文章目录
- 前言
- 系列文章目录
- 1 CSS的三大特性
- 1.1 层叠性
- 1.2 继承性
- 1.3 优先级(*)
- 2 盒子模型
- 2.1 看透网页布局的本质
- 2.2 盒子模型(Box Model)的组成
- 2.3 边框(border)
- 2.3.1 普通边框
- 2.3.2 表格的细线边框
- 2.3.3 边框影响盒子的实际大小
- 2.4 内边距(padding)
- 2.5 外边距(margin)
- 2.5.1 普通外边距
- 2.5.2 外边距典型应用
- 2.5.3 外边距合并
- 2.5.4 清除外边距
- 3 圆角边框(*)
- 4 盒子阴影(*)
- 5 文字阴影
- 6 浮动(float)
- 6.1 传统网页布局的三种方式
- 6.2 标准流(普通流/文档流)
- 6.3 为什么需要浮动?
- 6.4 什么是浮动
- 6.5 浮动的特性(**)
- 6.6 浮动元素搭配标准流的父元素
- 6.7 常见的网页布局
- 6.7.1 常见的三种网页布局
- 6.7.2 浮动布局的注意事项(*)
- 6.8 清除浮动
- 6.8.1 为什么要清除浮动
- 6.8.2 清除浮动的本质
- 6.8.3 清除浮动的方法
- 总结
前言
这篇文章为我跟随pink老师重新系统学习前端时做的一些笔记。
系列文章目录
【前端学习】D1:HTML简介与HTML标签
【前端学习】D2-1:CSS入门
【前端学习】D2-2:CSS基础
【前端学习】D3:CSS进阶
【前端学习】D4:CSS提高
1 CSS的三大特性
1.1 层叠性
相同选择器给设置相同的样式,此时一个样式就会覆盖(层叠)另一个冲突的样式。层叠性主要解决样式冲突的问题。
层叠性原则:
- 样式冲突,执行最下面的样式。
- 样式不冲突,不会层叠。
1.2 继承性
CSS中的继承:子标签会继承父标签的某些样式,如文本颜色和字号。
- 恰当地使用继承可以简化代码,降低CSS样式的复杂性。
- 子元素可以继承父元素的样式(text-,font-,line-这些元素开头的可以继承,以及color属性)。
行高的继承:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>行高的继承</title>
<style>
body {
color: pink;
/* font: 12px/24px 'Microsoft YaHei'; */
font: 12px/1.5 'Microsoft YaHei';
}
div {
/* 子元素继承了父元素body的行高1.5 */
/* 行高是当前元素文字大小font-size的1.5倍,即div的行高为21px*/
font-size: 14px;
}
p {
/* 当前的行高为1.5*16=24px*/
font-size: 16px;
}
/* li没有指定文字大小,则继承父元素的文字大小12px,当前行高为12px*1.5-18px */
</style>
</head>
<body>
<div>测试文字</div>
<p>测试文字</p>
<ul>
<li>测试文字。没有指定文字大小</li>
</ul>
</body>
</html>
- 行高可以跟单位也可以不跟单位
- 如果子元素没有设置行高,则会继承父元素的行高1.5,此时子元素的行高是当前子元素的文字大小*1.5
- body行高1.5,这样写法的最大优势就是里面子元素可以根据自己文字大小自动调整行高
- 块级元素独占一行,块元素宽度默认是容器(父元素)的100%。
1.3 优先级(*)
当同一个元素指定多个选择器,就会有优先级的产生。
- 选择器相同,则执行层叠性。
- 选择器不同,则根据选择器权重执行。
选择器权重:
| 选择器 | 选择器权重 |
|---|---|
| 继承 或者 * | 0,0,0,0 |
| 元素选择器 | 0,0,0,1 |
| 类选择器,伪类选择器 | 0,0,1,0 |
| id选择器 | 0,1,0,0 |
| 行内样式 style=“” | 1,0,0,0 |
| !important 重要的 | ∞ 无穷大 |
- 权重是由4组数字组成,但是不会有进位,可以理解为类选择器永远大于元素选择器,id选择器永远大于类选择器,以此类推。
- 等级判断从左向右,如果某一位数值相同,则判断下一位数值。
- 继承的权重是0。如果该元素没有直接选中,不管父元素权重多高,子元素得到的权重都是0。
- 案例一:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>css权重注意点</title> <style> /* 父亲的权重是100 */ #father { color: red!important; } /* p继承的权重为0,所以p标签的文字为粉色,而不为父元素的红色 */ p { color: pink; } body { color: red; } /* 浏览器默认指定了a链接的样式:蓝色文字且有下划线,所以a链接不能直接继承body的color */ a { color: green; } </style> </head> <body> <div id="father"> <p>测试文字</p> </div> <a href="#">a标签测试文字</a> </body> </html>
