课程内容
1、React基础
2、React Hooks
3、React路由
4、React Redux
5、组件库
6、Immutable
7、Mobx
8、React+TS
9、单元测试
10、dva+umi
一、React介绍
1、React起源与发展

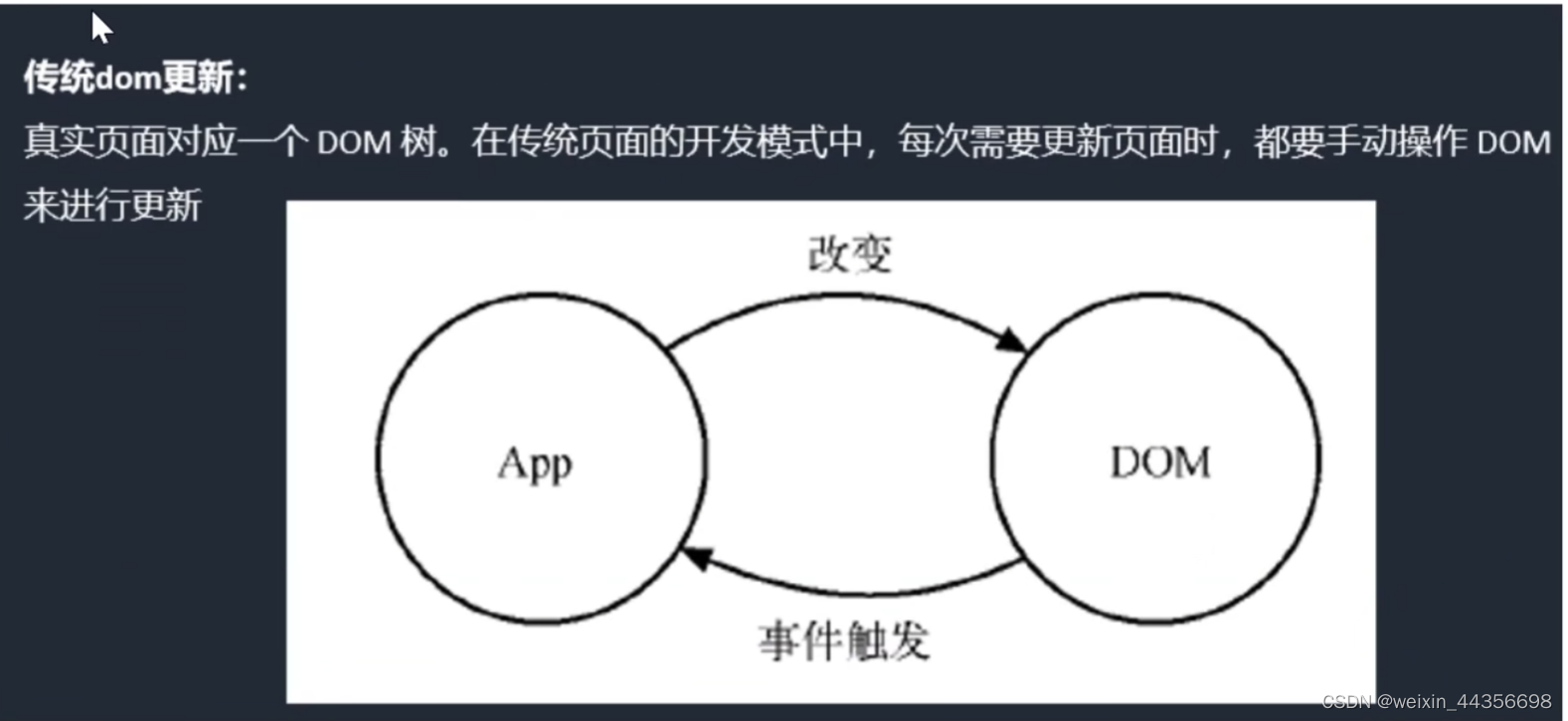
2、React与传统MVC的关系

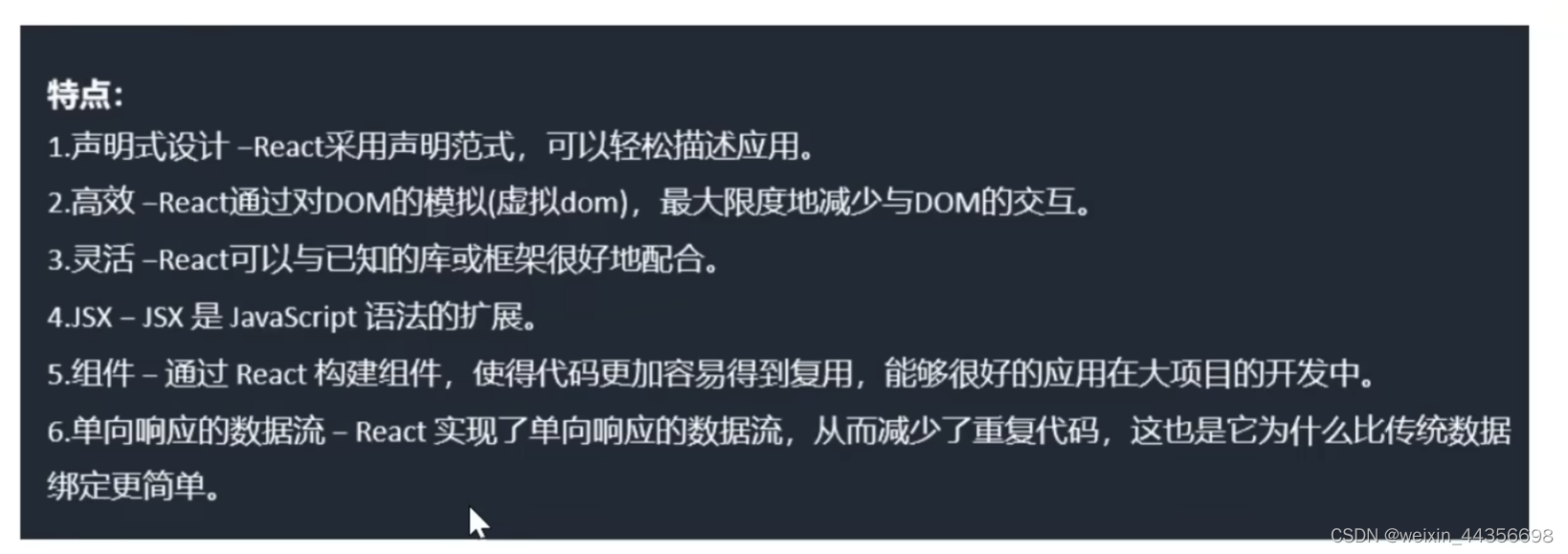
3、React的特性

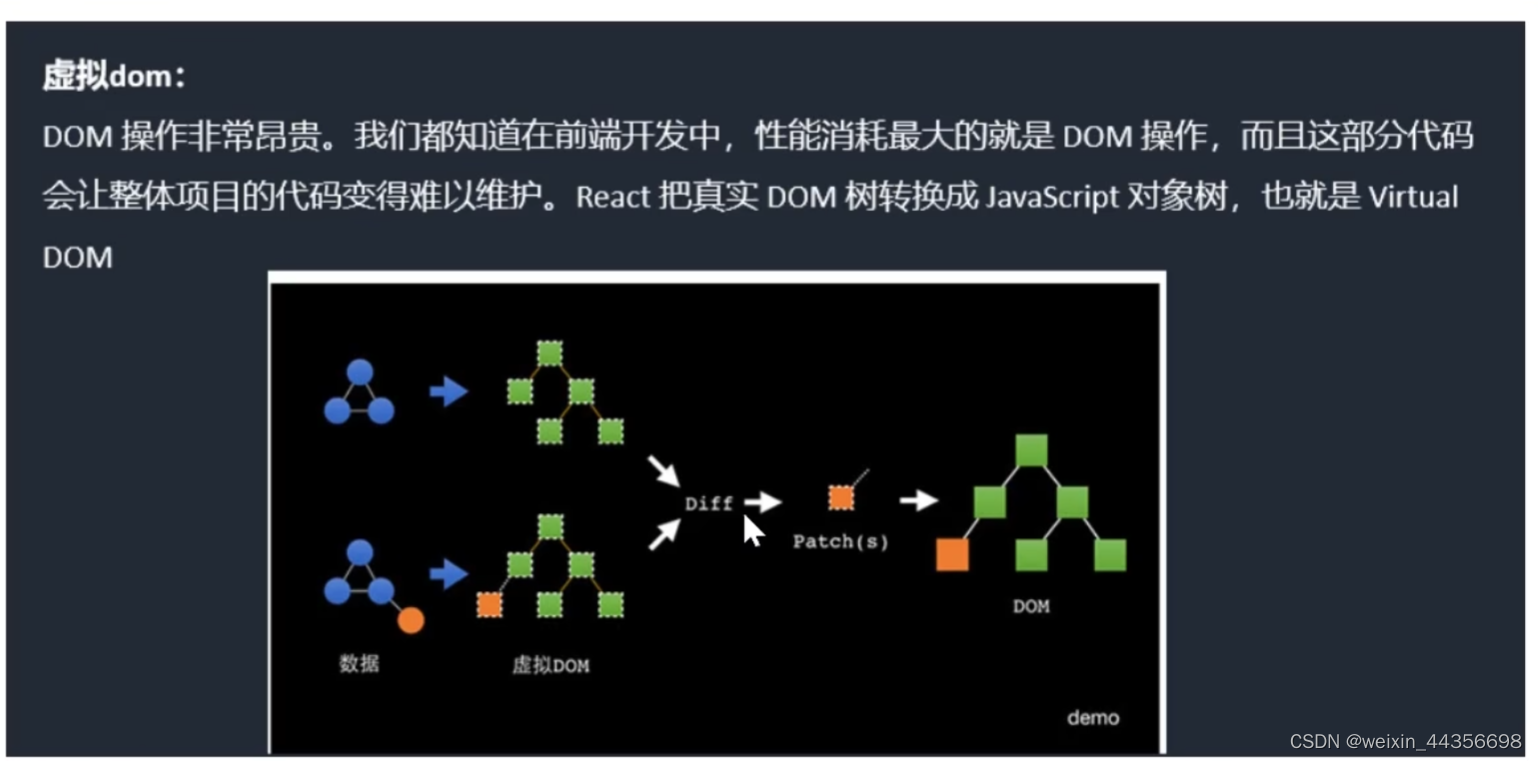
4、虚拟DOM


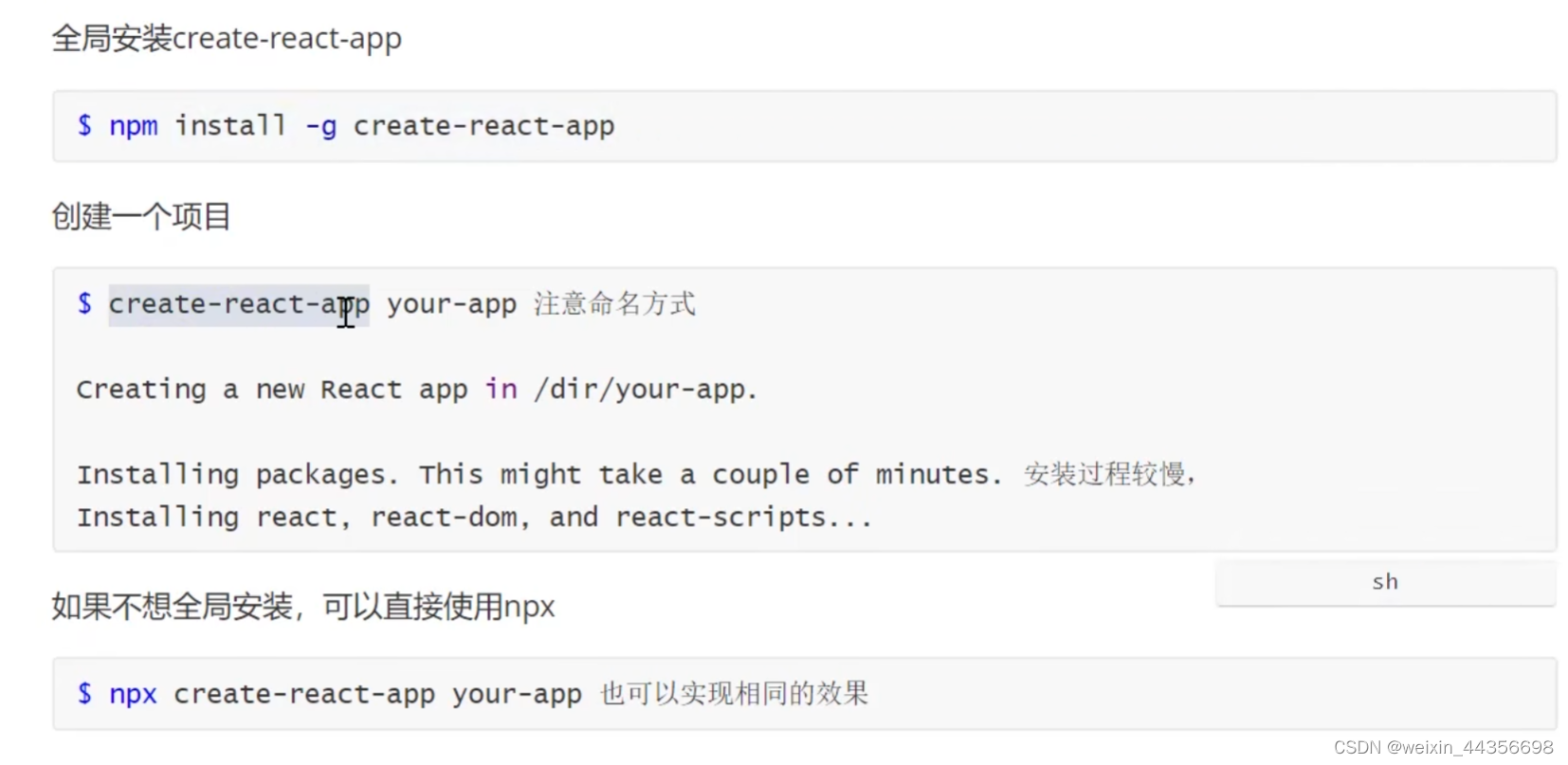
二、create-react-app
1、全局安装脚手架并创建第一个react项目

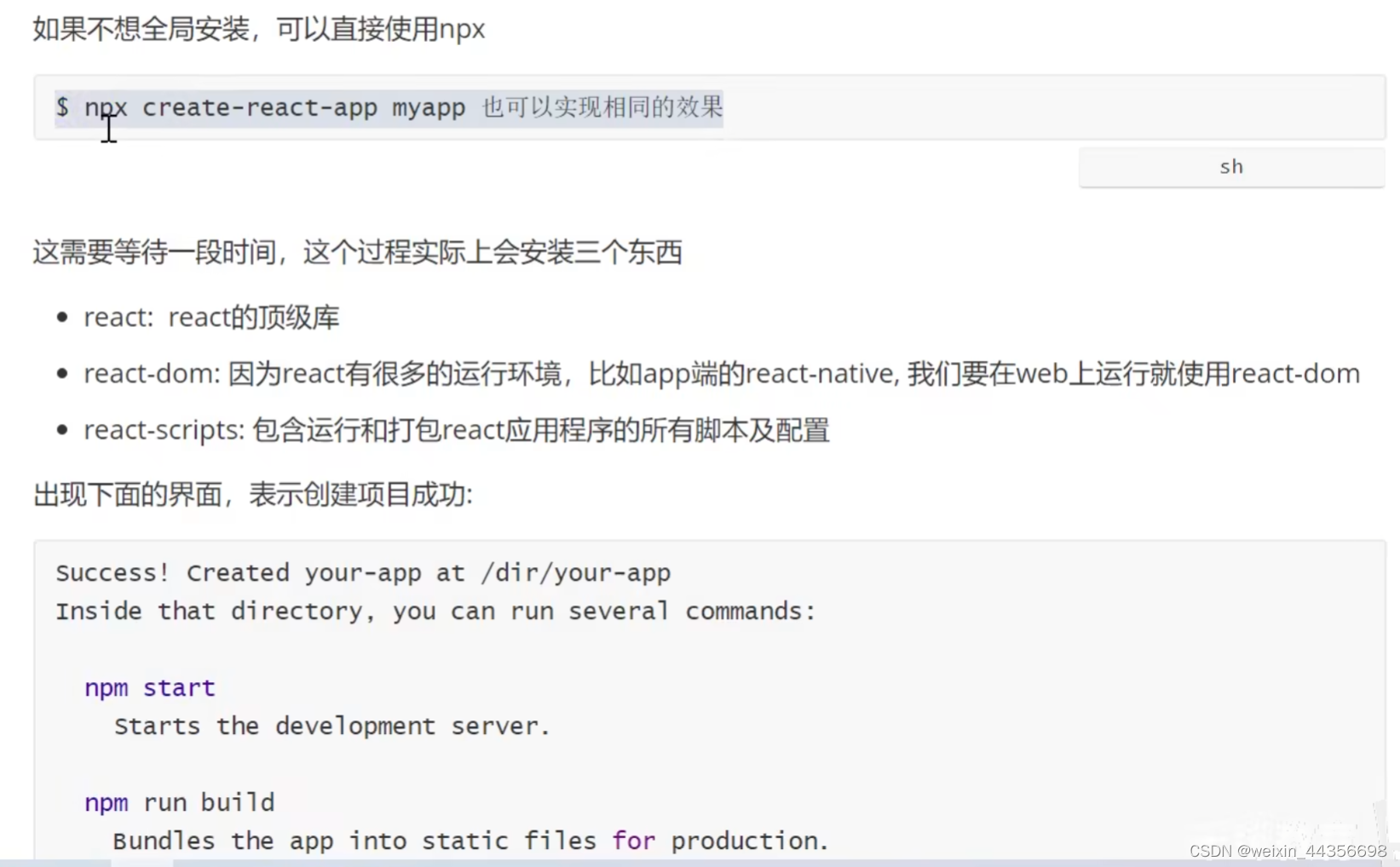
2、临时安装脚手架并创建第一个react项目

