一、注册并安装微信小程序
1.打开 https://mp.weixin.qq.com/ 网址,点击立即注册即可进入小程序开发账号的注册流程,注册的账号类型选择小程序。

2.根据注册要求注册,发送邮箱信息,接收到微信团队发送的邮箱信息后,点击链接进行激活,如果出现红色感叹号可参考下面的链接进行解决。
http://t.csdn.cn/giMWf
3.选择注册地区,主体类型一般选择个人。

4.根据要求填写主题信息登记,然后继续,注册完成,进入小程序即可。
5.按如下步骤进行操作。

6.推荐下载和安装最新的稳定版(Stable Bulid)的微信开发者工具并按流程正常下载即可,下载页面链接如下:
https://developers.weixin.qq.com/miniprogram/dev/devtools/stable.html
二、创建项目并介绍基本功能
1.创建项目

2.在模拟器上查看项目效果以及在真机上预览项目效果

3.主界面的五大组成部分

三、项目基本组成结构
1.项目组成结构

2.什么是WXML
WXML是小程序框架设计的一套标签语言,用来构建小程序页面结构,作用类似于HTML。
3.WXML和HTML的区别
① 标签名称不同
HTML:(div,span,img,a)
WXML:(view,text,image,navigator)
② 属性节点不同
<a href="#">超链接</a>
<navigator url="/pages/home/home"></navigator>
③ 提供了类似于vue中的模板语法
数据绑定
列表渲染
条件渲染
4.什么是WXSS
WXSS是一套样式语言,用于描述WXML的组件样式,类似于网页开发中的CSS。
5.WXSS和CSS的区别
① 新增了rpx尺寸单位
css中需要手动进行像素单位换算,例如rem
wxss的尺寸单位rpx,在不同大小屏幕上程序会自动进行换算
② 提供了全局的样式和局部的样式
项目根目录中的app.wxss会作用于所有小程序页面
局部页面的.wxss样式仅对当前页面生效
③ wxss仅支持部分css选择器
.class和#id,元素选择器,并集选择器,后代选择器,::after和::before等伪类选择器
6.小程序中的js文件三大分类
① app.js
是整个小程序项目的入口文件,通过调用App()函数来启动整个小程序
② 页面的js文件
是页面的入口文件,通过调用Page()函数来创建并运行页面
③ 普通的js文件
是普通的功能模块文件,用来封装公共的函数或属性供页面使用
四、小程序的宿主环境
1.什么是宿主环境
宿主环境指的是程序运行所必须的依赖环境,如:安卓系统和苹果系统是两个不同的宿主环境,安卓版的微信是不能在苹果环境下运行的,所以安卓系统是安卓软件的宿主环境,脱离了宿主环境的软件是没有任何意义的。
2.小程序的宿主环境是谁
手机微信是小程序的宿主环境,小程序借助宿主环境提供的能力,可以完成许多普通网页无法完成的功能,如:微信扫码、支付、登录......
3.小程序宿主环境包含的内容
① 通信模型
② 运行机制
③ 组件
④ API
4.通信模型
① 通信的主体
小程序中通信的主体式渲染层和逻辑层,其中:
(1)WXML模板和WXSS样式工作在渲染层
(2)js脚本工作在逻辑层
② 小程序的通信模型
(1)渲染层和逻辑层之间的通信:由微信客户端进行转发
(2) 逻辑层和第三方服务器之间的通信:由微信客户端进行转发
5.运行机制
① 小程序启动的过程
(1)把小程序的代码包下载到本地
(2)解析app.json全局配置文件
(3)执行app.js小程序入口文件,调用App()创建小程序实例
(4)渲染小程序首页
(5)小程序启动完成
② 页面渲染的过程
(1)加载解析页面的.json配置文件
(2)加载页面的.wxml模板和.wxss样式
(3)执行页面的.js文件,调用Page()创建页面实例
(4)页面渲染完成
五、小程序中的轮播图

wxml代码:
<swiper class="container" indicator-dots indicator-color='white' indicator-active-color="gray" autoplay interval="2000" circular>
<swiper-item>
<view class="item">
A
</view>
</swiper-item>
<swiper-item>
<view class="item">
B
</view>
</swiper-item>
<swiper-item>
<view class="item">
C
</view>
</swiper-item>
</swiper>wxss代码:
.container{
height: 150px;
}
.container .item{
height: 100%;
width: 300px;
text-align: center;
line-height: 150px;
}
.container swiper-item:nth-child(1) .item{
background-color: pink;
}
.container swiper-item:nth-child(2) .item{
background-color: green;
}
.container swiper-item:nth-child(3) .item{
background-color: blue;
}六、常用的组件
1.常用的基础内容组件
① text
文本组件,类似于HTML中的span标签,是一个行内元素
使用:通过text组件的selectable属性,实现长按选中文本内容进行复制(注:要扫码在真机上操作,模拟器区域无效果,<view></view>标签无复制粘贴功能)
② rich-text
富文本组件,支持把HTML字符串渲染为WXML结构
通过组件的nodes属性节点,把HTML渲染为对应的UI结构:
<rich-text nodes="<h1 style='color:red;'>标题</h1>"/>