权重叠加:如果是复合选择器,则会有权重叠加,需要计算权重(没有进位)。
/* .nav li的权重是0,0,0,1+0,0,1,0=0,0,1,1 */
.nav li {
color: pink;
}
/* ul li的权重是0,0,0,1+0,0,0,1=0,0,0,2 */
ul li {
color: green;
}
/* li的权重是0,0,0,1 */
li {
color: red;
}
<ul class="nav">
<li>测试文字</li>
</ul>
2 盒子模型
页面布局的三大核心:盒子模型,浮动和定位。
2.1 看透网页布局的本质
网页布局过程:
- 先准备好相关的网页元素,网页元素基本都是盒子Box。
- 利用CSS设置好盒子样式,然后摆放到相应位置。
- 往盒子里面装内容。
网页布局的本质:利用CSS摆盒子。
2.2 盒子模型(Box Model)的组成
所谓盒子模型,就是把HTML页面中的额布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器。
CSS盒子模型本质是一个盒子,封装周围的HTML元素,包括边框、外边距、内边距和实际内容。
- border边框
- content内容
- padding内边距
- margin外边距
2.3 边框(border)
2.3.1 普通边框
border可以设置元素的边框。边框有三部分组成:边框宽度(粗细),边框样式,边框颜色。边框属性的简写没有先后顺序。
border: border-width | | border-style | | border-color;
border-top: 5px solid red;
border-bottom: 1px dashed green;
| 属性 | 作用 |
|---|---|
| border-width | 定义边框粗细,单位是px |
| border-style | 边框的样式 |
| border-color | 边框颜色 |
案例:
/* 请给一个 200*200 的盒子,设置上边框为红色,其余边框为蓝色 */
div {
width: 200px;
height: 200px;
/* border-top: 1px solid red;
border-bottom: 1px solid blue;
border-left: 1px solid blue;
border-right: 1px solid blue; */
/* border包含四条边 */
border: 1px solid blue;
/* 利用层叠性*/
border-top: 1px solid red;
}
2.3.2 表格的细线边框
border-collapse属性控制浏览器绘制表格中相邻单元格的边框。
border-collapse: collapse; /* 表示相邻的单元格的边框合并在一起 */
2.3.3 边框影响盒子的实际大小
边框会额外增加盒子的实际大小。解决方案:
- 测量盒子大小的时候,不量边框。
- 测量盒子大小时包含边框,则需要width / height减去边框宽度。
2.4 内边距(padding)
padding属性用于设置内边距,即边框与内容之间的距离。
| 属性 | 作用 |
|---|---|
| padding-top | 上内边距 |
| padding-right | 右内边距 |
| padding-bottom | 下内边距 |
| padding-left | 左内边距 |
padding属性可以有一到四个值(实际开发中都会遇到):
| 值的个数 | 表达意思 |
|---|---|
| padding: 5px | 1个值,代表上下左右都有5像素内边距。 |
| padding: 5px 10px | 2个值,代表上下内边距为5像素,左右内边距为10像素。 |
| padding: 5px 10px 20px | 3个值,上下内边距为5像素,左内边距为10像素,右内边距为20像素。 |
| padding: 5px 10px 20px 30px | 4个值,上内边距为5像素,右内边距为10像素,下内边距为20像素,左内边距为30像素。顺时针。 |
- 内容和边框有了距离,添加了内边距。
- padding影响盒子的实际大小。
也就是说,如果盒子已经有了宽度和高度此时再指定内边框,会撑大盒子。
解决方案:如果保证盒子跟效果图大小保持一致,则让width / height减去内边距大小。
如果盒子本身没有指定width / height属性,则此时padding不会撑开盒子大小。
