本文主要讲述ThinkPHP 6.1版本模板几种布局的方法和如何实现继承,
可以与《ThinkPHP 6.1 模板篇之文件加载》结合来看。
模板布局
布局方式有两种可以实现。
布局方法1
开启配置
默认情况下,不支持模版布局功能,需要在配置文件中开启:
在配置文件 config/view.php中,增加配置:
// 布局设置
'layout_on' => false,
// 布局文件名称和路径
'layout_name' => 'layouts/layout',
创建模板文件
layout.html 负责所有通用模块的代码部分,而局部内容通过变量引入;
使用{__CONTENT__}类似魔术方法的标签来引入 index.html 非通用内容;
layout内容
<!DOCTYPE html>
<html lang="en">
<head>
{include file='common/header' title='$title' keywords='$keywords'/}
</head>
<body>
{__CONTENT__}
</body>
</html>index内容
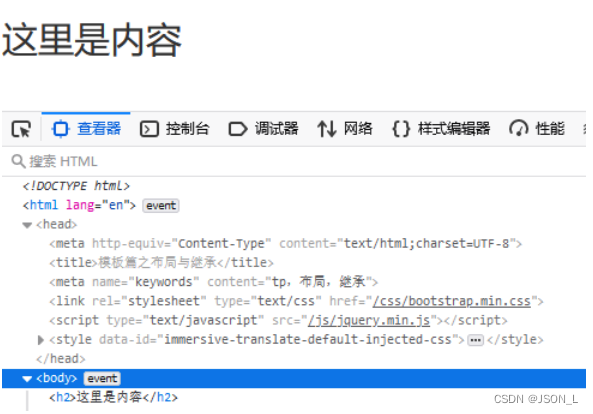
<h2>这里是内容</h2>效果

修改引入方法
{__CONTENT__}可以更改,在config/view.php配置文件修改:
// 引入方法配置
'layout_item' => '{__INFO__}'
布局方法2
这里不使用配置方法,若已开启配置,需要关闭。
'layout_on' => false,直接使用{layout}标签,在 index.html 的顶部加上如下代码,即可实现模版布局
{layout name='layouts/layout'}
模板继承
模版继承是另一种布局方式,这种布局更加的灵活。
创建基类
首先,创建一个 common/base.html 的基类模版文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>{$title}</title>
</head>
<body>
这里是内容
</body>
</html>继承基类
创建新的模版 extend.html,通过extend方法加载基类文件
{extend name='common/base'}或者
{extend name='../view/common/base.html'}设置可替换区块
在基类模版中,设置几个可替换的区块部分,使用{block}标签实现;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>{$title}</title>
</head>
<body>
{block name='header'}头部{/block}
{block name='nav'}{include file='common/nav'}{/block}
{block name='footer'}这里是底部 {/block}
</body>
</html>
替换区块
在extend.html中去替换之前设置的区块,不替换则保持原来默认
{extend name='common/base'}
{block name='header'}
<div>
头部替换为extend中的头部
</div>
{/block}
{block name='nav'}
<div>
导航需要改成extend中的导航
</div>
{/block}
{block name='footer'}
{include file='common/footer'}
{/block}总结:
总体来说,ThinkPHP提供的布局和继承实现大概就是这些,方法很灵活,结合起来使用,已经可以满足绝大多数场景了;学习完成后,准备去布置我的后台了。