腾讯云企业网盘又又又更新啦!本期重点打磨管理协同、企业安全守护能力,同时也不断强化自身产品体验,助力企业高效办公~

那么,此次更新具体有什么安全可靠的新功能呢?今天就带大家一起解锁~
01协同管理,提升工作效率
功能一:新增临时用户
企业协作过程中,加入了临时成员,需查看内部企业资料但还不属于企业组织架构中。临时成员更多出现在项目周期不确定的情况中,可更快适配人员分配及资料协作。
【方法和步骤】
1、邀请临时用户:临时成员邀请方式与普通成员一致,可通过链接邀请或手机号邀配置方式。
2、新建临时用户:需输入用户昵称、手机号、备注。

注:临时用户会消耗企业账号数,因此在项目结束后建议进行账号手动删除。
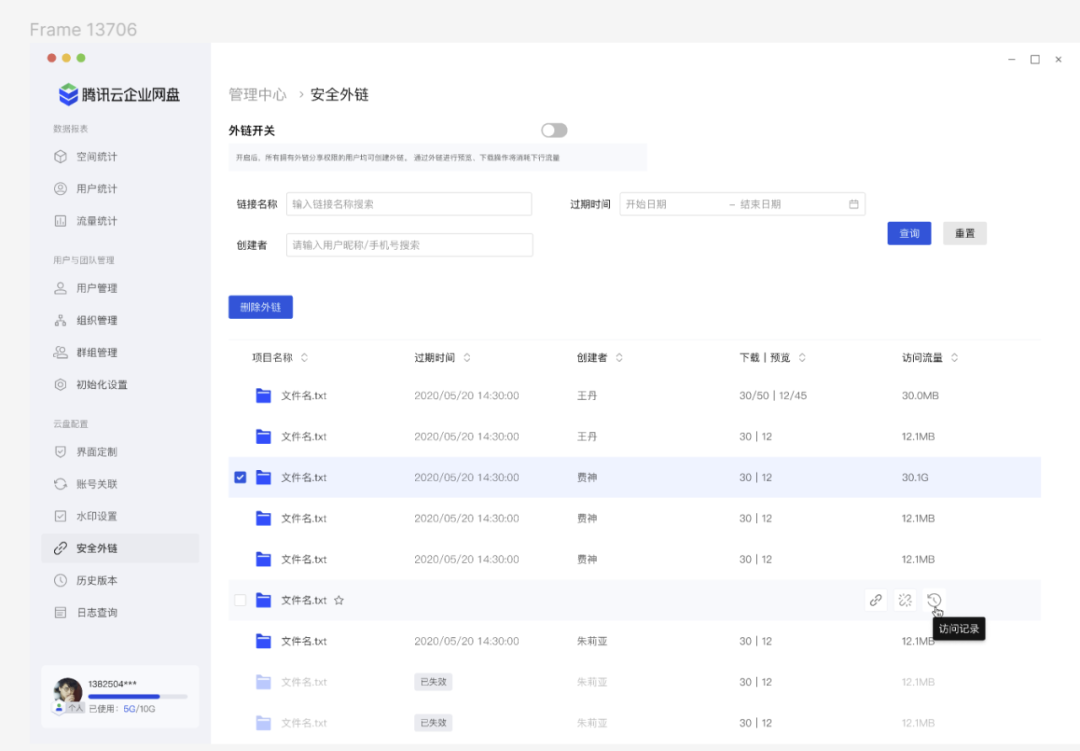
