1.首先安装vuex
npm install vuex --save
这时如果直接安装vuex,不指定版本的话,就会直接安装最新的vuex的版本。所以会出现报错。
报错就安装这个
npm install --save vuex@3
2.创建文件夹,
有的时候安装好会自动创建vuex的文件夹 ,也就是store文件夹
如果没有该文件夹,就自己创建一个,并且创建一个index.js文件
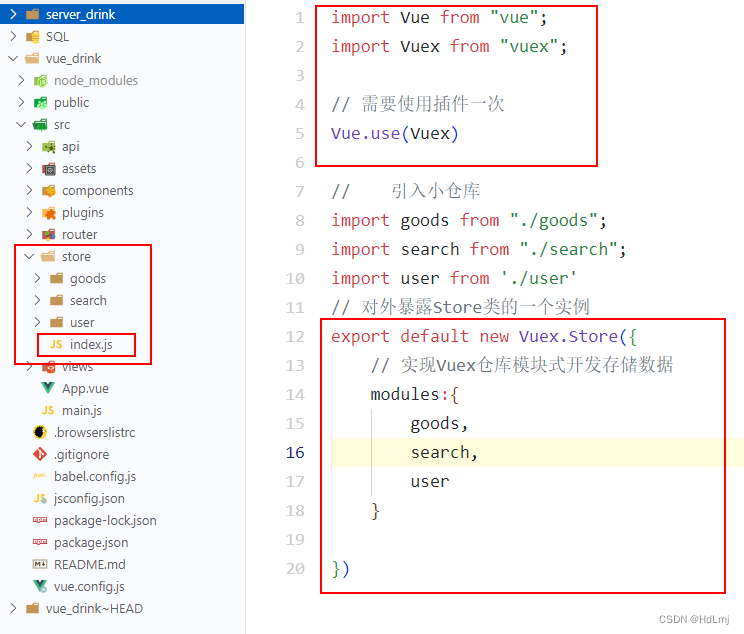
import Vue from "vue";
import Vuex from "vuex";
// 需要使用插件一次
Vue.use(Vuex)
// 引入小仓库
import goods from "./goods";
import search from "./search";
import user from './user'
// 对外暴露Store类的一个实例
export default new Vuex.Store({
// 实现Vuex仓库模块式开发存储数据
modules:{
goods,
search,
user
}
})这里为什么会有另外三个文件夹?而且为什么要引入这三个文件?
因为为了结构清晰,我们把需要用到的数据都分别放,如商品数据就放在goods文件夹下面的
index.js里面,搜索所需要的数据就放在search下的index.js里面,用户登陆后的信息就放在
user下的index.js里面,然后再在主文件index.js里面引入这样小仓库,就可以在大仓库里面统
一管理了
3.创建小仓库
那上面的小仓库里面的数据怎么写呢?
一般的模板为下
// state:仓库储存数据的地方
const state = {
//state 中的默认初始值别瞎写,服务器返回什么,默认值就为什么
}
// mutations:修改state的唯一手段,只有mutations可以修改state的数据
const mutations = {
}
// actions:处理action,可以书写自己的业务逻辑,也可以处理异步
const actions = {
// 这里可以书写业务逻辑,但是不能修改直接修改state,要提交mutations,让mutations提交
}
// getters:理解为计算属性,用于简化仓库数据,让组件获取仓库的数据更加方便
const getters = {}
// 对外暴露Store类的一个实例
export default {
state,
mutations,
actions,
getters
}我们这里以user下的index.js为例
这里只是写了一下如何在vuex中请求数据接口,当然也可以不写
看清步骤,是先在actions里面获取到异步数据,然后将数据传给mutations,然后mutations再将数据存在state里面
// 引入用户登录接口和获取用户信息接口
import { reqUserLogin, reqUserInfo} from "@/api"
//引入路由,使vuex里面可以实现路由跳转
import router from '@/router/index'
//引入elementUi的提示框模块,为下面的登录成功显示消息提示框
import { Message } from 'element-ui';
// 3.state:仓库储存数据的地方
const state = {
//state 中的默认初始值别瞎写,服务器返回什么,默认值就为什么
UserInfo:{}
}
// 2.mutations:修改state的唯一手段,只有mutations可以修改state的数据
const mutations = {
// 函数
USERINFO(state,UserInfo){
// 将数据存入state中
state.UserInfo = UserInfo
},
}
// 1.actions:处理action,可以书写自己的业务逻辑,也可以处理异步
const actions = {
// 请求用户信息
async UserInfo({commit}){
let userInfo = await reqUserInfo()