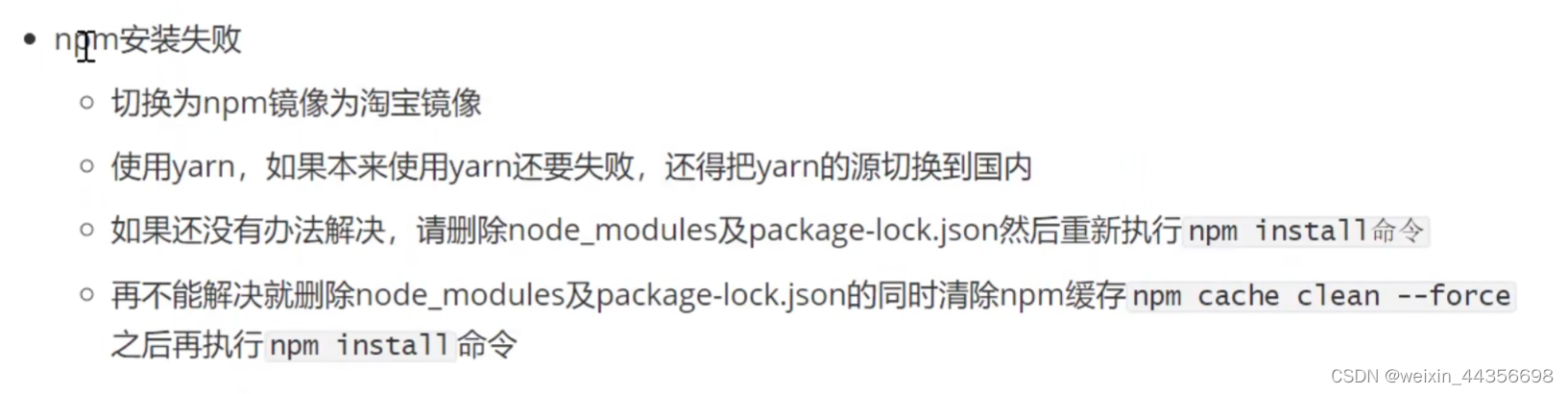
3、常见问题

三、编写第一个react应用程序

四、JSX语法与组件
1、JSX语法(js+xml)

2、Class组件

3、函数式组件
function App(){
return(
<div>
hello functional Component
</div>
)
}
/*
16.8之前 无状态组件
16.8之后 react hooks有状态了
*/
export default App
4、组件嵌套
import React, { Component } from 'react'
class Navbar extends Component{
render(){
return(
<div> Navbar </div>
)
}
}
function Swiper(){
return <div> Swiper </div>
}
