1Vue赋值方式
Object.defineProperty
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<script src="./js/vue.js"></script>
<body>
<script>
let person = {
name:'tony teacher',
sex:'male',
//age:19
}
Object.defineProperty(person,'age',{
value:19,
enumerable:true, //可以枚举
writable:true, //可以被修改
configurable:true, //可以被删除
})
console.log(person)
</script>
</body>
</html>
一般赋值方式一旦number变化不会同步到age
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<script src="./js/vue.js"></script>
<body>
<script>
let number = 18
let person = {
name:'tony teacher',
sex:'male',
age:number
}
console.log(person)
</script>
</body>
</html>
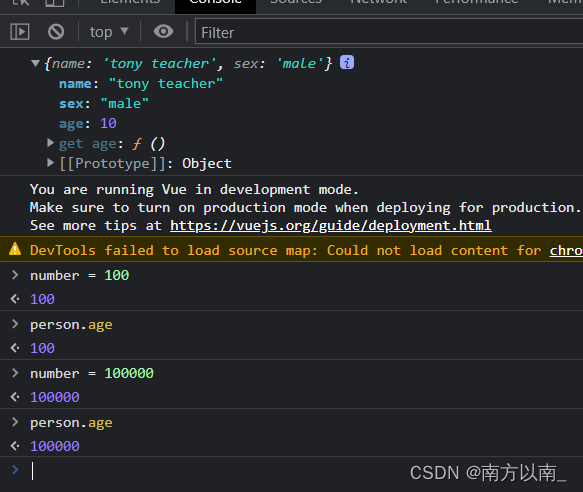
getter实现常态化赋值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<script src="./js/vue.js"></script>
<body>
<script>
let number = 10
let person = {
name:'tony teacher',
sex:'male',
}
Object.defineProperty(person,'age',{
get:function(){
return number
}
})
console.log(person)
</script>
</body>
</html>
result

2数据代理
通过一个对象代理 另一个对象属性的操作(读写)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./js/vue.js"></script>
</head>
<body>
<script>
let obj1 = {x:100}
let obj2 = {y:200}
