今日内容
零、 复习昨日
CSS
美化,复用,样式文件和表现文件分离便于维护
选择器 {属性:值;…}
引入css
- 内联
- 文件内部使用style标签
- 外部文件
<link href="路径" rel="stylesheet" type="text/css">选择器
- 基本
- id
- class
- 标签名
- 属性 标签名[属性=‘值’]
- 伪元素 a:link a:hover a:active a:visited
- 层级(父子) 父选择器 子选择器
- 平级(兄弟) 兄弟选择器1,兄弟选择器2
属性
- font-size font-weight
- text-align
- text-xxx
- color
- background-
- width height
- display: none(隐藏) block(块) inline(行内块)
- position: relative absolute fixed
一、引言
1.1 JavaScript简介
- JavaScript一种解释性脚本语言,是一种动态类型、弱类型、基于原型继承的语言,内置支持类型。
- 它的解释器被称为JavaScript引擎,作为浏览器的一部分,广泛用于客户端的脚本语言,用来给HTML网页增加动态功能。
| 动起来 |
|---|
 |
 |
1.2 JavaScript组成部分
ECMAScript语法
文档对象模型(DOM Document Object Model)
浏览器对象模型(BOM Browser Object Model)
1.3 JavaScript发展史
- 它是由Netscape公司的Brendan Eich用10天设计出来一门脚本语言,JavaScript是甲骨文公司的注册商标。完整的JavaScript实现包含三个部分:ECMAScript,文档对象模型,浏览器对象模型。
- Netscape在最初将其脚本语言命名为LiveScript,后来Netscape在与Sun合作之后将其改名为JavaScript。JavaScript最初受Java启发而开始设计的,目的之一就是“看上去像Java”,因此语法上有类似之处,一些名称和命名规范也借自Java。但JavaScript的主要设计原则源自Self和Scheme。JavaScript与Java名称上的近似,是当时Netscape为了营销考虑与Sun微系统达成协议的结果。为了取得技术优势,微软推出了JScript来迎战JavaScript的脚本语言。两者都属于ECMAScript的实现,为了互用性,ECAM(欧洲计算机制造商协会)创建了ECMA-262标准(ECMAScript)。ECMAScript最新版本是2015发布的 ECMAScript 6(ES6)。
二 JS的引入
2.1 在标签内写js
<body>
<!--
onclick是html的属性,是事件属性,在这里是鼠标点击事件
属性值内部写的是js代码
alert() 是js的弹窗函数
-->
<button onclick="alert('警告!!!!')">按钮</button>
</body>
2.2 在文件使用<script>标签引入js
css写样式,需要把style标签写在head标签内
但是写js代码的script标签,
可以写在html页面的任何位置,head标签内,body标签内都可,但是一般建议放在后面,越晚加载越好
<script>
alert("<script>标签内执行");
</script>
2.3 独立的js文件
1 创建一个后缀为.js的文件
2 文件内写js代码
3 在html文件内使用
<script>标签引入该js文件4 引入js文件的位置,在html中也是任意的
5 作为引入js文件的
<script>标签,不能在其中间写js代码
<body>
<!-- 引入js文件 -->
<script src="tk.js"></script>
</body>
三 JavaScript基本语法
3.1 变量
- 在JavaScript中,任何变量都用var关键字来声明,var是variable的缩写。
- var是声明关键字,a是变量名,语句以分号结尾(其实可有可无)。
- 这里值得注意的是,JavaScript中的关键字,不可以作为变量名。就像在Java中你不可以写"int int=1;"一样。
var a;
JavaScript的部分关键字:
abstract、else、instanceof、super、boolean、enum、int、switch、break、export、interface、synchronized、byte、extends、let、this、case、false、long、throw、catch、final、native、throws、char、finally、new、transient、class、float、null、true、const、for、package、try、continue、function、private、typeof、debugger、goto、protected、var、default、if、public、void、delete、implements、return、volatile、do、import、short、while、double、in、static、with。
JavaScript是弱类型语言,声明时不需要设置变量的类型,赋值时就可以赋值任何类型
JSON 用于前后端jiao
3.2 基本数据类型
基本类型有五种
- 数字(number)
- 字符串(string)
