一、移动适配
- rem:目前多数企业在用的解决方案
- vw / vh:未来的解决方案
1.rem(单位)
1.1使用rem单位设置尺寸

- px单位或百分比布局可以实现吗?
————不可以

网页的根字号——HTML标签
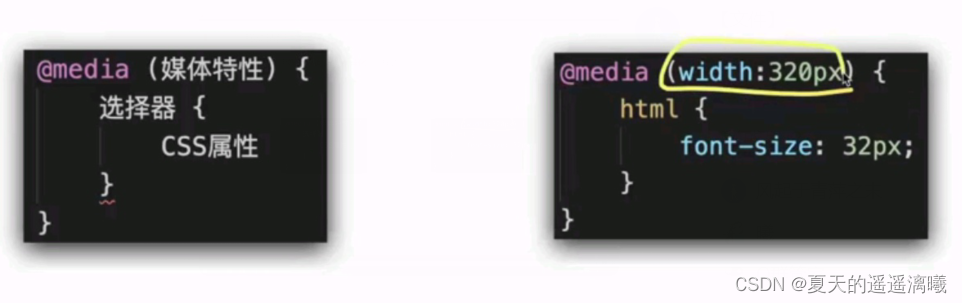
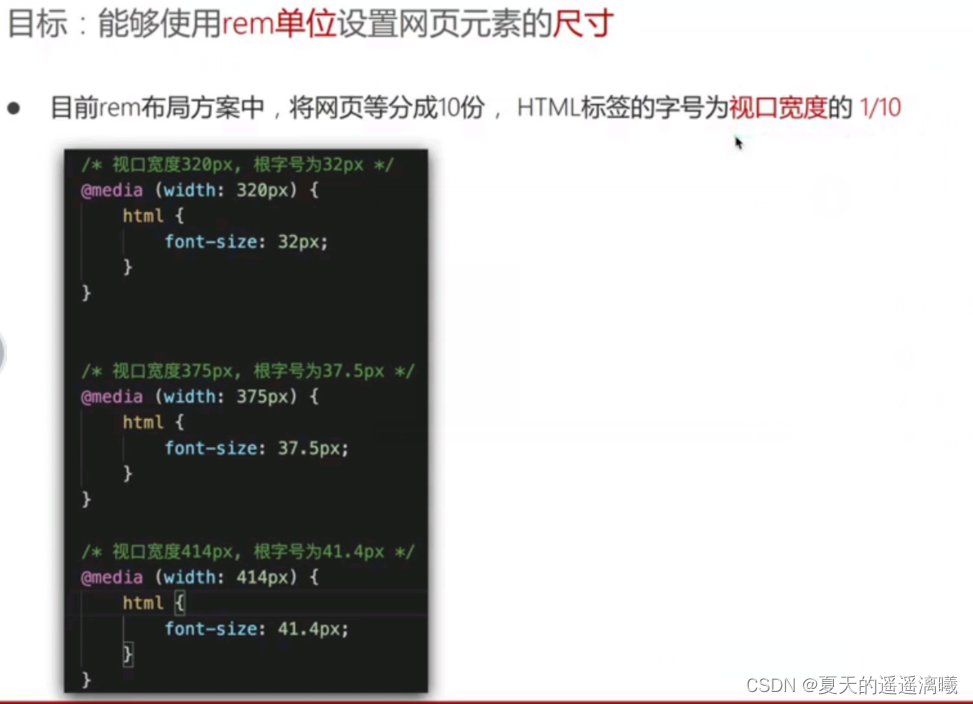
1.2.rem移动适配

写法:

