前言
电脑最近重装了一次系统,目前什么都没有安装,记录一下从零开始部署前后端分离版本的若依框架系统
先去官网把若依源码拉下来
代码克隆
若依目前已经有很多的版本了,因为现在开发比较流行前后端分离,因此这里演示前后端分离版本

点击链接先把代码克隆到我们的本地
RuoYi-Vue: 🎉 基于SpringBoot,Spring Security,JWT,Vue & Element 的前后端分离权限管理系统,同时提供了 Vue3 的版本 (gitee.com)
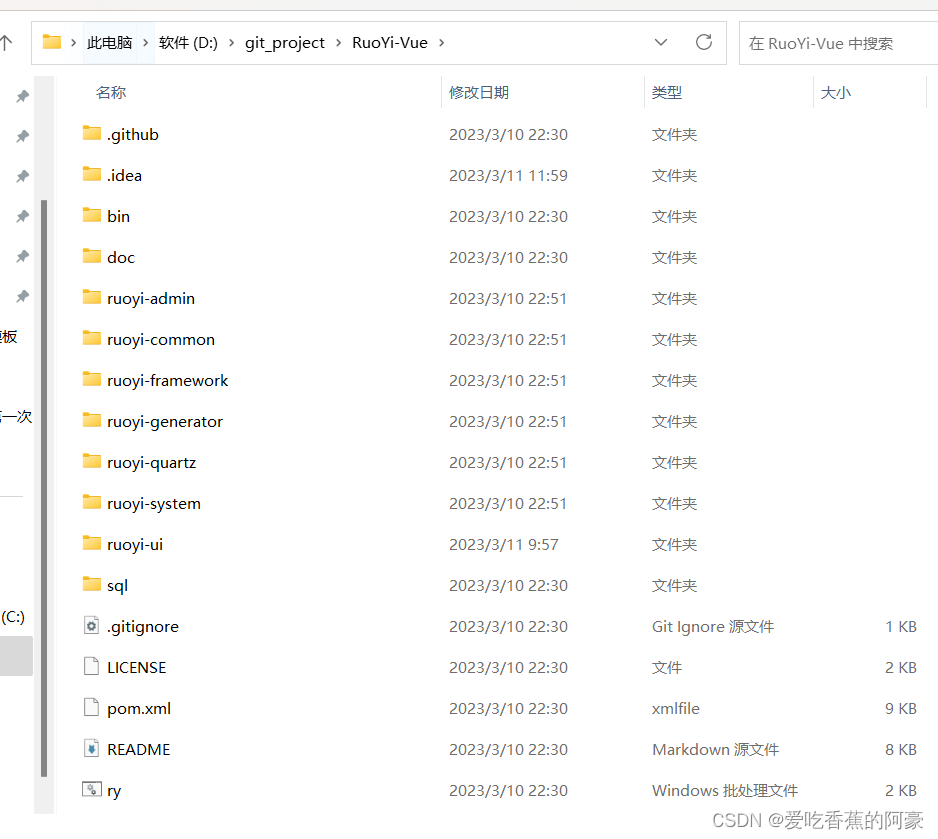
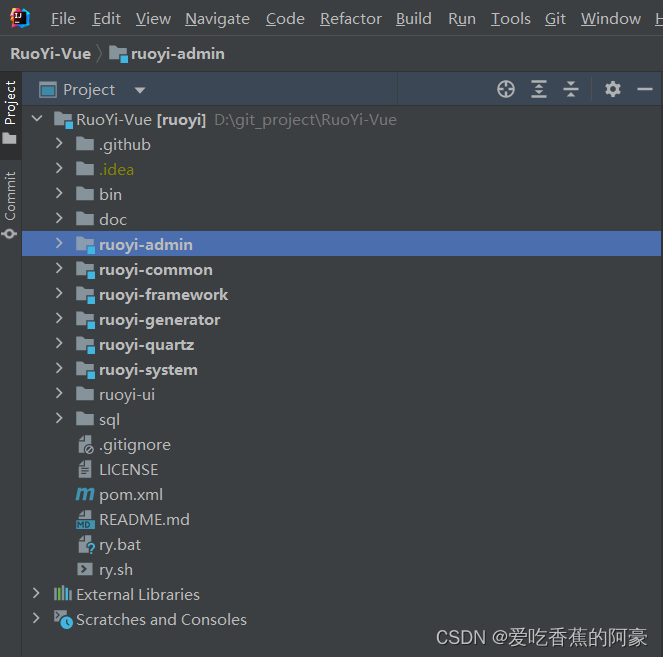
拉下后文件结构如下

