Vue3返回顶部组件及返回顶部js封装
news2026/2/8 11:40:04
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/399062.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
国外SEO优化的重要性及应对策略
SEO是指搜索引擎优化,是一种通过优化网站的结构和内容,提高网站在搜索引擎中的排名,从而吸引更多的流量和潜在客户的过程。
国外SEO优化尤为重要,因为搜索引擎在全球范围内广泛使用,而谷歌是全球最受欢迎的搜索引擎之…
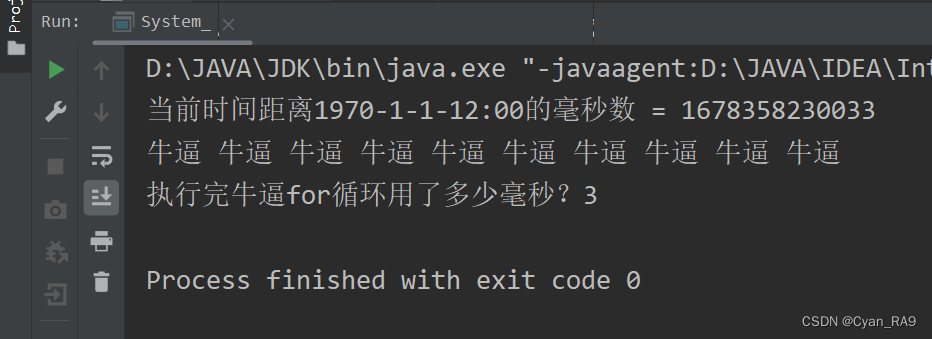
java Math类 和 System类 详解(通俗易懂)
Math类介绍Math类常用方法及演示System类简介System类常用方法及演示一、前言本节内容是我们《API-常用类》专题的第四小节了。本节内容主要讲Math类和System类, 内容包括Math类介绍、Math类常用方法、System类介绍,System类常用方法。该小节内容基本不涉…
