函数式接口
介绍
jdk8新特性,只有一个抽象方法的接口我们称之为函数接口。
@FunctionalInterface
JDK的函数式接口都加上了@FunctionalInterface 注解进行标识。但是无论是否加上该注解只要接口中只有一个抽象方法,都是函数式接口。
如在Comparator比较函数
只有这一个抽象方法,其他全部都是默认方法

lambda表达式
Lambda 表达式,也可称为闭包,它是推动 Java 8 发布的最重要新特性。
Lambda 允许把函数作为一个方法的参数(函数作为参数传递进方法中)。
使用 Lambda 表达式可以使代码变的更加简洁紧凑。
书写
完整格式,()是参数{}是执行的代码
()->{}
简化
如果参数只有一个小括号可以去掉
小括号中的形参类型可以省略
如果语句只有一个{}可以去掉,';'也可以去掉,return也可以去掉
使用条件
函数式接口的抽象方法(只有这一个抽象方法)
使用实例
匿名内部类
public void testLambda(){
Integer[] a = {2,3,5,7,2,4,7};
Arrays.sort(a, new Comparator<Integer>() {
@Override
public int compare(Integer o1, Integer o2) {
return o1-o2;
}
});
System.out.println(Arrays.toString(a));
}

Comparator是一个函数式接口,所以换成lambda表达式
Arrays.sort(a, (Integer o1,Integer o2) -> {
return o1-o2;
});
简化lambda
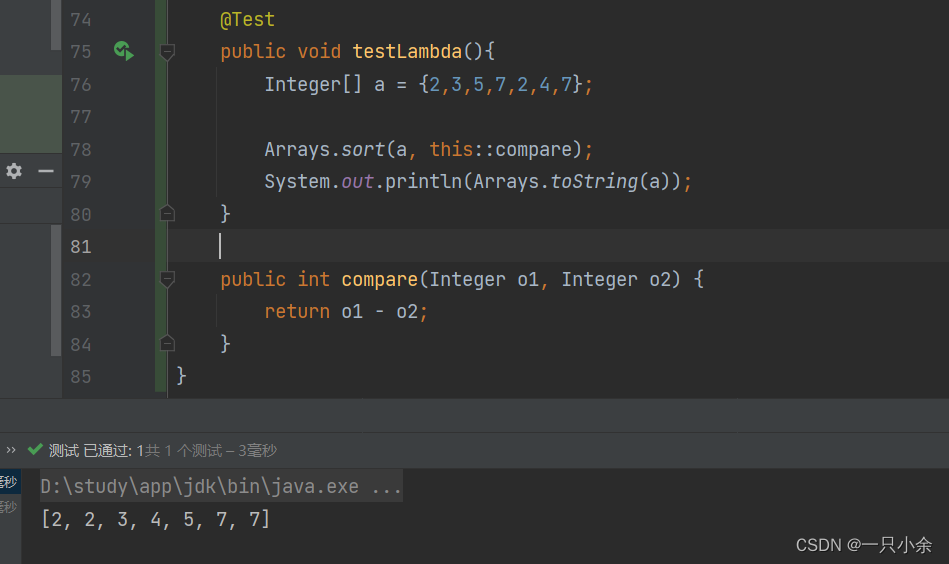
Arrays.sort(a, (o1, o2) -> o1-o2);
方法引用
我们在使用lambda时,如果方法体中只有一个方法的调用的话(包括构造方法),我们可以用方法引用进一步简化代码。
使用条件
- 引用处必须是函数式接口
- 被引用的方法必须是已经存在
- 被引用的方法功能必须要满足当前需求
简单使用
这里还是用上面的例子

使用详解
引用外部类的静态方法
类名::静态方法


外部类的成员方法
对象::方法
@Test
public void testLambda2() {
Stream.of(2, 3, 4, 5, 6, 7, 8, 9)
.map(new Random()::nextInt)
.forEach(System.out::println);
}
这个代码的作用是
将每一个元素i随机为0-i的值

