初识BFC
先说如何开启BFC:
1.设置display属性:inline-block,flex,grid
2.设置定位属性:absolute,fixed
3.设置overflow属性:hidden,auto,scroll
4.设置浮动(不推荐使用)
值得注意的是:body本身就是BFC元素。
另外,推荐使用*overflow: hidden;开启BFC,因为代价最小,不会像设置定位和浮动一样影响布局。*
元素开启BFC的作用:
为了方便,下面举例说明,都是通过设置overflow: hidden;开启BFC
1. 不会与浮动元素重叠
html代码如下:
<body>
<div class="div1">1</div>
<div class="div2">2</div>
</body>
css代码如下:
*{
margin: 0;
padding: 0;
}
.div1 {
width: 150px;
height: 150px;
background-color: yellow;
}
.div2 {
width: 180px;
height: 180px;
background-color: orange;
}
定义了两个div盒子,确定他们的大小和背景颜色。

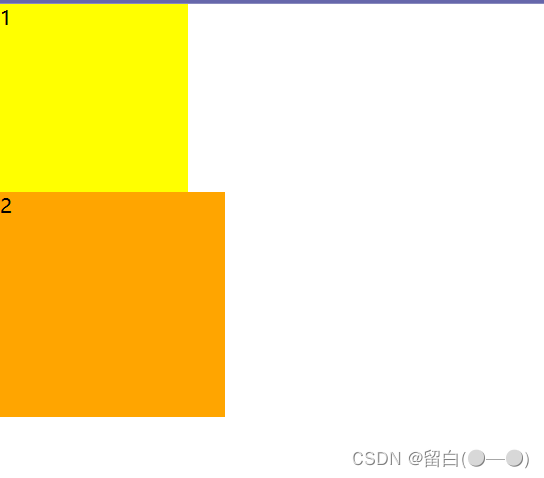
给div1设置左浮动后,它脱离了文档流,不占据位置了,所以和div2重叠。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-859PryRw-1678067988404)(%E5%88%9D%E8%AF%86BFC%20474691febe3f454096eea2b557999bc5/1%201.png)]
我们给div2设置overflow: hidden; 后,div2变为BFC元素,不再与div1重叠。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-b2gI34YS-1678067988405)(%E5%88%9D%E8%AF%86BFC%20474691febe3f454096eea2b557999bc5/2.png)]
2. 解决高度塌陷的问题
html代码如下:
<div class="box">
<div class="div1"></div>
</div>
css代码如下:
.box{
background-color: skyblue;
}
.div1{
width: 150px;
height: 150px;
background-color: yellow;
}
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-AZJGe9Y6-1678067988407)(%E5%88%9D%E8%AF%86BFC%20474691febe3f454096eea2b557999bc5/6.png)]
给div1设置左浮动后,发现页面中只显示div1。但按理来说box本身是块级元素,应独占一行,这是怎么回事?
原来是因为box本身没有高度,它是靠div1的高度撑起来的。给div1设置浮动后,脱离了文档流,所以box的高度变为0,出现了高度塌陷的问题。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-UU9oTUgq-1678067988409)(%E5%88%9D%E8%AF%86BFC%20474691febe3f454096eea2b557999bc5/4.png)]
而我们让box变为BFC元素后,就有了高度。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-zrI6Njg7-1678067988410)(%E5%88%9D%E8%AF%86BFC%20474691febe3f454096eea2b557999bc5/6%201.png)]
3. 解决外边距重叠的问题
什么是外边距重叠?
位于同一BFC的上下两个块级元素,如果各自设置相对的外边距,会导致外边距折叠(也叫重叠),从而使两个元素之间的距离为边距较大的那个值。
html代码如下:
<div class="div1">1</div>
<div class="div2">2</div>
css代码如下:
* {
margin: 0;
padding: 0;
}
.div1 {
width: 150px;
height: 150px;
background-color: orange;
}
.div2 {
width: 150px;
height: 150px;
background-color: skyblue;
}
定义了两个div盒子,确定他们的大小和背景颜色。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Pmu7E8iQ-1678067988411)(%E5%88%9D%E8%AF%86BFC%20474691febe3f454096eea2b557999bc5/1%202.png)]
然后给第一个盒子设置margin-bottom:100px; ,第二个盒子设置margin-top:120px ,按照常规理解,他们应该会相距220px。
但实际上,他们的距离相差120px。这是因为div1和div2的父元素都是body,而body本身就是BFC元素,位于同一BFC区域的div元素设置相对的外边距,所以发生了外边距重叠。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-6MW2vYVO-1678067988412)(%E5%88%9D%E8%AF%86BFC%20474691febe3f454096eea2b557999bc5/2%201.png)]
那如何解决外边距重叠的问题呢?位于同一BFC区域的块级元素才可能发生外边距重叠,那我们想办法让他们不在同一BFC区域中,问题不就解决了吗!
所以,可以给div2元素的外面嵌套一个box盒子,然后给box开启BFC,div1和div2位于不同的BFC元素中,外边距就不会折叠了。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-fgCl8cHQ-1678067988412)(%E5%88%9D%E8%AF%86BFC%20474691febe3f454096eea2b557999bc5/4%201.png)]
源代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.div1 {
margin-bottom: 100px;
width: 150px;
height: 150px;
background-color: orange;
}
.div2 {
margin-top: 120px;
width: 150px;
height: 150px;
background-color: skyblue;
}
.box{
overflow: hidden;
}
</style>
</head>
<body>
<div class="div1">1</div>
<div class="box">
<div class="div2">2</div>
</div>
</body>
</html>