【教程】你现在还不知道微软的New Bing?你out了,快点进来看
哈喽啊,大家好,好久不见,我是木易巷! 不禁感叹,AI人工智能时代真的已经来临! 目前,谷歌和微软就各自面向大众的产品发布了重大公告。谷歌推出了一款名为Bard实验性对话式 AI 服务,而…
Python开发入门之了解Python高阶函数
上段时间有小伙伴询问:高阶函数的问题,今天小编就带大家一起来看一看:
一、什么是高阶函数?
高阶函数是在Python中一个非常有用的功能函数,所谓高阶函数就是一个函数可以用来接收另一个函数作为参数,这样的函数叫做…
扬帆优配|数字经济刮起“东风”,龙头晋级7连板
今日两市共40只涨停股,主要集中于数字经济、6G板块,上一个交易日涨停股为29股;除掉18只ST股及3只一字板新股,共19股涨停。另外,4股封板未遂,整体封板率为83%。 6股封单金额超亿元
从收盘涨停板封单量来看&…
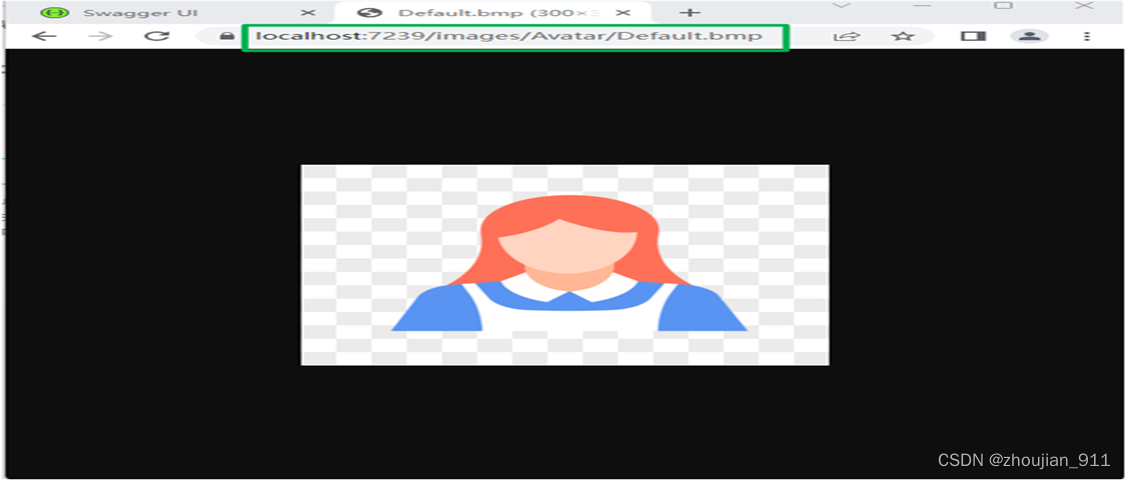
第54章 图片URL的后端获取