- 布尔型(boolean)
- 未定义(undefined)
- 空(null)
<script>
var x = 1; // number类型
var x2 = 1.1; // number类型
var y = "JavaScript"; // string类型
var z = true; // boolean型
// js有个函数,typeof(),这个函数可以返回变量的类型
console.log(typeof x);
console.log(typeof x2);
console.log(typeof y);
console.log(typeof z);
console.log(typeof i); // undefined未定义
</script>
变量有不同的类型,不同类型使用的作用不一样
number类型,数字,那就可以做算术,逻辑运算等 (后续运算时使用)
boolean类型,那就可以用于逻辑判断,分支语句,循环等 (后续分支循环时使用)
string类型,那就可以使用字符串的方法,对字符串操作(跟java中String操作很像)
完整的string操作,可以查看APIJavaScript 字符串方法 (w3school.com.cn)
var y = "Java-Script"; // string类型
var j = y.charAt(0); // 根据下标找字符
console.log(j);
console.log(y.indexOf("a")); // 找到第一个指定字符的下标
console.log(y.lastIndexOf("a")); // 找到最后一个指定字符的下标
console.log(y.split("-")); // 根据指定字符,拆分字符串,返回字符串数组
console.log(y.substring(5)); // 根据指定截取字符串,直到末尾
console.log(y.substring(5, 8)); // 根据指定下标截取字符串,[begin,end)
// length不是方法,是属性,调用时不用()
console.log(y.length); // 获得字符串长度
3.3 引用类型
其实引用类型是借鉴Java中的
对象的思想.JS中的引用类型其实就是JSON,全称是JavaScript Object Notation,叫做JavaScript对象标记,也就是说,在JavaScript中,JSON是用于标记一个对象的。
语法格式
- JSON对象使用大括号,{}
- 大括号内,是键值对,键值对使用是冒号分割.{key:value}
- 键正常写,值得写法区分数字,字符串,布尔值,数组,对象等
- {id:18} 数字直接写
- {name:“张三”} 字符串需要双引号
- {sex:true} 布尔值直接写
- {arr:[1,2,3]} 数组使用[]
- {obj:{}} 对象使用{}
- 大括号内,可以同时写多个键值对,中间使用逗号隔开
- {id:18,name:“李四”,sex:true}
// json对象,引用类型
var student = {
id: 1,
name: "小胡",
sex: true,
age: 18,
score: [98, 99, 100],
teacher: {
id: 2,
name: "邱哥",
age: 18,
},
};
// 取出对象的属性值
// 对象.属性 其实是对象.key
console.log(student.id);
console.log(student.name);
console.log(student.sex);
console.log(student.age);
console.log(student.score);
console.log(student.teacher);
console.log(student.teacher.name);
3.4 数组类型
数组是用来存储多个数据
- 创建时可以是空数组,后面也可以继续赋值
- 数组没有长度限制
- 数组存储的类型没有限制
创建数组的语法
- var 名字 = []
- var 名字 = new Array()
取值赋值的语法
- 数组名[下标]
<script>
// 创建数组
var arr1 = []; // 空数组
var arr2 = [1, 2, 3, 4]; // 创建数组,数组有值
var arr3 = [1, "二", true, new Date()]; // 创建数组,数组有值,类型不固定
var arr4 = new Array(); // 空数组
var arr5 = new Array(1, "二", true);
console.log(arr1);
console.log(arr2);
console.log(arr3);
console.log(arr4);
console.log(arr5);
// 数组取值
console.log(arr2[0]);
console.log(arr2[4]); // 下标越界时,显示未定义
// 赋值
arr1[0] = 1;
arr1[1] = "贰";
console.log(arr1);
</script>
除了以上基本数组操作之外,JS的数组还有一些方法可以调用
详细可以参考文档JavaScript 数组方法 (w3school.com.cn)
<script>
var arr6 = [1, 2, 3, 4];
// length属性
console.log(arr6.length);
// toString,数组转字符串
console.log(arr6.toString());
