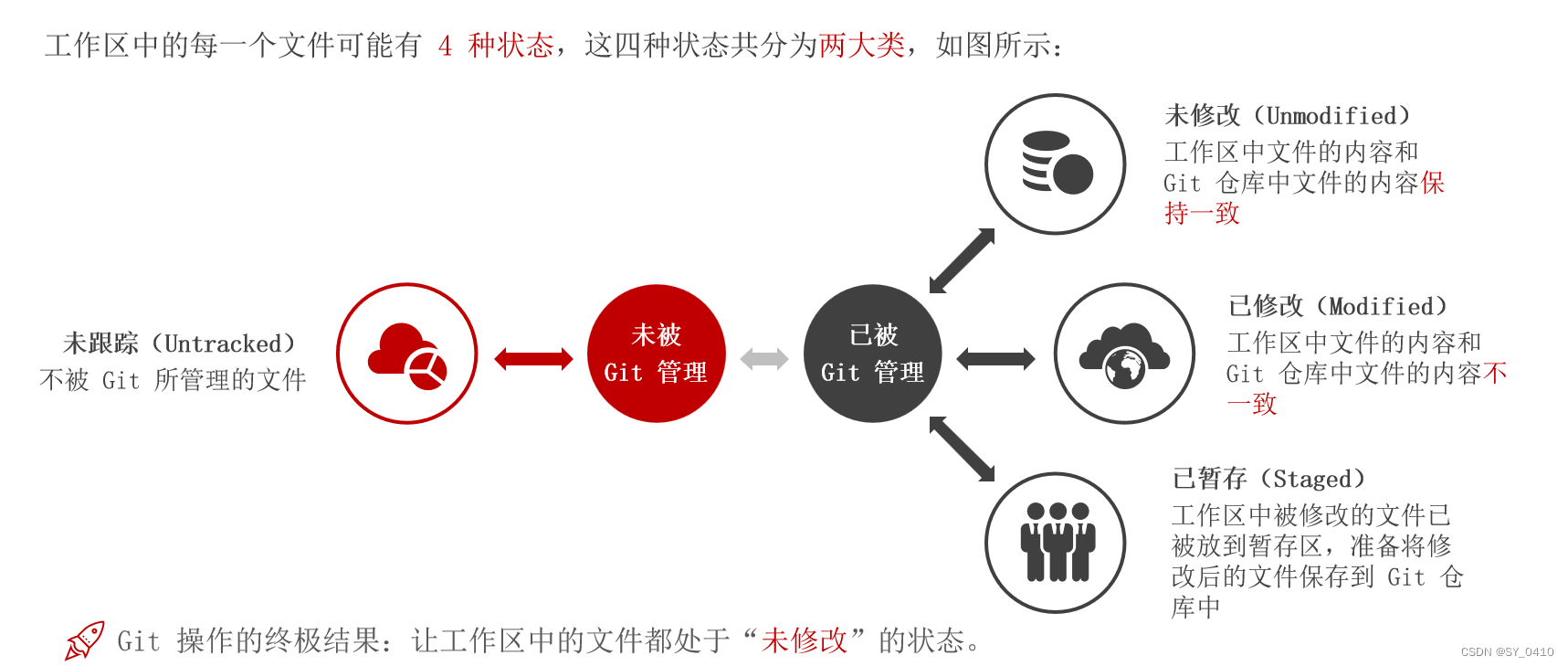
GIT的基本使用
- 一、安装并配置GIT
- 二、Git的基本操作
- 三、使用GIT上传至GitHub
- 四、Git分支
一、安装并配置GIT
1.安装GIT连接
GIT安装包链接
2.打开GIT
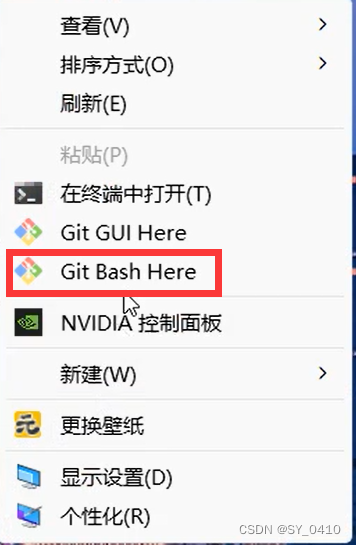
鼠标右键点击Git Bash Here

