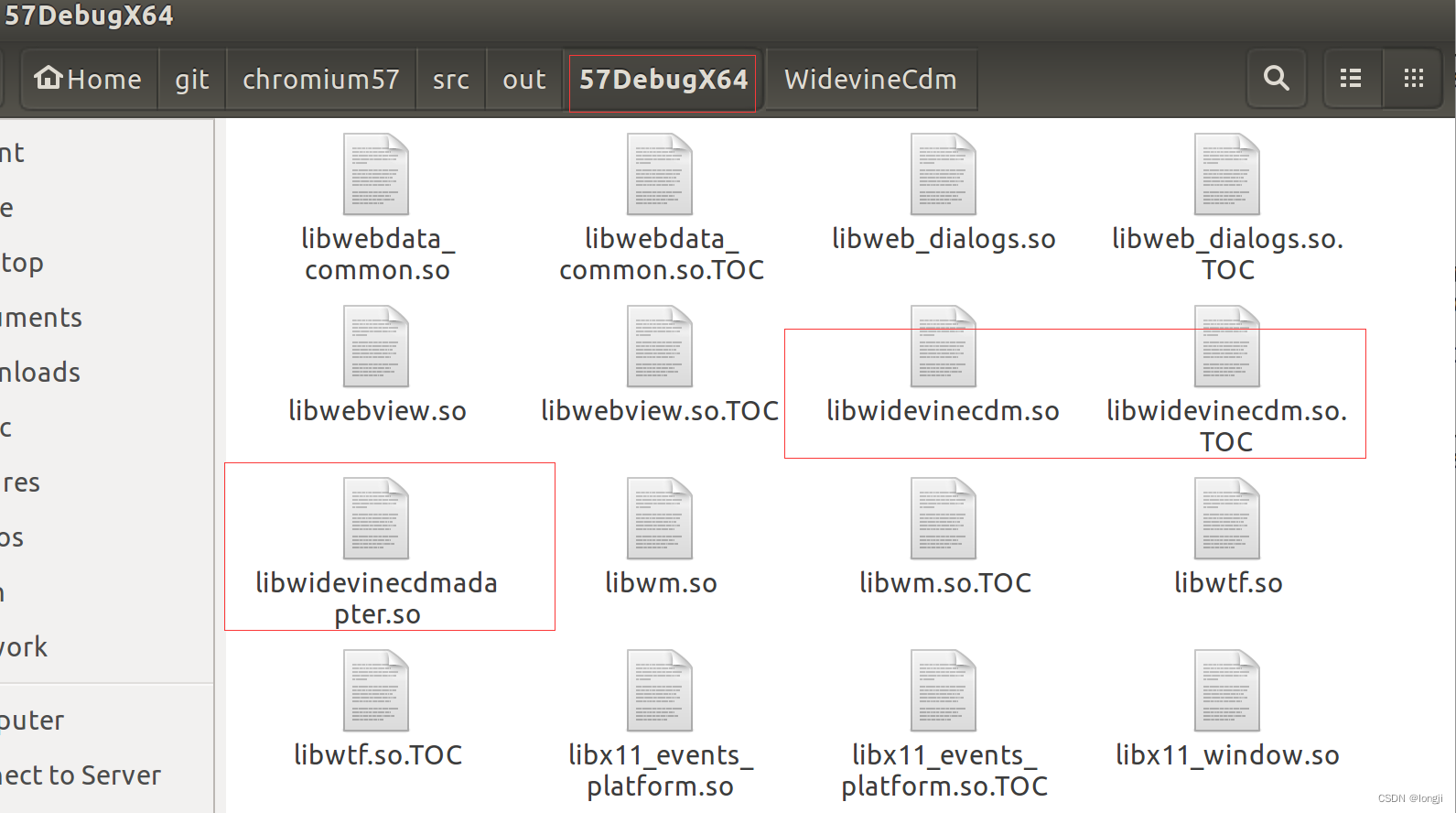
在chromium 57 版本中,编译时秩序设置 enable_widevine=true 即可生成
libwidevinecdm.so 和 libwidevinecdmadapter.so 动态库
02.01 arm64 版本的 widevine 动态库
#./build/linux/sysroot_scripts/install-sysroot.py --arch=arm64
# 生成DebugArm64工程
gn gen out/DebugArm64 --ide=vs2015 --args="target_os=\"linux\" target_cpu=\"arm64\" is_component_build=true is_debug=true is_official_build=false remove_webcore_debug_symbols=false google_api_key=false google_default_client_id=false google_default_client_secret=false proprietary_codecs=true media_use_ffmpeg=true ffmpeg_branding=\"Chrome\" enable_nacl=false enable_mse_mpeg2ts_stream_parser=true enable_hls_sample_aes=true enable_ac3_eac3_audio_demuxing=true enable_hevc_demuxing=true enable_webrtc=true rtc_use_h264=true use_openh264=true enable_widevine=true media_use_libvpx=true remove_webcore_debug_symbols=false symbol_level=2"
# 编译DebugX64版本
ninja -C out/DebugArm64 chrome
# 生成 ReleaseArm64 工程
gn gen out/ReleaseArm64 --ide=vs2015 --args="target_os=\"linux\" target_cpu=\"arm64\" is_component_build=false is_debug=false is_official_build=true remove_webcore_debug_symbols=true google_api_key=false google_default_client_id=false google_default_client_secret=false proprietary_codecs=true media_use_ffmpeg=true ffmpeg_branding=\"Chrome\" enable_nacl=false