前端Vue部署
在目录结构中的ruoyi-ui就是属于前端的,这里部署需要用到npm,因此先去下载node,直接去官网下载,链接👉Node.js (nodejs.org),下载好找个路径 无脑下一步就好了,
安装好后打开cmd,键入 npm -v查看版本,出现版本号即是安装成功。

这里建议再使用npm安装一个yarn
命令:npm install -g yarn
yarn的好处
Yarn是由Facebook、Google、Exponent 和 Tilde 联合推出了一个新的 JS 包管理工具(取代npm) ,是为了弥补 npm 的一些缺陷而出现。
安装速度快 (服务器速度快 , 并且是并行下载)
版本锁定,安装版本统一
离线缓存机制,如果之前已经安装过一个软件包,用Yarn再次安装时从缓存中获取,就不用像npm那样再从网络下载了
安装依赖
打开cmd,cd切换到ruoyi-ui文件夹路径下
注意后面的命令根据自己使用的包管理器更改,比如是用npm就使用npm install命令,yarn 就yarn install
如果电脑没有科学上网,又嫌下载速度慢,可以在命令后更改镜像地址
npm install --registry= https://registry.npmmirror.com
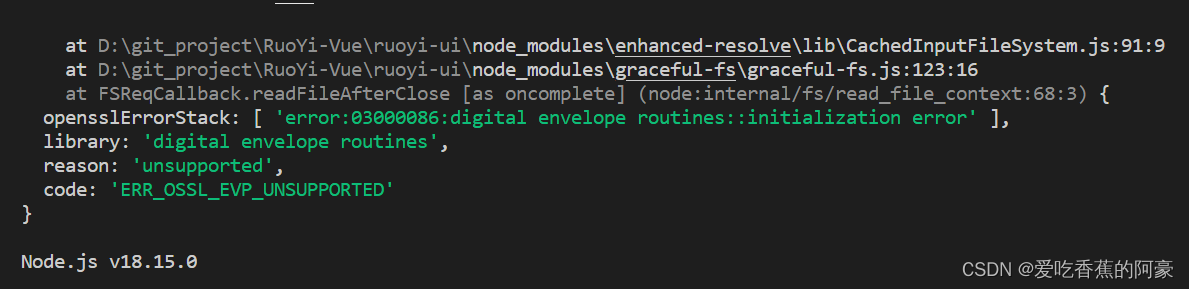
安装完后那npm run dev报下面的错

是因为我刚刚随便下的node.js的,然后版本太高了,所以出现此错误
解决命令:
set NODE_OPTIONS=-- openssl-legacy-provider
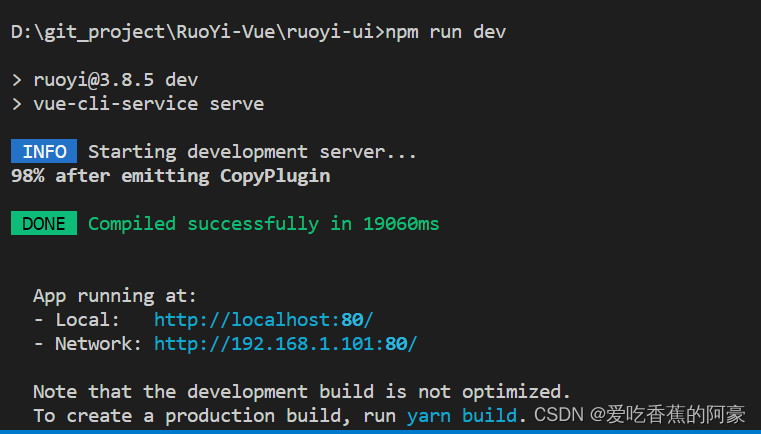
再次启动,ok!

