目录
背景
安装
项目配置
路由
Tailwindcss引入
全局样式配置
css预处理器
安装 Tailwindcss
项目的配置
部署上线
seo优化
背景
新入职了一家公司,刚进入公司第一个需求就是先做一个公司的官网,需要使用vue写,作为祖师爷的粉丝,自然就是想到了祖师爷数次强力推荐的nuxt3,目前来说nuxt3基本上已经成熟(在使用之后感觉社区还是没有那么成熟,踩了不少坑),目前项目已经成功上线,在项目过程中遇到不少问题没有找到答案,都是自己摸索出来的,希望本篇文章能帮助各位小伙伴少走弯路。
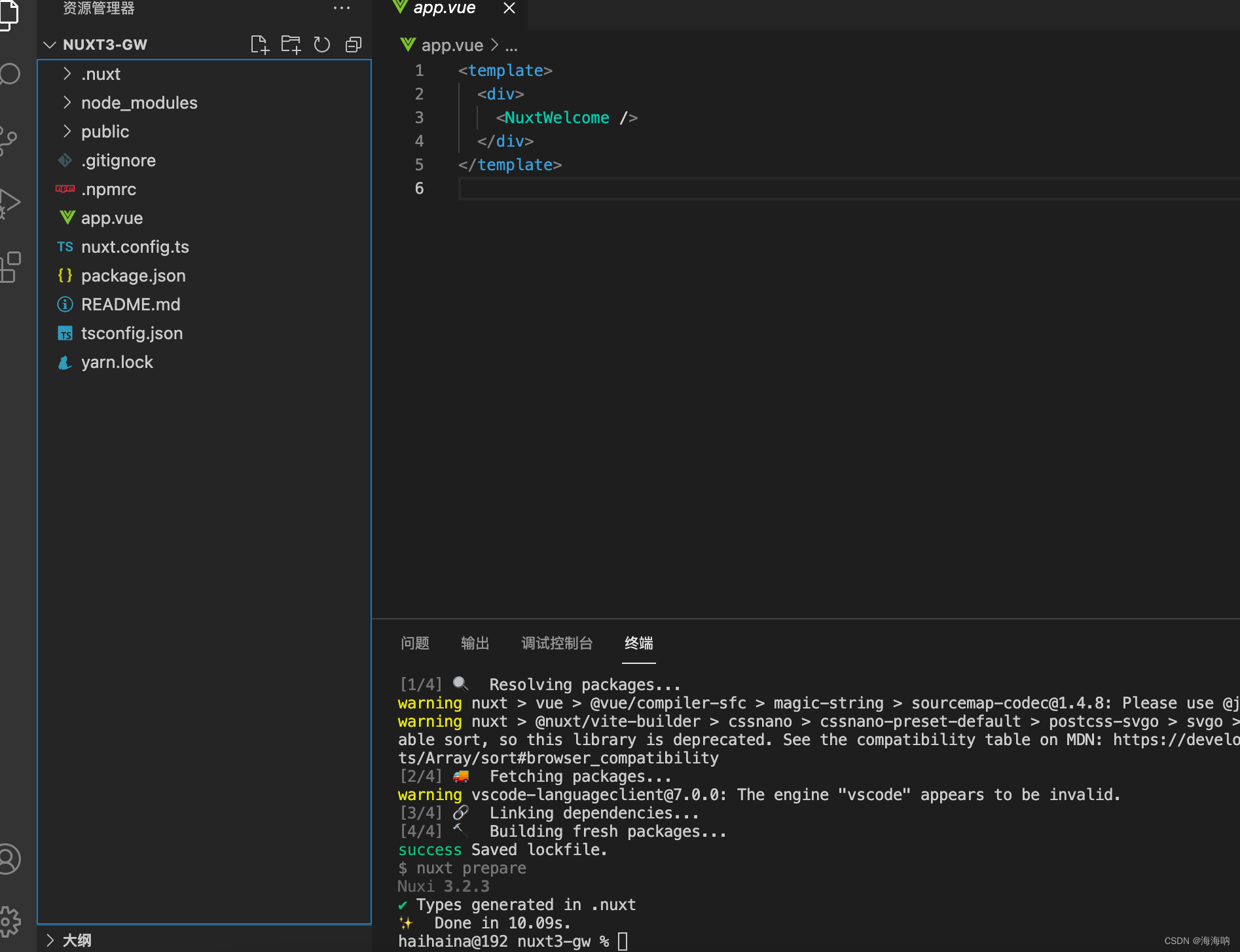
安装
命令
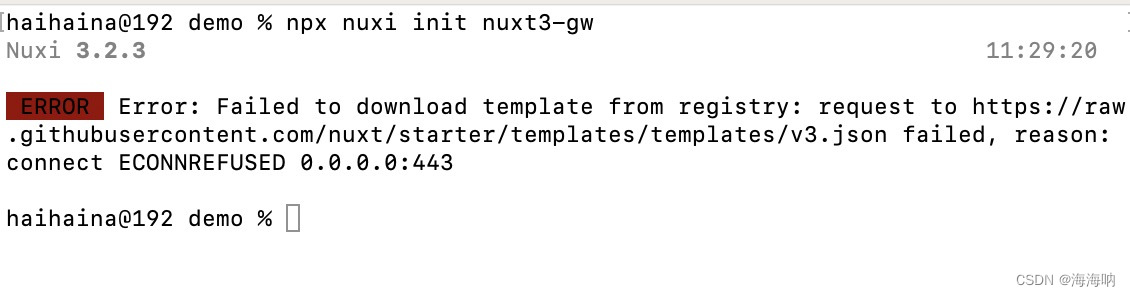
npx nuxi init nuxt3-gw
当然你也可以遇到这样的情况