1 注意: 在.NetCore WebApi框架中,在默认情况下由于没有集成“UseStaticFiles”内置管道中间件方法,如果想要通过图片URL显示图片,由会显示“404”错误,必须先把“UseStaticFiles”内置管道中间件方法集成到.NetCore W…
安装MySQL数据库8.0服务实例
前言
之前尝试去安装了MySQL5.7的社区版本,今天来安装MySQL8.0的版本,并且以两种方式进行安装,一个是通过RPM包的安装,另一个则是编译的方式。
一. 前期准备
查看服务器IP
[rootlocalhost ~]# hostname -I
192.168.161.166 19…
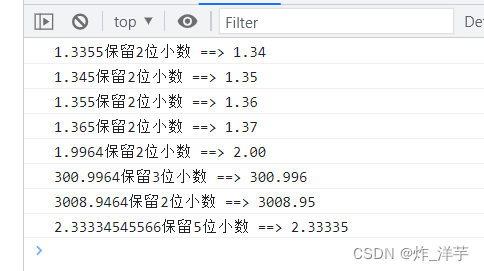
js中window自带的四舍五入toFixed方法中的坑以及解决办法
Hello,各位,我胡汉三~啊呸,我又回来啦,还改了名,换了头像,哈哈哈!时隔这么长时间不更新了,太忙了,平时笔记都记在了自己的电脑上,从今天起,继续更…
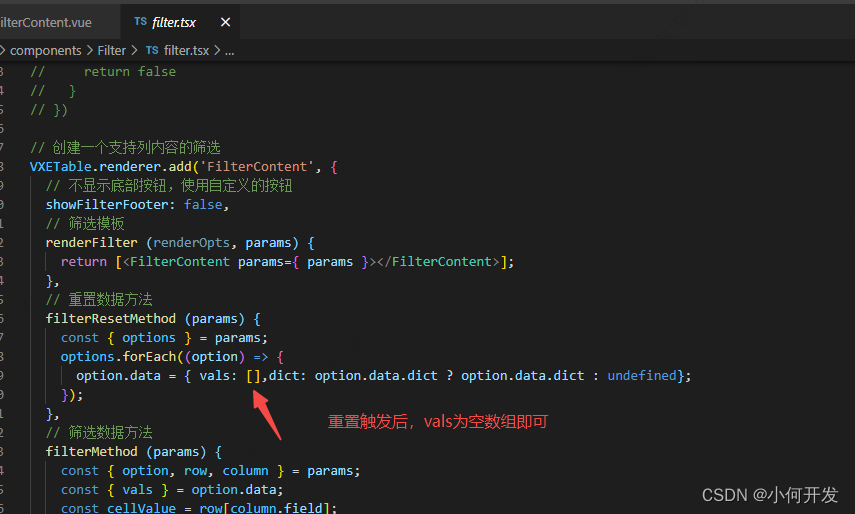
vxe-grid 全局自定义filter过滤器,支持字典过滤
