一 背景
基于vue+springboot 搭建一套通用管理后台
主要包括用户管理模块、权限模块、菜单模块
二 环境信息
2.1 前端工具版本
2.1.1 npm 版本
PS D:\front> npm -v
8.5.0
PS D:\front> npm config get 'registry'
https://registry.npm.taobao.org/
PS D:\front>
2.1.2 vue 版本
PS D:\front> npm -v
8.5.0
三 前端搭建
3.1 初始搭建
3.1.1 新建vue 项目
使用vue cli 在你想要创建的目录创建项目
PS D:\front> vue create commonadmin-front
Vue CLI v5.0.8
? Please pick a preset: Default ([Vue 2] babel, eslint)
3.1.2 上传gitee
在gitee 上新建项目,然后按着命令 push即可。
注意1. 要过滤掉node_modules 目录,该目录无需推送到gitee 上。
我是直接删除的。
3.1.3 启动项目
PS D:\front\commonadmin-front> npm install
added 947 packages in 49s
102 packages are looking for funding
run `npm fund` for details
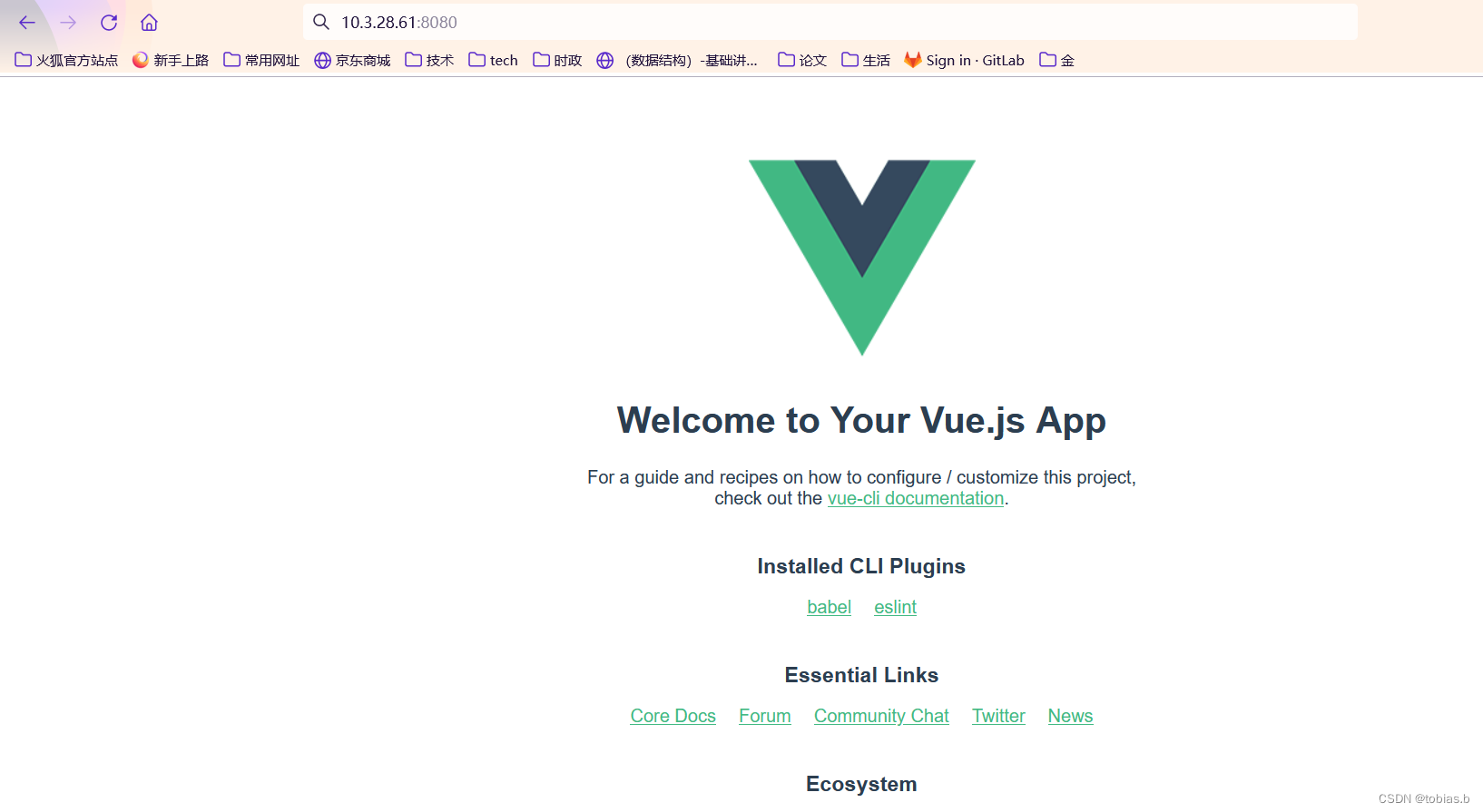
PS D:\front\commonadmin-front> npm run serve
> commonadmin-front@0.1.0 serve
> vue-cli-service serve
INFO Starting development server...
DONE Compiled successfully in 5604ms 15:01:17
App running at:
- Local: http://localhost:8080/
- Network: http://10.3.28.61:8080/
Note that the development build is not optimized.
To create a production build, run yarn build.

3.2 基础引入
3.2.1 引入element-ui
首先在项目目录下使用npm 安装element-ui ,然后在main.js 里引入
PS D:\front\commonadmin-front> npm i element-ui -S
npm WARN deprecated core-js@2.6.12: core-js@<3.23.3 is no longer maintained and not recommended for usage due to the number of issues. Because of the V8 engine whims, feature detection in old core-js versions could cause a slowdown up to 100x even if nothing is polyfilled. Some versions have web compatibility issues. Please, upgrade your dependencies to the actual version of core-js.
added 9 packages in 7s
102 packages are looking for funding
run `npm fund` for details
PS D:\front\commonadmin-front>
配置文件修改
import Vue from 'vue'
import App from './App.vue'
import ElementUI from 'element-ui'
Vue.config.productionTip = false
Vue.use(ElementUI)
new Vue({
render: h => h(App),
}).$mount('#app')
3.2.2 引入路由
我这里引入的路由是3.5.1 版本
PS D:\front\commonadmin-front> npm install vue-router@3.5.1
added 1 package in 3s
102 packages are looking for funding
run `npm fund` for details
修改app.vue
关键要增加该行
<template>
<div id="app">
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
main.js 添加路由配置
import Vue from 'vue'
import App from './App.vue'
//导入路由
import router from './router'
//导入element
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.config.productionTip = false
Vue.use(ElementUI)
new Vue({
el: '#app',
router,
render: h => h(App)
})
添加三个新页面 放到src/views 下面
添加路由src/router/index.js
import Vue from 'vue'
import Router from 'vue-router'
import Login from '@/views/Login'
import Home from '@/views/Home'
import NotFound from '@/views/404'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'Home',
component: Home
},
{
path: '/login',
name: 'Login',
component: Login
},
{
path: '/404',
name: 'notFound',
component: NotFound
}
]
})