webpack是做工程化用的,并且可以对代码进行压缩(搞成min.js那样),处理浏览器端JS兼容性,性能优化
- vue-cli与webpack作用相同
目录
1 基本使用
1.1 引入场景
1.2 安装webpack
1.3 配置webpack
1.4 使用webpack
2 webpack.config.js中的entry与output
3 保存后自动打包的包 webpack-dev-server
3.1 安装
3.2 配置
3.3 使用
3.4 devServer中的一些参数
3.5 一些注意的点
4 将src中的index.html复制到项目根路径的包 html-webpack-plugin
4.1 安装
4.2 配置
4.3 使用
5 打包项目
5.1 基本使用
5.2 优化文件存放的路径
5.3 自动删除dist包 clean-webpack-plugin
5.3.1 安装
5.3.2 配置
5.3.3 使用
6 Source Map
6.1 eval-source-map
6.2 nosource-source-map
6.3 不使用source map是最安全的
7 webpack中的@
7.1 例子
7.2 使用@
1 基本使用
1.1 引入场景
我们搞一个例子来体验一下webpack,使用jQuery做隔行变色的功能,首先先安装一个jquery

- 也可以写 npm install jquery -s 效果一样
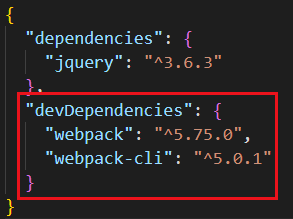
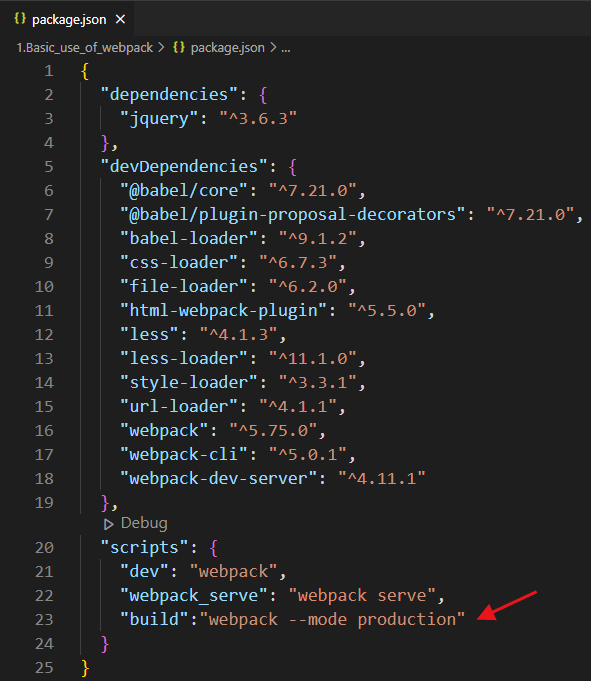
安装后会在package.json的dependencies中出现jquery

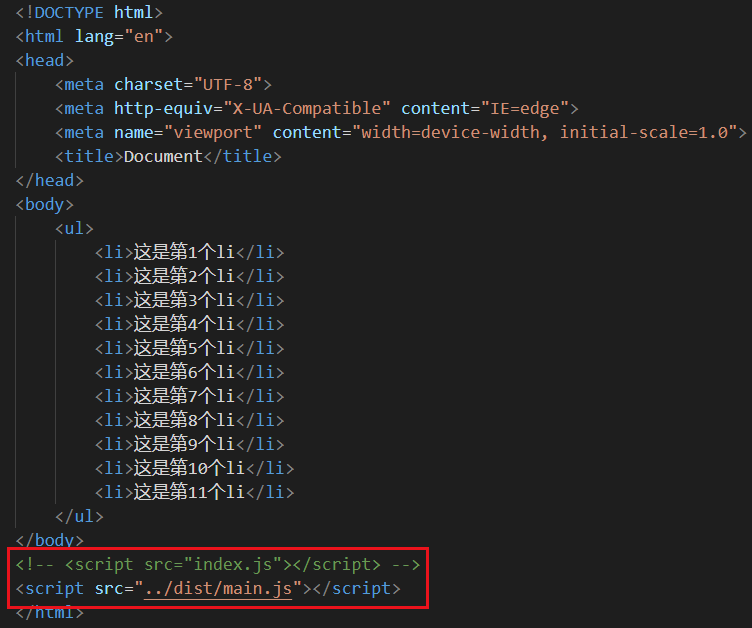
然后搞一个html

再搞一个JS

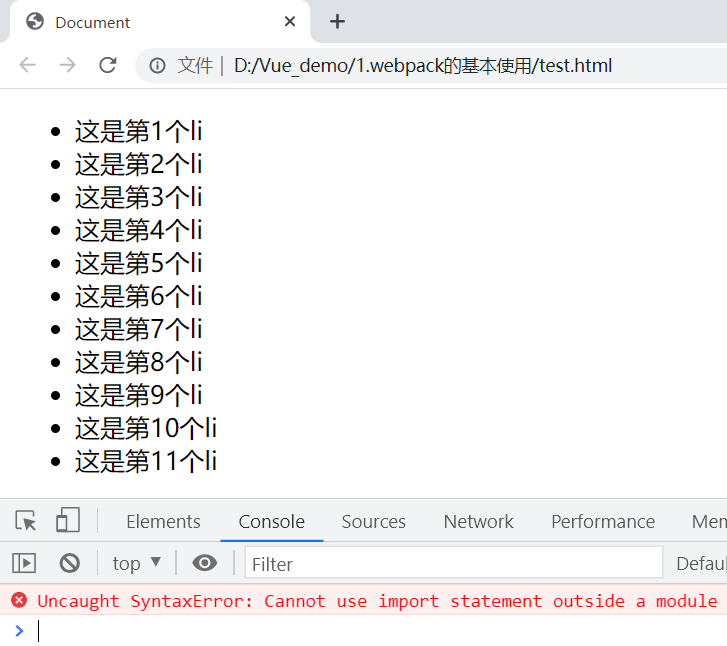
之后打开html发现没有实现功能,并且有语法错误

这个错误的原因是 浏览器在默认情况下不支持使用import导入

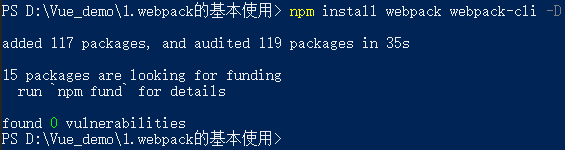
1.2 安装webpack

这里最好加上 -D ,-D代表只在开发中使用的库(上线后不使用),加上-D后库会放在devDependencies中
- 开发与上线都要使用的包放在 dependencies 中