2.5 外边距(margin)
2.5.1 普通外边距
margin属性用于设置外边距,即控制盒子和盒子之间的距离。
| 属性 | 作用 |
|---|---|
| margin-top | 上外边距 |
| margin-right | 右外边距 |
| margin-bottom | 下外边距 |
| margin-left | 左外边距 |
margin的简写方式与padding一致。
1.盒子与盒子之间有了距离,添加了外边距。
2. margin不影响盒子的实际大小。
2.5.2 外边距典型应用
- 块级元素水平居中:外边距可以让块级盒子水平居中,但必须满足:
- 盒子必须指定了宽度(width)。
- 盒子左右的外边距都设置为auto(自动)。
.header { width: 960px; margin: 0 auto; }- 常见的写法:
- margin-left: auto; margin-right: auto;
- margin: auto;
- margin: 0 auto;
- 行内元素或行内块元素水平居中
解决方案:给其父元素添加text-align: center;
2.5.3 外边距合并
使用margin定义块元素的垂直外边距时,可能会出现外边距的合并。
- 相邻块元素垂直外边距的合并
当上下相邻的两个块元素(兄弟关系)相遇时,如果上面的元素有下外边距margin-bottom,下面的元素有上外边距margin-top,则它们之间的垂直间距不是margin-bottom与margin-top的和。取两个值中的较大者——这种现象被称为相邻块元素垂直外边距的合并。
解决方案:尽量只给一个盒子添加margin值。 - 嵌套块元素垂直外边距的塌陷
对于两个嵌套关系(父子关系)的块元素,父元素有上外边距,同时子元素也有上外边距,此时父元素会塌陷较大较大的外边距值。
解决方案:- 可以为父元素定义上边框。
- 可以为父元素定义上内边距。
- 可以为父元素添加overflow: hidden。

2.5.4 清除外边距
网页元素很多都带有默认的内外边距,而且不同浏览器默认的也不一致。因此我们在布局前,首先要清除下网页元素的内外边距。
* {
padding: 0;
margin: 0;
}
行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距。或者将行内元素转换为块级和行内块元素。
3 圆角边框(*)
在CSS3中,新增了圆角边框样式。border-radius属性用于设置元素的外边框圆角。
border-radius: length;
- 参数值可以为数值(圆的半径)或百分比的形式。
- 如果是正方形,想要设置为一个圆,把数值修改为高度或者宽度的一半即可,或者直接写50%
- 如果是个矩形,设置为高度的一半即可。
- 该属性是一个简写属性,可以跟四个值,分别代表左上角、右上角、右下角、左下角(顺时针)。
圆形头像:
avatar {
width: 30px;
height: 30px;
border-radius: 50%;
}
4 盒子阴影(*)
在CSS3中,新增了盒子阴影样式。border-shadow属性为盒子添加阴影。
border-shadow: h-shadow v-shadow blur spread color inset;
| 属性值 | 描述 |
|---|---|
| h-shadow | 必需。水平阴影的位置,允许负值。 |
| v-shadow | 必需。垂直阴影的位置,允许负值。 |
| blur | 可选。模糊距离。 |
| spread | 可选。阴影的尺寸。 |
| color | 可选。阴影的颜色。 |
| inset | 可选。将外部阴影(outset)改为内部阴影。 |
- 默认是外阴影(outset),但是不可以写这个单词,否则导致阴影无效。
- 盒子阴影不占用空间,不会影响其他盒子排列。
5 文字阴影
在CSS3中,text-shadow属性为文本添加阴影。
text-shadow: h-shadow v-shadow blur color;
| 属性值 | 描述 |
|---|---|
| h-shadow | 必需。水平阴影的位置,允许负值。 |
| v-shadow | 必需。垂直阴影的位置,允许负值。 |
| blur | 可选。模糊距离。 |
| color | 可选。阴影的颜色。 |
6 浮动(float)
6.1 传统网页布局的三种方式
- 普通流(标准流)
- 浮动
- 定位
实际开发中,一个页面基本都包含了这三种布局方式。
6.2 标准流(普通流/文档流)
标准流:标签按照规定好的默认方式排列。是最基本的布局方式。
- 块级元素会独占一行,从上向下顺序排列。
- 常用元素:div、hr、p、h1~h6、ul、ol、dl、form、table
- 行内元素会按照顺序,从左向右顺序排列,碰到父元素边缘则自动换行。
- 常用元素:spam、a、i、em等
6.3 为什么需要浮动?