const Tabbar = ()=> <div> Tabbar </div>
export default class App extends Component {
render() {
return (
<div>
<Navbar/>
<Swiper/>
<Tabbar/>
</div>
)
}
}
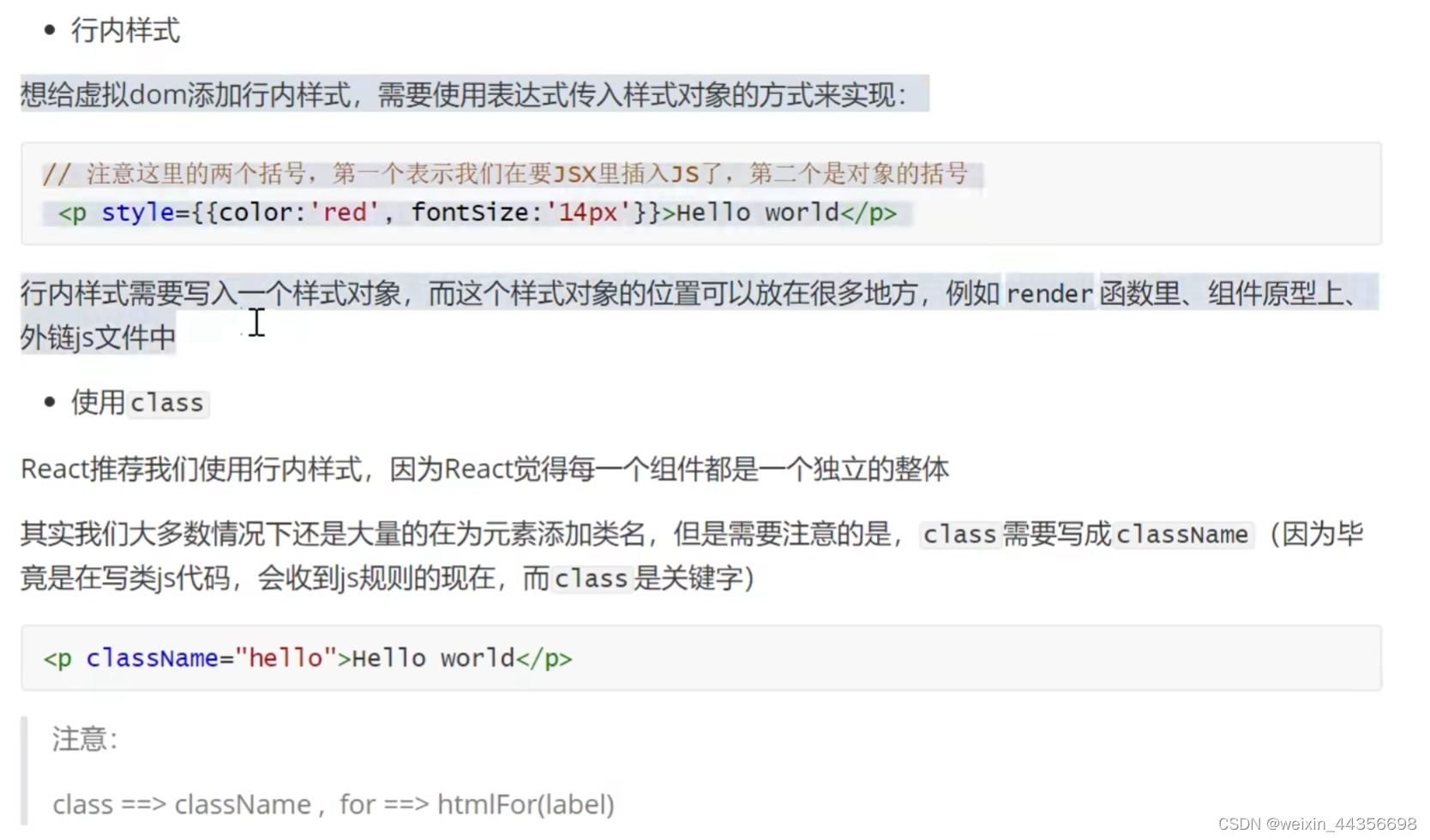
5、组件的样式

import React, { Component } from 'react'
import './css/01-index.css'
export default class App extends Component {
render() {
var myname = "kerwin"
var obj = {
background:'red'
}
return (
<div>
{10 + 20 } - {myname}
{10 > 20? 'aaa':'bbb'}