一、vxe-table的全局筛选器filters的实现
官网例子:https://vxetable.cn/#/table/renderer/filter 进入之后:我们可以参照例子自行实现,也可以下载它的源码,进行调整 下载好后并解压,用vscode将解压后的文件打开。全局…
CRM系统中的营销自动化能解决什么问题
CRM客户管理系统营销自动化的范围远远超出了人们的认知。许多人认为它只是自动化完成重复和乏味的任务来减少营销人员的工作量。虽然这确实占了很大一部分,但它真正的价值在于提高潜客转化,增加业务收入。那么,什么是CRM系统营销自动化&#…
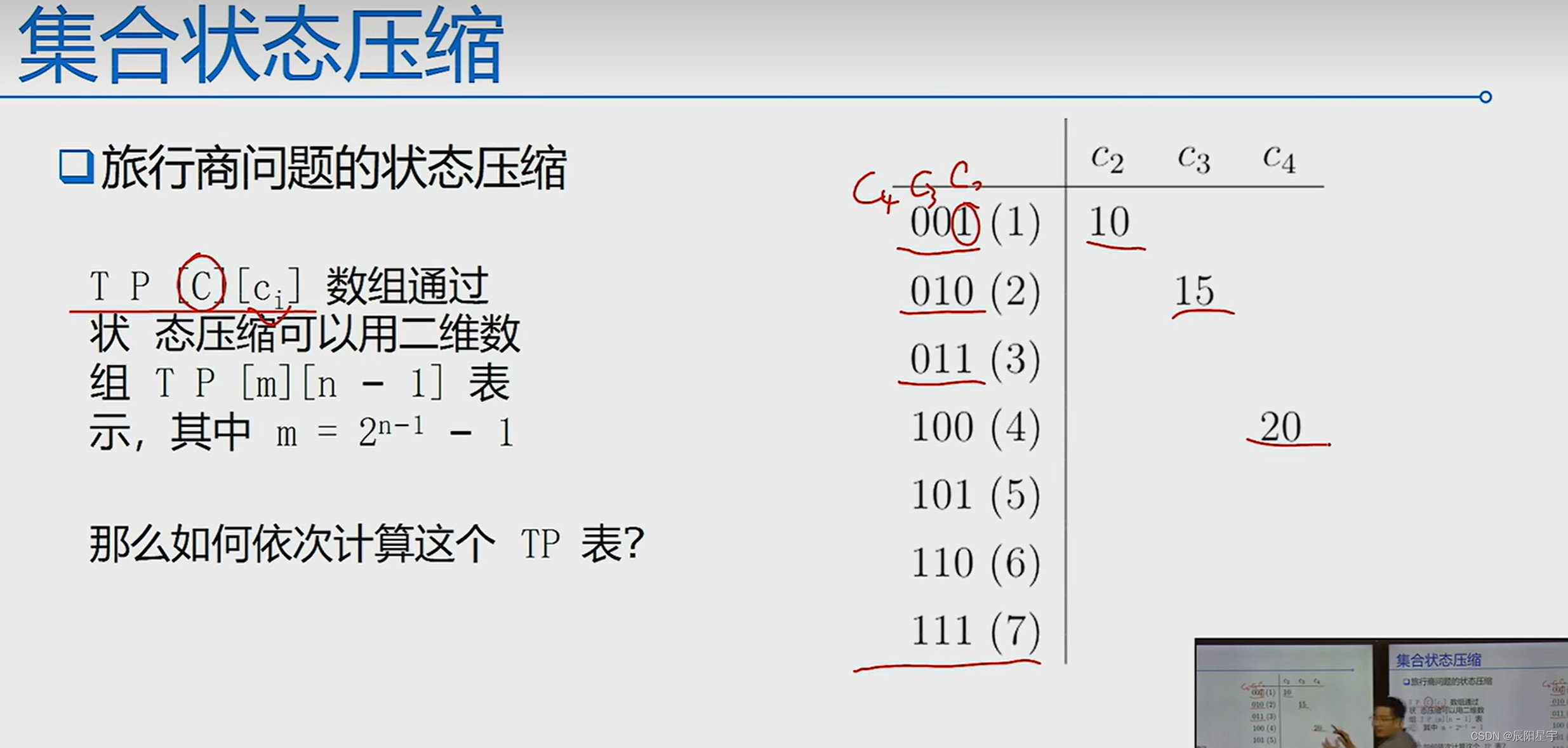
195、【动态规划】AcWing —— 91. 最短Hamilton路径(C++版本)
题目描述 原题链接:91. 最短Hamilton路径
解题思路
动态规划五步曲:
(1)dp[i][j]含义: 到达点j并且状态为i时,具有的最短路径长度,其中状态j用状态压缩二进制的方式表示。j中从0-n-1位分别对…