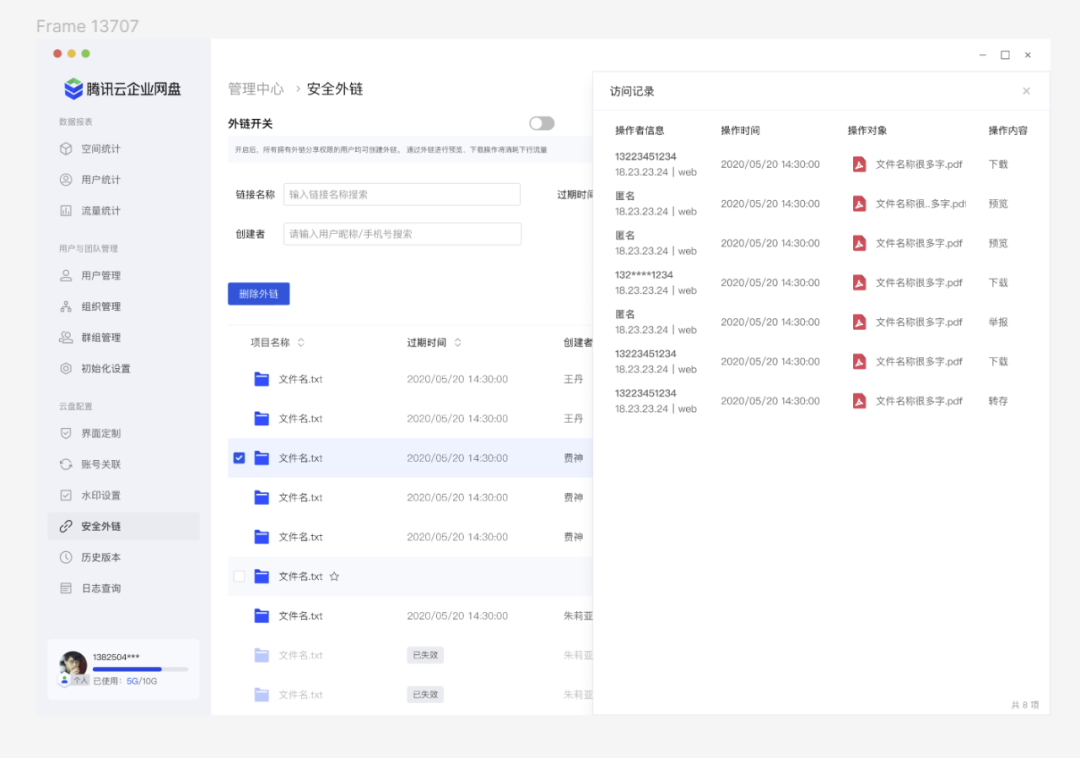
功能二:新增文件流量管控
在企业内部协作及方案对外交付过程中,会进行高频的企业上传、下载、分享操作下,过程中会消耗大量的企业流量,如何有效查看操作流量情况及系统化管理这里的流量分配,成为网盘企业的主要诉求。
【方法和步骤】
(1)作为管理员:可在 管理中心 / 安全外链 中,一键查询不同时间日期分享的外链及其消耗的流量情况,同时支持查看链接、设置链接、删除链接、查看链接访问记录。


(2)作为普通员工:可在 管理中心 / 安全外链 / 详情中,可看到已创建的文件外链流量消耗情况。

02安全防护,守护企业安全
功能一:安全水印
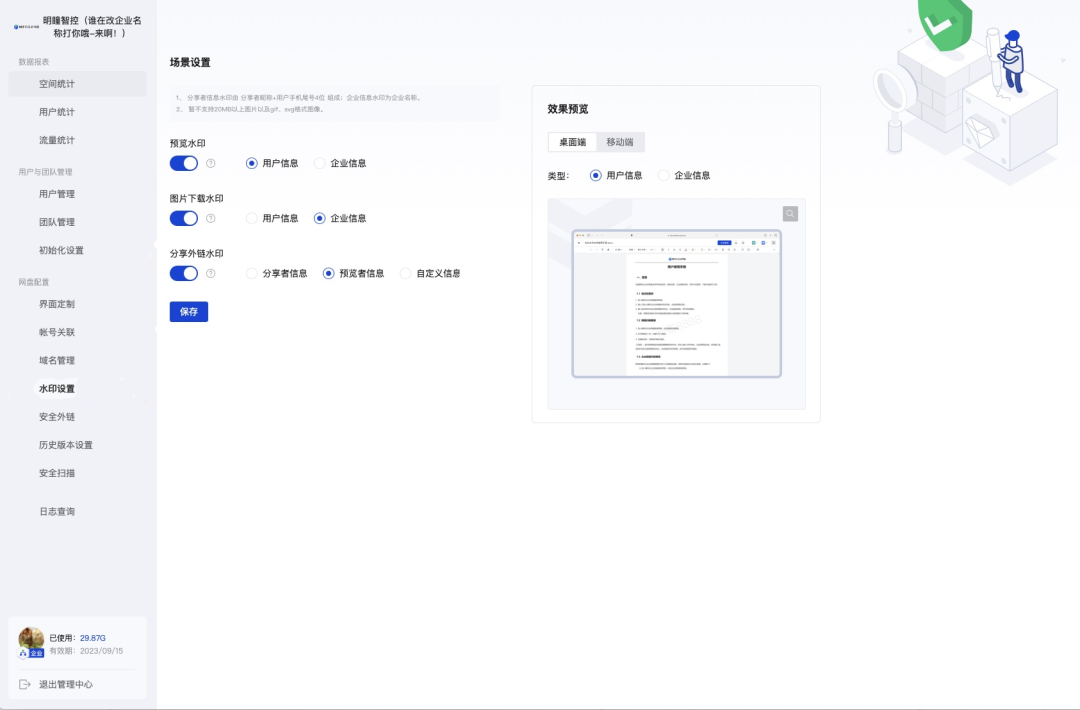