浮动可以改变元素标签默认的排列方式:
- 可以实现多个块级盒子(div)水平排列成一行。(浮动的典型应用)
虽然转换为行内块元素可以实现一行显示,但是行内块之间会有大的空白缝隙,很难控制。 - 可以实现两个盒子的左右对齐。
网页布局第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动。
6.4 什么是浮动
float属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘。
选择器 { float: 属性值; }
| 属性值 | 描述 |
|---|---|
| none | 元素不浮动。默认值。 |
| left | 元素向左浮动。 |
| right | 元素向右浮动。 |
6.5 浮动的特性(**)
- 浮动元素会脱离标准流(脱标),移动到指定位置,浮动的盒子不再保留原先的位置。
- 多个浮动的元素会按照属性值一行内显示,并且顶部对齐排列。
- 浮动的元素会具有行内块元素的特性。
如果块级盒子没有设置宽度,默认宽度和父级一样宽,但是添加浮动后,它的大小根据内容来决定。
6.6 浮动元素搭配标准流的父元素
为了约束浮动元素的位置,网页布局一般采取的策略是:先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置。复合网页布局的第一准则。
案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>浮动元素搭配标准流父盒子2</title>
<style>
* { margin: 0; padding: 0; }
li { list-style: none; }
.box {
width: 1226px;
height: 285px;
background-color: pink;
margin: 0 auto;
}
.box li {
width: 296px;
height: 285px;
background-color: purple;
float: left;
margin-right: 14px;
}
/* 这里必须写 .box .last 要注意权重的问题 20 */
.box .last {
margin-right: 0;
}
</style>
</head>
<body>
<ul class="box">
<li>1</li>
<li>2</li>
<li>3</li>
<li class="last">4</li>
</ul>
</body>
</html>
网页布局第二准则:先设置盒子大小,之后设置盒子的位置。
当浮动元素的尺寸大于盒子元素,会溢出。但因浮动元素脱标,且其外边距不会引起塌陷,所以不会撑大盒子。
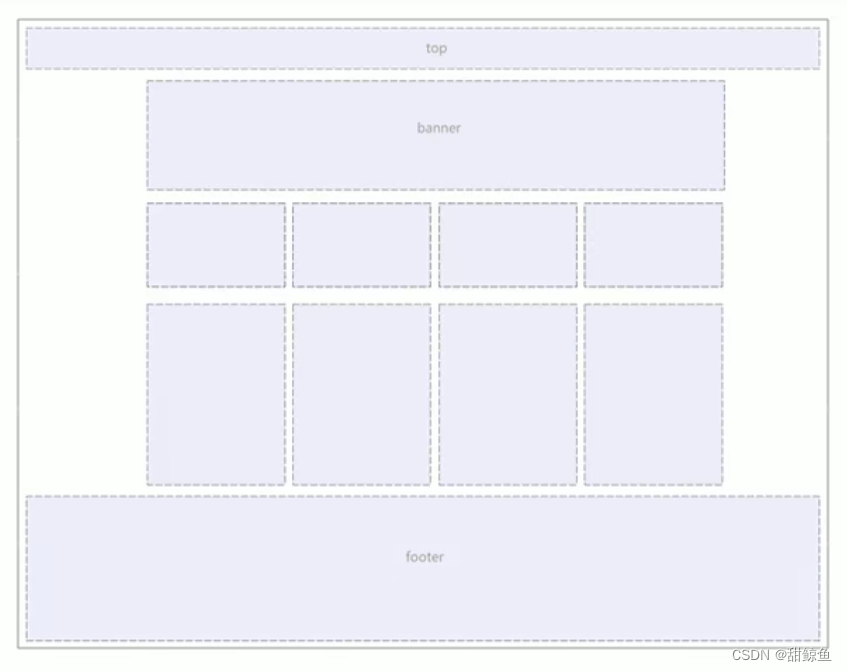
6.7 常见的网页布局
6.7.1 常见的三种网页布局


通栏盒子(和浏览器一样宽)不需要指定宽度。
6.7.2 浮动布局的注意事项(*)
- 浮动和标准流的父盒子搭配。
先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置。 - 如果一个元素浮动了,理论上其余的兄弟元素也要浮动,以防止引起覆盖问题。
浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流。- 当第一个盒子是标准流(独占一行),第二个盒子左浮动,则第二个盒子会在下一行,不会盖住第一个盒子。