1.3 配置webpack
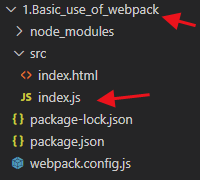
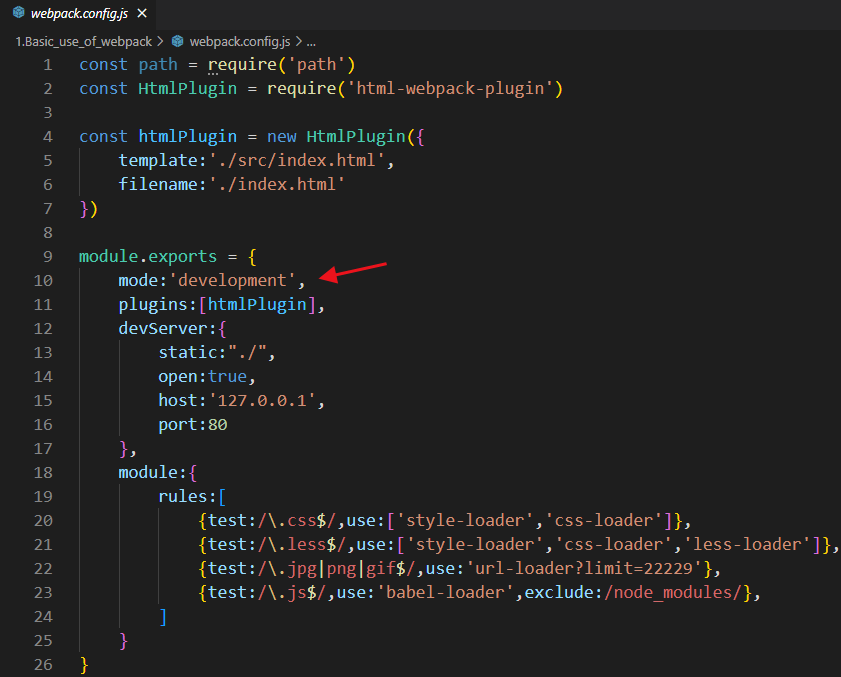
首先在项目路径下创建文件,命名为webpack.config.js 然后写上如下内容

mode是构建的模式,可选值有development(开发模式)与 production(上线模式)
- 上线模式打包后文件大小要比开发模式打包后更小,但打包速度也更慢
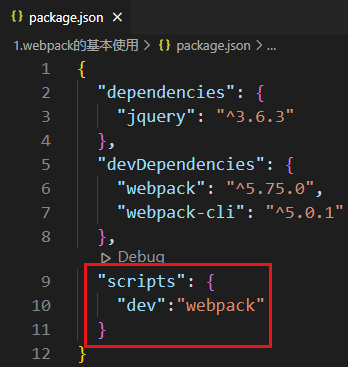
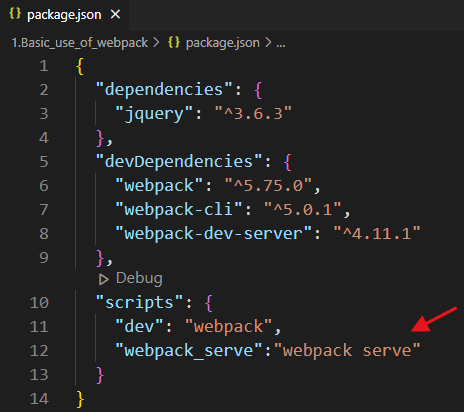
之后再package.json中加上这些内容

- debug是自动出现的
- 不要忘记再scripts前加上逗号,不然会提示语法错误
dev是脚本的名字,可以自定义,如果是dev,打包的时候使用npm run dev
如果是dev123,打包的时候就使用npm run dev123
dev后面的webpack是固定的
1.4 使用webpack
打包的时候,项目路径中不可以出现中文,并且一定要存在 src/index.js

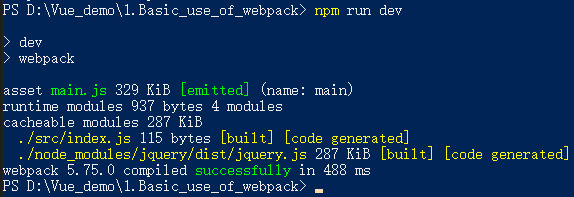
之后我们使用 npm run dev 使用webpack

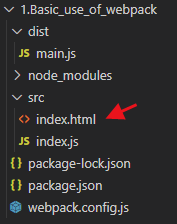
打包之后会生成文件夹 dist,里面有一个main.js

之后把index.html中的index.js,改成生成的main.js

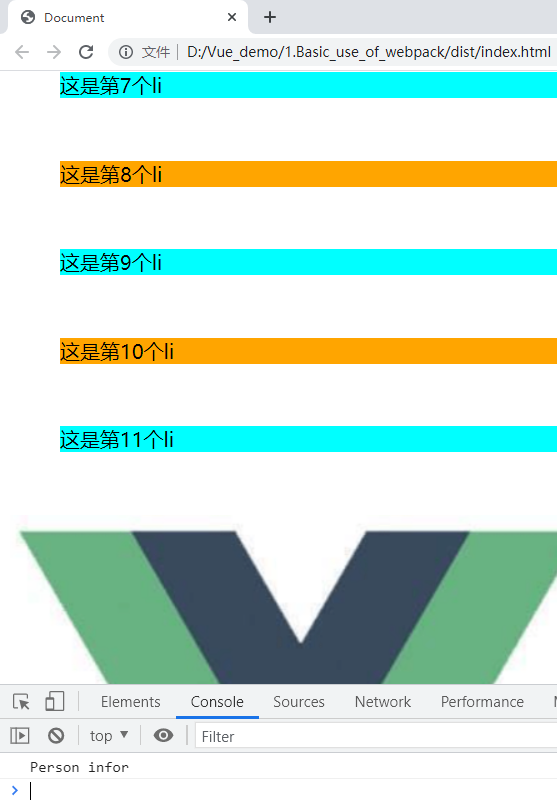
之后打开index.html,发现达到了我们想要的效果,并且没有报错

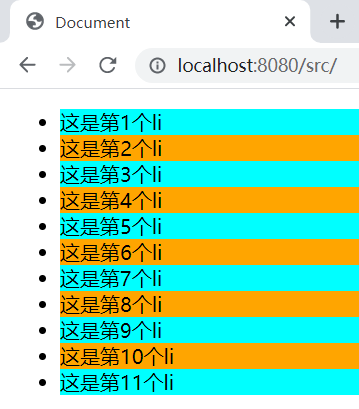
- 我们设置的是奇数行是红色,偶数行是青色,但你看到的效果却是相反的原因是,写在页面上的第1个li,实际上是第0个li,他是根据索引来的
2 webpack.config.js中的entry与output
webpack 4.x和5.x的版本中,默认打包入口文件为src/index.js,默认的输出文件路径为dist/main.js
我们可以增加entry参数修改打包入口文件,output修改输出文件路径