// join,数组转字符串,以指定符号分割
console.log(arr6.join(" - "));
// pop() 方法从数组中删除最后一个元素,返回的是被删除的元素
console.log(arr6.pop());
console.log(arr6);
// push() 方法(在数组结尾处)向数组添加一个新的元素:
arr6.push(4);
console.log(arr6);
// ================
for (var i = 0; i < arr6.length; i++) {
console.log(arr6[i]);
}
</script>
3.5 日期类型
创建日期对象,
日期对象提供了方法可以获得/设置日期信息
详细信息查看文档JavaScript 日期 (w3school.com.cn),JavaScript 日期获取方法 (w3school.com.cn),JavaScript 日期设置方法 (w3school.com.cn)
<script>
// 创建日期对象
var date = new Date(); // 当前时间
console.log(date);
// 创建时间时指定毫秒值,时间从1970/01/01 00:00:00
var date2 = new Date(1000 * 60 * 60 * 24 * 40);
console.log(date2);
// 以指定年月日创建日期,月份特殊!!!一月是 0。十二月是11。
var date3 = new Date(2022, 10, 13);
console.log(date3);
// 获得日期方法
var year = date3.getFullYear(); // 获得年
var month = date3.getMonth() + 1; // 获得月,0-11
var day = date3.getDate(); // 获得日
var week = date3.getDay(); // 周,0-6 周日是0,周一1,周六6
console.log(year + "/" + month + "/" + day + "周" + week);
// 设置日期
date.setFullYear();
// 按照本地日期格式输出日期
var dateString = date.toLocaleString();
console.log(dateString);
</script>
3.6 运算符
算术运算
关系运算
逻辑运算
三目运算
以上这些运算操作,与java中操作基本一样
算术运算
if(0) = false
fi(非0) = ture
非0即对
| 名称 | 运算符 |
|---|---|
| 加 | + |
| 减 | - |
| 乘 | * |
| 除 | / |
| 求余 | % |
| 赋值 | = |
| 加等 | += |
| 减等 | -= |
| 除等 | /= |
| 乘等 | *= |
| 求余等 | %= |
| 自增 | ++ |
| 自减 | – |
<script>
// ================算术运算=================
// + - * / % ++ --
console.log(1 + 1);
console.log(1 + "1" + 1);
console.log(1 - 1);
console.log(1 * 10);
console.log(10 / 2);
console.log(10 / 3); // 除法,除不尽没有取整!@!!
console.log(10 % 3);
var a = 1;
a++;
console.log(a);
var b = 1;
// var c = b++;
var c = ++b;
console.log(c);
var d = 1;
d += 1; // 等价于 d = d + 1
console.log(d);
</script>
关系运算
| 名称 | 运算符 |
|---|---|
| 等于 | == |
| 小于 | < |
| 小于或等于 | <= |
| 大于 | > |
| 大于或等于 | >= |
| 不等于 | != |
| 值和类型相同 | === |
<script>
// ================关系运算=================
// > < >= <= == != ===
// 关系运算的结果是布尔值: true / false
console.log(1 > 0);
console.log(1 < 0);
console.log(1 <= 0);
console.log(1 >= 0);
// == 判断[值]是否相等
console.log("1 == 1 " + (1 == 1));
console.log("1 == '1' " + (1 == "1"));
// === 判断[值]和[类型]是否都相等
console.log("1 === '1' " + (1 === "1"));
console.log("1 === 1 " + (1 === 1));
</script>
逻辑运算
| 名称 | 运算符 | 描述 |
|---|---|---|
| 与 | && | 要求表达式左右两边的表达式同为true,整体结果才为true |
| 或 | || | 要求表达式左右两边的表达式只要有一个为true,整体结果就为true |
| 非 | ! | 将布尔值取反操作 |
<script>
// && || !
