技巧
对脚手架框架的梳理
- 使用脚手架建立项目后默认初始页面非空白,可以自行设置成空白页,将app.vue中的内容和样式清空即可
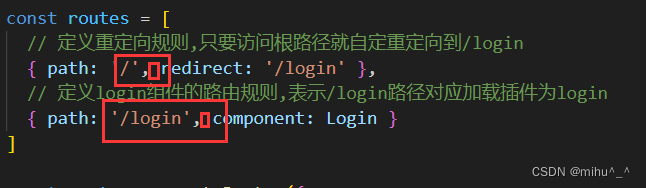
- router中的不必要的路由设置可以清除
如何右键打开powershell?
- 按住shift在空白处单击右键(win10和2016版本默认安装,其他系统版本可能需要手动安装,点击安装WMF5.0即包含powershell5.0和一系列工具)
注意问题
可能的报错点
-
关闭服务器再改代码,vue ui的服务器长时间开启并存在报错好像会断开连接,之后需要再次用cmd重开一个。
-
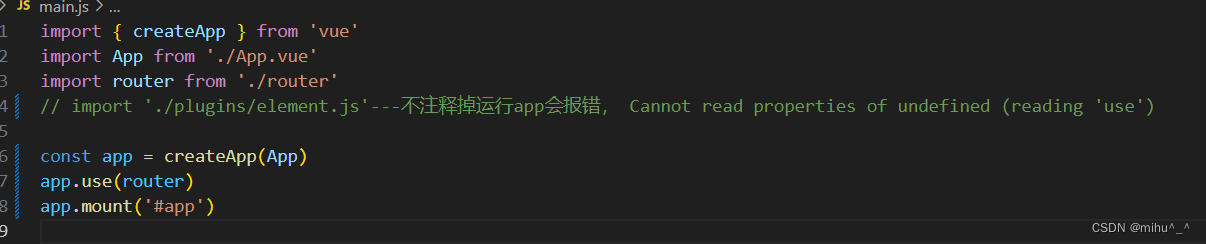
利用vue ui图形界面自动生成的vue3项目结构,其中main.js中导入element ui的代码运行时不删会报错
因为elementUI不支持vue2.6以上版本,需要引入element-plus- 引入方式1:去官网按教程下载。elementUI官网。
- 引入方式2:在vue ui的插件栏目—点击添加插件----搜索element UI----安装依赖。此方法可以安装可以搜到的所有插件,并且自带版本匹配,可以直接更新版本。

-
如果没有安装lessload,style标签中写lang=“less”属性,就会报错,需要安装lessload
- 安装方法1:直接vue ui图形化界面中搜索开发依赖直接安装
- 安装方法2:命令行安装。但是lessloader的版本需要同webpack版本匹配,否则安装不上,这个有些麻烦,需要安装之前查看一下版本信息。(查找对应lessloader版本方法,在这个方法中你最好去找8.0之后的版本,因为之后的webpack版本比较好找。)
eslint书写常用规范
-
vue要求在最后一行代码后面再增加一层空行,有且仅有一层,多了少了都会报错
-
vue代码后边默认自动加分号,手动加会报错
-
vue3中导入地址返回上一层时 …/

-
vue3中逗号前不能有空格,后边要有一个空格

-
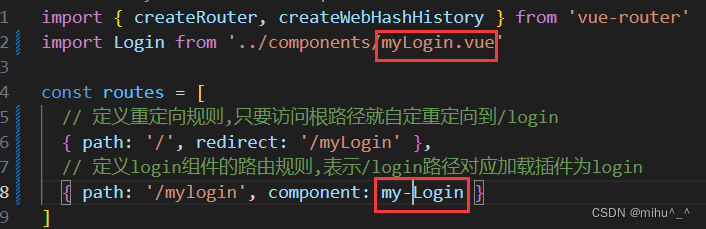
组件命名:除了App.vue其他都要用至少两个单词命名组件,使用时用“-”连接两个单词

-
vue3跟vue2的路由设置不同
-
vscode中写vue.js代码,可能报错的地方会提示,若是像多了空行,多了空格会在左边显示蓝条,似乎是跟git相关联的,还会显示修改了的文件。