Object.defineProperty(obj2,'x',{
get(){
return obj1.x
},
set(value){
obj1.x=value
}
})
</script>
</body>
</html>

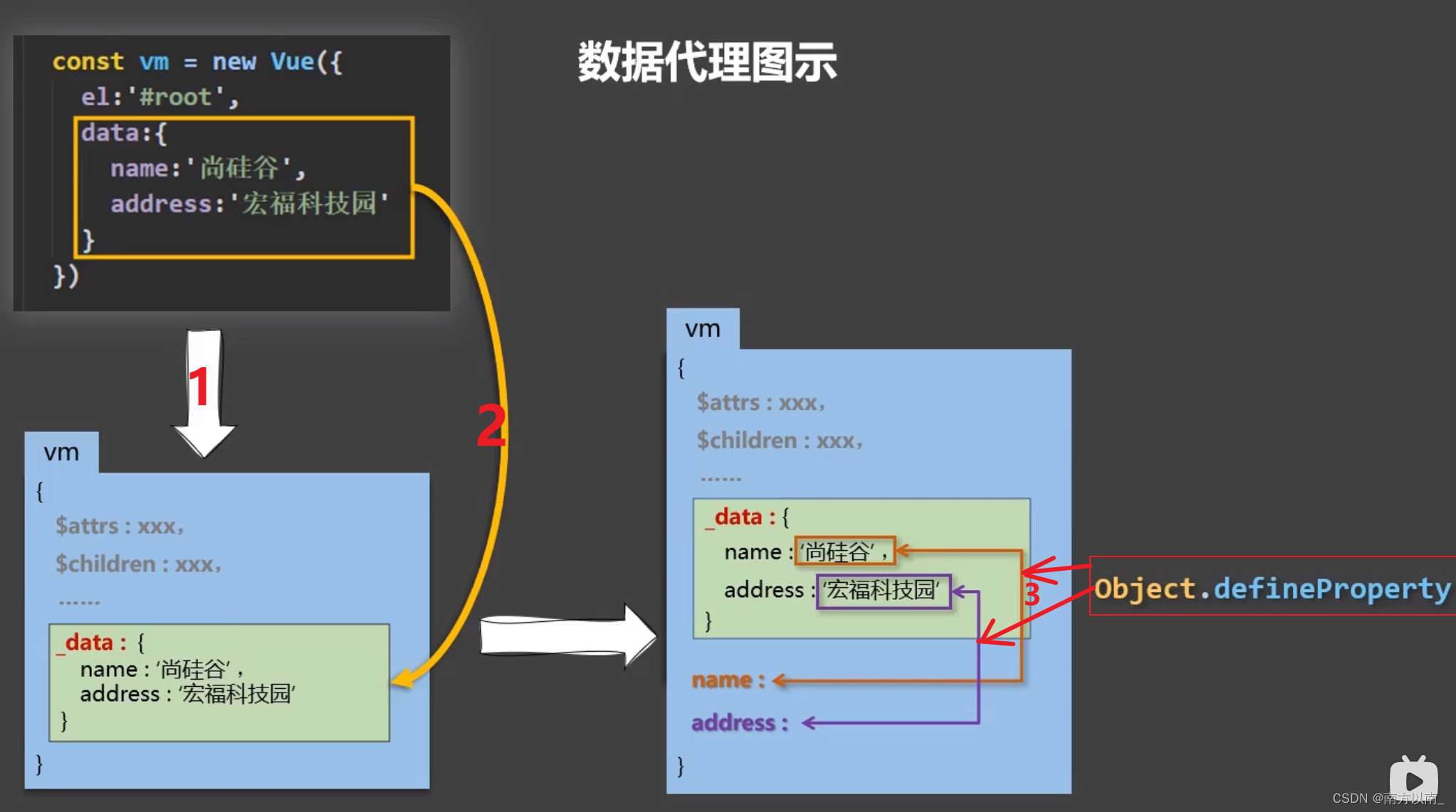
3Vue中的数据代理
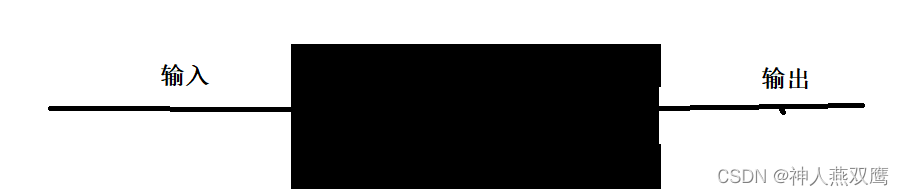
Vue数据代理示意图:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="root">
<h2>school:{{name}}</h2>
<h2>addreee:{{address}}</h2>
</div>
<script>
const vm = new Vue({
el:'#root',
data:{
name:'某硅谷',
address:'某科技园'
}
})
</script>
</body>
</html>
conclude:
1vue数据代理通过vm代理data对象属性的读写操作
2代理好处:方便操作data里面的数据
4事件处理(需要重试)
methods
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="root">
<h2>欢迎来到{{name}},welcom</h2>
<button v-on:click=showInfo()>电击我,告诉你情报是什么</button>
</div>
<script>
new Vue({
el:'#root',
data:{
name:'某硅谷'
},
method:{
showInfo(){
alert('什么都没有')
console.log(event.target.innerText)
console.log(this)//显示vm
}
}
})
</script>
</body>
</html>
v-on: <==> @

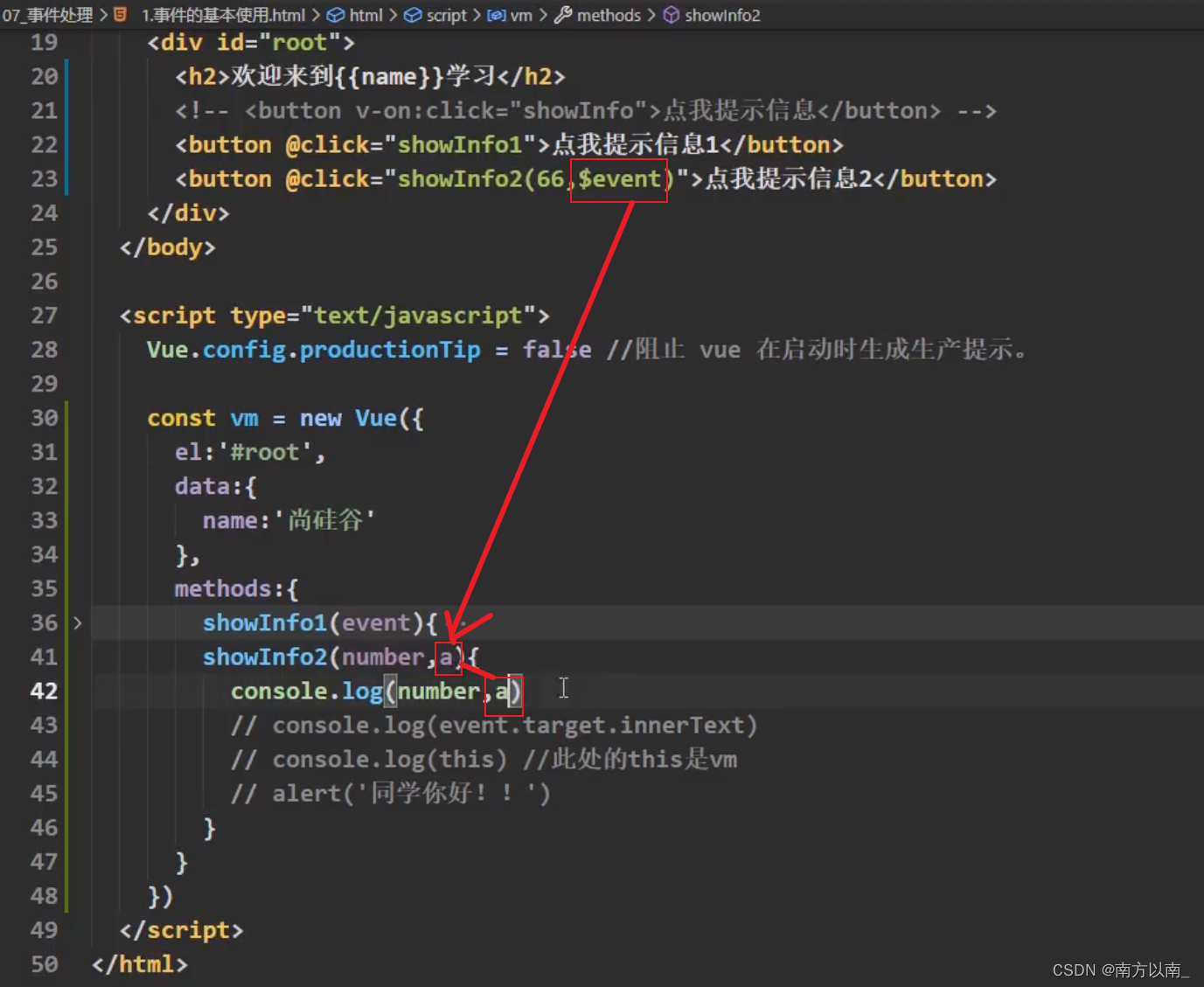
5事件修饰符
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>事件的基本用法</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<h2>hello,{{name}}</h2>
<button v-on:click="showInfo1">点我提示信息1</button>
