视频链接:https://www.bilibili.com/video/BV1mS4y1Z7Ga/?spm_id_from=333.999.0.0&vd_source=1ad00d913eae8281cbadad6ae66fb06c
文章目录
- 一、CSS语法
- 1.结构
- 2.样式类型
- 1)内联样式 Inline Style
- 2)内部样式 Internal Style
- 3)外部样式 External Style
- 二、选择器(Selector)
- 1.类型
- 1)类型选择器
- 2)类选择器
- 3)id选择器
- 4)属性选择器
- 5)通用选择器
- 2.使用
- 1)组合使用
- 2)优先级(Priority)
- 三、盒子模型(Box Model)
- 1.边框 border
- 2.内边距padding
- 3.外边距margin
一、CSS语法
1.结构

2.样式类型
1)内联样式 Inline Style
特点:直接写到html元素上,没有选择器,直接就是声明,仅对当前的html元素有效
<p style="color:red">我是一段文字</p>

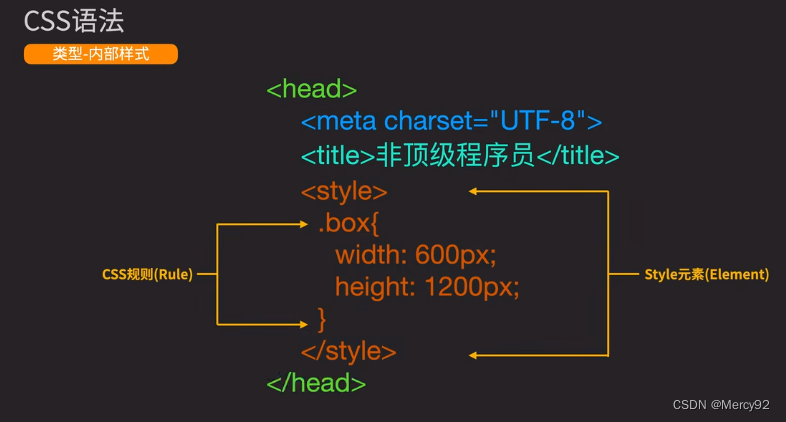
2)内部样式 Internal Style
特点:写在html文档的head标签中,使用style标签,包含一个或多个css规则
<head>
<meta charset="UTF-8">
<style>
.box{
width:600px;
height:1200px;
}
</style>
</head>

3)外部样式 External Style
特点:先在外部存储独立的css文件,通过把Link标签放在head标签内,指定其href属性,来指定外部css属性,使用最多
<!--主体代码-->
<html>
<head>
<meta charset="UTF-8">
<title>我是标题</title>
<link rel="stylesheet" href="mystyle.css">
</head>
<body>
......
</body>
</html>
/*css文件mystyle.css*/
h1{
width:600px;
height:1200px;
margin:auto;
}

二、选择器(Selector)
描述:用于在css语句或文档中,选择html元素。
1.类型
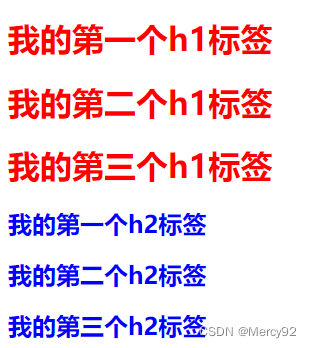
1)类型选择器
特点:直接写元素标签的名称,例如上面的h1,可用于选择页面上所有的该类型标签
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>外部样式</title>
<link rel="stylesheet" href="mystyle-选择器测试.css">
</head>
<body>
<h1>我的第一个h1标签</h1>
<h1>我的第二个h1标签</h1>
<h1>我的第三个h1标签</h1>
<h2>我的第一个h2标签</h2>
<h2>我的第二个h2标签</h2>
<h2>我的第三个h2标签</h2>
</body>
</html>
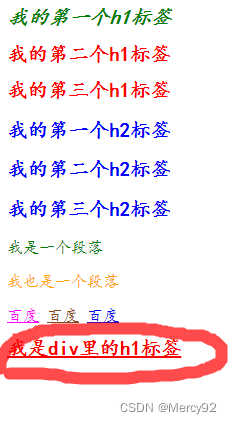
/*css文件 mystyle-选择器测试.css*/
h1{
color: red;
}
h2{
color: blue;
}