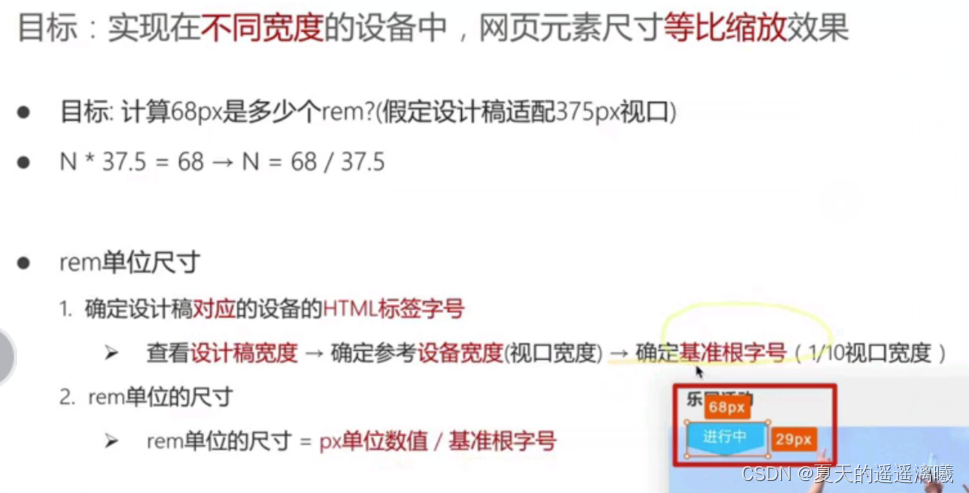
1.3rem适配原理


1.4 flexib移动适配


2.less
2.1 less简介


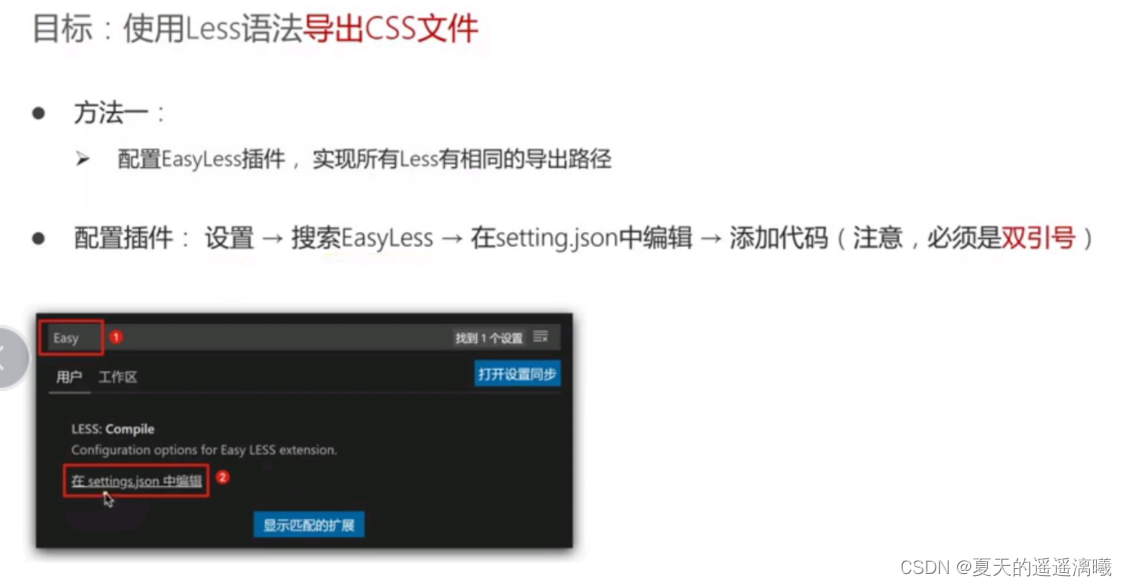
2.2 编译插件

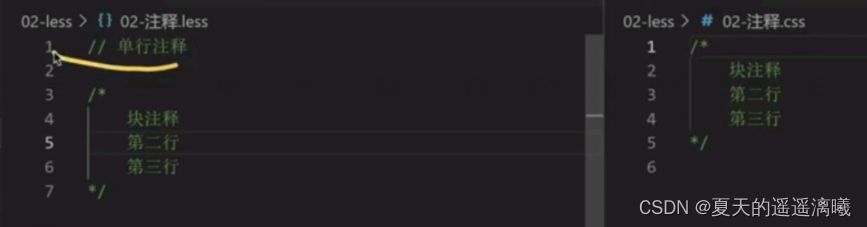
2.3 less 语法