安装完 Git 之后,第一件事就是设置自己的用户名和邮件地址。因为通过 Git 对项目进行版本管理的时候,Git 需要使用这些基本信息,来记录是谁对项目进行了操作:
代码如下:
git config --global user.name "用户名"
git config --global user.email "邮箱地址"
如果使用了 --global 选项,那么该命令只需要运行一次,即可永久生效。
3.检查配置信息
查看全局配置
git config --list --global
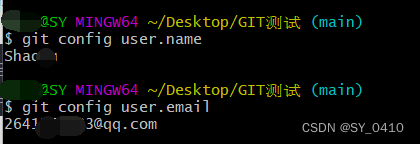
查看指定的全局配置
git config user.name
git config user.email
例如:

二、Git的基本操作
1.执行 git init 命令将当前的目录转化为 Git 仓库
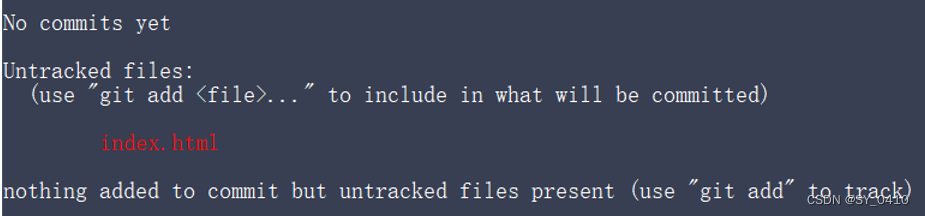
2.通过git status 或者git status -s或者git status -short命令查看文件处于什么状态

此时文件处于Untracked files(未跟踪的文件) 下面或者使用简单状态查询前面为两个问号。


3.使用git add 跟踪一个文件,或者git add .跟踪全部文件
例如:
git add index.html
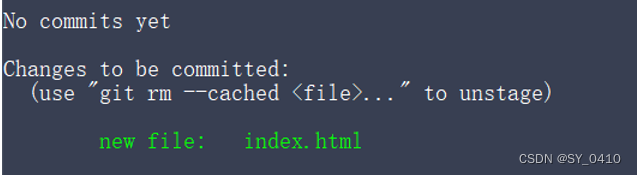
再运行 git status 命令,会看到 index.html 文件在 Changes to be committed 这行的下面,或者精简的方式显示文件的状态,新添加到暂存区中的文件前面有绿色的 A 标记,说明已被跟踪,并处于暂存状态:


4.使用 git commit -m "提交消息"提交更新,-m后面的提交消息必须填写
例如:
git commit -m "新建了index.html文件"
对于第一次提交或者文件有更新提交,如下图

对于已经提交了的文件但是没有更新会出现下图

5.对已提交的文件的修改
修改了文件之后,此时查看文件状态,会看到已跟踪文件的内容发生了变化,但还没有放到暂存区。

修改过的、没有放入暂存区的文件前面有红色的 M 标记。
此时我们再次执行git add 和git commit命令将修改过的文件再次提交
6.查看提交历史
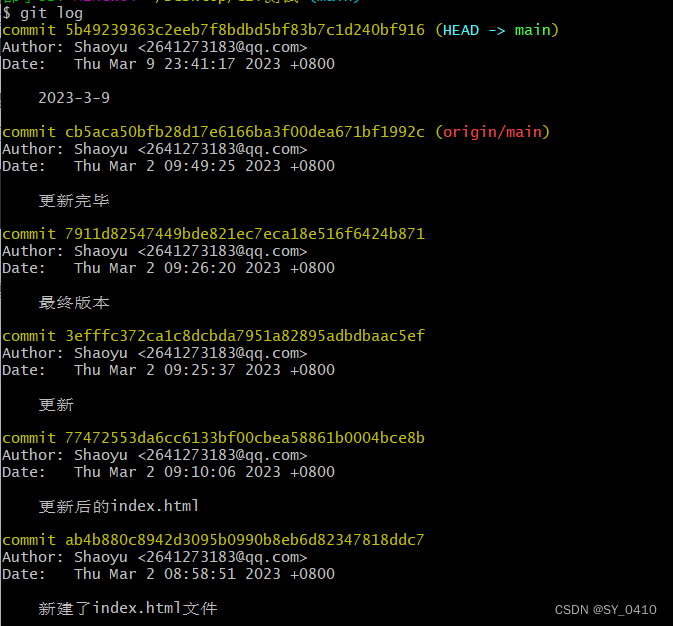
按照先后顺序列出全部的提交历史,最近的提交安排在最上面
git log
例如:

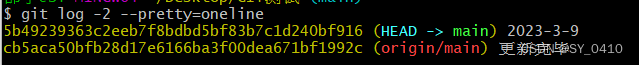
只展示最近两条提交历史,数字可以更改,更改为什么数字就显示最近几条
git log -2 --pretty=oneline

三、使用GIT上传至GitHub
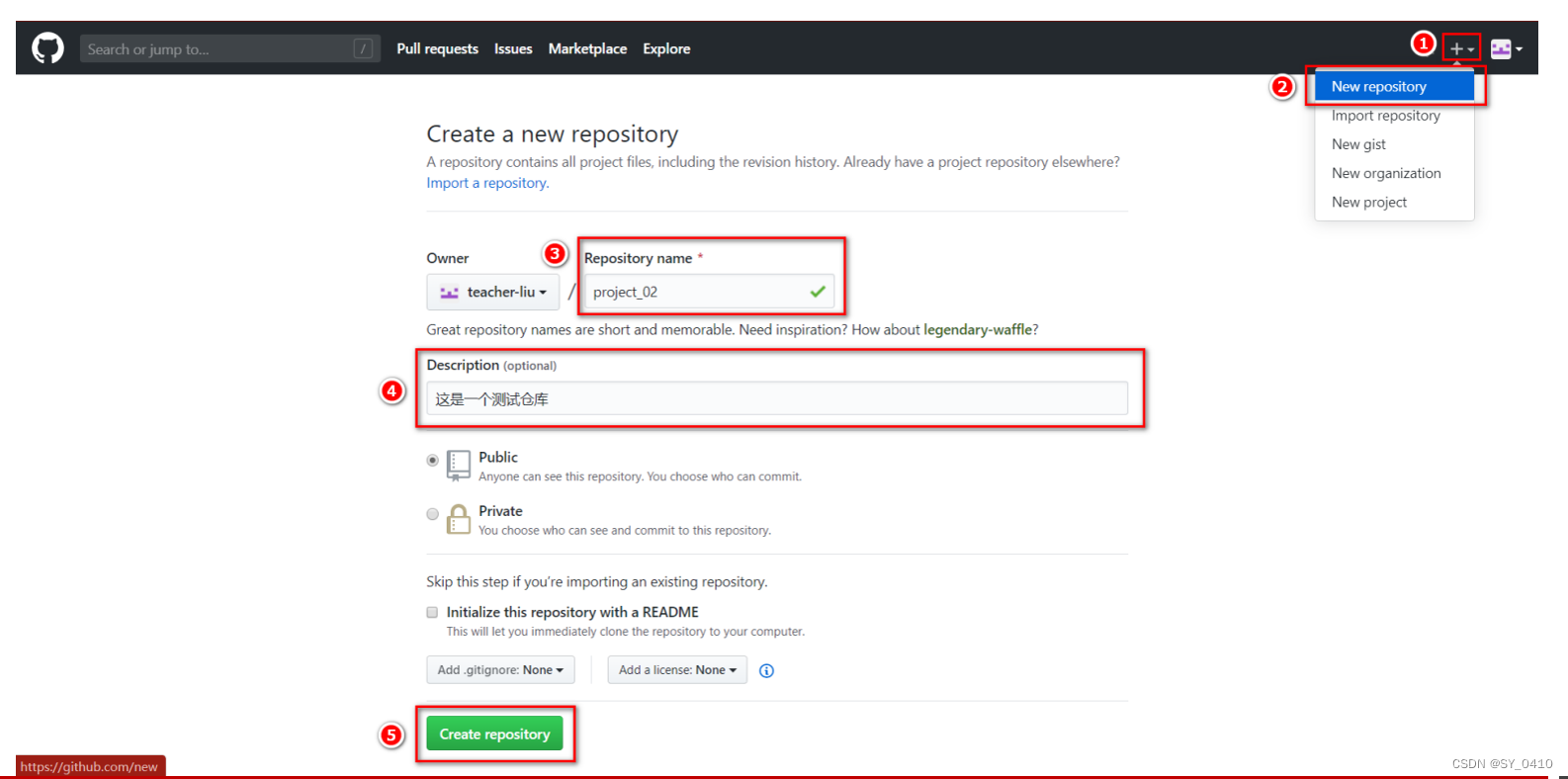
1.新建空白远程仓库

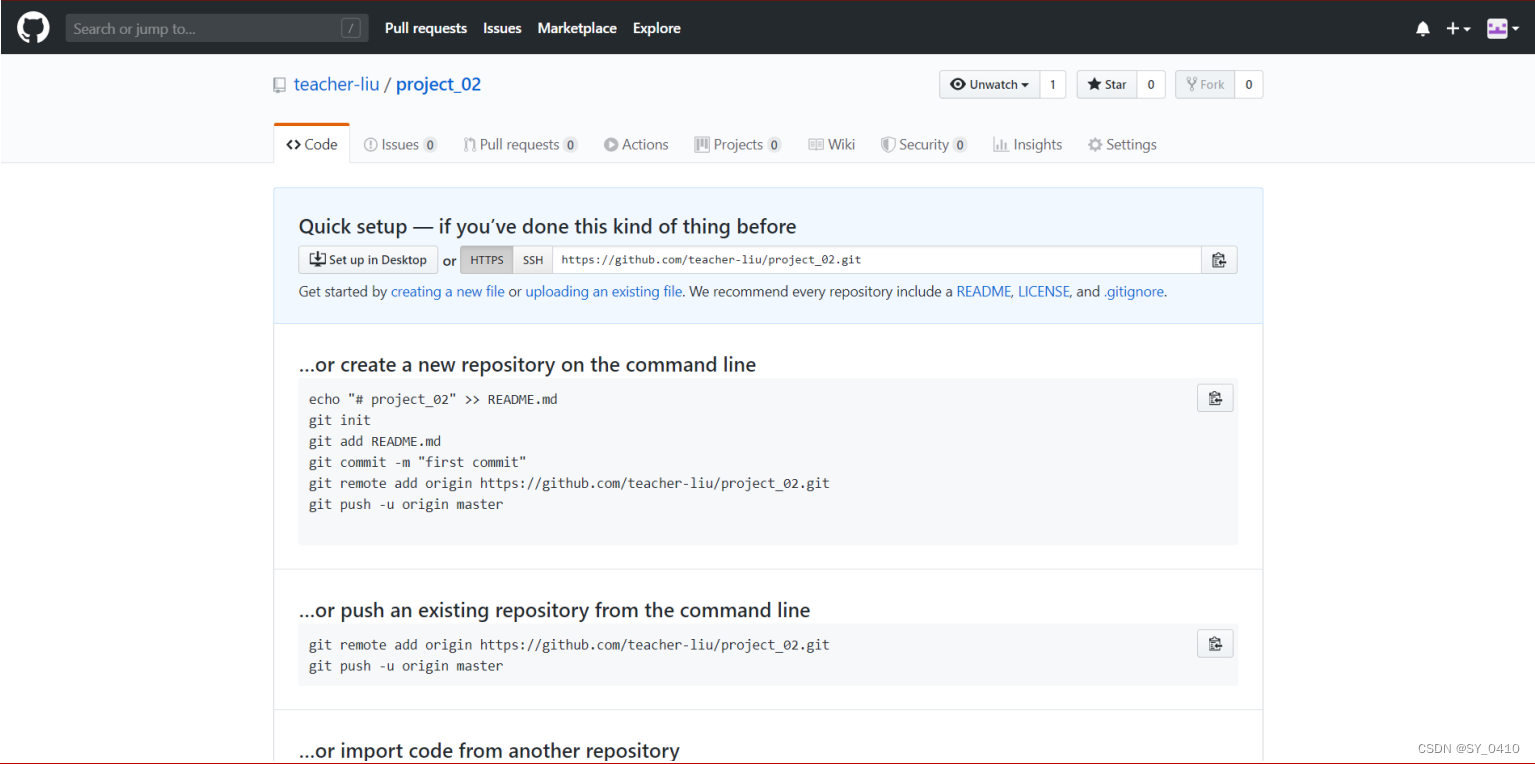