2)类选择器
特点:点.+类名,类名可自定义,同时html对应元素中,有同名的class属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>外部样式</title>
<link rel="stylesheet" href="mystyle-选择器测试.css">
</head>
<body>
<h1>我的第一个h1标签</h1>
<h1>我的第二个h1标签</h1>
<h1>我的第三个h1标签</h1>
<h2>我的第一个h2标签</h2>
<h2>我的第二个h2标签</h2>
<h2>我的第三个h2标签</h2>
<p class="my_p">我是一个段落</p>
</body>
</html>
/*css文件 mystyle-选择器测试.css*/
h1{
color: red;
}
h2{
color: blue;
}
.my_p{
color: green;/*类选择器*/
}

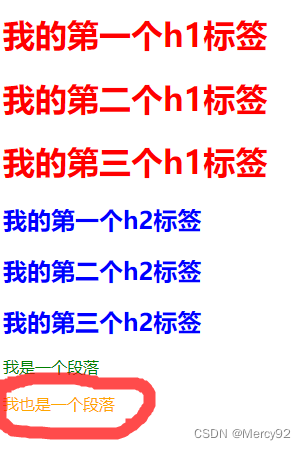
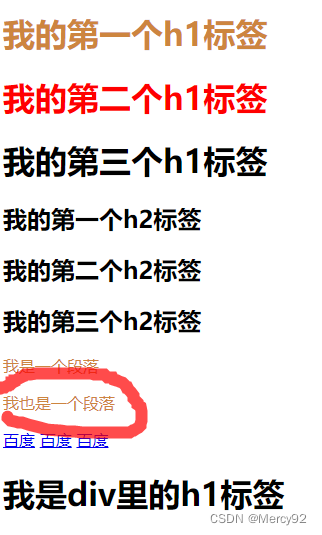
3)id选择器
特点:#加id名称,同时html对应元素中,有同名的id属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>外部样式</title>
<link rel="stylesheet" href="mystyle-选择器测试.css">
</head>
<body>
<h1>我的第一个h1标签</h1>
<h1>我的第二个h1标签</h1>
<h1>我的第三个h1标签</h1>
<h2>我的第一个h2标签</h2>
<h2>我的第二个h2标签</h2>
<h2>我的第三个h2标签</h2>
<p class="my_p">我是一个段落</p>
<p id="my_pid">我也是一个段落</p>
</body>
</html>
/*css文件 mystyle-选择器测试.css*/
h1{
color: red;
}
h2{
color: blue;
}
.my_p{
color: green;/*类选择器*/
}
#my_pid{
color: orange;/*类选择器*/
}

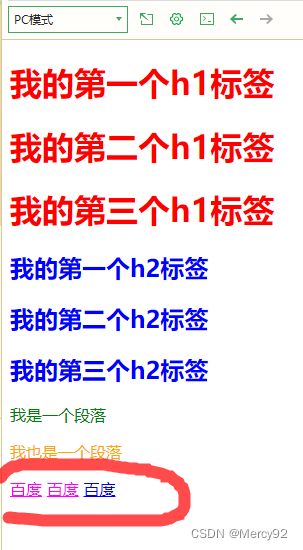
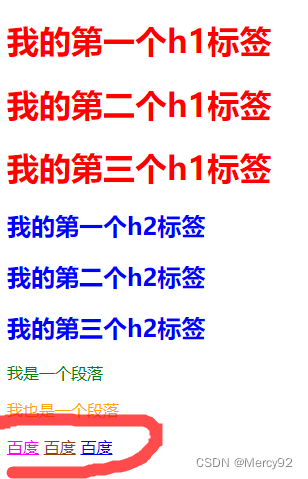
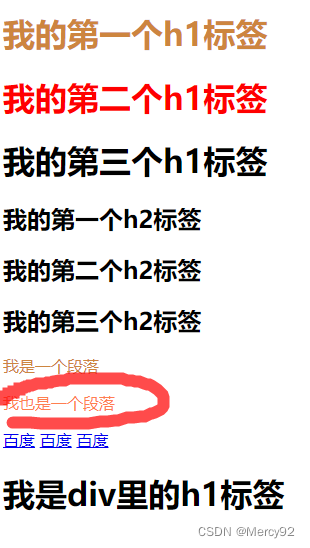
4)属性选择器
特点1:不常用,标签[属性],选择所有该类型标签并包含该属性的所有元素
<!DOCTYPE html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>外部样式</title>
<link rel="stylesheet" href="mystyle-选择器测试.css">
</head>
<body>
<h1>我的第一个h1标签</h1>
<h1>我的第二个h1标签</h1>
<h1>我的第三个h1标签</h1>
<h2>我的第一个h2标签</h2>
<h2>我的第二个h2标签</h2>
<h2>我的第三个h2标签</h2>
<p class="my_p">我是一个段落</p>
<p id="my_pid">我也是一个段落</p>
<a title="baidu" href="http://www.baidu.com">百度</a>
<a title="" href="http://www.baidu.com">百度</a>
<a href="http://www.baidu.com">百度</a>
</body>
</html>
/*css文件 mystyle-选择器测试.css*/
h1{
color: red;
}
h2{
color: blue;
}
.my_p{
color: green;/*类选择器*/
}
#my_pid{
color: orange;/*类选择器*/
}
a[title]{
color: fuchsia;/*属性选择器*/
}

