源码下载:下载地址
官网教程:官网教程

使用osgeo4w在线安装,时间较长且到后面会报错,尝试多次无法安装成功,只能切换源代码编译安装,官网教程如下:
(补充一下对vcpkg的简单介绍:https://www.cnblogs.com/vcpkg/p/14549624.html)

如果没有git,可以在官网直接下载源码包;
依赖项安装过程中如果出现某些压缩包下载失败的错误时,可以复制网址自己在浏览器中下载压缩包,拷贝到vcpkg目录中的downloads文件夹下:

依赖库安装成功后,被安装在vcpkg目录下的packages文件夹下:

安装proj:

在实际测试中执行“cmake - CMAKE_TOOLCHAIN_FILE=D:\SoftWare\MyThirdPartlib\vcpkg\vcpkg-master\scripts\buildsystems\vcpkg.cmake”会报错(这里可能是我cmake目录没有设置到环境变量),这里介绍使用cmake-gui打开源码进行配置:

按照图中顺序依次进行设置,到第3步configure时会包一些错,一般就是依赖库找不到,在上面分别设置依赖库的路径即可:




configure成功后点击generate,会生成一个proj.sln工程文件,然后用vs打开对项目进行编译:


如果直接编译可能会报链接错误,打开proj项目的属性,连接器》》常规》》附加库目录中添加tiff,sqlite3,curl的lib路径,并在输入中添加依赖项:


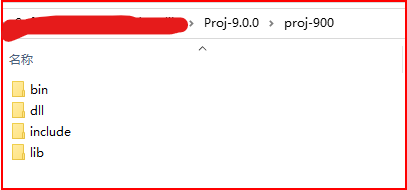
然后选中ALL_BUILD,生成,所有的项目就自动编译完成,完成后整理include,bin,lib,dll文件夹,将对应的文件放入:

完成!