青少年在线心理测评系统
这款系统,是和北大合作开发,并真实用于线上测评场景,该项目有完整后台,以及学生管理等模块。 我们欢迎以下形式合作:
- 单纯研究项目。
- 合作对该测评平台进行升级。
- 单纯使用。
请联系我们 silver_spider@163.com
线上地址:http://psy.s-spider.com/#/
Github 地址:https://github.com/lqiz/psy-student
项目从心理测评任务作答到结果查看这一实际场景出发,根据不同类型试题之间的作答操作差异展开功能设计,如:单选类试题作答、多选类试题作答、开放题类试题作答等。同时针对整个作答流程设计了一整套的功能模块,如:查看历史任务结果、查看当前任务结果等。
技术栈方面,项目整体采用 Vue 3.0 + Element Plus + axios 搭建,路由采用 Vue Router 的Hash模式开发。
项目兼容移动端展示和操作。
项目概览
1. 系统首页

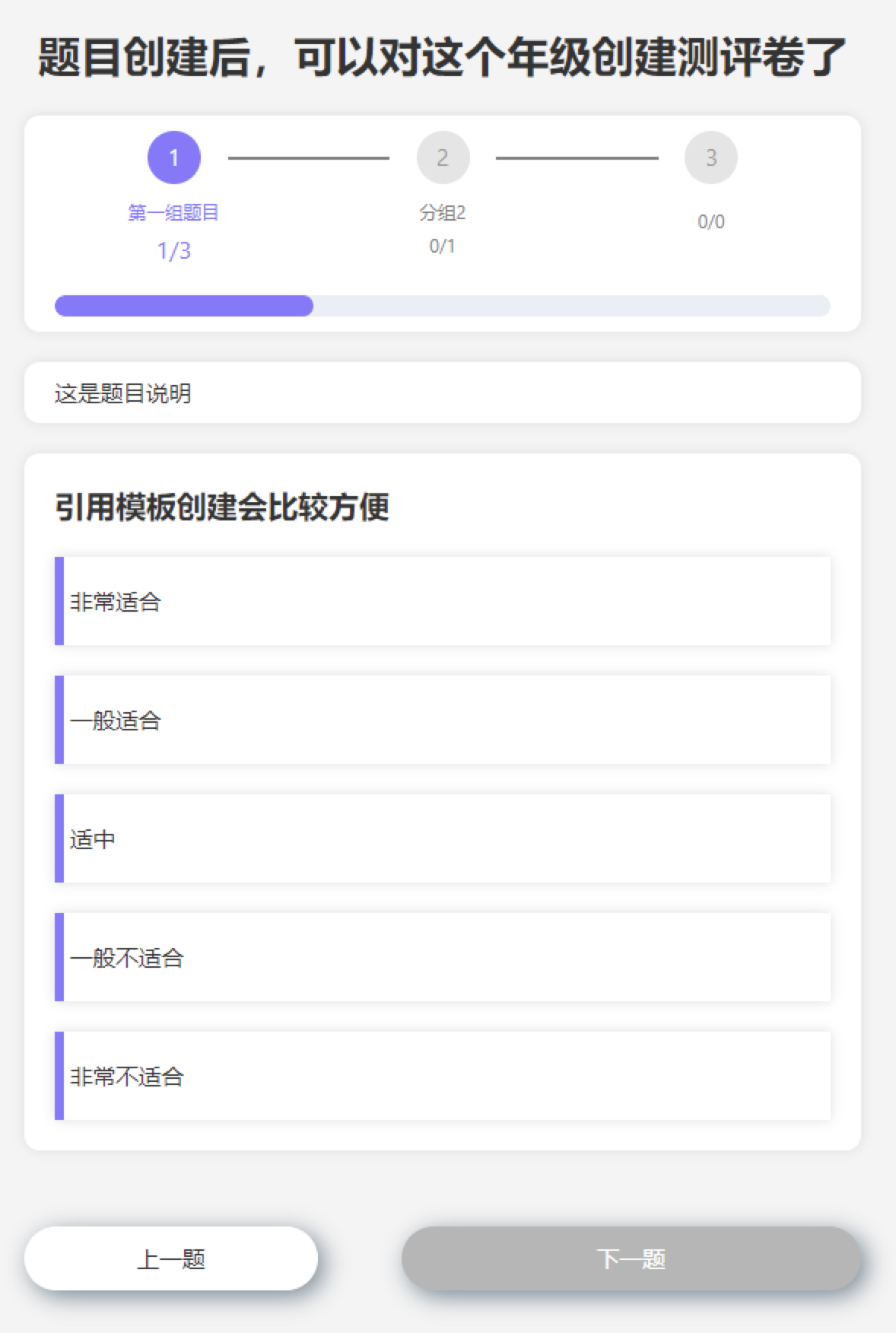
2. 测评任务作答页

3. 测评结果查看页

下载依赖
npm install
项目启动
npm run dev
项目打包
npm run build