前言
跨域,一句话介绍:
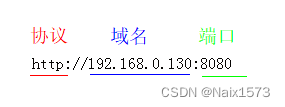
你要请求的URL地址与当前的URL地址,协议不同、域名不同、端口不同时,就是跨域。

步入正题
前端,jQuery ajax请求
$.ajax({
async: false,
method: 'post',
//URl和端口与后台匹配好,当前情况后端是本地,端口3000
url: 'http://localhost:3000/api/getUserinfo',
crossDomain: true,
//这里的data是有两个参数,没有可以注释
data: {
access_token: accessToken,
code: urlCode
},
success: function(response) {
console.log(response);
//后台返回的是json数据,通过response.参数名获取值
//例如 var accessToken = response.access_token;
},
error: function(xhr, status, error) {
alert(error);
}
});
node.js后端,使用cors跨域
const express = require('express');
const cors = require('cors');
const axios = require('axios');
//前端无data参数的话,body-parser可以不引入
const bodyParser = require('body-parser');
const app = express();
// 设置 cors 中间件
app.use(cors());
//前端没无data参数的话,bodyParser的这两行可以忽略
//解析数据,建议这两行一起使用,除非你明确的知道只需要解析其中一种格式的请求体数据
//这一行代码是解析application/x-www-form-urlencoded
app.use(bodyParser.urlencoded({ extended: false }))
// 这一行代码是解析application/json
app.use(bodyParser.json())
// 设置路由
app.post('/api/getuserinfo' ,(req, res) => {
//获取前端的data参数,无data需要注释掉
const accessToken = req.body.access_token;
const code = req.body.code;
axios({
//这里可以写外部其他公司的接口
url: 'https://www.weixin.qq.com/cgi-bin/user/getuserinfo',
method: 'post',
params: {
access_token: accessToken,
code: code
},
headers: {
'Content-Type': 'application/json;charset=UTF-8'
},
responseType: 'json'
}).then(response => {
res.json(response.data);
}).catch(error => {
res.status(500).send(error.message);
});
});
// 启动服务,监听3000端口
const server = app.listen(3000, () => {
console.log('Server started listening at http://localhost:3000');
})
如果req.body获取为{},请注意检查body-parser的引入和使用问题
//引入
const bodyParser = require('body-parser');
//设置
app.use(bodyParser.urlencoded({ extended: false }))
app.use(bodyParser.json())
//获取参数值
const 参数值= req.body.参数名1;
bodyparser有以下几种常用解析方式:
(1)bodyParser.json(options)解析json格式
(2)bodyParser.urlencoded(options)解析文本格式
(3)bodyParser.raw(options)解析二进制
(4)bodyParser.text(options)解析文本格式(仅字符串)
可以结合上面的内容一起看。
其他补充:
Express的req.body返回为空的问题
Jquery的ajax默认的ContentType和数据格式
1.默认的ContentType的值为:application/x-www-form-urlencoded; charset=UTF-8
此格式为表单提交格式,数据为key1=value1&key2=value2的格式
2.虽然ajax的data属性值格式为:{key1:value1,key2:value2},但最后会转为key1=value1&key2=value2的格式提交到后台
3.如果ajax要和springmvc交互,key1=value1&key2=value2的格式,后台springmvc只需要定义对象或者参数就行了,会自动映射。
4.如果springmvc的参数有@RequestBody注解(接收json字符串格式数据),ajax必须将date属性值转为json字符串,不能为json对象(js对象,会自动转为key=value形式)。并且,修改contentType的值为:application/json; charset=UTF-8,这样加了@RequestBody注解的属性才能自定映射到值














![[css]通过网站实例学习以最简单的方式构造三元素布局](https://img-blog.csdnimg.cn/483513eab5b146258ce74d72cd07b65a.png)