- 当第一个盒子左浮动,第二个盒子是标准流(独占一行),则第一个盒子会盖住第二个盒子;若此时第三个盒子也浮动,则第三个盒子会在第二个盒子的下一行,第一个盒子的右侧。
(↑好乱但是没办法)
6.8 清除浮动
6.8.1 为什么要清除浮动
理想状态中,让子盒子撑开父盒子,而不是指定父盒子的高度。但是浮动的子元素脱标不占位置,会使得父元素的高度为0,影响下方的标准流盒子。
6.8.2 清除浮动的本质
本质:清除浮动元素脱离标准流造成的影响。
如果父盒子本身有高度,则不需要清除浮动。
清除浮动之后,父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了。
选择器 { clear: 属性值; }
| 属性值 | 描述 |
|---|---|
| left | 不允许左侧有浮动元素(清除左侧浮动的影响) |
| right | 不允许右侧有浮动元素(清除右侧浮动的影响) |
| both(实际开发中用) | 清除左右两侧浮动的影响 |
6.8.3 清除浮动的方法
清除浮动的策略:闭合浮动,即只让浮动在父盒子内部影响,不影响父盒子外面的其他盒子。
- 额外标签法,也称隔离法,W3C推荐的做法。
- 额外标签法会在浮动元素的末尾添加一个空的标签(必须是块级元素,不能是行内元素),例如<div style=“clear: both;”></div>或者其他标签(<br />)。
- 优点:通俗易懂,书写方便。
- 缺点:添加许多无意义的标签,结构化较差。
- 父级元素添加overflow属性,将其属性值设置为hidden、auto或scroll。
- 优点:代码简洁。
- 缺点:无法显示溢出的部分。
- 父级添加:after伪元素。
:after方式是额外标签法的升级版。.clearfix:after { content: ""; display: block; height: 0; clear: both; visibility: hidden; } .clearfix { /* IE6、7专有 */ *zoom: 1; }- 优点:没有增加标签,结构更简单。
- 缺点:需要照顾低版本浏览器。
- 代表网站:百度、淘宝、网易等
- 父级添加双伪元素。
.clearfix:before,.clearfix:after { content: ""; display: table; } .clearfix:after { clear: both; } .clearfix { *zoom: 1; }- 优点:代码更简洁。
- 缺点:需要照顾低版本浏览器。
- 代表网站:小米、腾讯等。
总结
- 布局为什么使用不同的盒子,而不只用<div>?
标签都是有语义的,合理的地方用合理的标签。比如产品标题就用<h>,大量文字段落就用<p>。 - 为什么用那么多类名?
给每个盒子使用一个类名,可以更好地找到盒子,选取盒子更容易,后期维护也方便。 - 什么时候用margin什么时候用padding?
大部分情况下两者可以混用,各有优缺点。但柑橘实际情况,总有更简单的方法实现。 - 网页布局准则:
- 多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动。
- 先设置盒子大小,之后设置盒子的位置。
原来盒子和浮动的使用有这么多讲究。。