后端部署
用idea打开项目

因为这里要用到maven,还没配置好maven的参考一下我之前的博客,这里就不演示了
如何在IDEA上创建一个Maven项目2022版_爱吃香蕉的阿豪的博客-CSDN博客
因为项目还要用到mysql和redis数据库,而redis官网只有linux版本,所以我们先安装一个Windows子系统 wsl
wsl --install

重启之后我们打开cmd输入wsl-l看一下

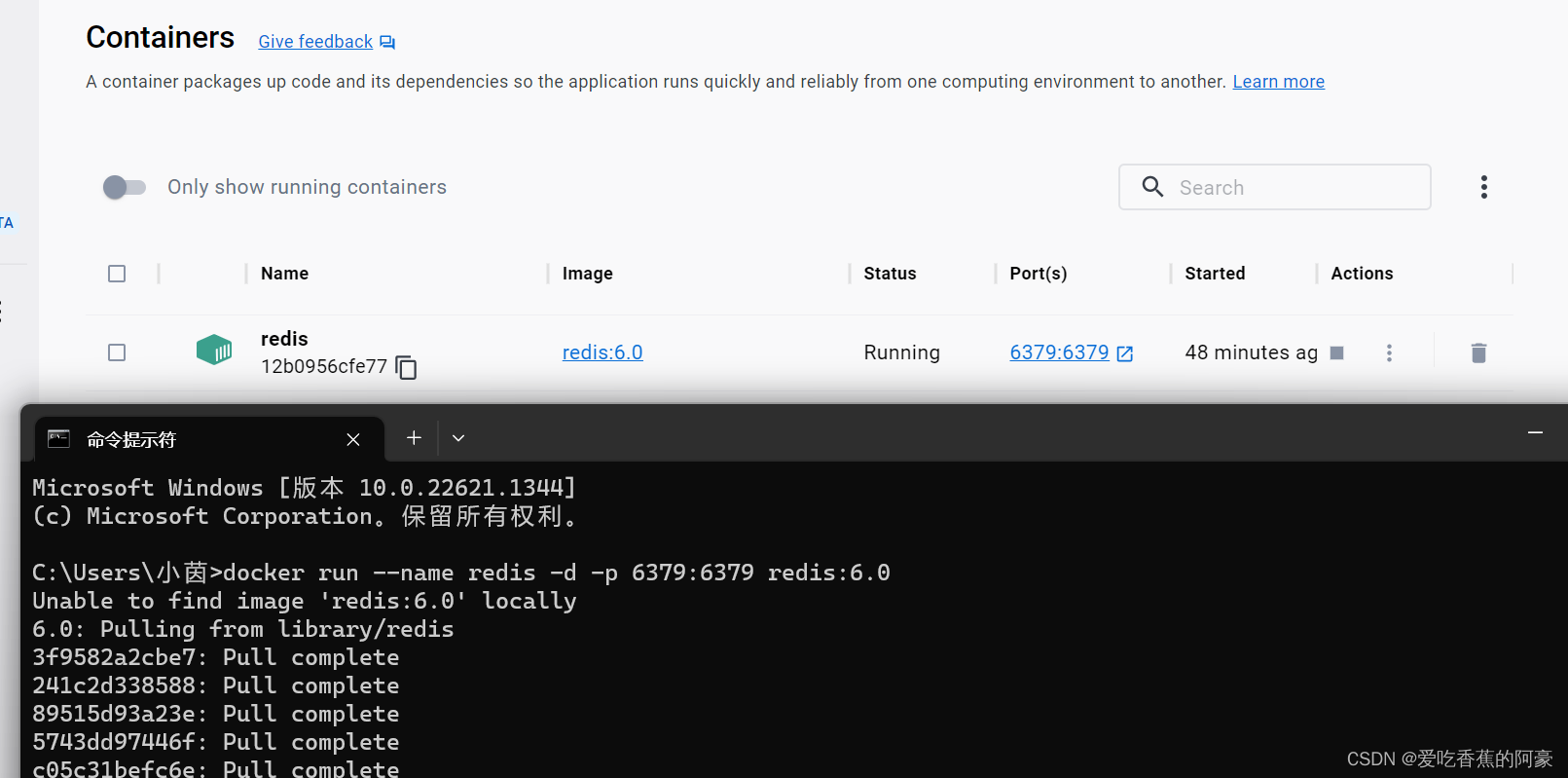
安装数据库比较繁琐,这里我直接用了docker,docker官网: Docker: Accelerated, Containerized Application Development
redis:
docker run --name redis -d -p 6379:6379 redis:6.0MySQL:
docker run -p 3306:3306 --name mysql --restart=always --privileged=true \
-v /usr/local/mysql/log:/var/log/mysql \
-v /usr/local/mysql/data:/var/lib/mysql \
-v /usr/local/mysql/conf:/etc/mysql \
-v /etc/localtime:/etc/localtime:ro \
-e MYSQL_ROOT_PASSWORD=123456 -d mysql:latest命令解读:
-p 3306:3306:指定宿主机端口与容器端口映射关系
--name mysql:创建的容器名称
--restart=always:总是跟随docker启动
--privileged=true:获取宿主机root权限
-v /usr/local/mysql/log:/var/log/mysql:映射日志目录,宿主机:容器
-v /usr/local/mysql/data:/var/lib/mysql:映射数据目录,宿主机:容器
-v /usr/local/mysql/conf:/etc/mysql:映射配置目录,宿主机:容器
-v /etc/localtime:/etc/localtime:ro:让容器的时钟与宿主机时钟同步,避免时区的问题,ro是read only的意思,就是只读。
-e MYSQL_ROOT_PASSWORD=123456:指定mysql环境变量,root用户的密码为123456
-d mysql:latest:后台运行mysql容器,版本是latest