- __dirname表示当前文件所在的目录,webpack.config.js是要放在项目根目录下的,所以__dirname也就是项目根目录
3 保存后自动打包的包 webpack-dev-server
如果我们每一次修改后,希望自动打包,我们可以使用webpack-dev-server
3.1 安装
使用 npm install webpack-dev-server 进行安装

3.2 配置
之后再package.json的scripts中加入webpack serve

- 写 webpack serve 或 webpack server 都行
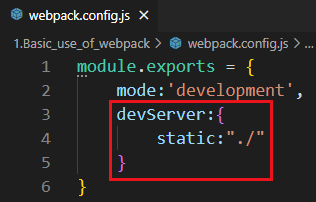
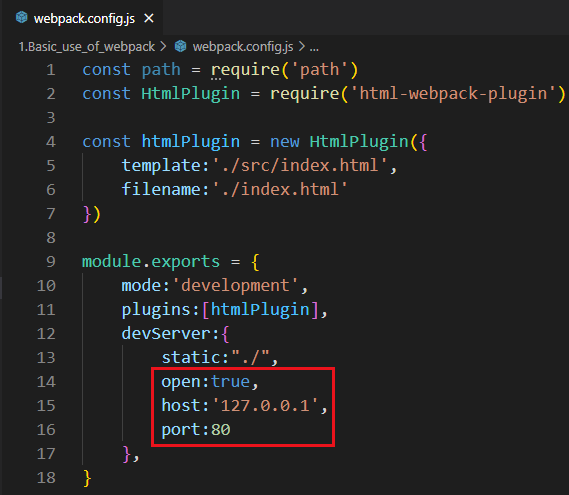
之后在webpack.config.js中加入这些

- 参考 解决使用webpack-dev-server打包后,浏览器显示Cannot GET /_webpack-dev-server cannot get /_盛名之上的博客-CSDN博客
3.3 使用
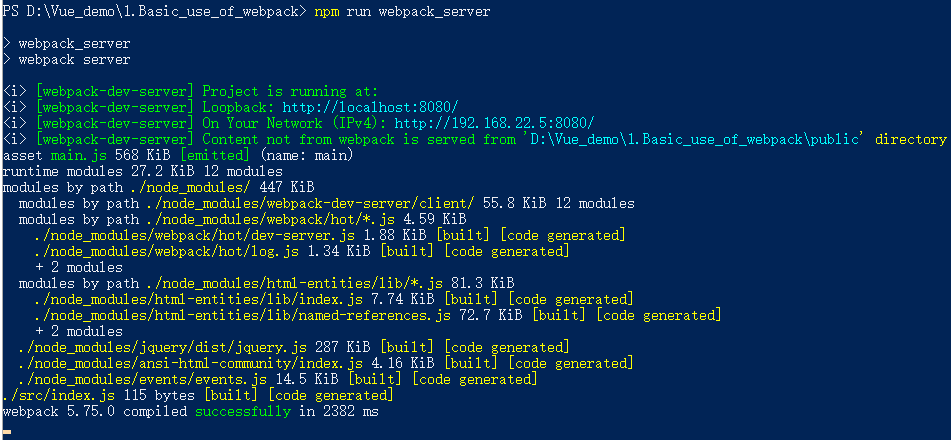
然后运行,运行后修改你的入口JS,发现会自动进行编译

- 当修改了webpack.config.js或package.json后想让其在webpack-dev-server,需要重启webpack-dev-server
- webpack-dev-server的模式(开发或生产)是跟着webpack走的,你在webpack.config.js定义了什么就是什么
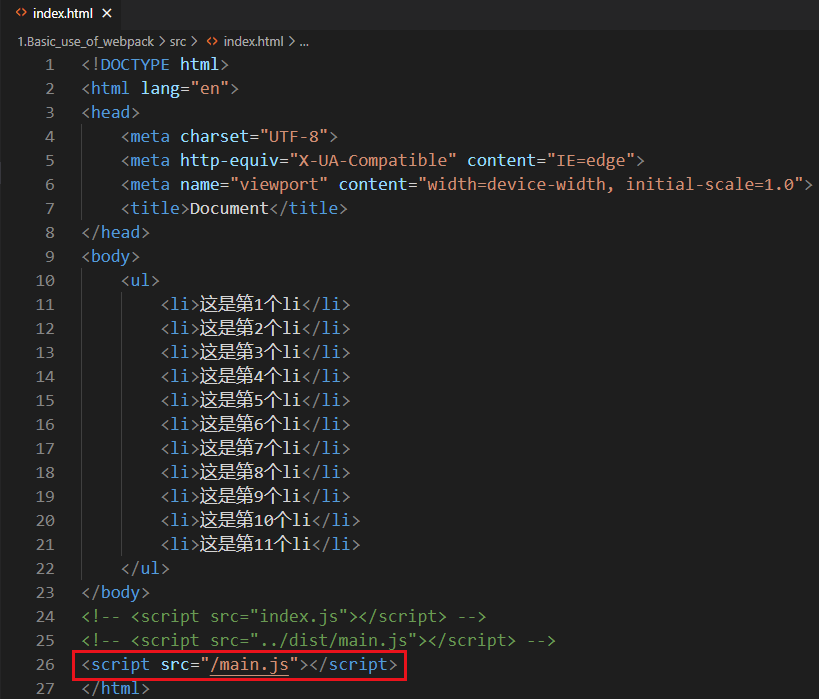
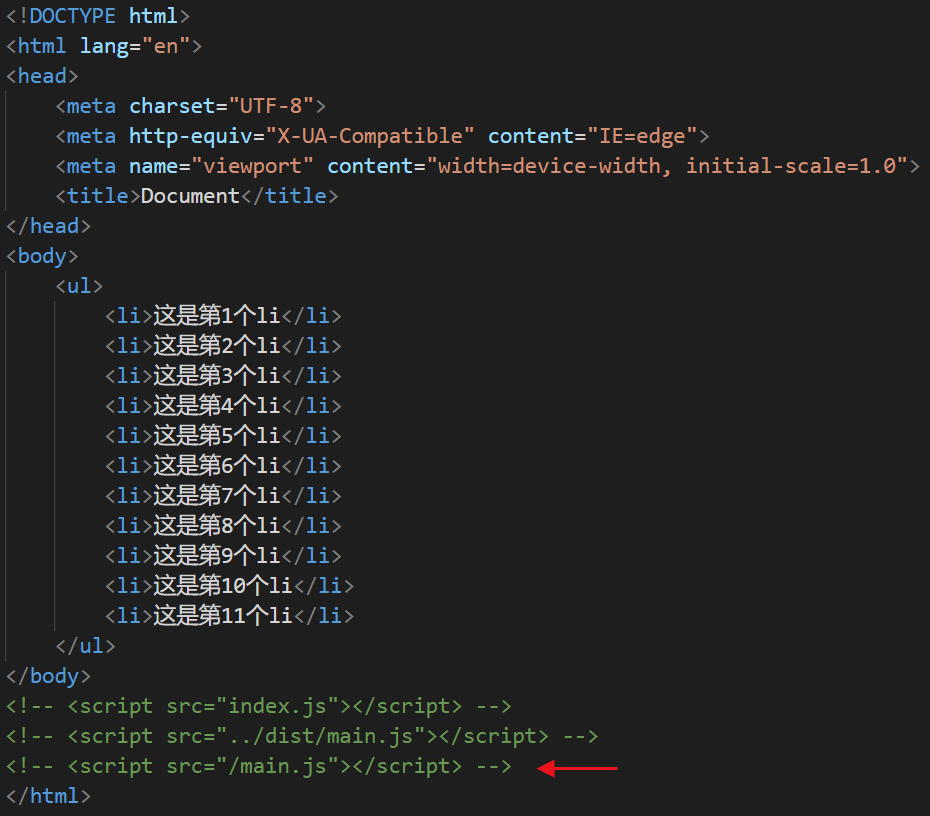
之后修改index.html script的src