特点2:属性也可指定值,更精确选择
/*css文件 mystyle-选择器测试.css*/
h1{
color: red;
}
h2{
color: blue;
}
.my_p{
color: green;/*类选择器*/
}
#my_pid{
color: orange;/*类选择器*/
}
a[title]{
color: fuchsia;/*属性选择器*/
}
a[title=""]{
color: saddlebrown;/*属性选择器-指定属性内容*/
}

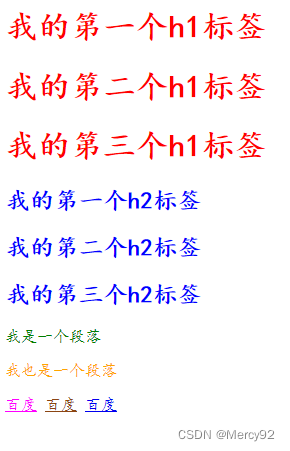
5)通用选择器
特点:星号*,代表所有元素
/*css文件 mystyle-选择器测试.css*/
h1{
color: red;
}
h2{
color: blue;
}
.my_p{
color: green;/*类选择器*/
}
#my_pid{
color: orange;/*类选择器*/
}
a[title]{
color: fuchsia;/*属性选择器*/
}
a[title=""]{
color: saddlebrown;/*属性选择器-指定属性内容*/
}
*{
font-family: KaiTi;/*通用选择器,更改字体为楷体*/
}

2.使用
1)组合使用
组合1:以上选择器直接连写,需要满足所有同条件后生效;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>外部样式</title>
<link rel="stylesheet" href="mystyle-选择器测试.css">
</head>
<body>
<h1 class="my_p">我的第一个h1标签</h1>
<h1>我的第二个h1标签</h1>
<h1>我的第三个h1标签</h1>
<h2>我的第一个h2标签</h2>
<h2>我的第二个h2标签</h2>
<h2>我的第三个h2标签</h2>
<p class="my_p">我是一个段落</p>
<p id="my_pid">我也是一个段落</p>
<a title="baidu" href="http://www.baidu.com">百度</a>
<a title="" href="http://www.baidu.com">百度</a>
<a href="http://www.baidu.com">百度</a>
</body>
</html>
h1{
color: red;
}
h2{
color: blue;
}
.my_p{
color: green;/*类选择器*/
}
#my_pid{
color: orange;/*类选择器*/
}
a[title]{
color: fuchsia;/*属性选择器*/
}
a[title=""]{
color: saddlebrown;/*属性选择器-指定属性内容*/
}
*{
font-family: KaiTi;/*通用选择器,更改字体为楷体*/
}
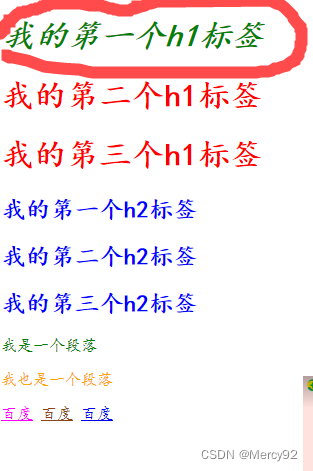
h1.my_p{
font-style: oblique;/*组合选择器,字体斜体*/
}