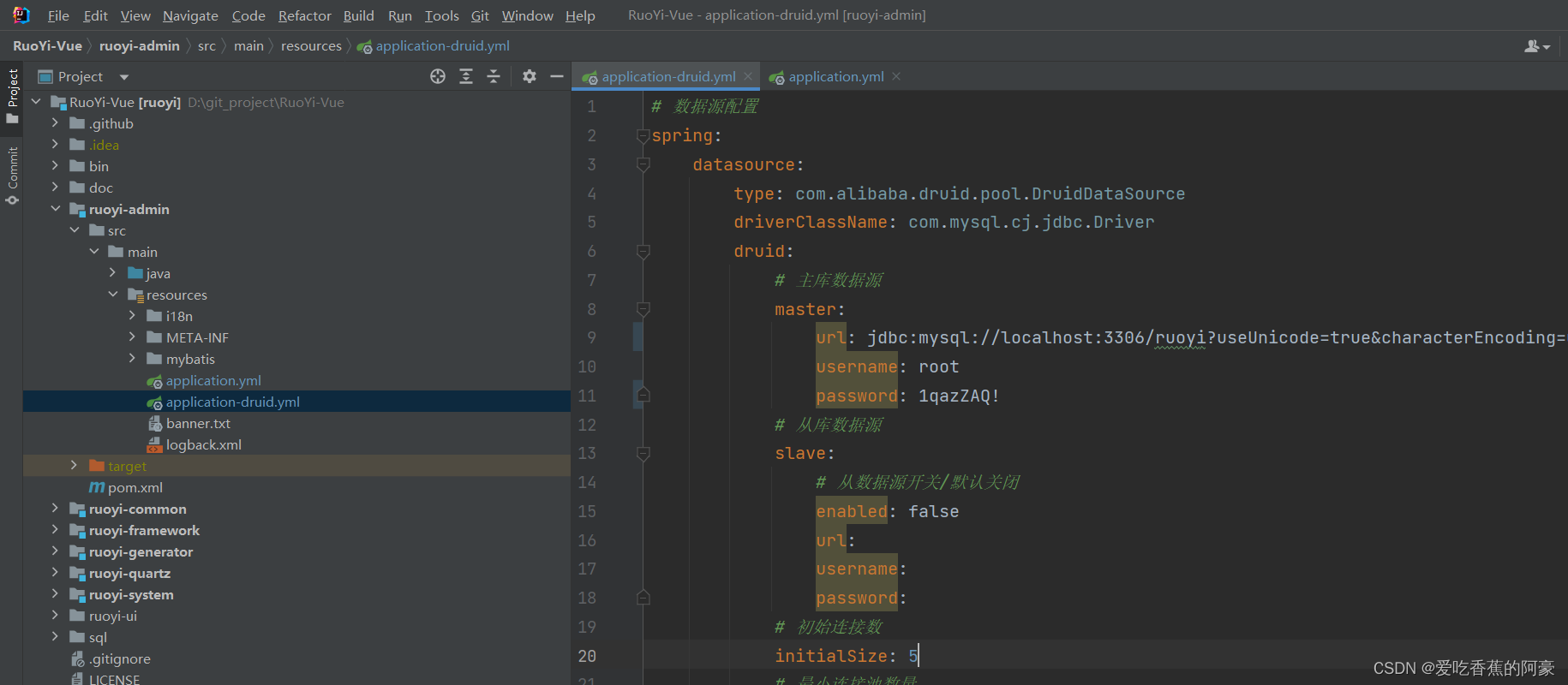