之后访问localhost:8080,之后点击src

点击后发现实现了改动的效果

3.4 devServer中的一些参数
open:true 打开服务后自动打开浏览器
host:IP
port:端口

3.5 一些注意的点
我这里没有在webpack.config.js中修改output,所以直接用/main.js就可以了
![]()
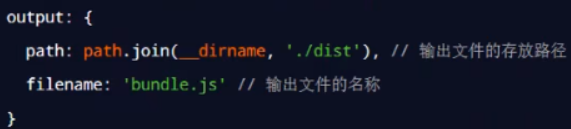
如果修改了output,比如改成下面这种

那么你的script src应为 /bundle.js
- 中间的dist我也不清楚为什么没了,反正用的适合别写dist
新生成的main.js只是在路由中存在(存储在内存中),并没有存在硬盘中,你最后上线要得到文件的时候,需要进行webpack手动打包

点击src可以现实index.html的原因是,在浏览器会默认访问index.html

4 将src中的index.html复制到项目根路径的包 html-webpack-plugin
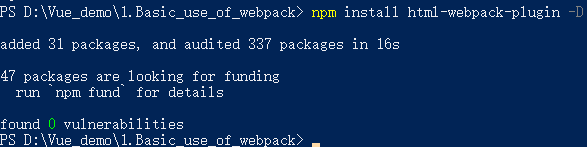
4.1 安装

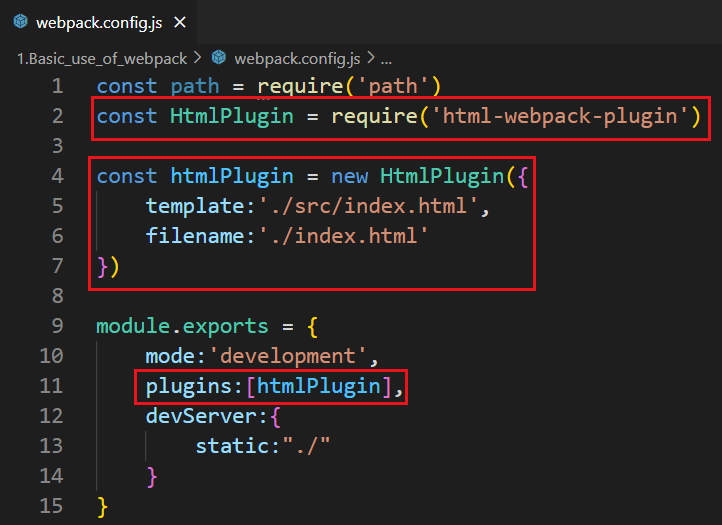
4.2 配置
template是你要放谁,filename是你要放在哪

4.3 使用
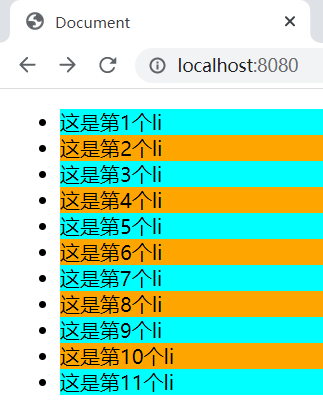
开启 webpack-dev-server后访问localhost:8080就可以直接看到index.html
- 新的index.html存在内存当中,没有实际文件

使用 html-webpack-plugin 后,不需要再通过srcipt手动引入 入口JS

html-webpack-plugin会帮你自动添加进来

- 由于main.js与index.html在同一个目录下,所以没加main.js前面的斜线也是可以的
5 打包项目
5.1 基本使用
实质上就是手动打包,只是模式强调了是production

在package.json写production就会在此次替代掉webpack.config.js中的mode的选项

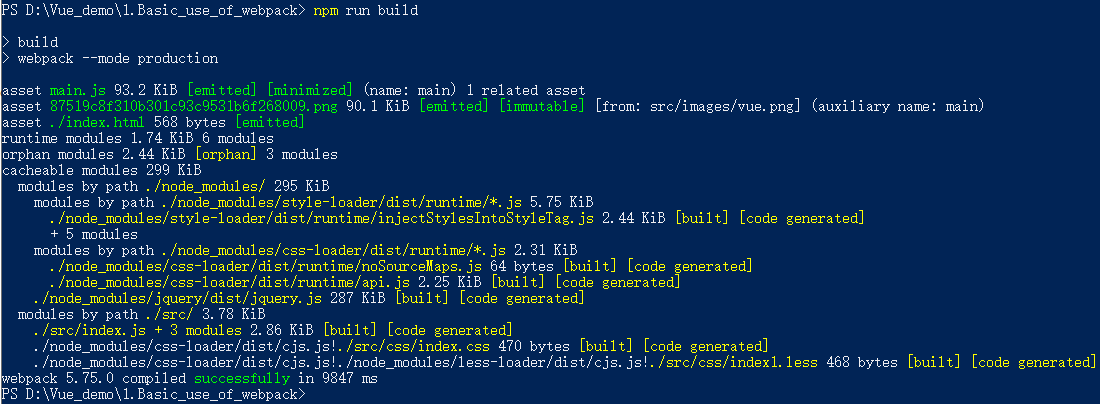
然后运行 npm run build 就可以了
- 在打包前使用了很多webpack loader,详情可以看一下这个 2.webpack loader_Suyuoa的博客-CSDN博客

