要在Android中使用Compose显示图片,需要使用`Image`组件。以下是一个简单的例子,它显示了一张图片:
@Composable
fun MyApp() {
val image = painterResource(id = R.drawable.my_image)
Image(painter = image, contentDescription = "My Image")
}
在上面的代码中,我们从资源文件夹中获取了一个图片,并将其传递给Image组件。`contentDescription`是一个可选的参数,用于描述图片内容。
如果要设置图片的大小,请使用`modifier`参数:
@Composable
fun MyApp() {
val image = painterResource(id = R.drawable.my_image)
Image(
painter = image,
contentDescription = "My Image",
modifier = Modifier.size(200.dp)
)
}
在上面的代码中,我们使用`Modifier.size`将图片的大小设置为200dp。
如果要使用网络上的图片,请使用`network`方法:
@Composable
fun MyApp() {
val imageUrl = "https://example.com/my_image.jpg"
val image = rememberImagePainter(data = imageUrl)
Image(painter = image, contentDescription = "My Image")
}
在上面的代码中,我们使用`rememberImagePainter`从网络获取图片,并将其传递给Image组件。
注意:要使用`rememberImagePainter`,需要在`build.gradle`中添加以下依赖项:
implementation "androidx.compose.ui:ui-coil:$compose_version"
其中,`$compose_version`是Compose库的版本号。
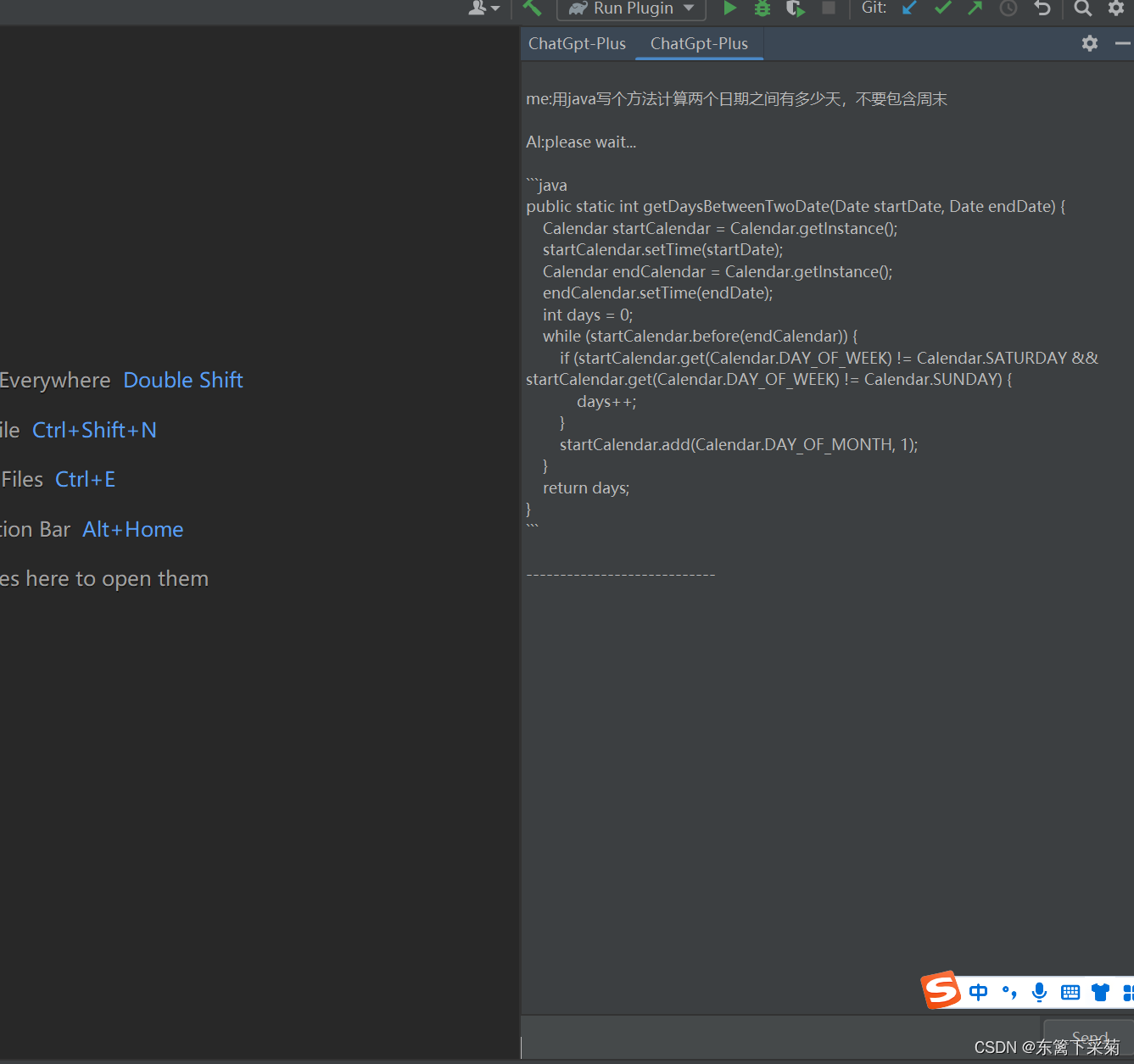
最后:推荐一款基于openai引擎的idea中ai生成代码的插件,使用插件可以很方便的询问查找生成想要的代码,Idea上的Ai生成代码插件