组合2:以上选择器用逗号连接,则对列出的选择器都生效
h1{
color: red;
}
h2{
color: blue;
}
.my_p{
color: green;/*类选择器*/
}
#my_pid{
color: orange;/*类选择器*/
}
a[title]{
color: fuchsia;/*属性选择器*/
}
a[title=""]{
color: saddlebrown;/*属性选择器-指定属性内容*/
}
*{
font-family: KaiTi;/*通用选择器,更改字体为楷体*/
}
h1.my_p{
font-style: oblique;/*组合选择器,字体斜体*/
}
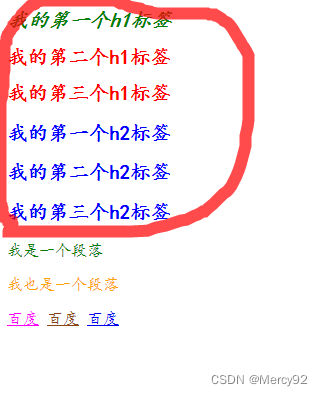
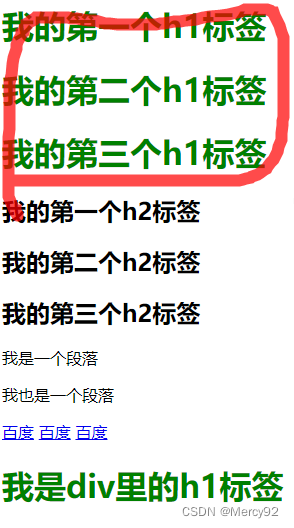
h1,h2{
font-size: 20px;/*组合选择器,字体大写变成20px*/
}

组合3:父子组合,需要一个父标签用空格连接一个子标签
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>外部样式</title>
<link rel="stylesheet" href="mystyle-选择器测试.css">
</head>
<body>
<h1 class="my_p">我的第一个h1标签</h1>
<h1>我的第二个h1标签</h1>
<h1>我的第三个h1标签</h1>
<h2>我的第一个h2标签</h2>
<h2>我的第二个h2标签</h2>
<h2>我的第三个h2标签</h2>
<p class="my_p">我是一个段落</p>
<p id="my_pid">我也是一个段落</p>
<a title="baidu" href="http://www.baidu.com">百度</a>
<a title="" href="http://www.baidu.com">百度</a>
<a href="http://www.baidu.com">百度</a>
<div>
<h1>我是div里的h1标签 </h1>
</div>
</body>
</html>
h1{
color: red;
}
h2{
color: blue;
}
.my_p{
color: green;/*类选择器*/
}
#my_pid{
color: orange;/*类选择器*/
}
a[title]{
color: fuchsia;/*属性选择器*/
}
a[title=""]{
color: saddlebrown;/*属性选择器-指定属性内容*/
}
*{
font-family: KaiTi;/*通用选择器,更改字体为楷体*/
}
h1.my_p{
font-style: oblique;/*组合选择器,字体斜体*/
}
h1,h2{
font-size: 20px;/*组合选择器,字体大写变成20px*/
}
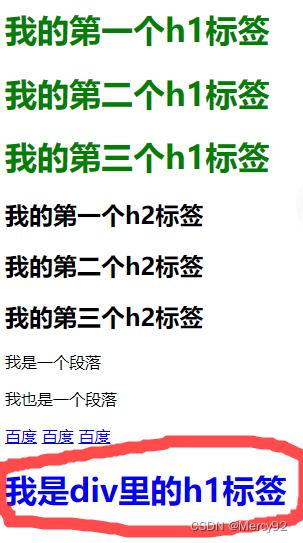
div h1{
text-decoration: underline;/*组合选择器,字体加下划线*/
}

2)优先级(Priority)
a.相同的规则按照加载顺序,写在后面的优先级更高
h1{
color: red;/*字体红色*/
}
h1{
color: green;/*字体绿色*/
}

这里先定义了红色,后定义了绿色,以绿色为准
b.继承下来的样式优先级永远低于直接指定的样式
案例1:
body{
color: skyblue;/*字体天空蓝色*/
}
h1{
color: green;/*字体绿色*/
}
h1本来应该继承body的天空蓝,但它自己定义了绿色,自己指定的优先级高于继承,所以最终显示绿色