企业内部资料对外分享或方案交付过程中,为防止截屏泄漏等形式资料外泄,腾讯云企业网盘强化外链场景水印,增加支持预览者水印,分享者水印,自定义水印。
预览者水印:开启后会展示预览者的身份信息,如预览者为外部用户则需登录展示手机号信息。
分享者水印:开启后会展示分享者的身份信息。
自定义水印:开启后可设置自定义名字的水印并覆盖展示。
【方法和步骤】
1、管理中心 / 网盘配置 / 分享外链水印

注:分享外链场景下的文件,进行下载时,水印将沿用分享外链水印设置的情况展示,水印设置完成后切记手动保存更新。
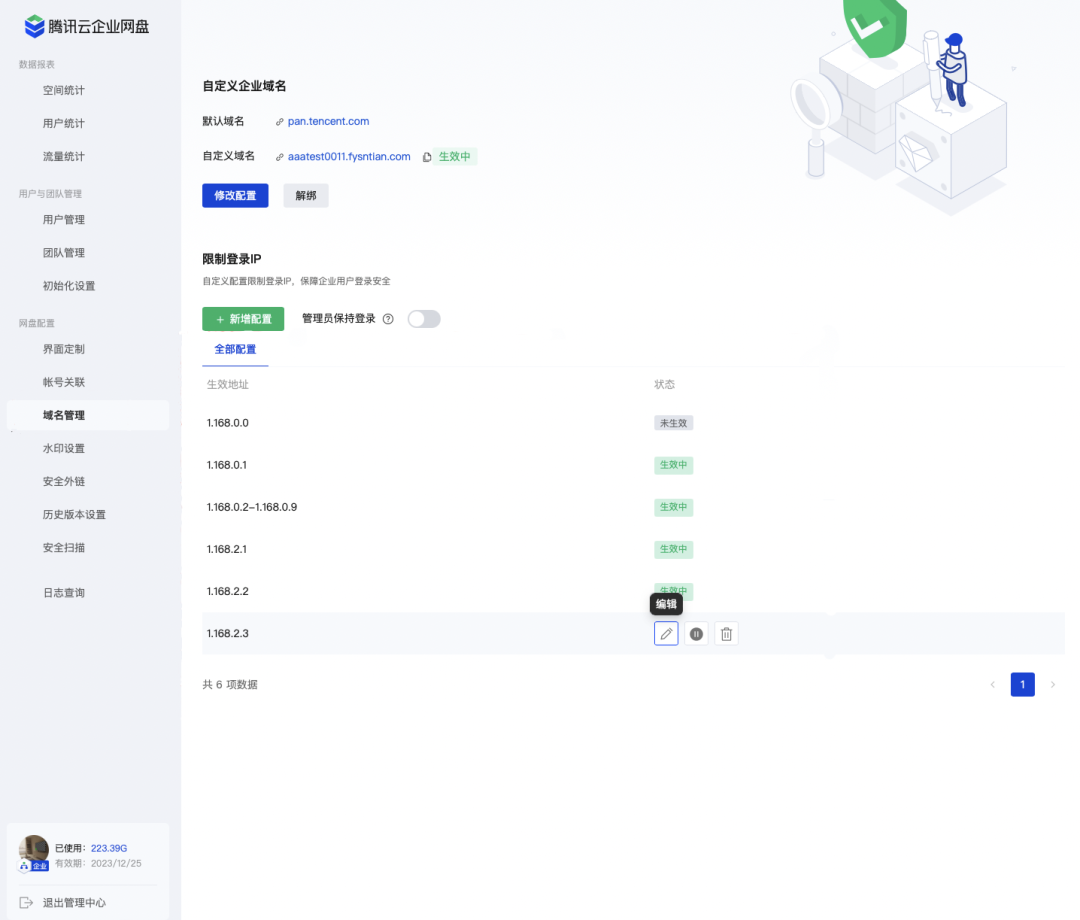
功能二:登录IP限制
企业日常人员管理中,存在企业成员在非办公网络环境下登录并外泄资料。