2.新建空白远程仓库成功

下列的3和4随机选择一种即可
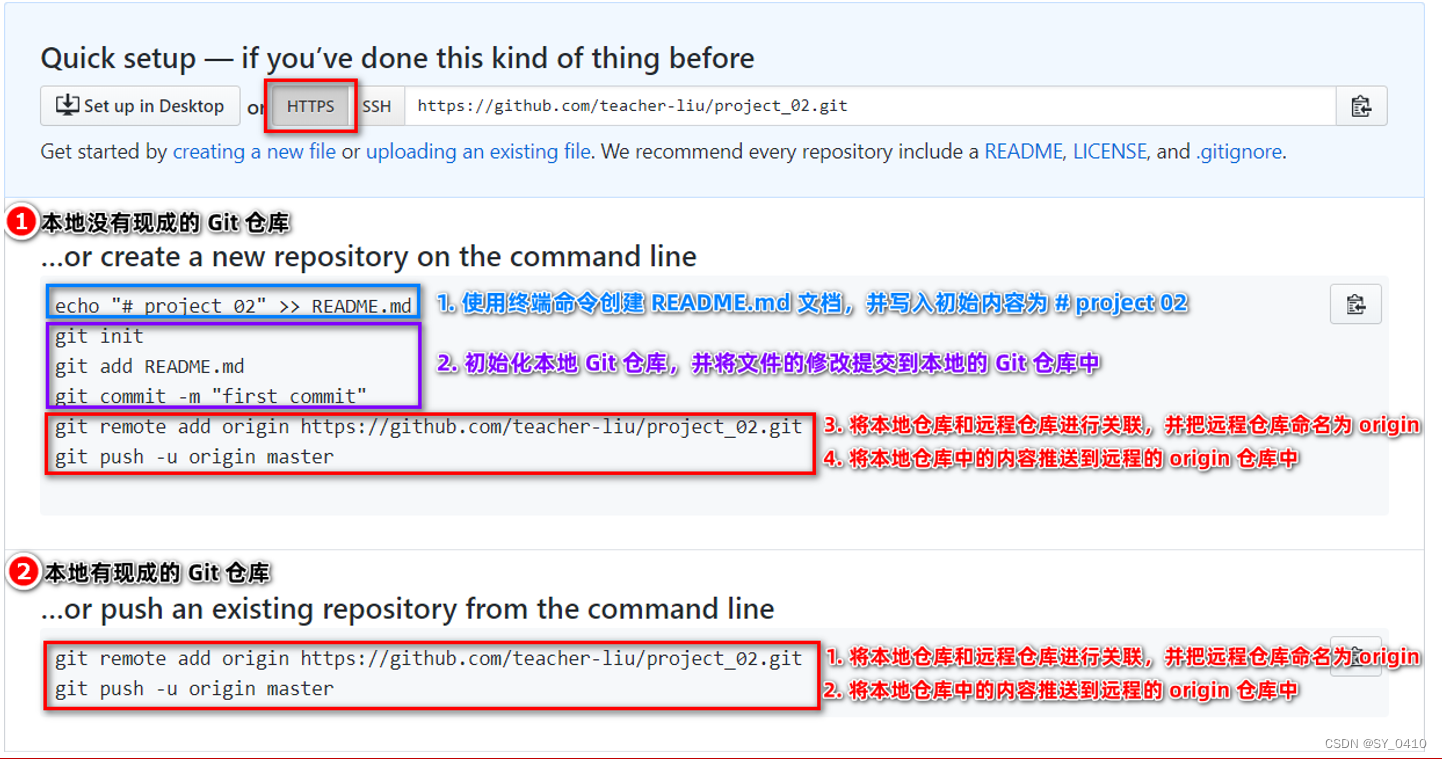
3.基于 HTTPS 将本地仓库上传到 Github

