配置管理
- 配置管理
- 配置管理6个主要活动
- 配置项
- 配置基线
- 配置项的状态
- 配置库
- 配置库权限管理
- 配置审计
配置管理
配置管理的总线索包括:
1)配置管理6个主要活动
2)配置项
3)配置基线
4)配置项的状态
5)配置库
6)配置库权限管理
7)配置审计
配置管理6个主要活动
1、制定配置管理计划
2、配置标识()
3、配置控制:配置项和基线变更
4、配置状态报告
5、配置审计(通常第三方审计)
功能配置审计:一致性
物理配置审计:完整性
6、发布管理和交付
存储、复制、打包、交付、重建
配置项
配置项包括:
项目计划书、需求文档、设计文档、源代码、可执行代码、测试用列、运行软件所包含各种数据,他们经过评审和检查后进入配置管理。
配置项分为:
1、基线配置项:源程序和设计文档(开发文档)
2、非基线配置项:项目的各类计划和报告,
配置项操作权限:由CMO(配置管理员):基线配置项给开发人员开放读取权限;非基线配置项给PM、CCB等人开
配置基线
1、一个产品有多个基线、也可以有一个基线、
2、基线变更需要走变更程序
3、内部开发使用的基线成为构造基线
4、交付给外部客户基线成为发行基线
配置项的状态
1、草稿:0.YZ,YZ范围在01~99(不受监管)
2、正式:X.Y,X范围在1~9(进入监管状态)
3、修改:X.YZ(进入监管状态)
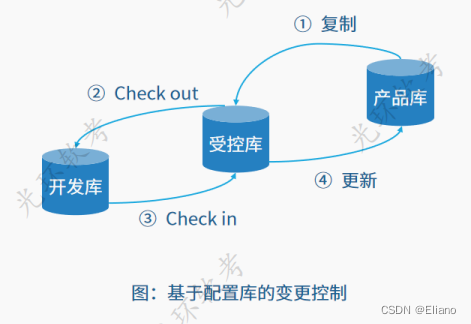
配置库
1、开发库:动态库(开发人员可以随意修改)
2、受控库:主库(完全置于配置管理之下)
3、产品库:静态库(完全置于配置管理之下)

配置库权限管理
受控库权限管理

产品库权限管理

配置审计
1、功能配置审计:一致性
配置开发是否完成、配置功能性能是否达标、文档是否复核要求
2、物理配置审计:完整性
配置相是否存在、配置项中是否包含所有子项目