然后我们就在项目中得到了一个dist文件,前端开发到这里就结束了,把这个提交给需要部署的人就可以了

双击index.html后发现跟你写的效果相同

5.2 优化文件存放的路径
实际开发的时候,最好不要把所有文件都放在同一个文件夹下,我们这个项目中有js和图像,我们优化一下这两个地方

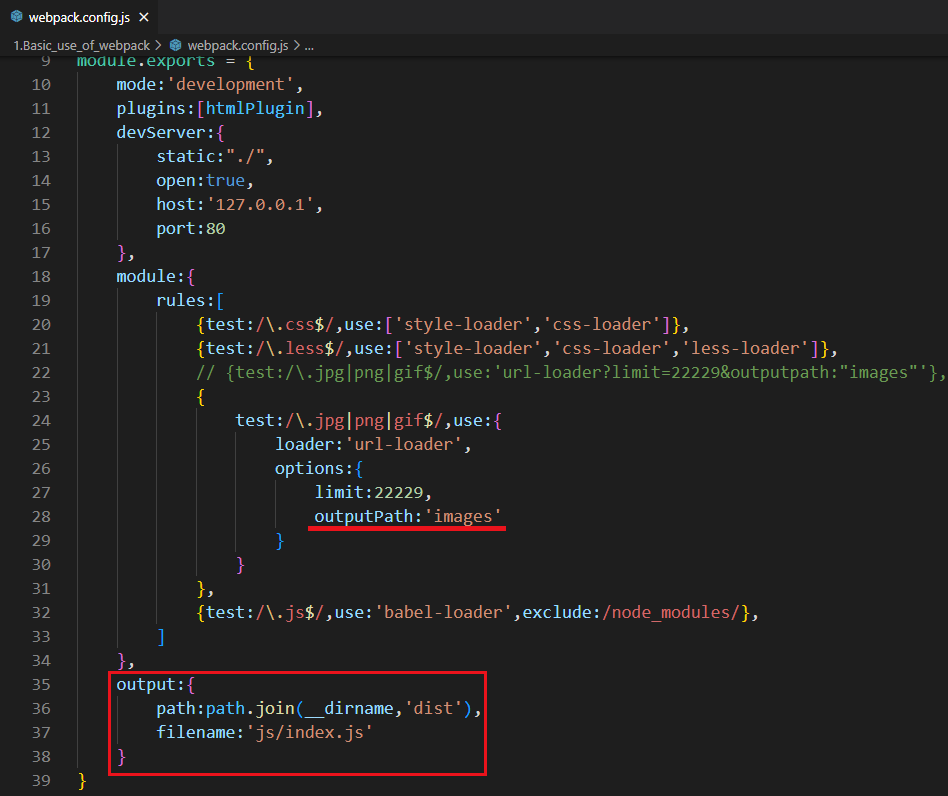
在webpack.config.js中加入output,然后再url-loader中加入outputpath

- url-loader有两种写法,一种是像查询字符串那样写(被注释掉的那行),还有就是像现在一样使用对象展开写
然后删除之前的dist,之后再执行 npm run build,执行后发现图片与JS已经放在了指定的文件夹中

5.3 自动删除dist包 clean-webpack-plugin
5.3.1 安装

![]()
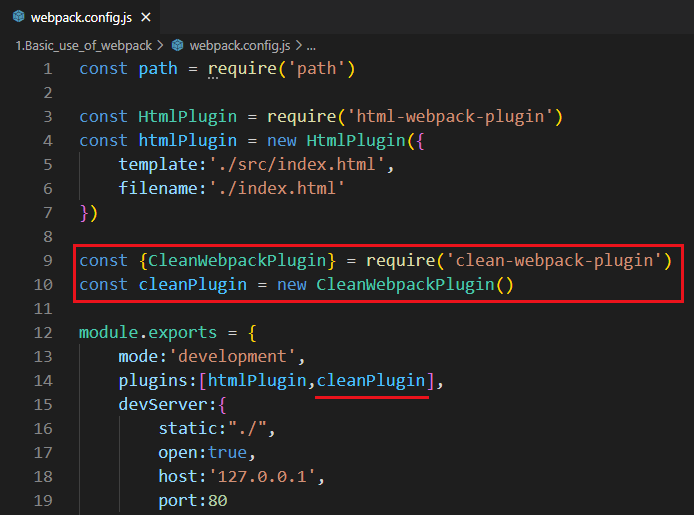
5.3.2 配置

- const {CleanWebpackPlugin} = require('clean-webpack-plugin') 这种导入的方式叫解构赋值,require本身的返回值是一个对象,对象中只有一个元素,我们将其命名为CleanWebpackPlugin
5.3.3 使用
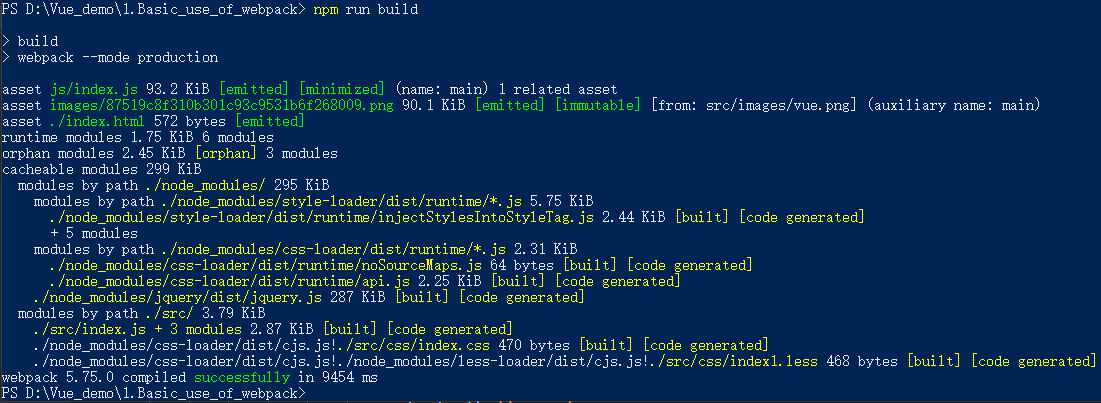
还和以前一样使用 npm run build 就可以了

6 Source Map
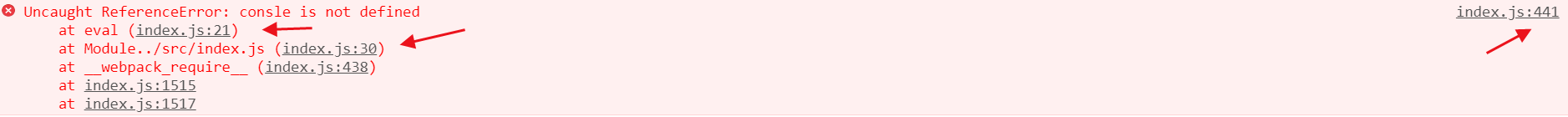
在代码出错并进行打包的时候,提示的错误的行号会出现与实际行号不一致的情况,原因为打包后的代码实际上与源代码不完全一致,提示的行号是打包后代码的行号
错误给的行号有是 21 441 30