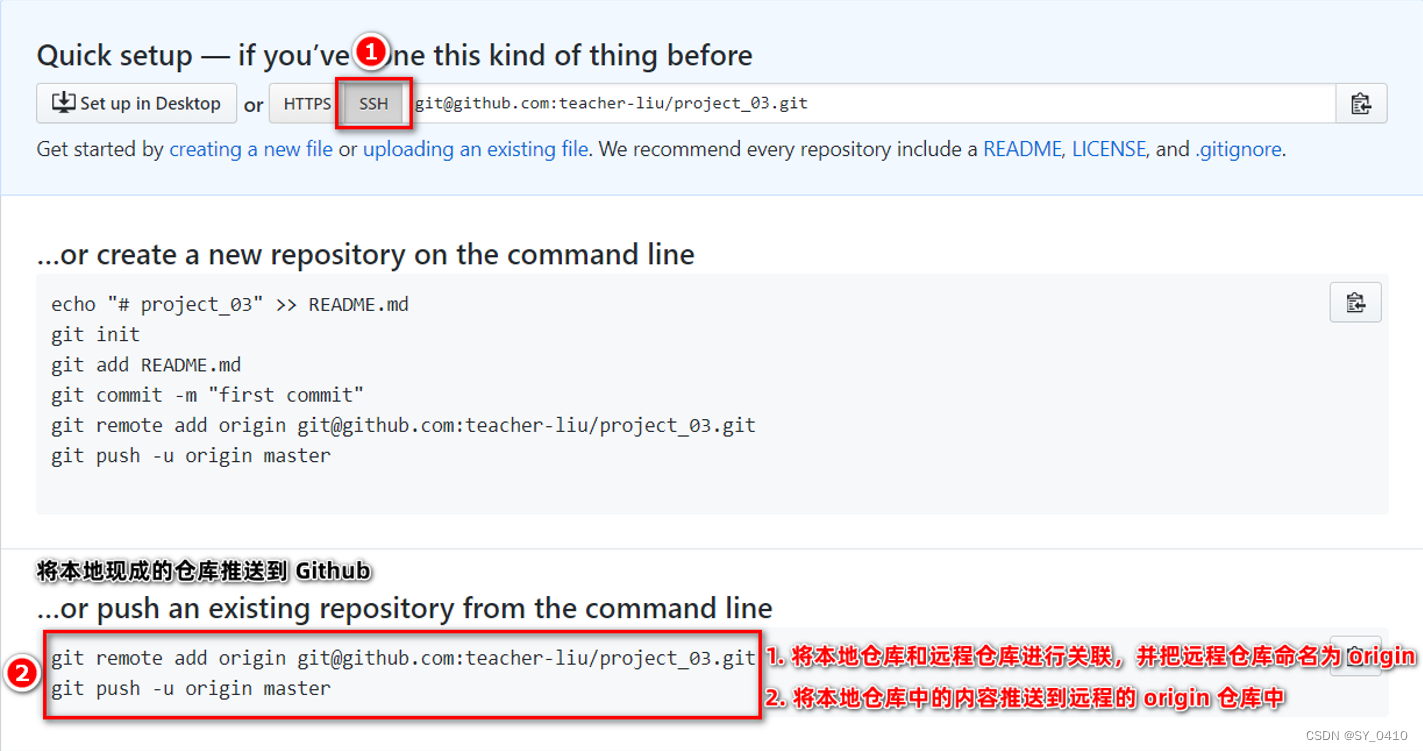
4.基于SSH将本地仓库上传到GitHub
SSH由两个部分组成:
- id_rsa(私钥文件,存放于客户端的电脑中即可)
- id_rsa.pub(公钥文件,需要配置到 Github 中)
生成 SSH key
- 打开 Git Bash
- 粘贴如下的命令,并将 your_email@example.com 替换为注册 Github 账号时填写的邮箱:
ssh-keygen-t rsa -b 4096 -C "your_email@example.com" - 连续敲击 3 次回车,即可在 C:\Users\用户名文件夹.ssh 目录中生成 id_rsa 和 id_rsa.pub 两个文件
配置 SSH key
- 使用记事本打开 id_rsa.pub 文件,复制里面的文本内容
- 在浏览器中登录 Github,点击头像 -> Settings -> SSH and GPG Keys -> New SSH key
- 将 id_rsa.pub 文件中的内容,粘贴到 Key 对应的文本框中
- 在 Title 文本框中任意填写一个名称,来标识这个 Key 从何而来
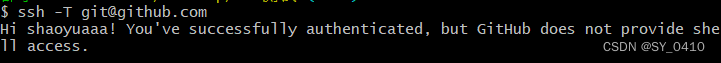
检测 Github 的 SSH key 是否配置成功
使用ssh -T git@github.com来检测
配置成功如下图

配置成功后就可以上传了

四、Git分支
查看分支列表:git branch
添加新的分支:git branch 分支名
切换分支:git checkout 分支名
将分支上的代码合并到主分支上:
- 先切换至主分支:
git checkout main - 合并分支:
git merge 分支名
删除分支:git branch -d 分支名
将本地分支推送到远程仓库:
//如果希望远程分支和本地分支名称不一样
git push -u 远程仓库的别名 本地分支名称:远程分支名称
例如:
//此时本地分支payment上传到GitHub时,分支名字为pay
git push -u payment:pay
//如果希望远程分支和本地分支名称一样
git push -u origin payment
注意:只有第一次推送分支的时候猜需要带-u
git push origin main后面的main可以替换为任何的分支名字,可以实现GitHub的更新上传
查看远程仓库所有分支列表:git remote show 远程仓库名
拉取远程分支的最新的代码:git pull
删除远程分支:git push 远程仓库名称 --delete 分支名
一般远程仓库名是origin

















![[洛谷-P2585][ZJOI2006]三色二叉树(树形DP+状态机DP)](https://img-blog.csdnimg.cn/img_convert/8ffc3433b3523f52cbf32fe0d6559e32.png)