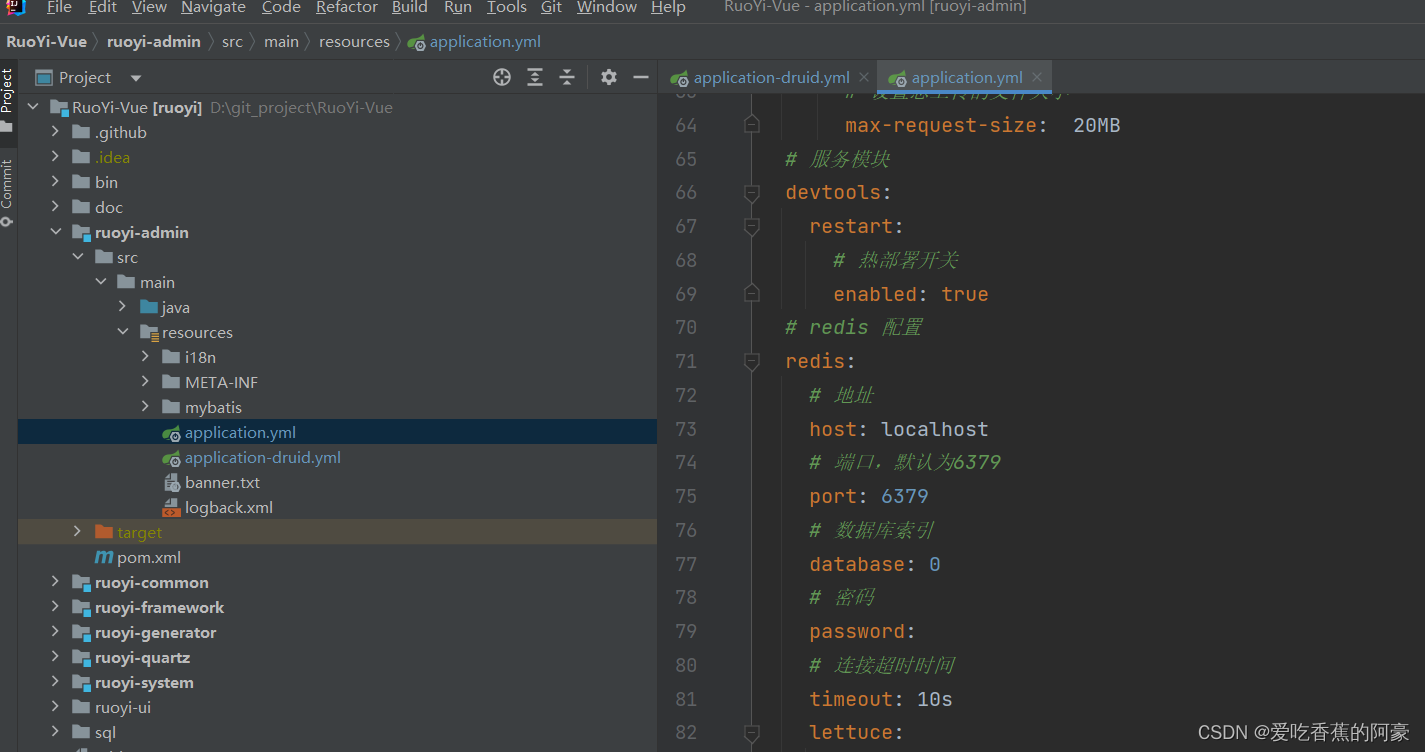
修改配置文件
在下面这两个位置修改我们的MySQL和redis信息


