H5业务中使用了西瓜播放器,嵌入各个APP,全屏时候会有相应的差异。
带着好奇心,阅读一下xgpplayer全屏功能部分源代码。
源码地址
一、工具方法



其他方法看名称就知道是dom操作相关,无需多说,上面这两个工具方法主要用来检测视频的播放形式,分别代表画中画,在页面中播放以及全屏播放。

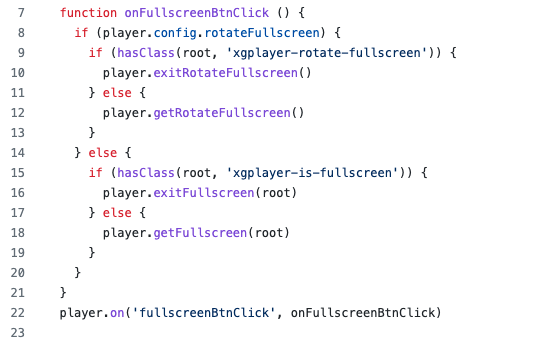
二、绑定全屏事件

这里根据用户是否配置roateFullScreen来决定进入和退出全屏执行的方法,执行的方法略有差异,下面详细说明。
看看这个配置的作用是啥:

三、进入全屏和退出全屏

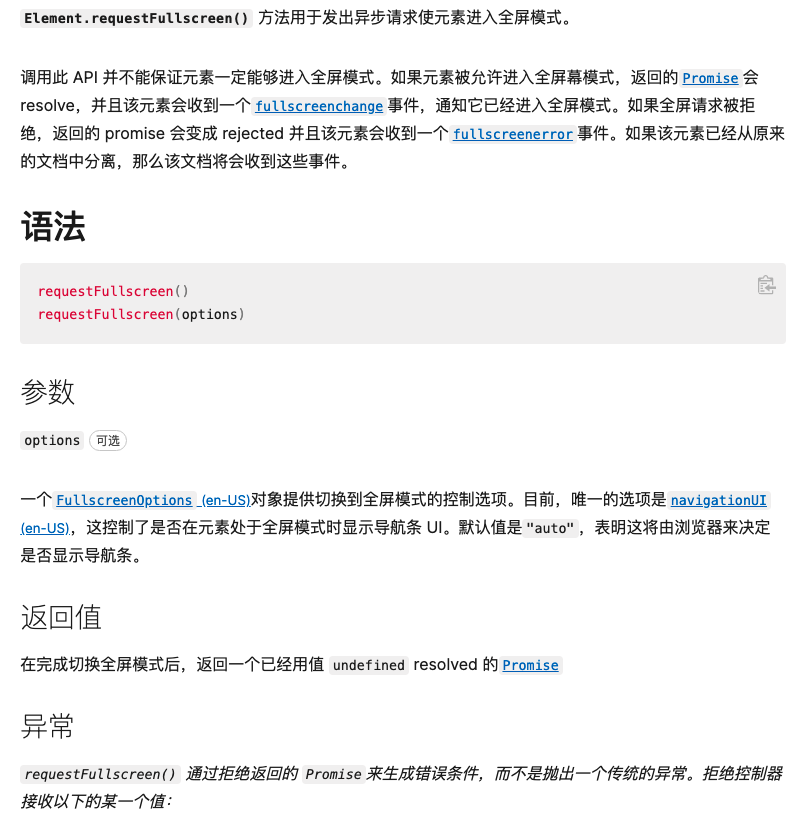
此处接受到播放器的包裹元素,尝试调用requestFullScreen方法,该方法作用和用法如下:

剩下的else if语句主要针对,firefox, webkit类型webview,ie浏览器进行兼容,如果都不支持requestFullScreen方法,就通过给播放器的包裹元素添加样式的方式实现全屏效果。样式代码如下,比较简洁。

退出全屏相对应的,请求exitFullscreen()方法就可以了。

四、进入样式横屏全屏和退出样式横屏全屏

箭头部分配置作用如下:

设置流式布局,相对应的样式全屏样式需要特殊处理,这里专门做了区分。
样式横屏全屏添加了红框样式,

对包裹元素进行了旋转处理。
五、监听全屏事件变动

此处针对不同浏览器对fullscreenchange进行监听,toggle css 和 进入退出全屏事件。注意如果配置了弹幕,切换全屏会对弹幕进行resize。
六、监听展现mode

自定义事件 webkitpresentationmodechanged 相对的处理,这个事件会在画中画相对应操作触发,退出全屏删除全屏样式,触发exitFullScreen()方法。
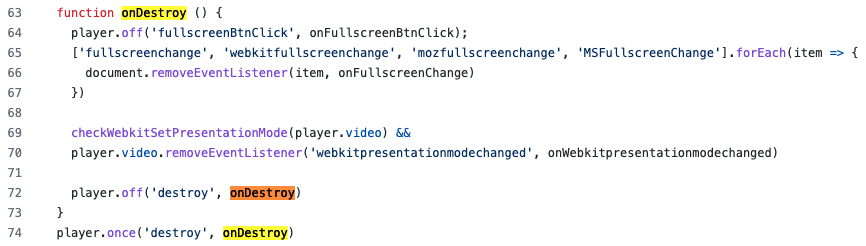
七、销毁

自定义destroy事件,播放器实例销毁,移除绑定事件。







![[洛谷-P1273]有线电视网(树形DP + 分组背包DP)](https://img-blog.csdnimg.cn/img_convert/cc40056100e44d8822df1d3284b9ac3b.png)








![IO多路复用--[select | poll | epoll | Reactor]](https://img-blog.csdnimg.cn/0eb85dc013b048beb35a9c3dec6e9618.png)

