- D3绘图笔记
-
- 安装与引用
-
npm install d3 --save-dev
import * as d3 from 'd3';
-
-
- 选择器
-
d3.select() 可直接接元素名,也可以接属性与类
-
-
- 添加svg标签
-
this.d3 = d3.select('.myd3')
let svg = this.d3.append("svg") // 添加svg并设置好高宽
.attr("width", 600)
.attr("height", 600)
注意:没有这个svg标签后续的操作都无法显示。g标签 rect标签都需要在svg标签里才有效。
-
-
- 添加绘图位置
-
let g = svg.append("g").attr("transform", "translate(" + 30 + "," +30 + ")") // 绘图区域
位置如下:上30与左30的位置。注意:这里的左边位置是以竖线为参考而不是坐标值。

-
- 比例尺
- 定义比例尺
- 比例尺
let scaleX = d3.scaleBand()
.domain(d3.range(0,5))
.rangeRound([0,500]);
scaleBand为序数比例尺,也就是可以自己设置内容
而domain则表示精度,d3.range其实就是[0,1,2,3,4,5]
所以这块也可以手动添加数组进去[‘a’,’b’,’c’,’d’]
rangeRound则是比例尺显示的实际范围,单位为像素。也就是500像素的宽度用来均匀分布比例尺
-
-
- 插入比例尺
-
let axisX = d3.axisBottom(scaleX);
g.append('g').attr("transform", "translate(0, " + 300 + ")").call(axisX)
axisBottom 定义比例尺方向,插入比例尺的位置为坐标下方
最后再插入到绘图标签中。位置也需要用translate重新调整。

-
-
- 连续比例尺
-
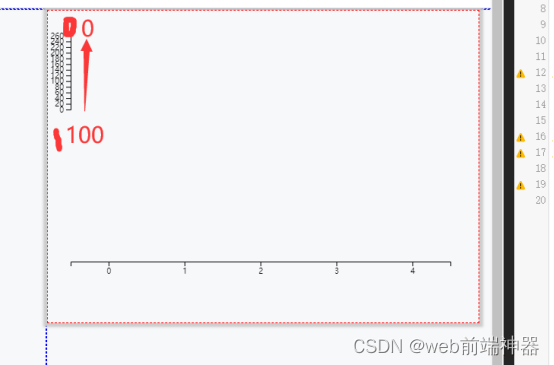
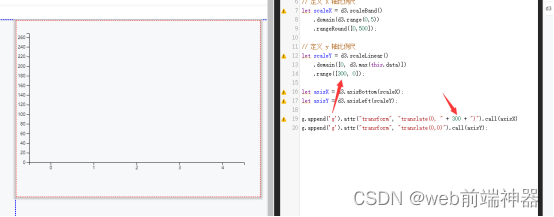
定义比例尺
let scaleY = d3.scaleLinear()
.domain([0, d3.max(this.data)])
.range([100, 0]);
let axisY = d3.axisLeft(scaleY);
g.append('g').attr("transform", "translate(0,0)").call(axisY);
d3.max则是从数组中找到数值最大的数。
连续比例尺 会根据范围比如0与 100 而自动设置尺度
而这边的range第一个参数为100则表示从100像素位置往0像素位置绘制比例尺。如下图

注意:如果设置为0到100 则坐标会从0 20 60这样由上往下递增。
只有将这两边的值对应起来才刚好绘制出正常的效果来
-
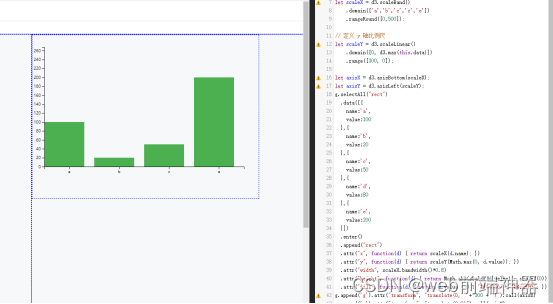
- 绘制矩形图
- 源码
- 绘制矩形图
g.selectAll("rect")
.data([{
name:'a',
value:100
},{
name:'b',
value:20
},{
name:'c',
value:50
},{
name:'d',
value:80
},{
name:'e',
value:200
}])
.enter()
.append("rect")
.attr("x", function(d) { return scaleX(d.name); })
.attr("y", function(d) { return scaleY(Math.max(0, d.value)); })
.attr("width", scaleX.bandwidth()*0.8)
.attr("height", function(d) { return Math.abs(scaleY(d.value) - scaleY(0)); })
.attr("fill", function(d) { return d.value < 0 ? "#f44336" : "#4caf50"; });
g.selecltAll这里也要注意矩形图绘制的地方在哪里,这里是选择的是g元素。
这个selectAl(“rect”)相当于创建了一个正方形
data 这表示里面筛入的数据,数组类型格式都不重要,重要的是数据先塞进去,后续再处理。
enter 将数据挂载进去,也就是绑定进去。
append(‘rect’) 将正方形塞进去,也就是渲染dom节点。
attr("x", function(d) { return scaleX(d.name); }) 塞进去之后在调整x轴的位置,这里第二个参数则可以接函数来动态设置值,而scaleX(d.name)函数则表示从上面的x轴中找到该名称对应的位置。比如d.name为a 则会寻找上面的 d3.scaleBand() .domain([‘a’,’b’,’c’]) 这块a对应的位置。
.attr("y", function(d) { return scaleY(Math.max(0, d.value)); })同理y轴位置也是如此。
.attr("width", scaleX.bandwidth()*0.8) 矩形的宽度
.attr("height", function(d) { return Math.abs(scaleY(d.value) - scaleY(0)); }) 矩形的高度,这边的属性其实都支持动态函数变化。
.attr("fill", function(d) { return d.value < 0 ? "#f44336" : "#4caf50"; }); 则为填充色