MIME 为数据格式标签;最初 MIME 是用于电子邮件系统的,后来 HTTP 也采用了这一方案。
在HTTP协议消息头中,使用Content-Type来表示请求和响应中的媒体类型信息。
Content-Type:type/subtype ;parameter
- type 主类型,任意的字符串,如text,如果是*号代表所有;
- subtype 子类型,任意的字符串,如html,如果是*号代表所有;
- parameter 可选参数,如charset,boundary等。
| HTML | -> | text/html; |
| 普通 ASCII 文档 | -> | text/html; |
| JPEG 图片 | -> | image/jpeg; |
| GIF 图片 | -> | image/gif; |
| js 文档 | -> | application/javascript; |
| xml 文件 | -> | application/xml; |
application/x-www-form-urlencoded
报文以key1=val1&key2=val2的方式进行组织
中文或特殊字符如"/“、”,“、“:” 等会自动进行URL转码
multipart/form-data
Content-Type: multipart/form-data;boundary=----xxx
报文形式
--boundary (分割符)
Content-Description: form-data; name="键"
(空行)
值
--boundary (分割符)
Content-Description: form-data; name="文件名"
Content-Type: image/jpeg
(空行)
二进制值
--boundary-- (结束符)
application/json
报文使用json格式
application/xml 和 text/xml 报文使用xml格式
文件上传
文件改名
文件对象(file)是不能直接修改文件名的,file.name 是只读属性
构建一个新的 File 对象
const copyFile = new File([file], '新文件名')
原生案例
// 上传图片
<input type="file" id="fileDemo">
// 图片预览
<img id="uploadPreview">
// 获取文件对象
var file = document.querySelector("#fileDemo").files[0]
//创建新文件对象 重命名
var newfile = new File([file], "xxxxx.jpg", {type:"image/jpeg"})
var reader = new FileReader();
reader.onload = function (oFREvent) {
// 预览图片代码
document.querySelector("#uploadPreview").src = oFREvent.target.result;
}
reader.readAsDataURL(newfile)
FileReader 对象允许 Web 应用程序异步读取存储在用户计算机上的文件(或原始数据缓冲区)的内容,使用 File 或 Blob 对象指定要读取的文件或数据。
| FileReader.error | DOMException 读取文件时发生的错误 |
| FileReader.readyState | EMPTY 0、LOADING 1、DONE 2 |
| FileReader.result | 文件的内容 |
| onerror | |
| onabort | |
| onload | |
| FileReader.abort() | 中断读取 |
| FileReader.readAsArrayBuffer() | |
| FileReader.readAsDataURL() | base64 |
| FileReader.readAsText() |
大文件
秒传:先通过MD5校验,若已存在则不必上传,从而实现秒传
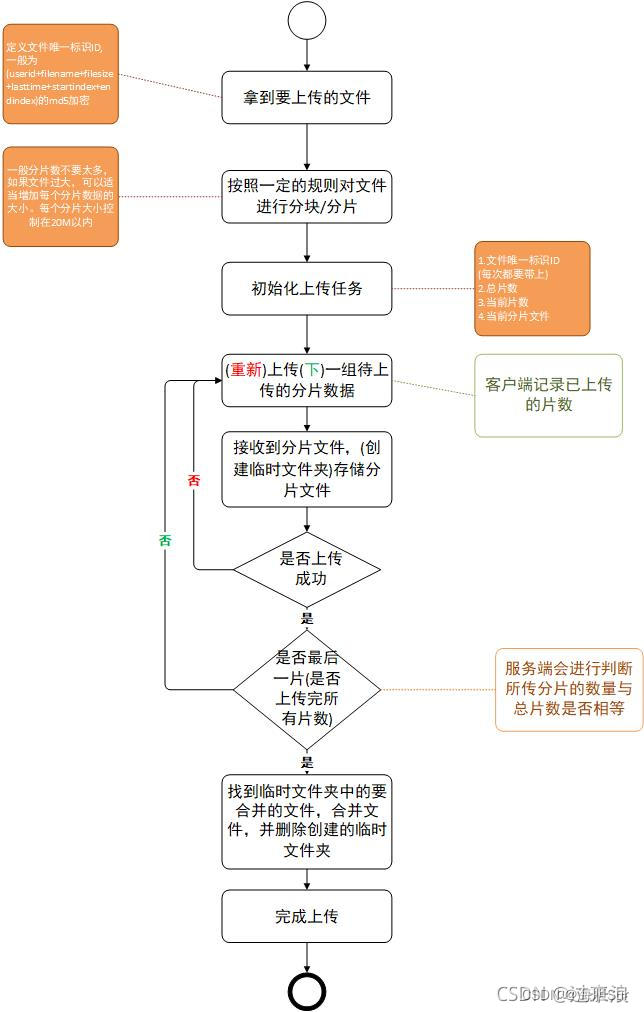
文件分片传输流程

分片MD5值,分片总数,当前分片索引,分片数据等
文件分片核心代码
form.append("filemd5", filemd5); // 文件MD5 校验合并后的文件
form.append("md5", md5); // 分片MD5 校验接收的文件 判断是否已上传
form.append("total", shardCount); // 总片数
form.append("index", this.state.i + 1); // 当前片索引
form.append("data", file.slice(start, end)); // 使用slice方法用于切出文件的一部分
文件下载
参考文章
直接资源路径
window.location.href = url
window.open(url);
通过a标签
html、jpg、png、pdf 等会自动预览 (Content-Disposition: attachment;可强制下载)
可通过 download 属性自定义文件名
//写法1
const download = (filename, url) => {
let a = document.createElement('a');
a.style = 'display: none'; // 创建一个隐藏的a标签
a.download = filename;
a.href = url;
document.body.appendChild(a);
a.click(); // 触发a标签的click事件
document.body.removeChild(a);
}
// 写法2
<a href="/images/download.jpg" download="myFileName">
文件流
转化成链接再下载,可做多文件
接口获取流
const req = new XMLHttpRequest();
req.open('POST', '/download/excel', true);
req.responseType = 'blob'; //如果不指定,下载后文件会打不开
req.setRequestHeader('Content-Type', 'application/json');
req.onload = function() {
var content = req.getResponseHeader("Content-Disposition") ;
// 文件名最好用后端返的Content-disposition
// 需要后端设置 Access-Control-Expose-Headers: Content-disposition 使得浏览器将该字段暴露给前端
var name = content && content.split(';')[1].split('filename=')[1];
var fileName = decodeURIComponent(name)
downloadFile(req.response,fileName)
};
req.send( JSON.stringify(params));
downloadFile 处理流
- URL.createObjectURL() 同步
let blob = new Blob([data])
const downloadElement = document.createElement('a')
downloadElement.href = window.URL.createObjectURL(blob)
downloadElement.download = fileName
document.body.appendChild(downloadElement)
downloadElement.click()
document.body.removeChild(downloadElement)
window.URL.revokeObjectURL(href)
// 内存url 通过revokeObjectURL()手动清除
- FileReader.readAsDataURL() 异步
const reader = new FileReader()
// 传入被读取的blob对象
reader.readAsDataURL(data)
// 读取完成的回调事件
reader.onload = (e) => {
let a = document.createElement('a')
a.download = fileName
a.style.display = 'none'
// 生成的base64编码
a.href = reader.result
document.body.appendChild(a)
a.click()
document.body.removeChild(a)
}
// 得到一段base64的字符串 js垃圾回收机制自动清理
HTTP Range 请求范围 可以分片下载
在 web 应用程序中使用文件