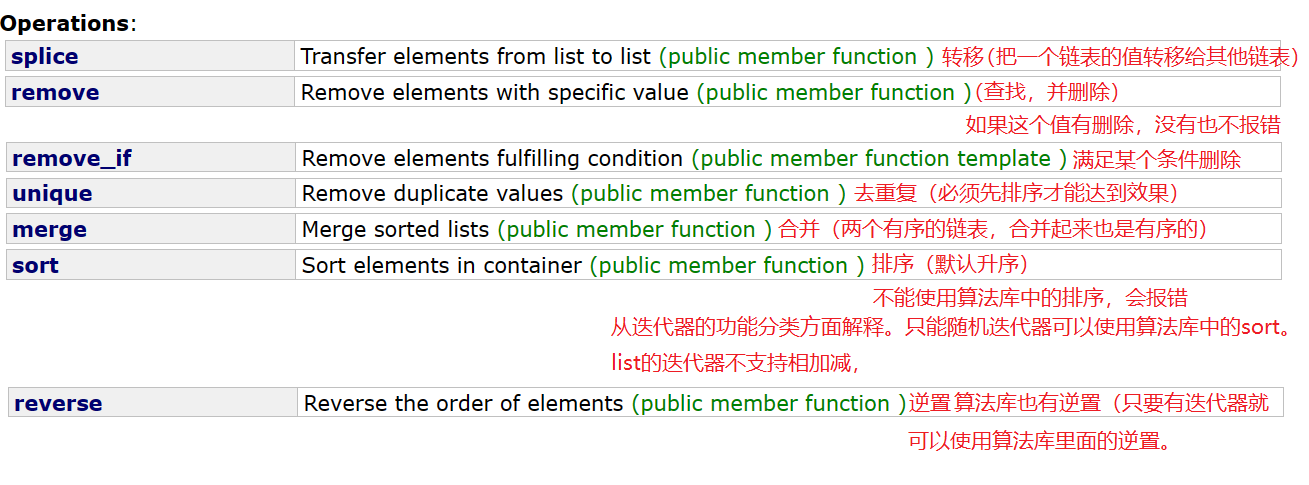
【玩转c++】List讲解和模拟底层实现
本期主题:list的讲解和模拟实现博客主页:小峰同学分享小编的在Linux中学习到的知识和遇到的问题小编的能力有限,出现错误希望大家不吝赐1.list的介绍和使用1.1.list的介绍1.list是可以在常数范围内在任意位置进行插入和删除的序列式容器&…
Good Idea, 利用MySQL JSON特性优化千万级文库表
👳我亲爱的各位大佬们好😘😘😘 ♨️本篇文章记录的为 利用MySQL JSON特性优化千万级文库表 相关内容,适合在学Java的小白,帮助新手快速上手,也适合复习中,面试中的大佬🙉🙉…
万字长文带你走进MySql优化(系统层面优化、软件层面优化、SQL层面优化)
文章目录系统层面优化采用分布式架构使用缓存使用搜索引擎软件层面优化调整 MySQL 参数配置定期清理无用数据创建索引创建索引普通索引唯一索引全文索引组合索引空间索引主键索引外键索引索引前缀适合创建索引的场景不适合创建索引的场景优化表结构分库分表SQL优化explain执行计…