enable_mse_mpeg2ts_stream_parser=true enable_hls_sample_aes=true enable_ac3_eac3_audio_demuxing=true enable_hevc_demuxing=true enable_webrtc=true rtc_use_h264=true use_openh264=true enable_widevine=true media_use_libvpx=true remove_webcore_debug_symbols=true symbol_level=0"
# 编译ReleaseArm64版本
ninja -C out/ReleaseArm64 chrome

02.02 X64 版本的 widevine 动态库
# ./build/linux/sysroot_scripts/install-sysroot.py --arch=amd64
# 生成DebugX64工程
gn gen out/57DebugX64 --ide=vs2015 --args="target_os=\"linux\" target_cpu=\"x64\" is_component_build=true is_debug=true is_official_build=false remove_webcore_debug_symbols=false google_api_key=false google_default_client_id=false google_default_client_secret=false proprietary_codecs=true media_use_ffmpeg=true ffmpeg_branding=\"Chrome\" enable_nacl=false enable_mse_mpeg2ts_stream_parser=true enable_hls_sample_aes=true enable_ac3_eac3_audio_demuxing=true enable_hevc_demuxing=true enable_webrtc=true rtc_use_h264=true rtc_use_lto=true use_openh264=true enable_widevine=true media_use_libvpx=true remove_webcore_debug_symbols=false symbol_level=2 "
# 编译DebugX64版本
ninja -C out/57DebugX64 chrome
# 生成 ReleaseX64 工程
gn gen out/57ReleaseX64 --ide=vs2015 --args="target_os=\"linux\" target_cpu=\"x64\" is_component_build=false is_debug=false is_official_build=true remove_webcore_debug_symbols=true google_api_key=false