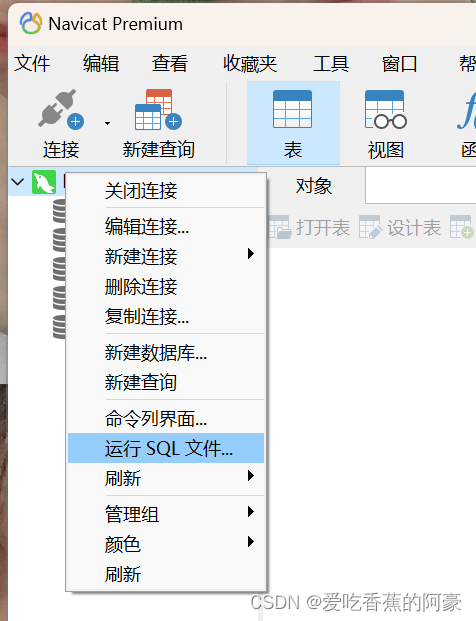
运行sql文件
打开数据库可视化工具,在mysql创建一个数据库,(注意数据库名要和上面配置的application-druid中的信息一致)然后运行sql文件夹下的sql文件


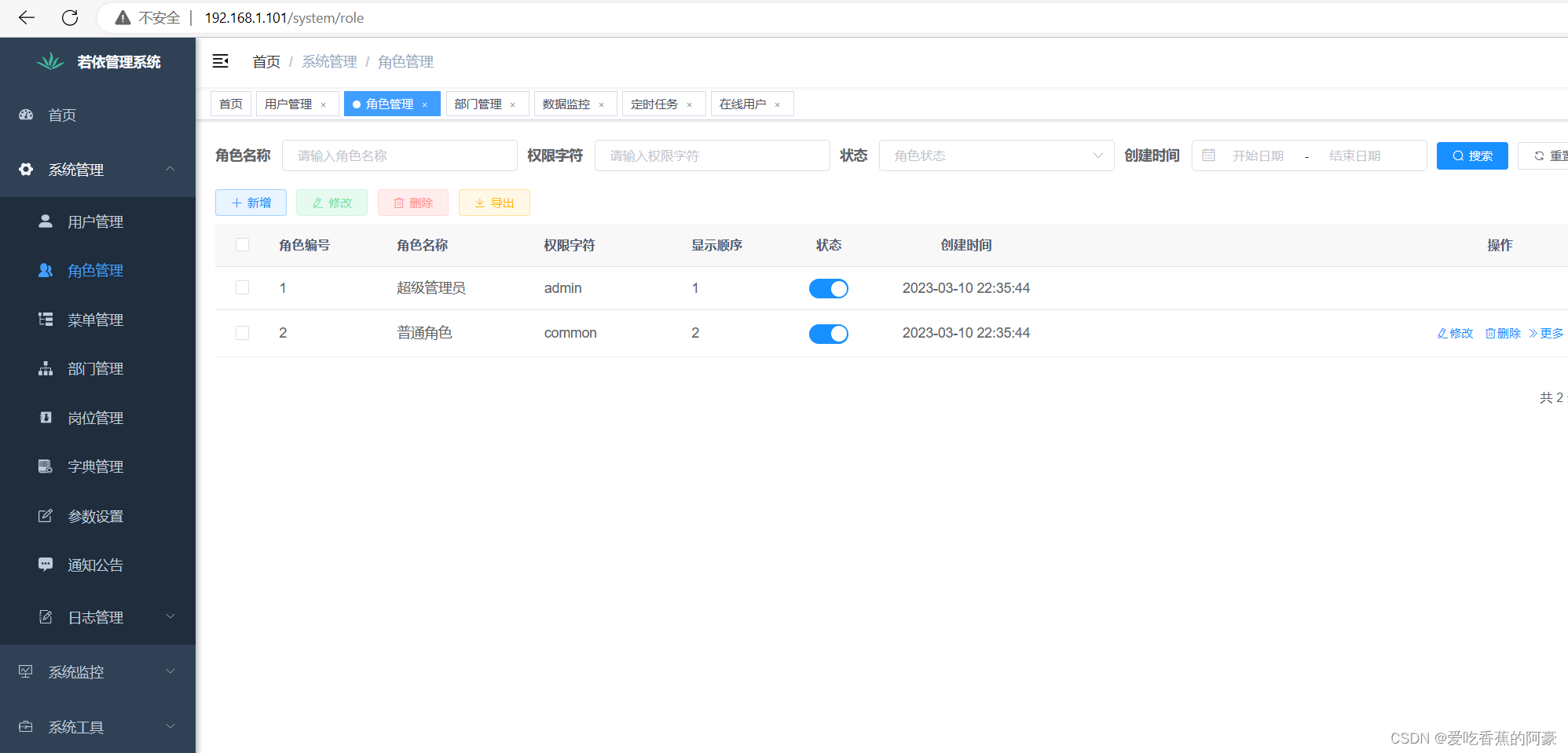
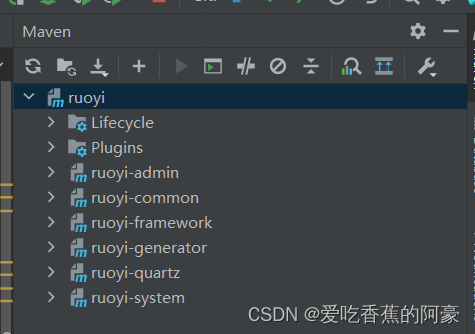
启动
最后更新一下我们的maven,然后启动

默认账号是admin
密码是admin123