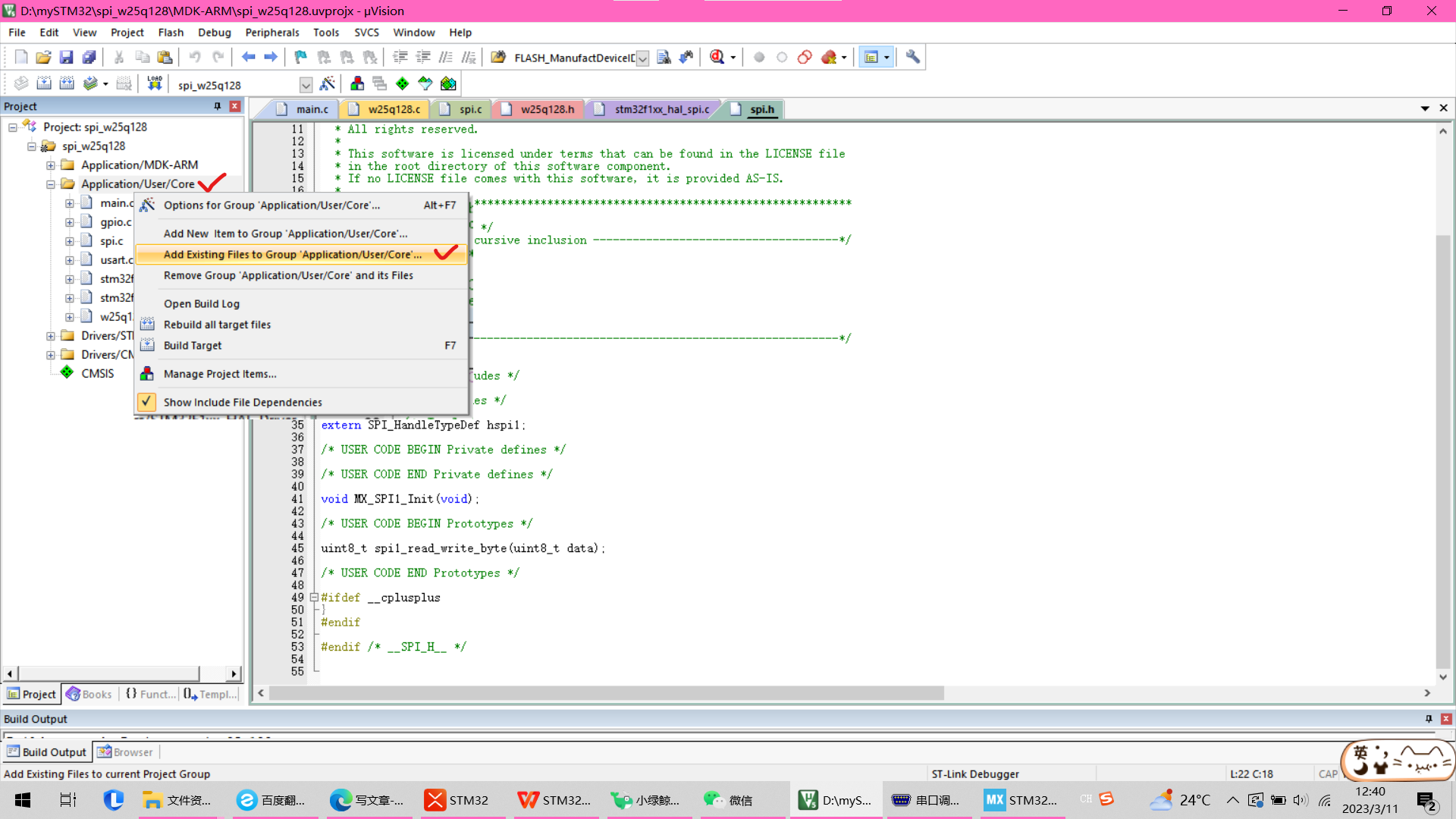
这里我们只需要点击报错中的链接然后打开,就会自动下载i个压缩包,我们将解压出来的名字改一下