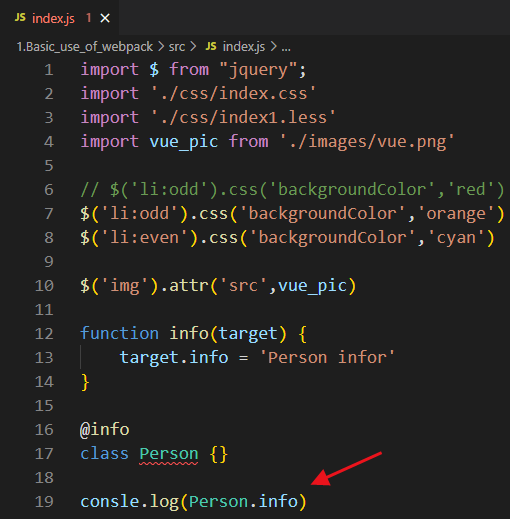
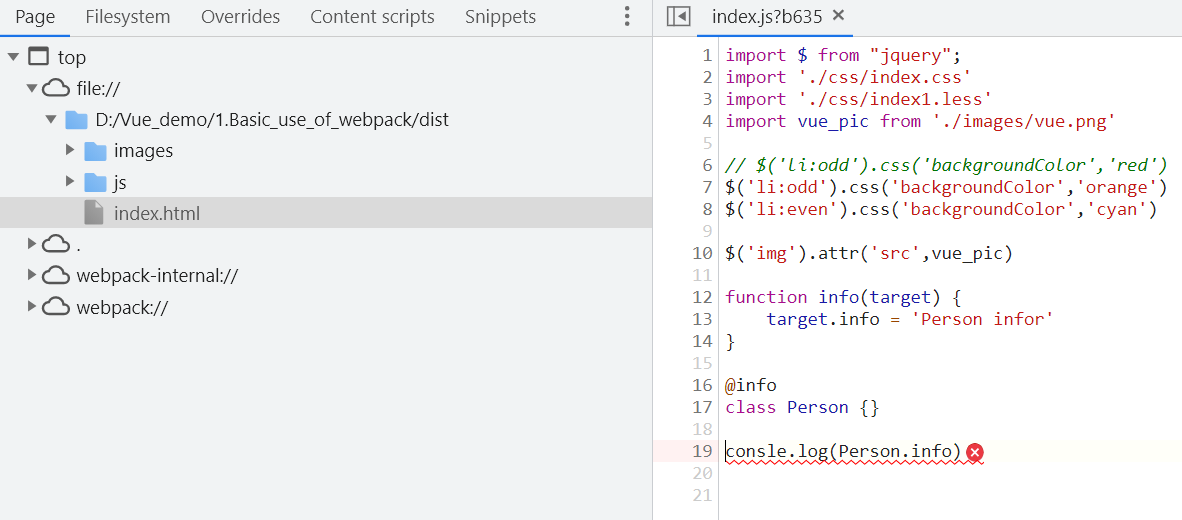
我们可以看到实际的错误行是第19行,也就是上面三个都是不对的

6.1 eval-source-map
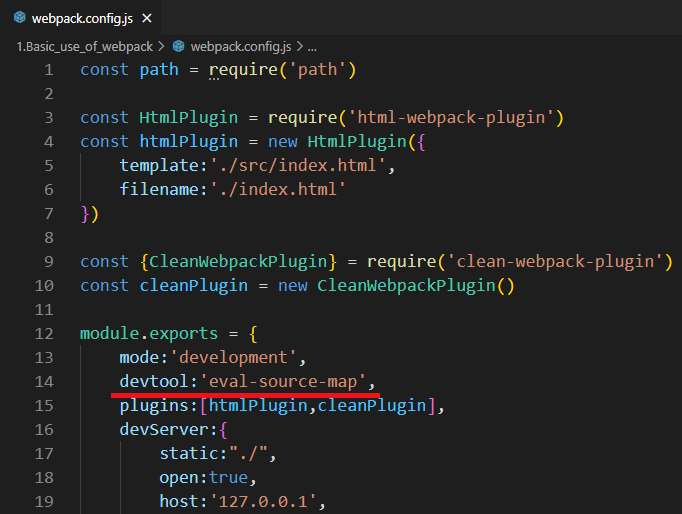
我们可以通过配置source map来获取实际上是哪行出了问题,什么也不用安装,加上这一句话就行了

- 也可以写成source-map,感觉效果一样
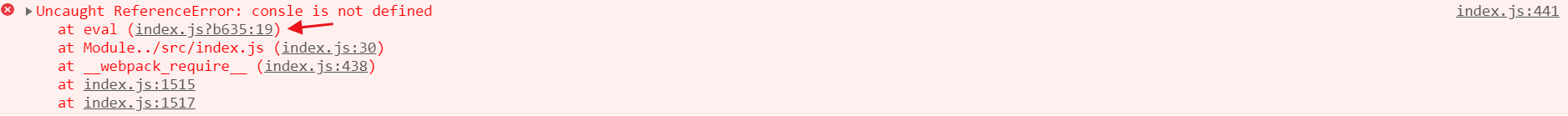
配置完重启服务,我们可以在at eval这里看到实际错误的行号