// 将用户信息存入mutations
commit('USERINFO',userInfo.data)
},
// 这里可以书写业务逻辑,但是不能修改直接修改state,要提交mutations,让mutations提交
// dispatch是异步操作,commit是同步操作,因为下面需要用到异步操作,这里得把dispatch写进去,第二个参数data为调用接口所需要的参数
async UserLogin({dispatch},data){
// 请求接口数据
await reqUserLogin(data).then( res =>{
// 接口数据返回成功
if(res.status == 0){
// 成功提示
Message.success(res.message);
// 将登录成功的token放在session中
window.sessionStorage.setItem('token',res.token);
// 登录成功后,跳转到上一个页面(也就是你在哪点的登录,登录成功后,就跳回哪个页面)
router.go(-1);
// 我们需要在登录成功后,拿到用户id,然后调用请求用户信息的接口,该接口在上面的userInfo里面请求
// 因为要使用这个调用接口函数,而且它是异步的,所以就需要用到dispatch,第一个参数为函数名,第二个参数为接口参数
dispatch('UserInfo',res.userId);
}else{
// 数据请求失败提示
Message.error(res.message);
}
});
},
}
// getters:理解为计算属性,用于简化仓库数据,让组件获取仓库的数据更加方便
const getters = {}
// 对外暴露Store类的一个实例
export default {
state,
mutations,
actions,
getters
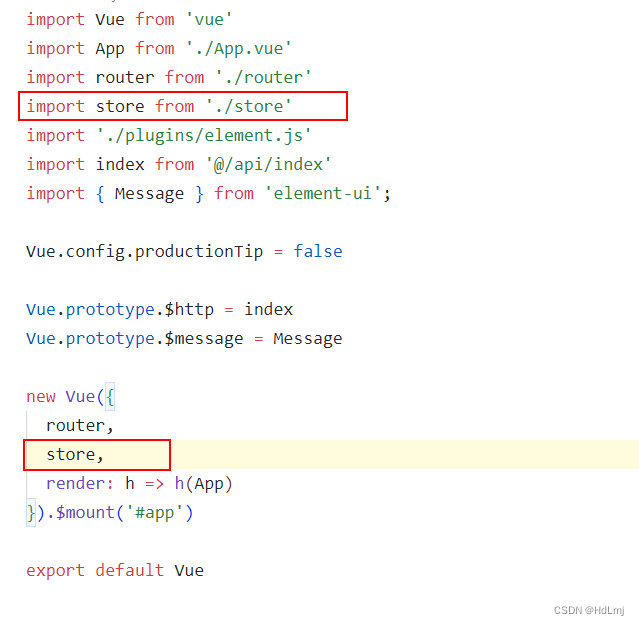
}4.在main.js里面挂载vuex

5.在组件中使用actions异步操作函数
mutations同步函数只需要将dispatch改为commit即可
这里还是以上面的user下的index.js为例
我们可以在任一组件中使用该方法
$store为上面挂载在全局的vuex,dispatch为actions里的异步操作
如果是mutatios里面的同步操作就可以使用commit
第一个参数为异步函数的方法名,第二个参数为函数所需要的参数,也就函数里面接口调用需要的参数
this.$store.dispatch('UserLogin',{username,password})6.在组件中使用state里面的数据
首先在需要使用的组件里面的script里面引入vuex,并用展开运算符展开它
import {mapState} from 'vuex'
export default {
computed:{
...mapState({
userInfo:(state) => {
//因为把vuex展开了,并且我们使用了user小仓库,
//这里先使用state然后接user就是使用user里面的state的UserInfo数据
let result = state.user.UserInfo
return result
}
})
}
};7.防止页面刷新后数据丢失
因为vuex是响应式的,刷新会清空数据,我们为了防止该情况,就把数据存在本地一份
在App.vue里面的created钩子函数里面操作
created() {
if (sessionStorage.getItem('store')) {
this.$store.replaceState(Object.assign({}, this.$store.state, JSON.parse(sessionStorage.getItem('store'))));
}
window.addEventListener('beforeunload', () => {
sessionStorage.setItem('store', JSON.stringify(this.$store.state));
});
},