网盘将新增设置限制登录IP,并结合权限配置管理及操作行为的日志查询,保障【事前安全登录——事中权限管控——事后行为溯源】的安全企业资料保护链路,断绝资料外泄。
【方法和步骤】
1、管理中心 / 网盘配置 / 域名管理 / 限制登录IP / 新增配置

注:企业管理员可单个或批量设置可登录网络,如公司网络,指定合作伙伴内部网络等。
03基础性能优化,操作更流畅
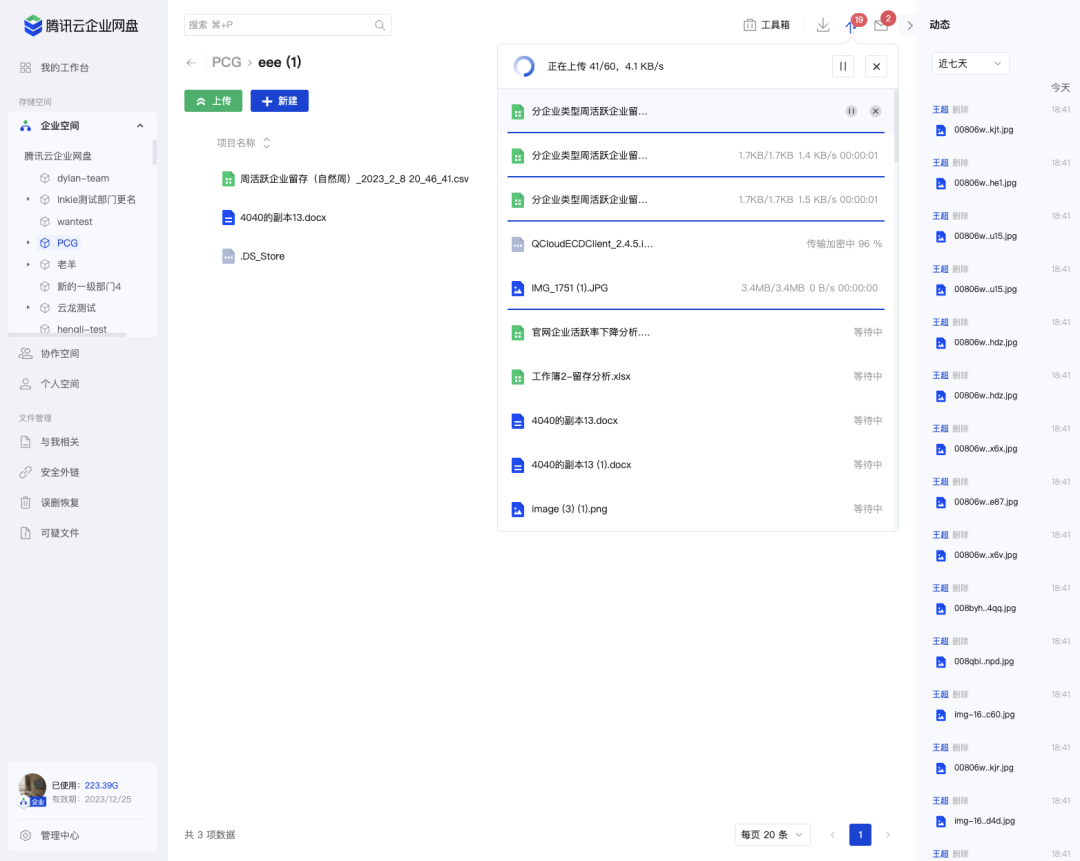
功能一:秒传能力
日常文件协作过程中,批量文件传输过程中,存在重复文件,秒传能力对已上传过的文件,后端可通过校验实现快速上传。
【方法和步骤】
1、工作台中的 [传输列表] 模块中,启动秒传能力文件传输,会展示“传输加密中”字眼。

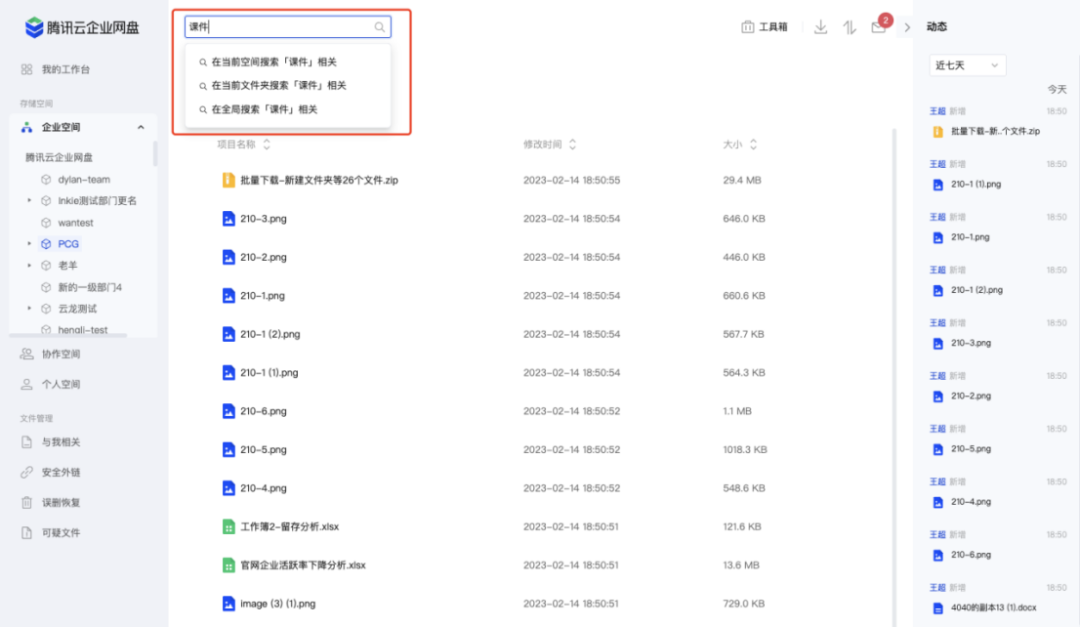
功能二:全局搜索
日常企业资料较多,如何在大量文件中快速找到所需的文件,腾讯云企业网盘上线全局搜能力,即可跨空间、跨团队进行网盘所有文件搜索,同时也支持对文档中内容关键字进行精准搜索。
【方法和步骤】
1、在工作台 / 企业空间 / 协作空间 / 个人空间的搜索框中点击输入即可。

注:全局搜索支持记录历史搜索内容,搜索页也支持按文件类型,文件创建时间,文件大小,创建者,更新者等子纬度进行精确筛选搜索。
更多功能预告
在接下来的版本,也会上线大家呼声最高的双向同步盘的能力、本地文件更新自动上云,以及云端文件修改后的本地同步覆盖等,大家敬请期待呀~
以上,就是此次版本更新的所有内容,赶紧登录腾讯云企业网盘解锁新功能吧~
腾讯云企业网盘:https://pan.tencent.com/