<div style={obj}>1111111111</div>
<div style={{background:'yellow'}}>2222222222</div>
<div className='active'>3333333333</div>
<label htmlFor='userName'>用户名:</label>
<input type="text" id="userName"/>
</div>
)
}
}
五、事件处理
1、绑定事件
import React, { Component } from 'react'
export default class root extends Component {
render() {
return (
<div>
<input />
<button onClick={()=>{
console.log("click");
}}>add1</button>
<button onClick={this.handleClick2}>add2</button>
<button onClick={this.handleClick3}>add3</button>
<button onClick={this.handleClick4}>add4</button>
</div>
)
}
handleClick2(){
console.log("click2");
}
handleClick3 = ()=>{
console.log("click3");
}
handleClick4 = ()=>{
console.log("click4");
}
}
import React, { Component } from 'react'
export default class root extends Component {
a = 100
render() {
return (
<div>
<input />
<button onClick={()=>{
console.log("click");
}}>add1</button>
<button onClick={this.handleClick2.bind(this)}>add2</button>
<button onClick={this.handleClick3}>add3</button>
<button onClick={()=>this.handleClick4("比较推荐的使用方式,可以传参")}>add4</button>
</div>
)
}
handleClick2(){
console.log("click2",this.a);
}
handleClick3 = ()=>{
console.log("click3");
}
handleClick4 = ()=>{
console.log("click4");
}
}
2、call、apply、bind
/*
call,改变this指向,自动执行函数
apply,改变this指向,自动执行函数
bind,改变this指向,手动执行函数
*/
var obj1 = {
name:"obj1",
getName(){
console.log(this.name);
}
}
var obj2 = {
name:"obj2",
getName(){
console.log(this.name);
}
}
obj1.getName.call(obj2)
obj1.getName.apply(obj2)
obj1.getName.bind(obj2)
console.log("----------------------")
obj1.getName.bind(obj2)()
3、react事件绑定的位置(面试喜欢问)
/*
React并不会真正的绑定事件到每一个具体的标签元素上,而是采用事件代理的模式
*/
handleClick3 = (evt)=>{
console.log("click3",evt.target);
}