6.2 nosource-source-map
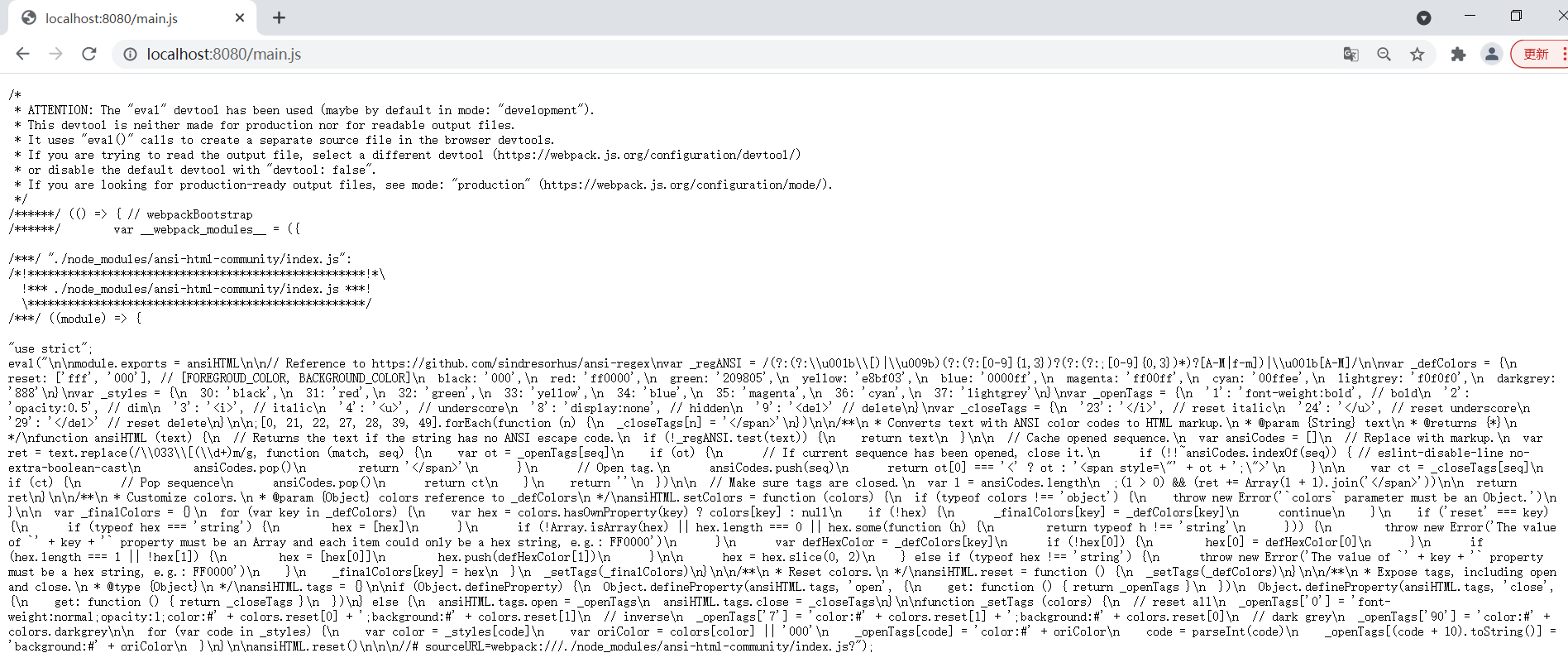
如果进行生产模式的打包,依然使用eval-source-map,就会暴露源码

点击上面的地方就可以看到下面的源码

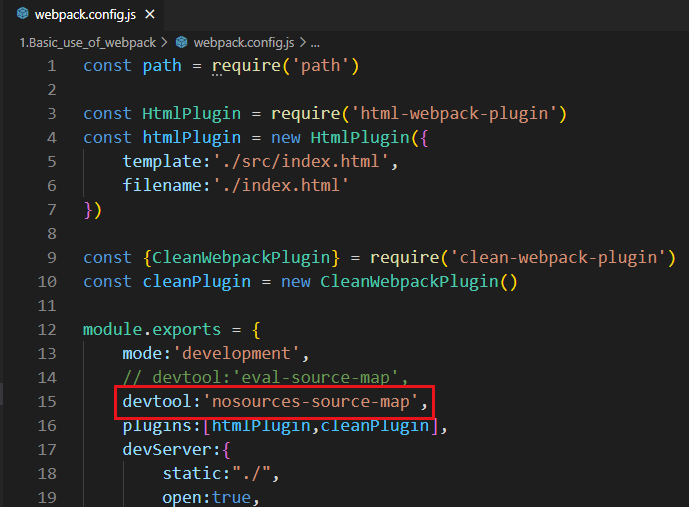
我们现在不想让别人看到源码,同时想让自己知道错误实际发生在哪一行,这时我们可以将eval-source-map替换为nosource-source-map
- 依然不需要任何安装

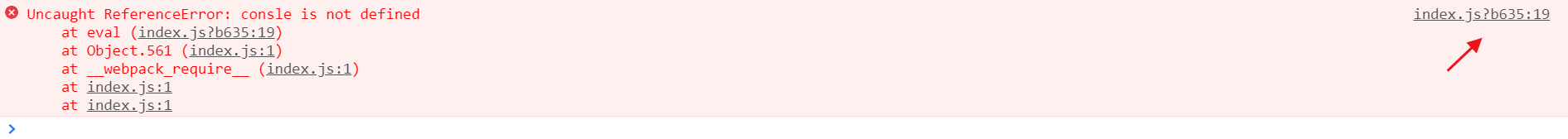
打包后的效果是这样的
可以看到问题出现在19行

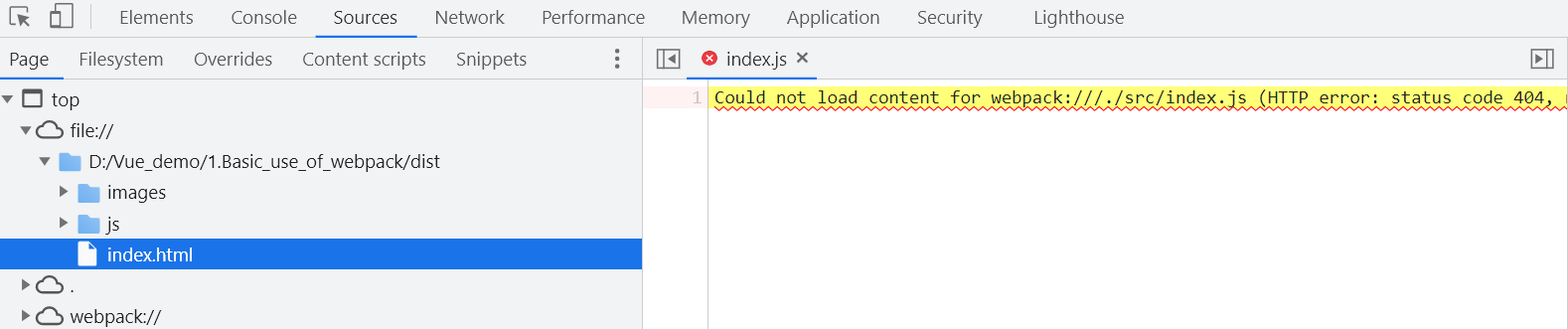
点source你发现index.js的源码是看不到的

6.3 不使用source map是最安全的
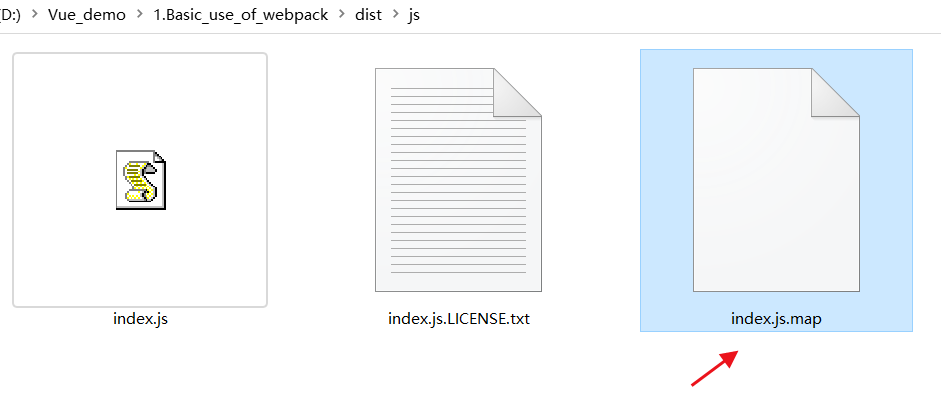
使用nosource-source-map会在dist/js下出现一个index.js.map文件

