一、简介
1、什么是Node.js
简单的说 Node.js 就是运行在服务端的 JavaScript。
Node.js是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎,V8引擎执行Javascript的速度非常快,性能非常好。
2、Node.js有什么用
如果你是一个前端程序员,你不懂得像PHP、Python或Ruby等动态编程语言,然后你想创建自己的服务,那么Node.js是一个非常好的选择。
Node.js 是运行在服务端的 JavaScript,如果你熟悉Javascript,那么你将会很容易的学会Node.js。
当然,如果你是后端程序员,想部署一些高性能的服务,那么学习Node.js也是一个非常好的选择。
二、安装
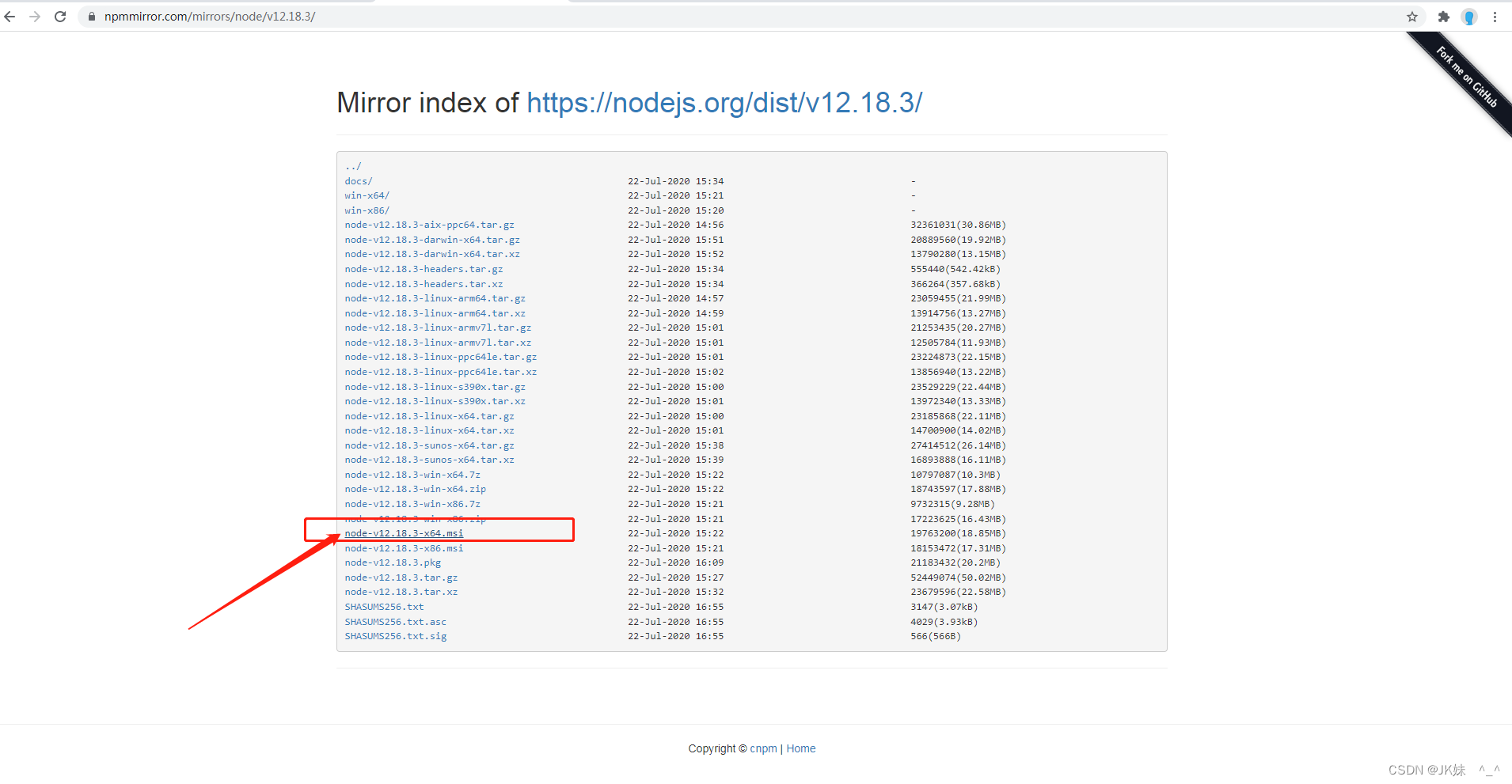
1、下载
官网:https://nodejs.org/en/
中文网:http://nodejs.cn/
LTS:长期支持版本
Current:最新版
2、安装

![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-wxZ6yKh9-1678411535062)(index_files\01.png)]](https://img-blog.csdnimg.cn/e3e6ca6c6cbe4524849b67b5a9fbd573.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-mxUyNxBc-1678411535064)(index_files\02.png)]](https://img-blog.csdnimg.cn/947265a08f0a4e7b896f36787117be75.png)
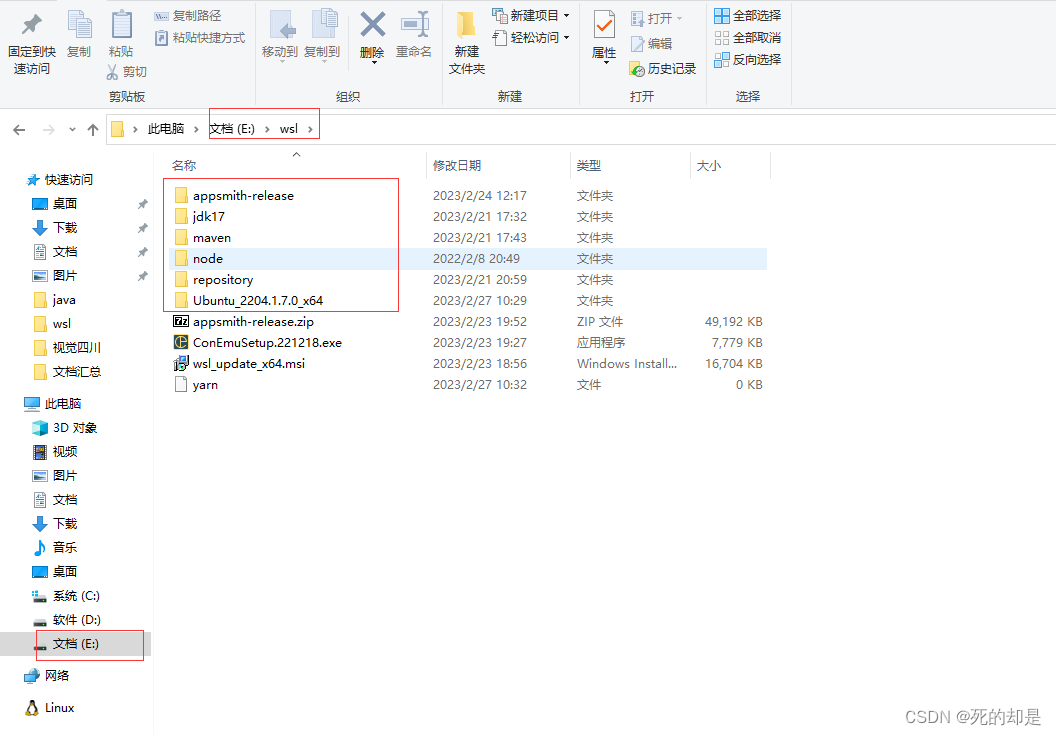
直接点Next,选择目录E:\program\nodejs\
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-8tgo6VG4-1678411535064)(index_files\03.png)]](https://img-blog.csdnimg.cn/39a4a1184768449ea01518a68bef9130.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-dqV2ZTMO-1678411535065)(index_files\04.png)]](https://img-blog.csdnimg.cn/36b708351e4d4ae3a3dfbdecb4a79151.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Kc8ijk6h-1678411535065)(index_files\05.png)]](https://img-blog.csdnimg.cn/4faafa6d7b0543f7916defe6d410880a.png)
设置node的全局和缓存路径
在安装目录下新建两个文件夹:node_global、node_cache
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ui5o6YvN-1678411535066)(index_files\06.png)]](https://img-blog.csdnimg.cn/003804a0747b44a889064a8c2cf89aaa.png)
