一、背景
埋点方案,前端涉及到哪些技术要点,本文做简单的梳理和总结。
二、指纹追踪技术:识别到用户及设备
浏览器:浏览器指纹_snow@li的博客-CSDN博客
三、用户设备信息(navigator)
navigator.userAgent

四、页面独立标识(子系统+导航菜单+业务菜单)
类似面包屑的功能实现用户操作深度的记录,子系统+导航菜单+业务菜单
五、统计事件
| 事件 | 描述 |
| click | 点击事件,打开页面 |
| search | 搜索事件 |
| download | 下载事件 |
| save | 修改、保存 |
| view | 查看事件、查看数据详情 |
| refund | 退款事件 |
| create | 新增事件 |
| login | 登录事件 |
| logout | 退出事件 |
六、停留时长
技术栈:nuxt2
路由切换时,页面关闭时,都可以记录页面停留的时间。
plugins/router.js
export default ({ app, store }) => {
let startTime = Date.now() // 刷新页面,记录时间戳
let endTime = ''
app.router.afterEach((to, from) => { // 后置守卫
endTime = Date.now() // 准备切换页面,记录时间戳
if(from.fullPath !== "/"){ // from.fullPath 页面停留时长
console.log('time:', (endTime - startTime) / 1000)
app.store.dispatch('submitTracker');
}
routerHandle(to.path, store, true, to);
startTime = Date.now() // 页面加载完成,记录时间戳
});
window.addEventListener('beforeunload', e => { // 页面刷新 或关闭 都会执行这个事件
// 打开后会弹窗阻止继续执行
// e.preventDefault()
// e.returnValue = ''
app.store.dispatch('submitTracker');
});
};
nuxt.config.js
plugins: [
{
src: '../m-front-common/pc/plugins/viewer'
},
]七、判断页面是刷新还是关闭
function () {
let beforeUnloadTime = 0, unloadTime = 0
// 窗口关闭或刷新时候的操作
window.addEventListener('beforeunload', (event) => {
beforeUnloadTime = new Date().getTime()
});
window.addEventListener('unload', (event) => {
unloadTime = new Date().getTime()
console.log(unloadTime - beforeUnloadTime )
// 刷新时onbeforeunload与onunload的时间差一般都远大于5ms,从而区分关闭还是刷新
if (unloadTime - beforeUnloadTime <= 5) {
console.log('关闭')
} else {
console.log('刷新')
}
})
}八、visibilitychange事件,浏览器tab状态
document.addEventListener('visibilitychange',function(e){
console.log(document.visibilityState);
let state = document.visibilityState
if(state == 'hidden'){
console.log(document.visibilityState,'用户离开了');
}
if(state == 'visible'){
console.log(document.visibilityState,'用户回来了');
}
});九、接口请求的统计
统计接口调用次数
接口是在哪个 子系统+导航菜单+业务菜单+接口 调用的(上下文)
每调用一个后端接口,伴随着调用一个“上报接口”,上报数据
if (!apiUrl.includes('config/manage/byKeys')) { // 请求成功后,判断不是业务接口,是上报接口,调用上报