在特定情况这里也可以使用类名::方法名
- 流中的数据类型和你调用的类名一致
- 参数,对于抽象方法第一个为应该和流中数据类型一直,后面的参数应该和被调用的类型一致。
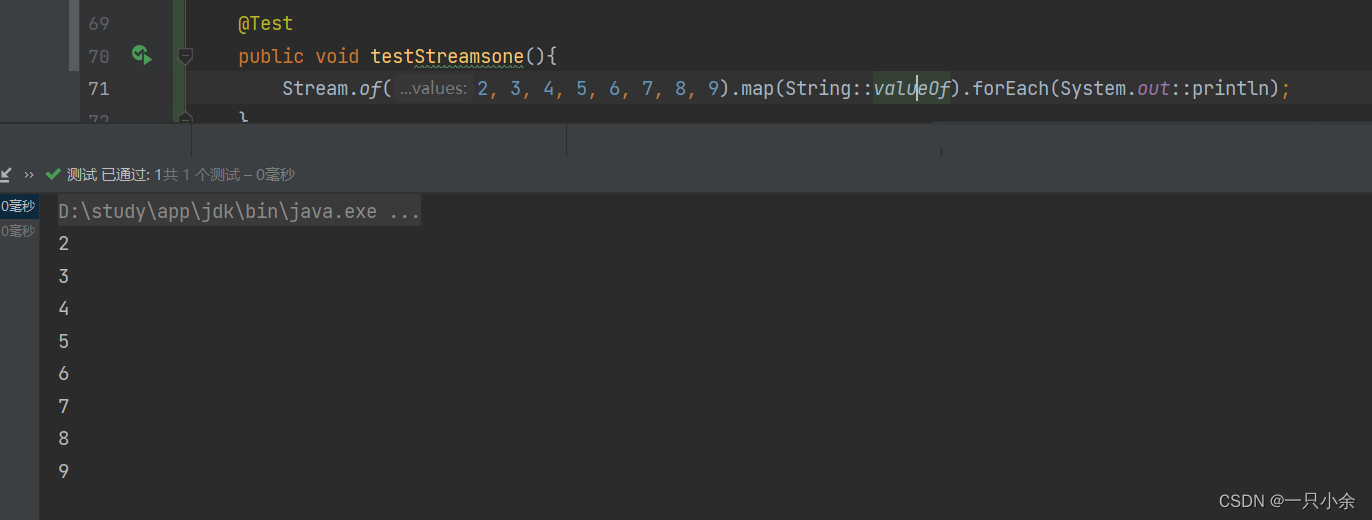
流中String类型那么就可以调用String的方法名,且调用者为这个数据
Stream.of("aaa","bbb","ccc")
.map(String::toUpperCase).forEach(System.out::println);
第二个解释
如
抽象方法为(Integer a , String b,int c)
那么只能调用Integer中参数类型为(String,int)的方法
如果抽象方法只有一个,那么只能调用Integer空参方法
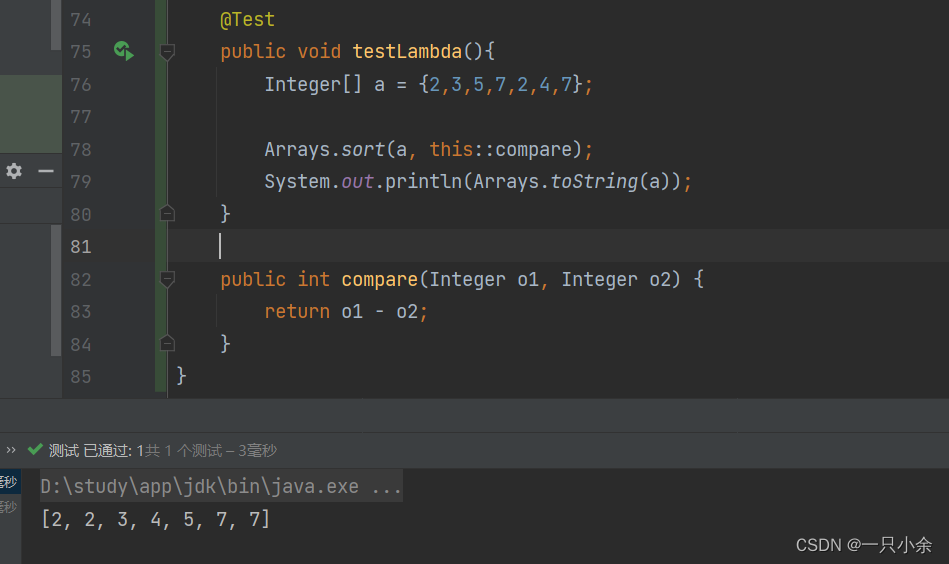
本类的方法
this::方法名
父类方法
super::方法名
不过,如果是在静态方法中调用是没有this的,需要新建一个本类对象

构造方法
一般用于stream中的map来转换
类名::new
Stream.of(2, 3, 4, 5, 6, 7, 8, 9)
.map(Integer::new).collect(Collectors.toList())