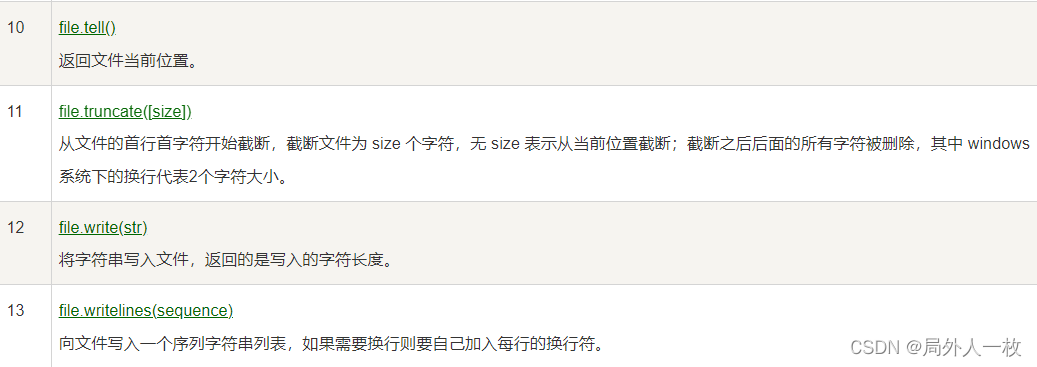
Python3-File(文件) 方法
Python3 File(文件) 方法
open() 方法
Python open() 方法用于打开一个文件,并返回文件对象。
在对文件进行处理过程都需要使用到这个函数,如果该文件无法被打开,会抛出 OSError。
注意:使用 open() 方法一定要保证关闭文件对…
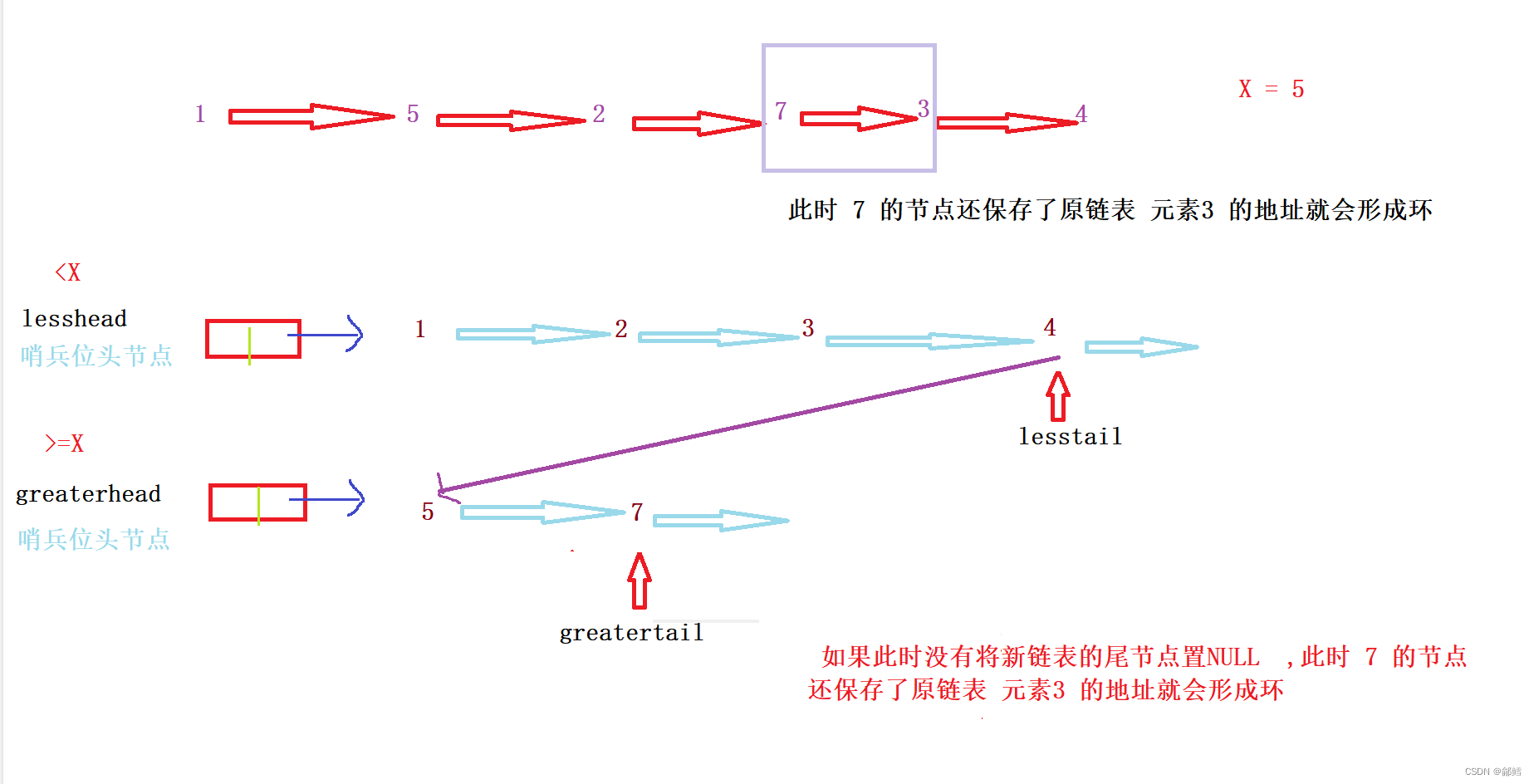
Nowcoder .链表分割
文章目录哨兵位节点哨兵位节点
链表分割 小于X 尾插到一个新链表 大于等于X 尾插到另一个链表 最后将两个链表链接起来 需要注意的细节:将第一个链表的尾与第二个链表的头相连接,再返回连接后的整个链表的头(哨兵位头节点的下一个࿰…
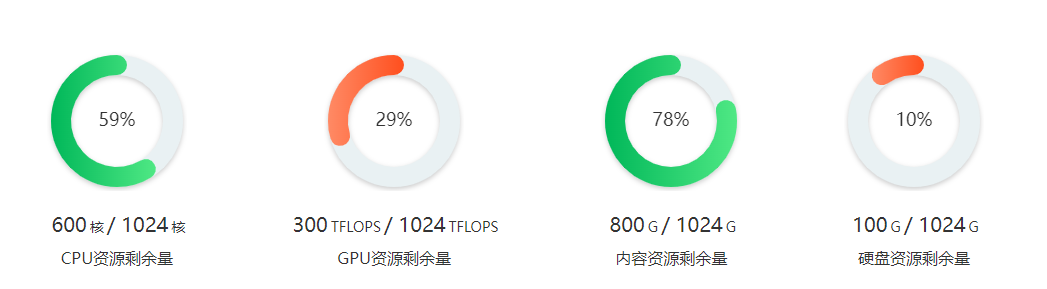
ECharts 环形图组件封装
一、ECharts引入1.安装echarts包npm install echarts --save2.引入echarts这里就演示全局引入了,挂载到vue全局,后面使用时,直接使用 $echartsimport * as echarts from echarts