store.dispatch('submitTracker');
}
return Promise.resolve(response)
// 经过测试,接口调用成功
// 在axios封装中的context中可以获取到store、axios等信息
// const { $axios, store: $store } = context
十、自定义指令实现埋点
如何通过Vue自定义指令实现前端埋点详析 / 张生荣
十一、navigator.sendBeacon(页面关闭也会完成请求)
浏览器引入的sendBeacon方法,sendBeacon发出的是异步请求,但是请求是作为浏览器任务执行的,与当前页面是脱钩的。因此该方法不会阻塞页面卸载流程和延迟后面页面的加载。
navigator.sendBeacon(url, data);XHR方法需要使用AJAX 通信改成同步发送,即只有发送完成,页面才能卸载。
navigator.sendBeacon 页面关闭也会完成请求
vue 监听网页关闭/浏览器关闭事件_vue页面关闭事件_Never Know 1 的博客-CSDN博客
十二、第三方开源工具 Matomo
vue-matomo - npm
好文-vue.js - Matomo 从了解到落地——页面流量统计与分析最佳实践 - 个人文章 - SegmentFault 思否
Matomo - Arch Linux 中文维基
matomo前端埋点 - 知乎
Matomo 中文 - 开源网络&移动 Analytics 统计分析软件
piwik现已改名为Matomo,这是一套国外著名的开源网站统计系统,类似于百度统计、友盟统计、Google Analytics等系统。可以分析流量、访客数、PV、UV等信息。
在开发面向内部使用的「内容管理平台」的过程中,我们不时会收到一些页面问题的反馈,但在本地调试的过程中,有大量无法在本地重现的问题,这些问题的出现跟用户的访问设备、网络环境、访问路径可能存在关联。为了方便快捷地去定位这些问题,我们试图为所有页面点击操作都加上打点记录,但在实际操作中,由于业务变更频繁,开发框架的限制,展示打点数据较为复杂等因素,通过打点排查问题的实际效果并不理想,因此我们希望引入完整的流量统计和用户行为分析来定位问题。
Matomo 的主要组成追踪器和 Matomo 服务端,追踪器基于 JS 实现,需要在网页引入,用于上报数据。
部署及使用:
1、部署私有化 Matomo 服务。
其中部署私有化服务只需要下载 Matomo 的程序并上传到服务端,然后打开访问地址就可以使用引导程序部署服务,包括检测服务器环境是否符合要求,填写数据库信息,创建管理账号等,具体参考官方文档。
2、在需要流量统计ide页面上引入追踪器。
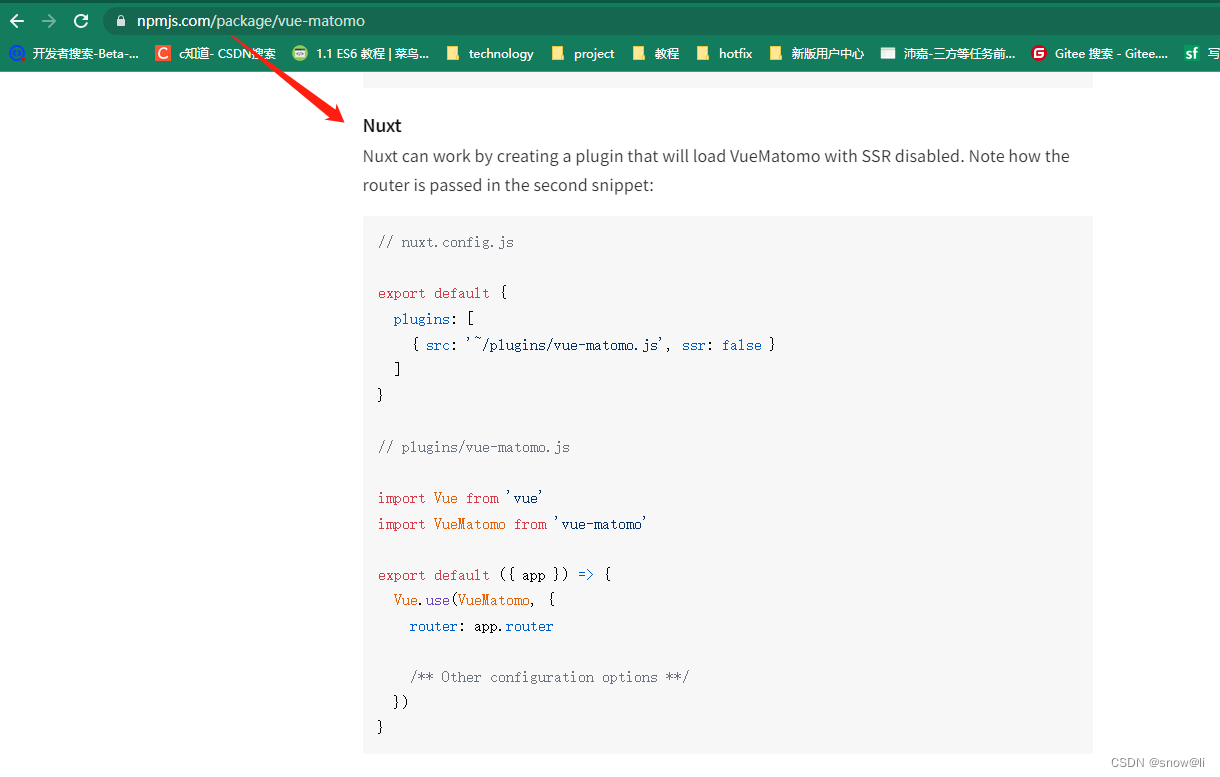
vue-matomo - npm
npm网站有针对nuxt项目的介绍,好评。

过程记录:
记录一、刷新页面属于当前页面吗?
个人认为属于,因为没有离开当前页面,或者为了更好的使用当前页面,至少是心理上的。
刷新页面会影响页面停留时长的统计吗?应该影响吗?
我觉得不应该影响
为了避免影响,可以把相关的时间存储起来,比如放在cookie,,对于单页面应用来说应该是可以的,,多页面应用需要区分,,
页面停留时间如果很短,比如小于1s 是否上报?个人认为上报
记录二、前端、后端配合做埋点
前端埋点系统 - 知乎
记录三、用户访问轨迹,用户画像
待补充
参考链接:
vue 监听网页关闭/浏览器关闭事件_vue页面关闭事件_Never Know 1 的博客-CSDN博客
vue 监听浏览器网页关闭和网页刷新事件_vue页面刷新事件_衫裤泡露的博客-CSDN博客
埋点、无埋点、全埋点大扫盲 - eyuang的个人空间 - OSCHINA - 中文开源技术交流社区
通过自定义 Vue 指令实现前端曝光埋点-蒲公英云
基于Vue3实现前端埋点上报插件并打包发布到npm的详细过程_vue.js_脚本之家
https://www.cnblogs.com/onesea/p/13600807.html
https://www.cnblogs.com/hrrtop/p/15100089.html
前端埋点系统 - 知乎
记一次前端时间埋点基于vue版本的_vue前端埋点_低调的小犬_Hansen的博客-CSDN博客
canvas指纹追踪Vue3 + vite + Ts + pinia + 实战 + 源码 +全栈_哔哩哔哩_bilibili
https://xiaoman.blog.csdn.net/article/details/125958100