google_default_client_id=false google_default_client_secret=false proprietary_codecs=true media_use_ffmpeg=true ffmpeg_branding=\"Chrome\" enable_nacl=false enable_mse_mpeg2ts_stream_parser=true enable_hls_sample_aes=true enable_ac3_eac3_audio_demuxing=true enable_hevc_demuxing=true enable_webrtc=true rtc_use_h264=true rtc_use_lto=true use_openh264=true enable_widevine=true media_use_libvpx=true remove_webcore_debug_symbols=true symbol_level=0 "
# 编译ReleaseX64版本,且编译chrome
ninja -C out/57ReleaseX64 chrome

03 linux 版本编译时,可能遇到的问题
上面的验证中使用chromium 57.0.2987.98 版本,ubuntu16.04 上面编译时遇到宏 WIDEVINE_CDM_VERSION_STRING 未定义错误,没详细研究,直接在 chrome/common/chrome_content_client.cc 中定义了 WIDEVINE_CDM_VERSION_STRING 字符串宏,即可编译成功。
# 有如下错误,加一个WIDEVINE_CDM_VERSION_STRING 字符串宏定义即可
../../chrome/common/chrome_content_client.cc -o obj/chrome/common/common/chrome_content_client.o
../../chrome/common/chrome_content_client.cc:214:44: error: expected ')'
base::StringPrintf("%s (version: " WIDEVINE_CDM_VERSION_STRING ")",
^
../../chrome/common/chrome_content_client.cc:214:27: note: to match this '('
base::StringPrintf("%s (version: " WIDEVINE_CDM_VERSION_STRING ")",
^
../../chrome/common/chrome_content_client.cc:216:28: error: use of undeclared identifier 'WIDEVINE_CDM_VERSION_STRING'
widevine_cdm.version = WIDEVINE_CDM_VERSION_STRING;