Vue.prototype.$echarts echarts二、写echarts组件这里演示环…
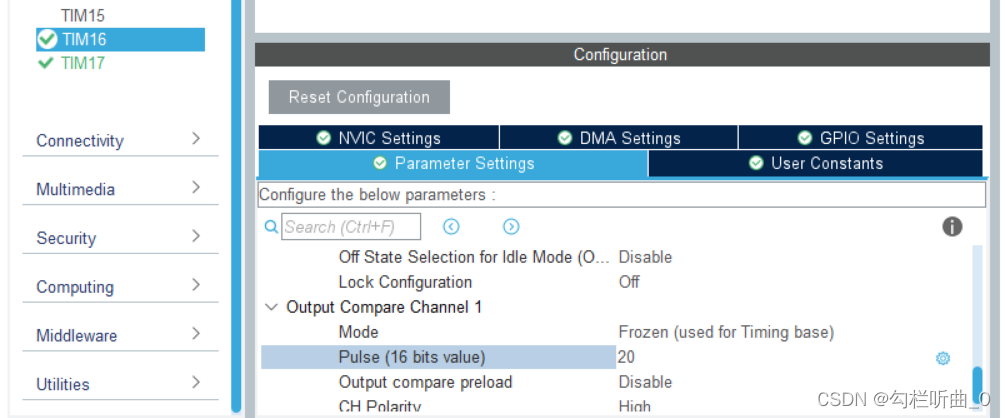
【蓝桥杯嵌入式】PWM的设置,原理图解析与代码实现(第十一届省赛为例)——STM32
🎊【蓝桥杯嵌入式】专题正在持续更新中,原理图解析✨,各模块分析✨以及历年真题讲解✨都在这儿哦,欢迎大家前往订阅本专题,获取更多详细信息哦🎏🎏🎏 🪔本系列专栏 - 蓝…
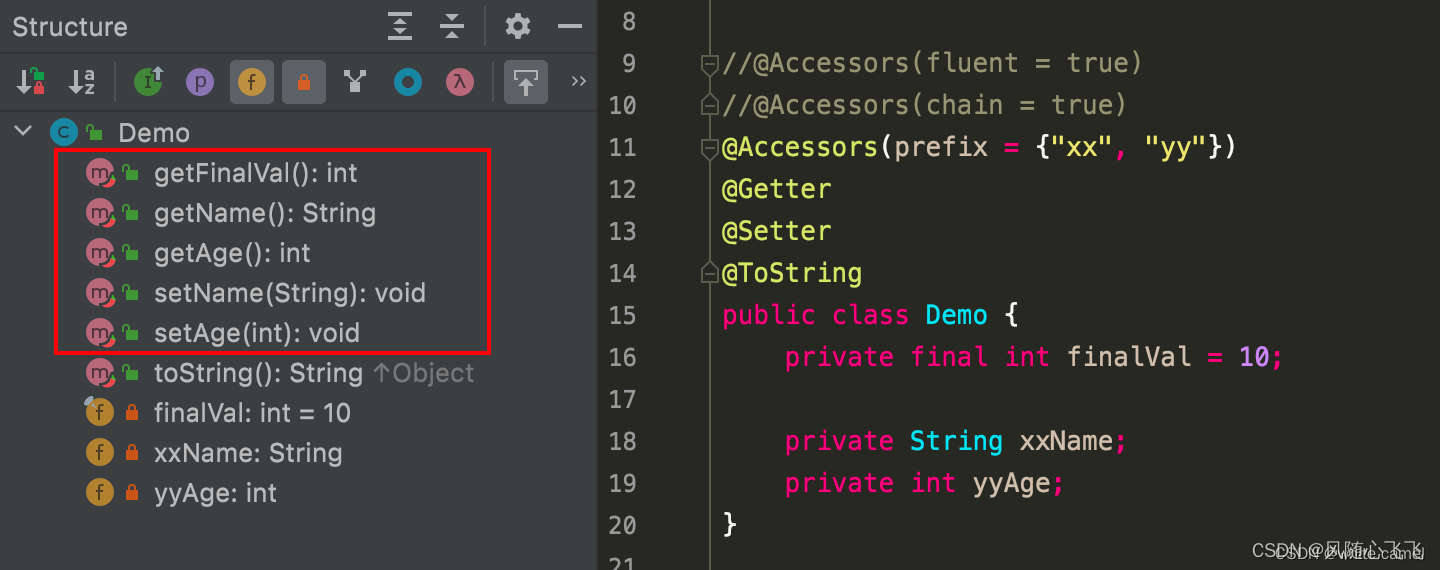
Lombok 常用注解
文章目录简介MAVEN 依赖常用的注解1. Data 注解 :2. Setter 注解:3.Getter 注解:4.Log4j or Slf4j 注解5.NoArgsConstructor注解:6.AllArgsConstructor注解:7.RequiredArgsConstructor注解:8.Builder注解:9.Cleanup注解…