案例2:
h1{
color: green;/*字体绿色*/
}
div h1{
color: blue;/*字体蓝色*/
}
后面的标签对同一属性有自己的直接指定的时候就不再继承前面统一定义过的属性

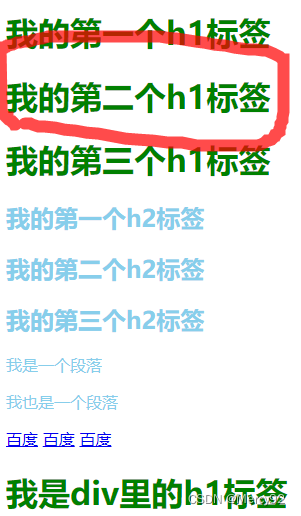
c. 内联样式优先级最高,!important是个例外
内部样式和外部样式的优先级没有太大区别,主要是语句顺序导致的加载顺序,但内联样式的优先级最高
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>外部样式</title>
<link rel="stylesheet" href="mystyle-选择器测试优先级.css">
</head>
<body>
<h1 class="my_p">我的第一个h1标签</h1>
<h1 style="color:red;">我的第二个h1标签</h1>
<h1>我的第三个h1标签</h1>
<h2>我的第一个h2标签</h2>
<h2>我的第二个h2标签</h2>
<h2>我的第三个h2标签</h2>
<p class="my_p">我是一个段落</p>
<p id="my_pid">我也是一个段落</p>
<a title="baidu" href="http://www.baidu.com">百度</a>
<a title="" href="http://www.baidu.com">百度</a>
<a href="http://www.baidu.com">百度</a>
<div>
<h1>我是div里的h1标签 </h1>
</div>
</body>
</html>
在之前的基础上,单独给h2添加了内联样式,最后呈现的是内联样式指定的颜色

加了important,可以打破内联样式的优先级,颜色又被扳到外部样式的绿色
body{
color: skyblue;/*字体蓝色*/
}
h1{
color: green!important;/*字体绿色,并且!important*/
}

d. 类型选择器<类选择器<ID选择器
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>外部样式</title>
<link rel="stylesheet" href="mystyle-选择器测试优先级.css">
</head>
<body>
<h1 class="my_p">我的第一个h1标签</h1>
<h1 style="color:red;">我的第二个h1标签</h1>
<h1>我的第三个h1标签</h1>
<h2>我的第一个h2标签</h2>
<h2>我的第二个h2标签</h2>
<h2>我的第三个h2标签</h2>
<p class="my_p">我是一个段落</p>
<p id="my_pid" class="my_p">我也是一个段落</p>
<a title="baidu" href="http://www.baidu.com">百度</a>
<a title="" href="http://www.baidu.com">百度</a>
<a href="http://www.baidu.com">百度</a>
<div>
<h1>我是div里的h1标签 </h1>
</div>
</body>
</html>
.my_p{
color:peru;/*字体褐色*/
}
p{
color: green;/*字体绿色*/
}
类选择器高于类型选择器,与加载顺序无关

#my_pid{
color: coral;/*字体珊瑚红色*/
}
.my_p{
color:peru;/*字体褐色*/
}
p{
color: green;/*字体绿色*/
}

id选择器的加载顺序最高
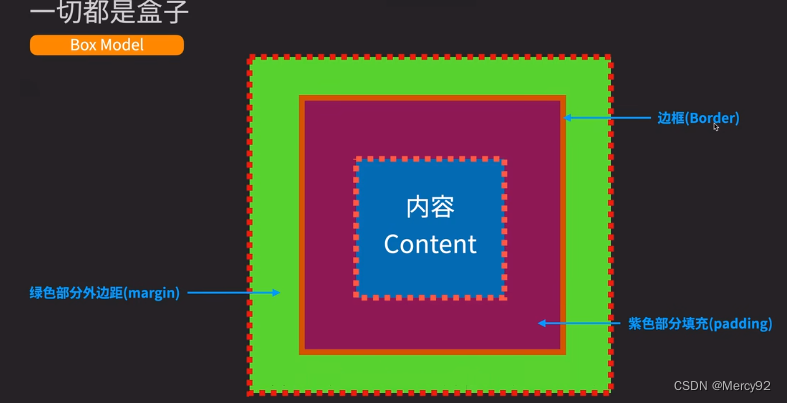
三、盒子模型(Box Model)