^
../../chrome/common/chrome_content_client.cc:549:33: error: unknown type name 'WIDEVINE_CDM_VERSION_STRING'
const base::Version version(WIDEVINE_CDM_VERSION_STRING);
^
../../chrome/common/chrome_content_client.cc:549:32: error: parentheses were disambiguated as a function declaration [-Werror,-Wvexing-parse]
const base::Version version(WIDEVINE_CDM_VERSION_STRING);
^~~~~~~~~~~~~~~~~~~~~~~~~~~~~
../../chrome/common/chrome_content_client.cc:549:33: note: add a pair of parentheses to declare a variable
const base::Version version(WIDEVINE_CDM_VERSION_STRING);
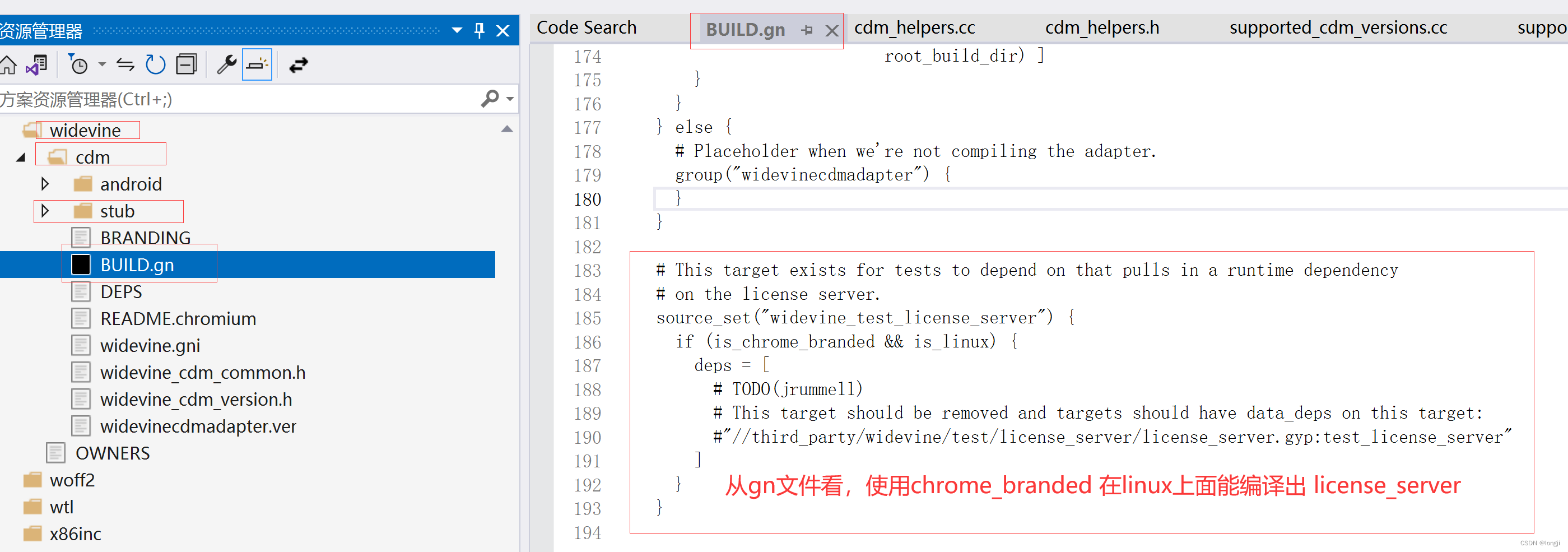
02.04 linux版本,可以编译 widevine_test_license_server
从代码来看,使用 is_chrome_branded=true 配置项,在linux上面,可以编译 widevine_test_license_server ,没有实际验证。

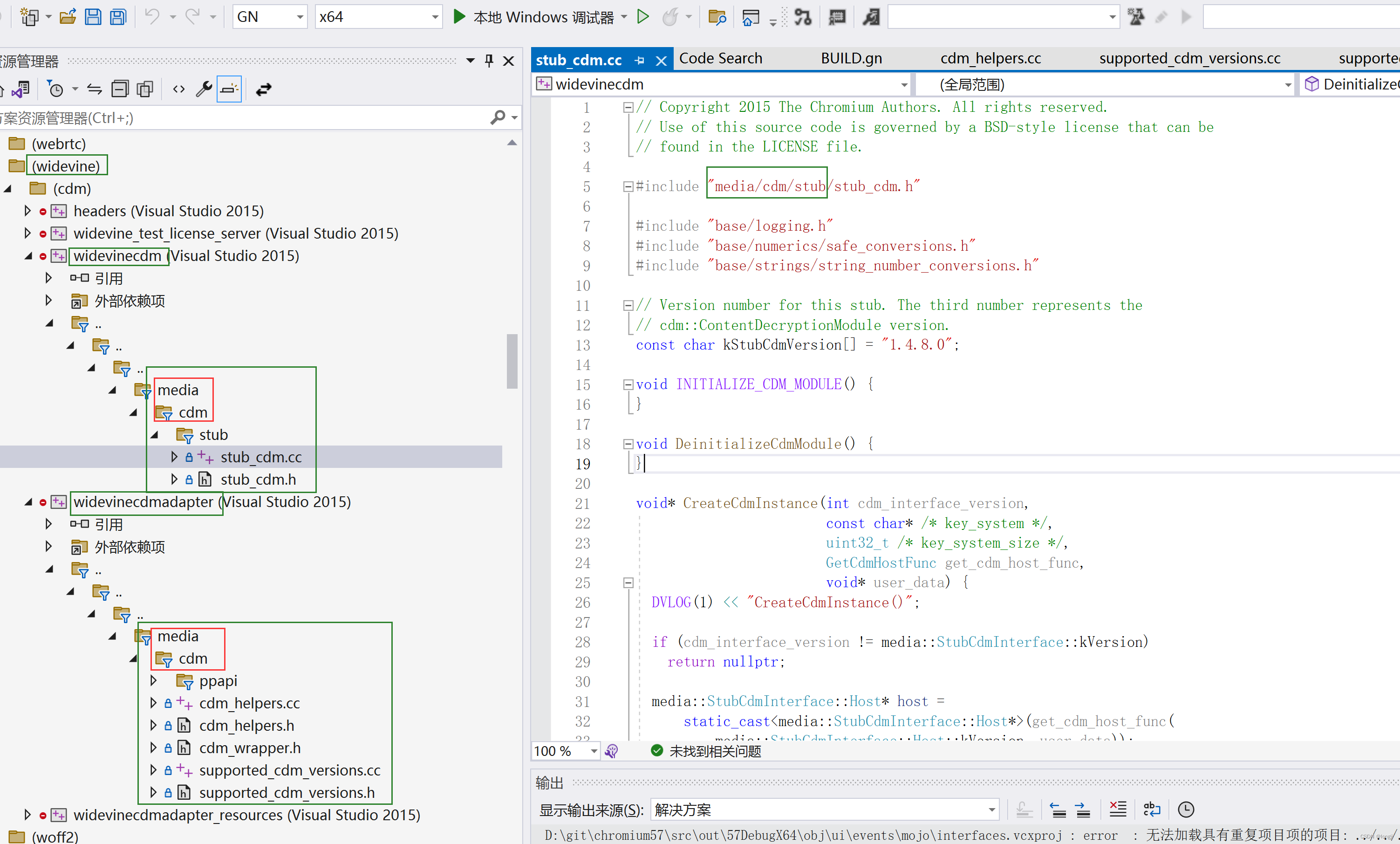
03 chromium57 版本 widevine 代码结构
A : widevine 功能属于多媒体功能,代码在 media/cdm 下。

B third_party\widevine 目录下主要是一些标准头文件
d:\git\chromium57\src\third_party\widevine>tree . /F
D:\GIT\CHROMIUM57\SRC\THIRD_PARTY\WIDEVINE
│ OWNERS
│
└─cdm
│ BRANDING
│ BUILD.gn
│ DEPS
│ README.chromium
│ widevine.gni
│ widevinecdmadapter.ver
│ widevine_cdm_common.h
│ widevine_cdm_version.h
│
├─android
│ widevine_cdm_version.h
│
└─stub
manifest.json
widevine_cdm_version.h
05 一些测试资源
在 media\test\data\eme_player_js 目录下有些 widevine 相关的 js 可供参考
media\test\data目录下有很多 media 相关的测试资源。