2.常用的其他组件
① button
按钮组件,功能比HTML中的button更丰富,通过open-type属性可以调用微信各种功能(客服,转发,获取用户权限,获取用户信息等)
<!-- type表示按钮类型,size改变按钮尺寸,plain按钮镂空 -->
<button type="warn" size="mini" plain>警告按钮</button>

② image
图片组件,image组件默认宽度约300px,高度约240px

七、小程序的API
概述:小程序中的API是由宿主环境提供的,通过这些丰富的小程序API,开发者可以方便的调用微信提供的能力,如:获取用户信息、本地存储、支付功能等。
小程序API的三大分类:
① 事件监听API
特点:以on开头,用来监听某些事件的触发
举例:wx.onWindowResize(function callback)监听窗口尺寸变化的事件
② 同步API
特点1:以Sync结尾的API都是同步API
特点2:同步API的执行结果,可以通过函数返回值直接获取,如果执行出错会抛出异常
举例:wx.setStorageSync(“key”,“value”)向本地存储写入内容
③ 异步API
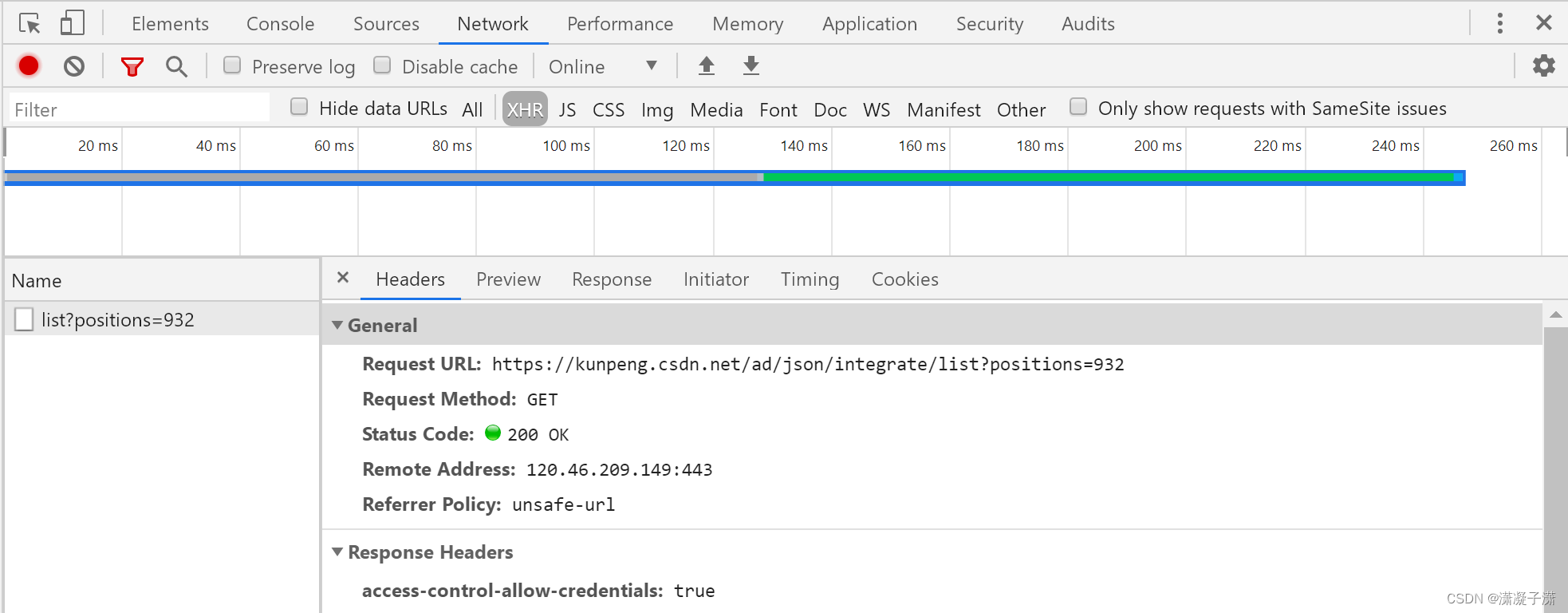
特点:类似于jQuery中的$.ajax(options)函数,需要通过success,fail,complete接收调用的结果
举例:wx.request()发起网络数据请求,通过sucess回调函数接收数据