改成我们的nuxt3-gw

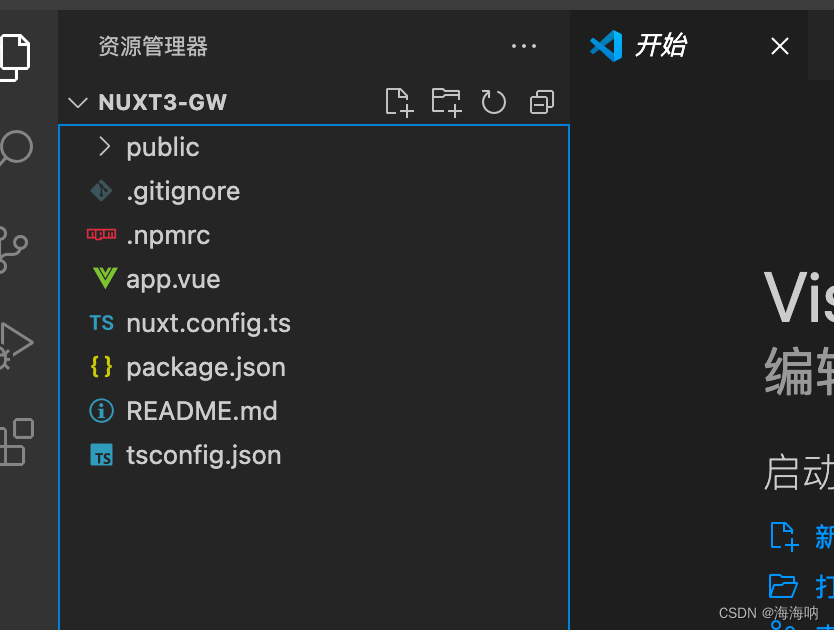
然后进入项目安装依赖即可
cd nuxt3-gw
yarn
yarn dev
提示:如果安装依赖报错可以把node版本加到18以上