<button @click="showInfo2($event,66)">点我提示信息2</button>
</div>
<script>
Vue.config.productionTip = false
new Vue({
el:'#root',
data:{
name:'JOJO'
},
methods:{
showInfo1(event){
console.log(event)
},
showInfo2(evnet,num){
console.log(event,num)
}
}
})
</script>
</body>
</html>
事件修饰符:
1prevent:阻止默认事件
2stop阻止事件冒泡
3once事件只触发一次
4capture使用事件的捕获模式
5self:只有event.target是当操作的元素才是触发事件
6passive:事件的而默认行为立即实行,无需等待事件回调执行完毕
6键盘事件
vue按键别名
回车enter,
删除delete
退出esc
空格space
换行tab
上up
下down
left.right
注意:
系统修饰键(用法特殊):ctrl、alt、shift、meta
配合keyup使用:按下修饰键的同时,再按下其他键,随后释放其他键,事件才被触发
配合keydown使用:正常触发事件
可以使用keyCode去指定具体的按键,比如:@keydown.13=“showInfo”,但不推荐这样使用
Vue.config.keyCodes.自定义键名 = 键码,可以自定义按键别名
8姓名案例
9计算属性
拿已经写完的属性加工成计算生成全新属性
data写属性
computed计算新属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="root">
姓:<input type="text" v-model="firstname"><br>
名: <input type="text" v-model="lastname">
<br>全名:<span>{{fullname}}</span>
</div>
<script>
const vm = new Vue({
el:'#root',
data:{
firstname:'张',
lastname:'san'
},
computed:{
fullname:{ //只要调用fullname就会执行
get(){
console.log('调用了getter')
return this.firstname+'-_-'+this.lastname
}
}
}
})
</script>
</body>
</html>
10计算属性简写