目录
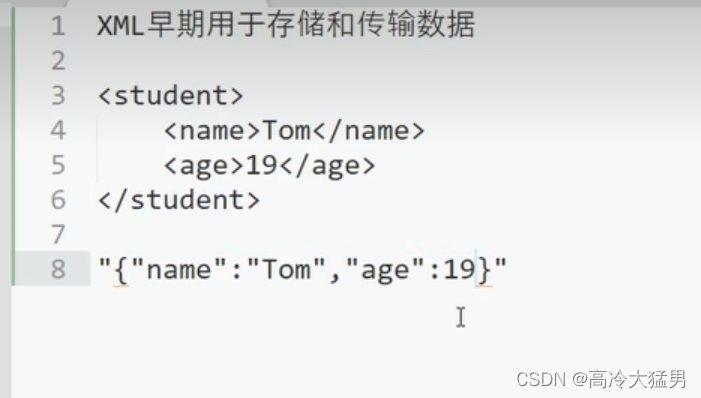
1.传输数据的xml和json格式举例
2.jsx语法规则
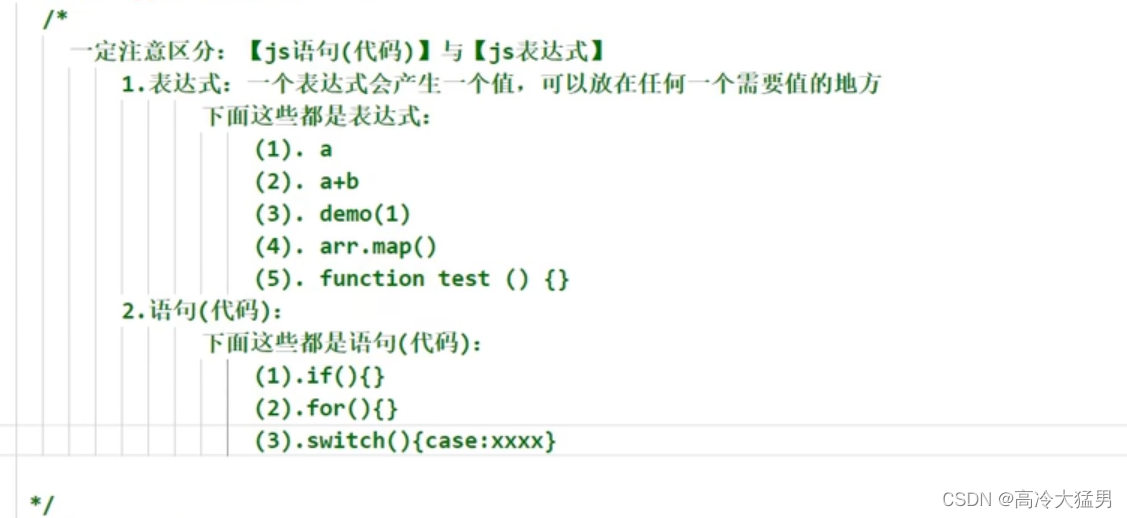
3.js语句跟js表达式的区别
4.jsx的小练习
1.传输数据的xml和json格式举例

2.jsx语法规则
1.定义虚拟DOM时,不要写引号。
2.标签中混入JS表达式时要用{}。
3.样式的类名指定不要用class,要用className。
4.内联样式,要用style={{key,value}}来写。
5.只有一个跟标签。
6.标签必须闭合。
7.标签首字母 如在下图虚拟DOM里面,再加入一组<good>123</good>,123会显示但是报错。
(1).若小写字母开头,则将该标签转为html中的同名元素,若html中无该标签对应的同名元素,报错。
(2).若大写字母开头,react就去渲染对应的组件,若组件没有定义,则报错。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>hello react</title>
<style>
.title{
background-color: orange;
width: 200px;
}
</style>
</head>
<body>
<!-- 准备好一个"容器" -->
<div id="test"></div>
<!-- 引入react核心库 -->
<script type="text/javascript" src="../js/react.development.js"></script>
<!-- 引入react-DOM,用于支持react操作DOM -->
<script type="text/javascript" src="../js/react-dom.development.js"></script>
<!-- 引入bable,用于将jsx转为js -->
<script type="text/javascript" src="../js/babel.min.js"></script>
<script type="text/babel">/* 此处一定要写babel*/
const MyId = "aa";
//1.创建虚拟DOM
const VDOM = (
//引用类不能用class要用className,内联式css,属性名字长了用驼峰命名法。
<div>
<h1 className="title" id={MyId}>
<span style={{color:'white',fontSize:'29px'}}>hello React</span>
</h1>
<input type="test"/>
</div>
)
//2.渲染虚拟DOM到页面
ReactDOM.render(VDOM,document.getElementById('test'))
</script>
</body>
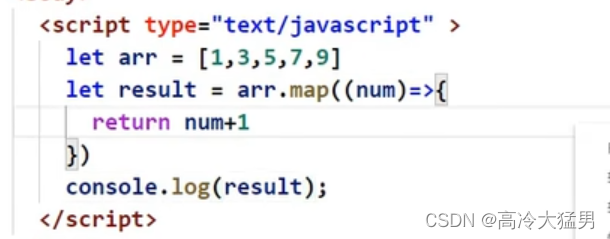
</html>下图输出2,4,6,8,10 arr.map相当于操作数组。

3.js语句跟js表达式的区别

4.jsx的小练习
下图 数组里的index相当于一个key,jsx里必须有一个key去接收。这里用index有些不合理以后在讨论。