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>盒子模型</title>
<link rel="stylesheet" href="myboxstyle.css">
</head>
<body>
<div class="box">
div内容
</div>
</body>
</html>
.box{
width: 100px;
height: 100px;
background-color: red;
}

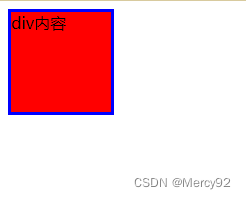
1.边框 border
.box{
width: 100px;
height: 100px;
background-color: red;
border: 3px solid blue;/*3px 实线 蓝色*/
}
出现了3px的实线蓝色边框

2.内边距padding
.box{
width: 100px;
height: 100px;
background-color: red;
border: 3px solid blue;/*3px 实线 蓝色*/
padding: 20px;/*内边距20px*/
}
文字和边框产生了距离,同时外框也变大

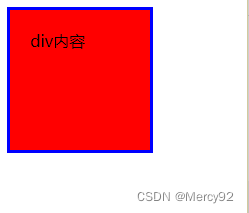
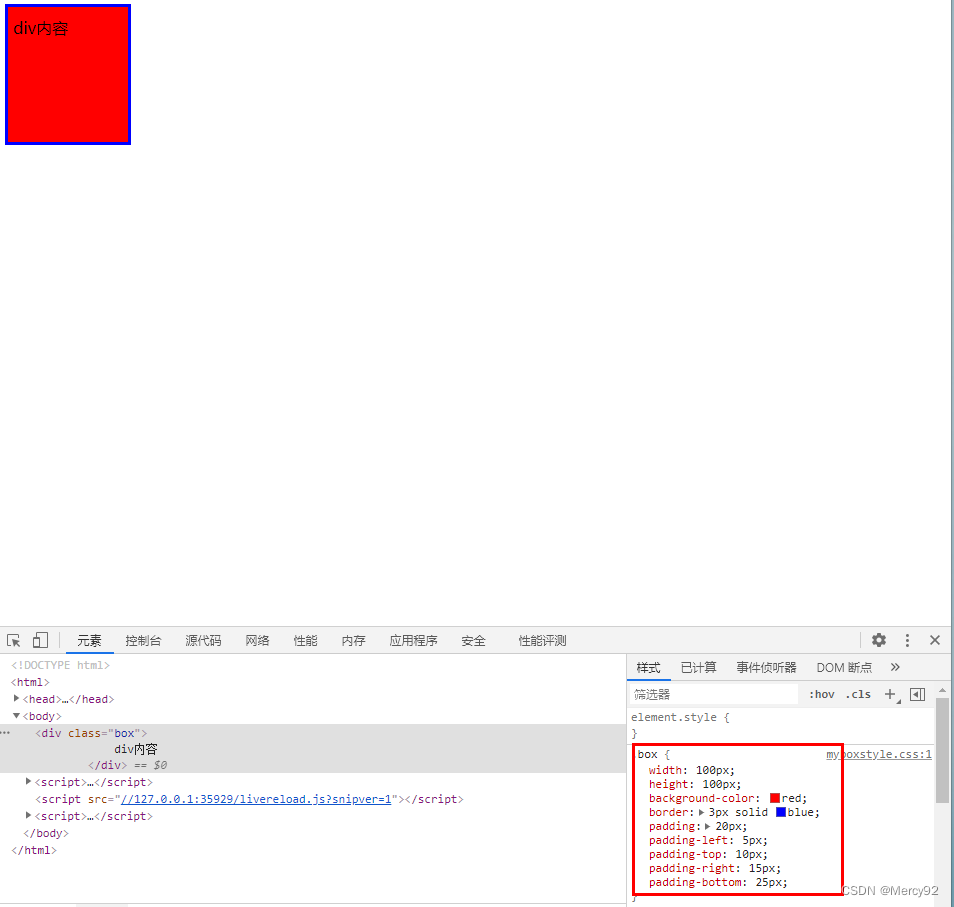
.box{
width: 100px;
height: 100px;
background-color: red;
border: 3px solid blue;/*3px 实线 蓝色*/
padding: 20px;/*内边距20px*/
padding-left: 5px;
padding-top: 10px;
padding-right: 15px;
padding-bottom: 25px;
padding: 10px 15px 25px 5px;/*简洁写法:上右下左*/
}
也可单独指定上下左右的内边距