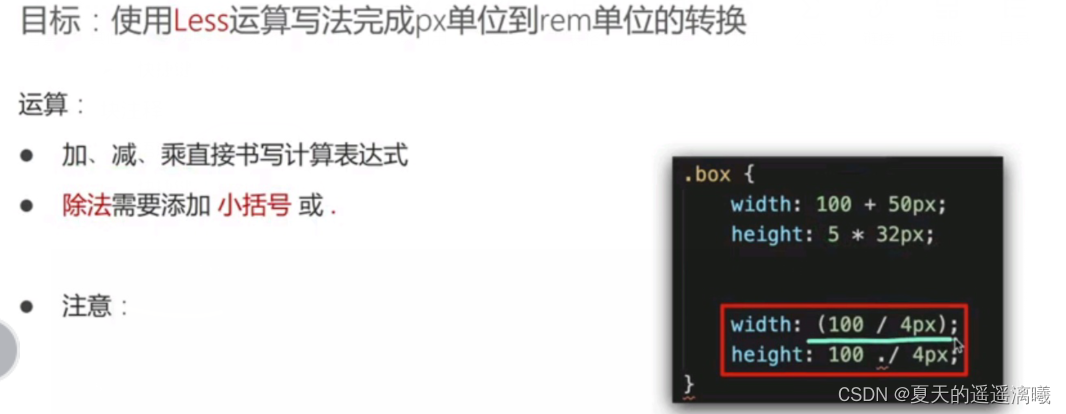
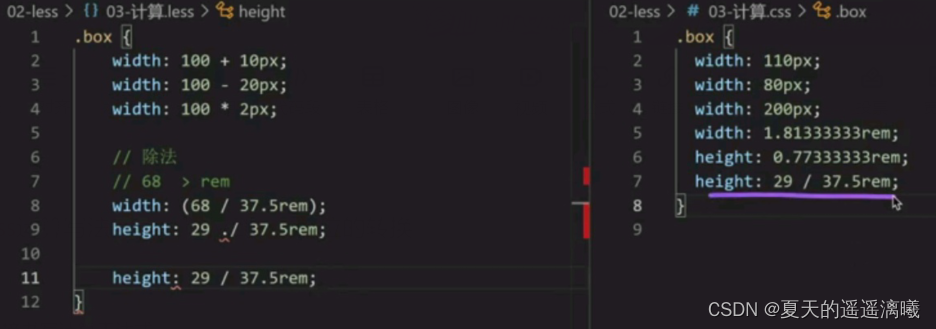
2.4less计算


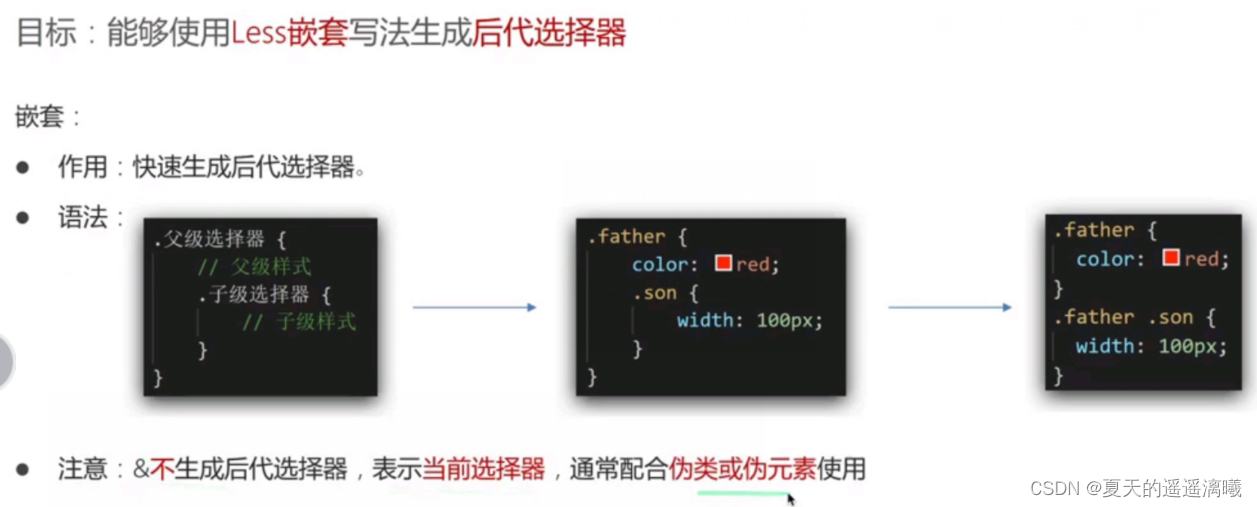
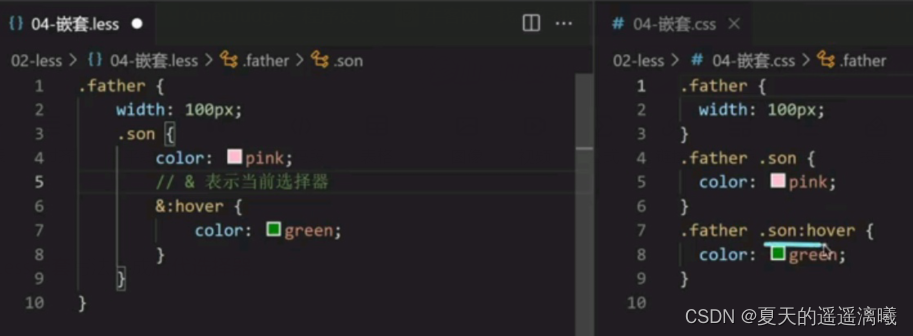
2.5less嵌套