但你在source中看不到它

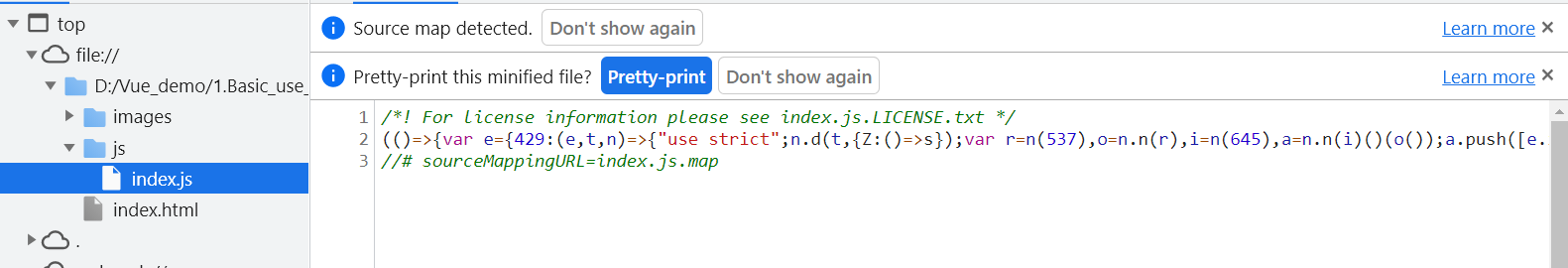
通过source中的index.js的无法还原源码的,通过index.js.map有机会还原

7 webpack中的@
@可以正向索引路径
7.1 例子
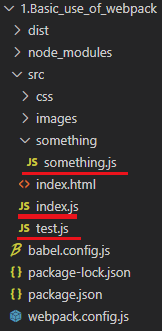
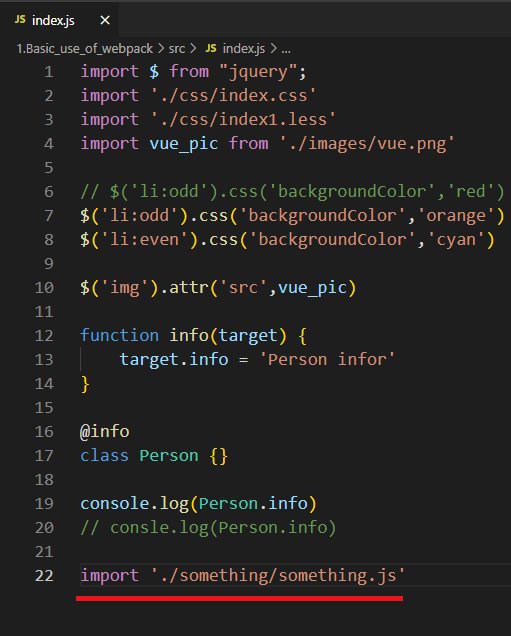
我们举个例子,现在有三个文件 something/something.js index.js test.js

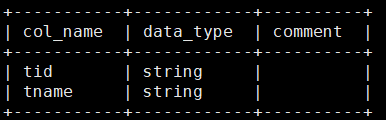
test.js引出一个属性a

something.js使用这个属性a

最后在index.js导入something.js

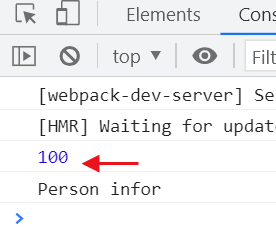
发现可以console出来

在例子中,something.js是先往上翻一层,然后再找到的test.js,这样在层级多的时候看起来很麻烦

我们可以使用@进行正向查找
7.2 使用@
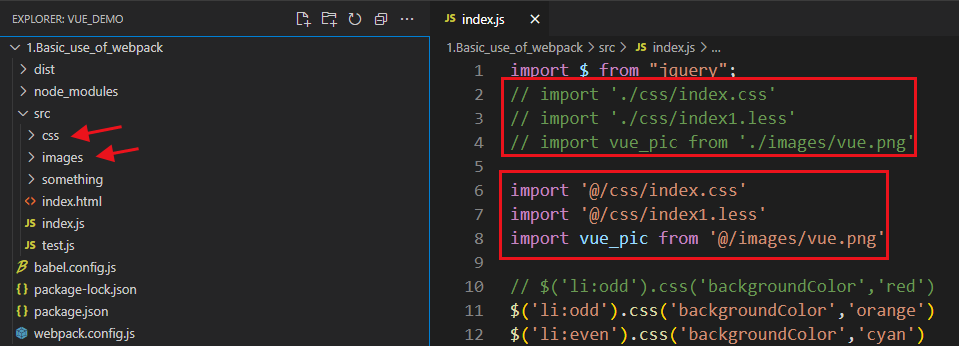
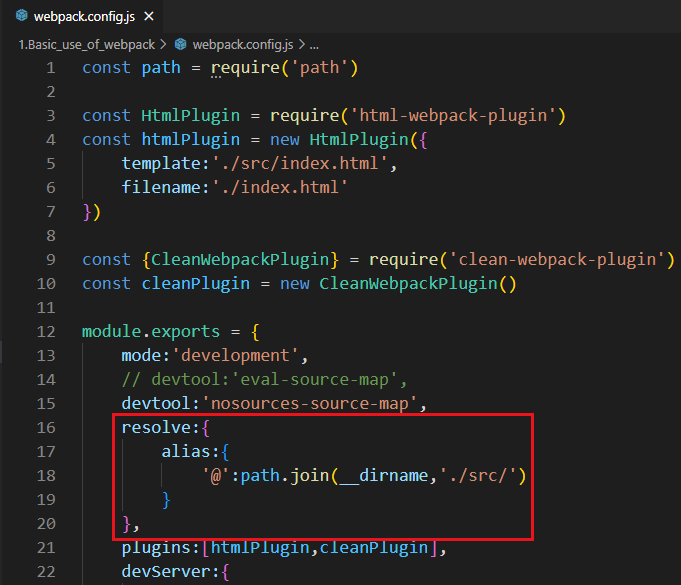
先进行配置,这样@就表示项目路径下src这个目录

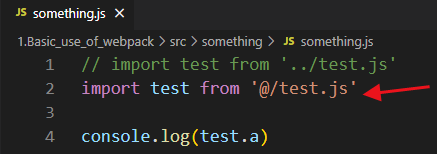
然后进行使用

发现可以正常使用

包括css,image这些也都可以换