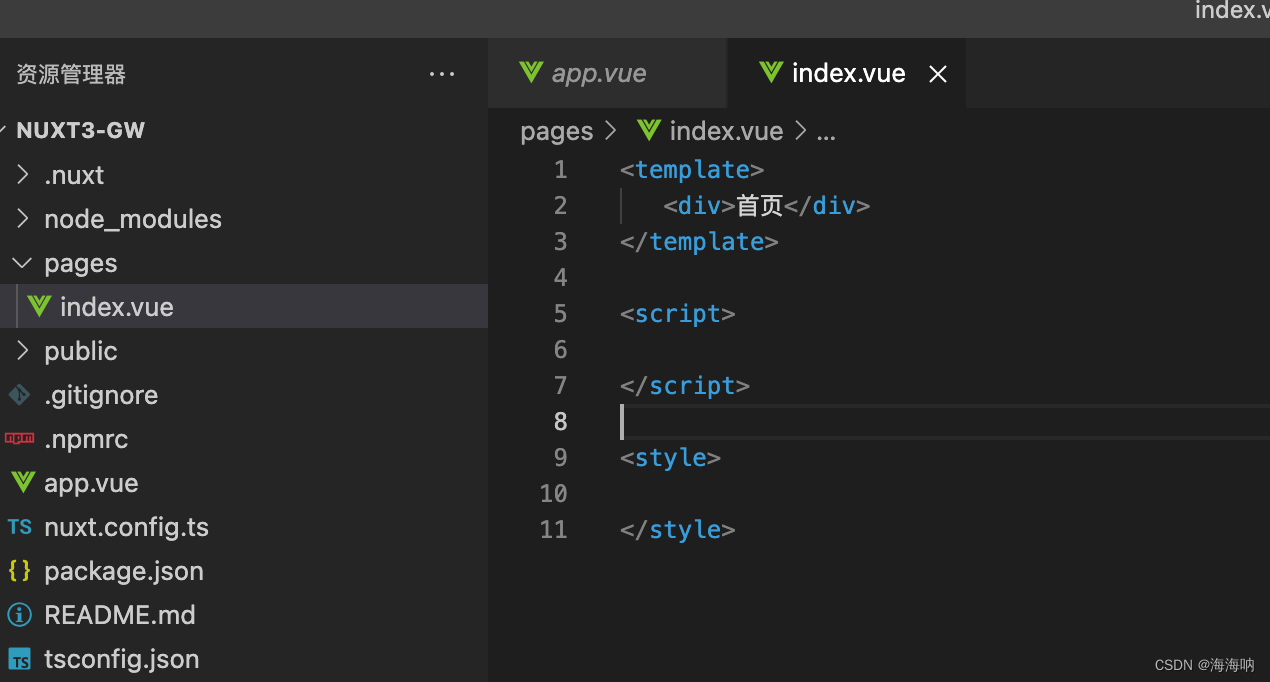
项目配置
我们首先创建一个page/index.vue文件

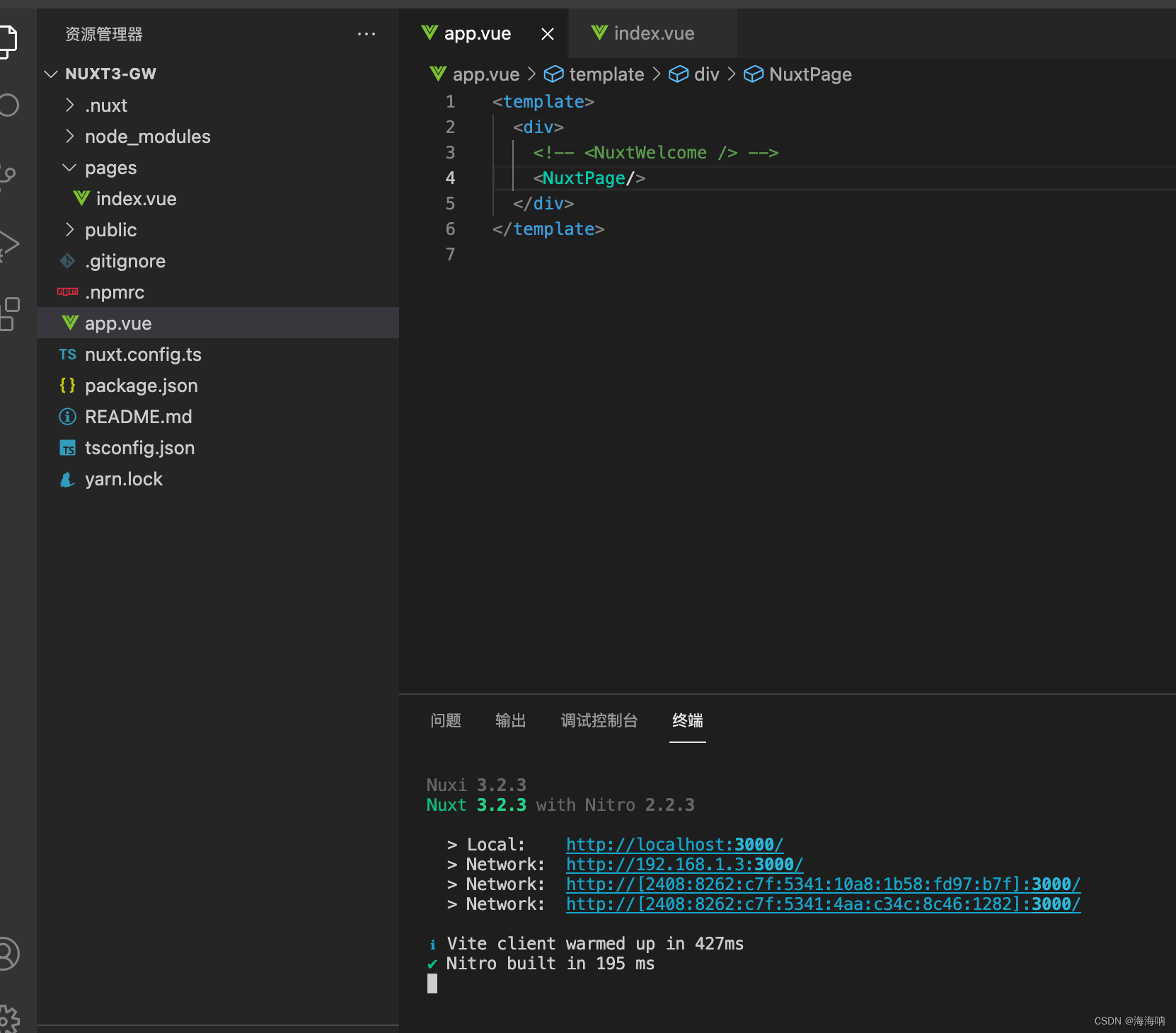
然后找到我们的入口文件新增我们的路由出口<NuxtPage />


路由
我们只要将想创建的页面创建到我们的pages里面,就会自动生成我们的路由。那我们的动态路由如何创建呢?
动态路由的话我们可以这样创建 content-[id].vue
<template>
<div>
{{route.params.id }}
</div>
</template>
<script setup>
import {useRoute} from 'vue-router'
const route= useRoute()
</script>
在我们的index页加上跳转
<template>
<div>
<div>首页</div>
<NuxtLink to="/content-1">content 1</NuxtLink>
</div>
</template>
<script>
</script>
<style>
</style>

Tailwindcss引入
到这里呢我们对nuxt3的路由就基本了解清楚了,作为一名资深(喜欢搞骚操作)的前端开发工程师怎么能自己用css文件写样式呢?
这里我们就可以原子化css来进行开发(放飞自我)。
首先我们在下载之前可以先把css公共文件分出来
我们的nuxt存放样式图片的静态资源目录默认有两个,第一个就是我们 public
我们访问的时候直接通过/就可以了
还有一个就是我们的 assets 访问的时候得通过我们的 ~/
全局样式配置
首先我们创建assets/global.css
然后需要在我们的nuxt.config.ts中配置
// https://nuxt.com/docs/api/configuration/nuxt-config
export default defineNuxtConfig({
css: [
'assets/global.css'
]
})
在我们的index.vue中引入
<script> import "~/assets/global.css"; </script> x
可以看见生效了

css预处理器