设置缓存路径:npm config set cache “E:\program\nodejs\node_cache”
设置全局模块存放路径:npm config set prefix “E:\program\nodejs\node_global”
设置淘宝镜像:npm install -g cnpm --registry=https://registry.npm.taobao.org
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-LzrszrVF-1678411535066)(index_files\07.png)]](https://img-blog.csdnimg.cn/d808baabef384f54959d27ac0ba87439.png)
设置环境变量:目的是在任何目录都可以自行node命令和vue命令。
path中增加E:\program\nodejs\node_global
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-sEn3b24W-1678411535067)(index_files\08.png)]](https://img-blog.csdnimg.cn/63d8f40c47b7481c96367e7b0cf5b1d7.png)
新建NODE_PATH,值E:\program\nodejs\node_modules
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-nXSPzvh7-1678411535068)(index_files\09.png)]](https://img-blog.csdnimg.cn/75d927d5d3cb47afa2a7525500e9906f.png)
3、查看版本
node -v
三、快速入门
1、创建文件夹nodejs
2、控制台程序
创建 01-hello.js
console.log('Hello,Node.js')
打开命令行终端,进入到程序所在的目录,输入
node 01-hello.js
Node.js是脱离浏览器环境运行的JavaScript程序,基于V8 引擎(Chrome 的 JavaScript的引擎)。
3、服务器端应用开发(了解)
创建 02-server-app.js
const http = require('http');
http.createServer(function (request, response) {
// 发送 HTTP 头部
// HTTP 状态值: 200 : OK
// 内容类型: text/plain
response.writeHead(200, {'Content-Type': 'text/plain'});
// 发送响应数据 "Hello World"
response.end('Hello Server');
}).listen(88);
// 终端打印如下信息
console.log('Server running at http://127.0.0.1:88/');
运行服务器程序
node 02-server-app.js
服务器启动成功后,在浏览器中输入:http://localhost:88/ 查看webserver成功运行,并输出html页面
停止服务:ctrl + c