// && 一错就错,全对才对,也有短路效果
console.log(1 > 0 && 1 > 0);
var a = 1;
console.log(1 < 0 && a++ > 1);
console.log("a = " + a);
// || 一对就对,全错才错,也有短路效果
console.log(1 < 0 || 1 > 0);
var b = 1;
console.log(1 > 0 || b++ > 0);
console.log(b);
// !取反
console.log(!true);
</script>
三目运算
<script>
console.log("================三目运算=================");
// 前面的表达式如果为true,就执行冒号左边
// 如果前面的表达式为false,就执行冒号后边
console.log(1 > 0 ? "111" : "000");
</script>
3.7 分支
- if
- if-else
- if-elseif-elseif-else
- switch
<script>
var a = 1;
if (a > 0) {
console.log("a > 0");
}
if (a < 0) {
console.log("a < 0");
} else {
console.log("a > 0");
}
if (a > 0) {
console.log("a > 0");
} else if (a < 0) {
console.log("a < 0");
} else {
console.log("a == 0");
}
// switchcase也一样...
</script>
3.8 循环
- while
- dowhile
- for
<script>
// 输出1-10
var i = 1;
while (i < 11) {
console.log(i);
i++;
}
// 输出100 110 ---200
var j = 100;
do {
console.log(j);
j += 10;
} while (j <= 200);
// 求和1-100
var sum = 0;
for (var k = 1; k <= 100; k++) {
sum += k;
}
console.log("sum = " + sum);
</script>
3.9 函数(重点)
函数就是java中方法的概念,用来完成某些功能的.
定义函数的语法
function 函数名(参数1,参数2,...) { // 执行代码 } /* 1. function是固定,每个方法都需要设置 2. 没有定义返回值类型,也没有void 3. 函数名,见名知意 4. 参数直接写参数名,没有 数据类型,也没有var 5. 如果要返回数据,通过return 值;返回 */
<script>
// 1 无参无返回值
function fun1() {
console.log("无参无返回值...");
}
// 调用方法,方法名直接调用
fun1();
// 2 有参无返回值
function fun2(a) {
console.log("fun2执行");
console.log(a);
}
// 方法有参数,调用时不传参数,方法能执行,但是变量显示未定义
// 方法有参数,调用时实参多于形参,方法能执行,多余的参数无意义
fun2(10, 20);
// 3 无参有返回值
function fun3() {
return 200;
}
var result = fun3();
console.log(result);
// 4 有参有返回值
// 设计方法,传入2个参数,相加后返回
</script>
特殊的函数定义:匿名函数
// 5 匿名函数,主要用于配合事件操作
var obj = function () {
console.log("匿名函数");
};
四、常见的弹窗函数
4.1 警告框

<script>
function fun1() {
alert("没有权限!");
}
fun1();
</script>
4.2 确认框

<script>
function fun2() {
// 该函数有返回值,是ture/false
// 点击确定,返回true,点击取消返回fasle
if (confirm("确定要删除?")) {
alert("删除成功!!");
} else {
alert("取消删除!");
}
}
fun2();
</script>
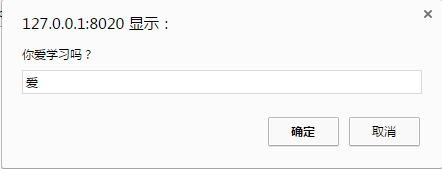
4.3 输入框

<script>
function fun3() {
// 会弹出对话框,输入值后点击确定返回输入框的值
// 点击取消返回的就是null
var ret = prompt("请输入身份证号!");
console.log(ret);
}
fun3();
</script>