然后我们接着安装我们的css预处理器
yarn add sass -D
重命名我们的global.css为我们的global.scss
修改配置文件
css: [
'assets/global.scss'
]
安装 Tailwindcss
下载
yarn add --dev @nuxtjs/tailwindcss
添加我们的配置项 nuxt.config.ts
modules: [
'@nuxtjs/tailwindcss'
]
然后添加全局配置样式
新建 assets/css/tailwind.css
@tailwind base;
@tailwind components;
@tailwind utilities;

到这里我们项目的前期基本配置就已经完成了,同学们可以根据自己的需求做后续的更改,
项目的配置
这里主要讲一下nuxt.config.ts中一些配置
app: {
head: {
title: "项目标题",
meta: [
{ name: "description", content: "项目的重点信息描述--" },
{ name: "keywords", content: "项目关键词" },
{name:'applicable-device', content:"pc,mobile"}, // 移动pc适配
],
script: [
{ src: "js文件" },
]
},
},这里需要注意的就是我们的js文件需要写在public里面,然后在script里面直接写文件名即可,不用写路径
部署上线
nuxt一共提供了五种
-
build:打包创建项目;
-
dev:启动开发服务器;
-
generate:生成静态网站;
-
preview:启动预览服务;
-
postinstall:生成 .nuxt 目录。
打包的时候记得根路径到项目之间不要有中文,不然可能会构建失败
1.首先我们进行yarn build之后
.output里面就是我们打包的结果
我们可以通过pm2进行反向代理进行挂载我们的项目
2.yarn generate会生成一个dist文件夹
这里需要注意可能我们的dist文件不会生成,遇到这种情况可以先创建一个空的dist文件夹,然后在进行打包就可以了。
seo优化
说到seo优化,可以通过语义化标签、Meta、 Sitemap 等方式来提高站点的排行