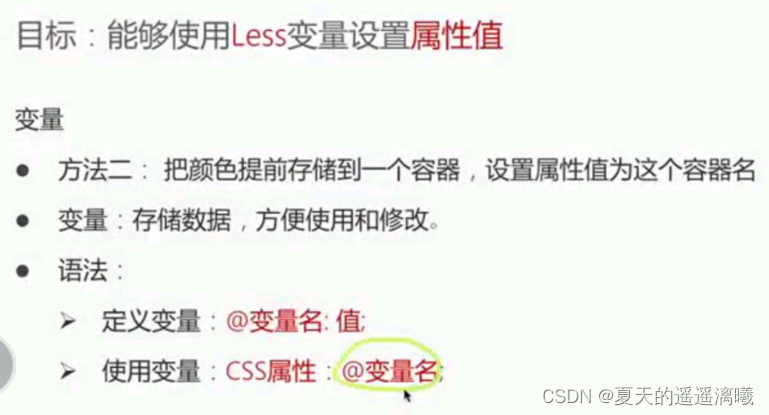
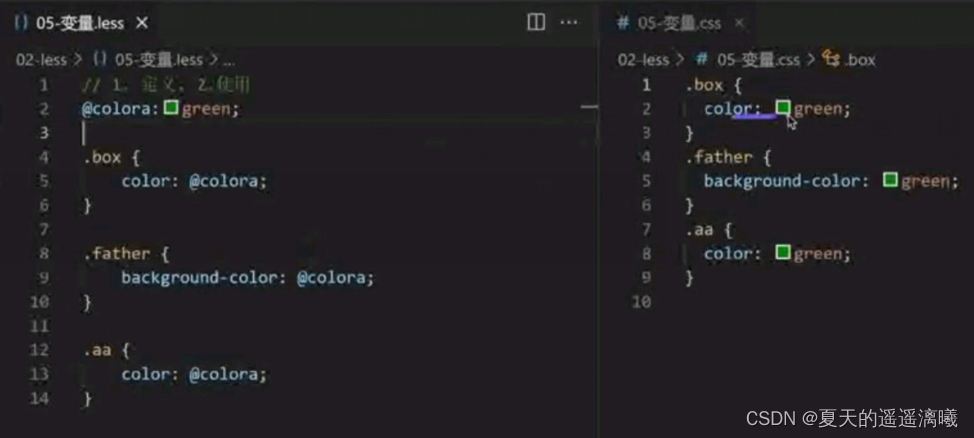
2.6 less变量