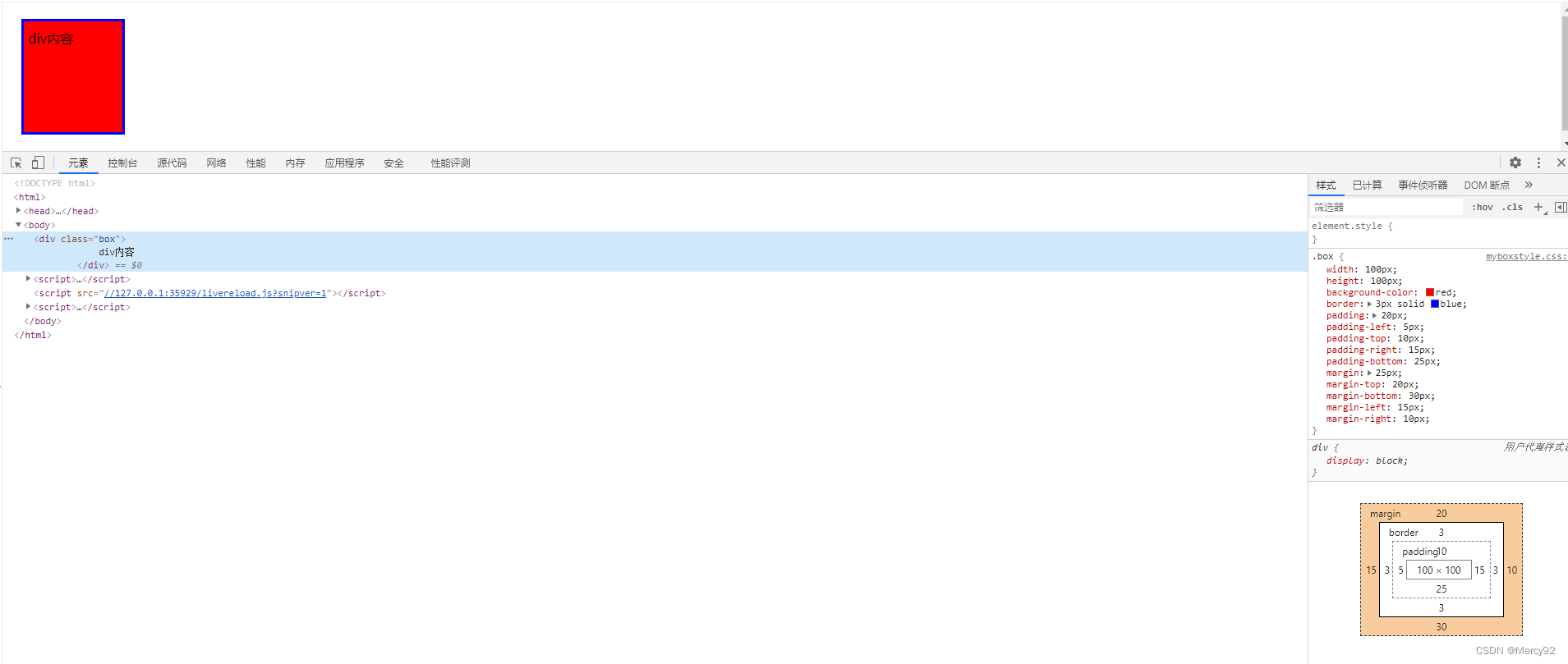
右击-审查元素

3.外边距margin
.box{
width: 100px;
height: 100px;
background-color: red;
border: 3px solid blue;/*3px 实线 蓝色*/
padding: 20px;/*内边距20px*/
padding-left: 5px;
padding-top: 10px;
padding-right: 15px;
padding-bottom: 25px;
padding: 10px 15px 25px 5px;/*简洁写法:上右下左*/
margin: 25px;
margin-top: 20px;
margin-bottom: 30px;
margin-left: 15px;
margin-right: 10px;
margin: 20px 10px 30px 15px;/*简洁写法:上右下左*/
}
}
外框和页面产生了距离