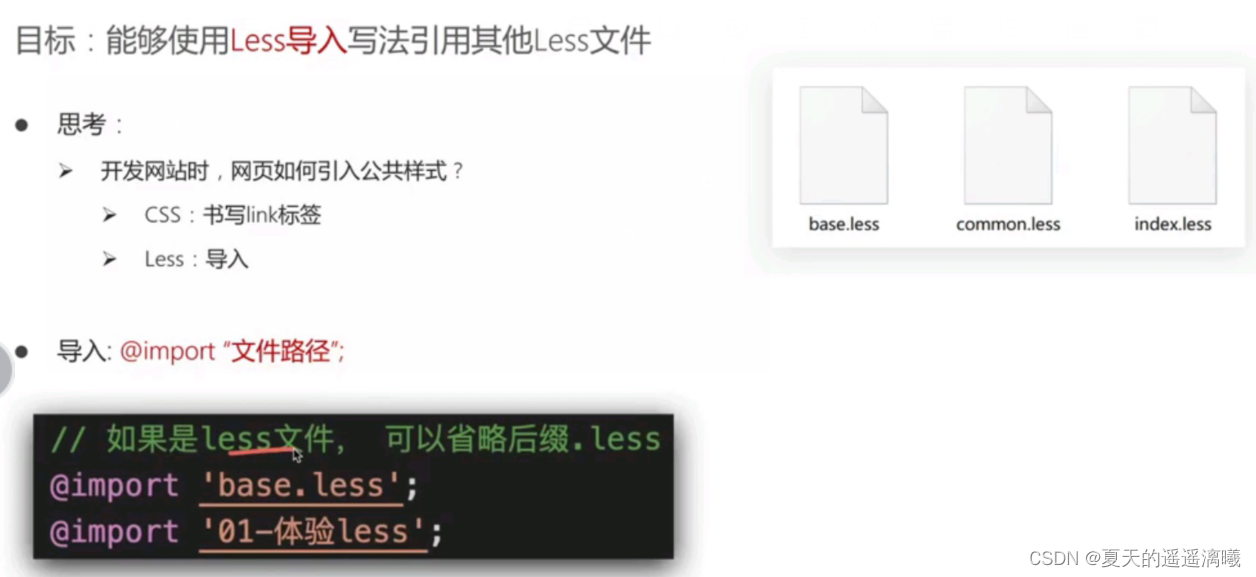
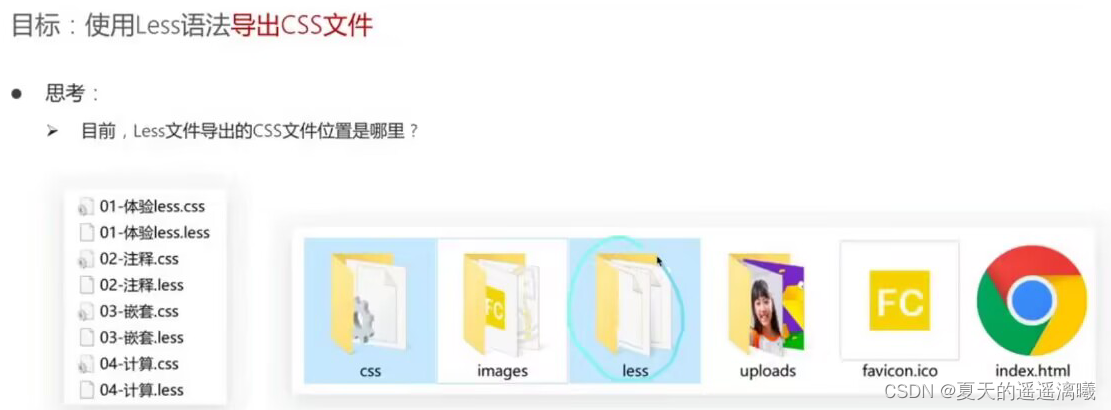
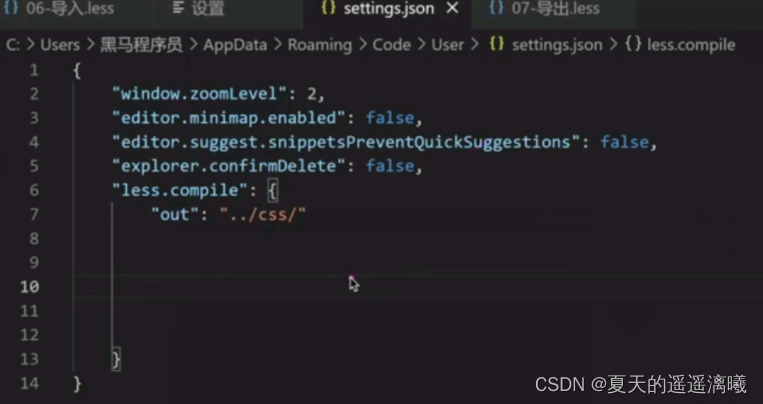
2.7 使用 less导入其他less软件、使用less语法导出CSS文件



"out": "../css" 表示css文件
"out": "../css/" 表示css下一级的文件

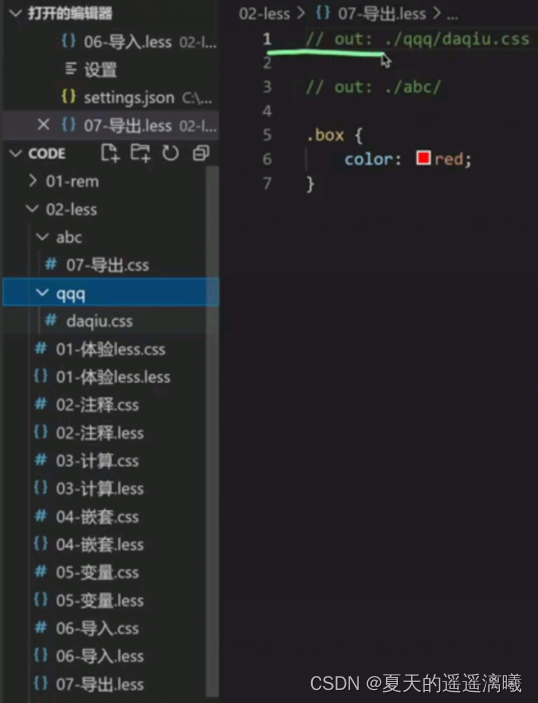
如:导出当前 同一级文件夹下的daqiu.css文件

注:禁止导出