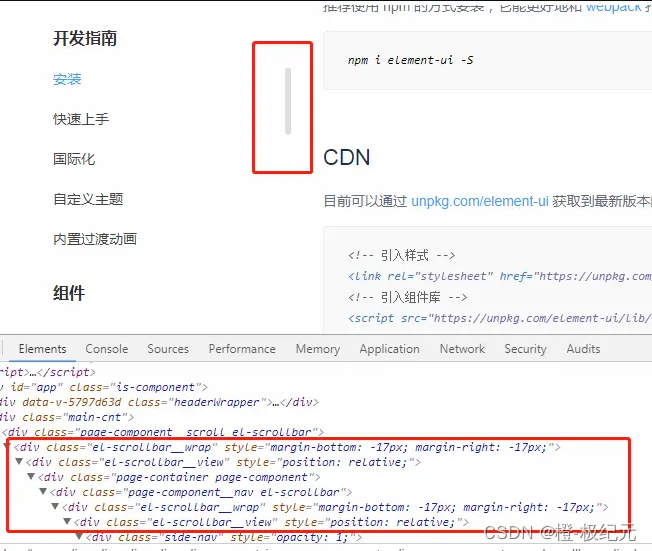
element ui 的滚动条,Element UI 文档中被提到的滚动条
Element UI 官网中有用到自定义的滚动条组件,但是发布的所有版本中都不曾提及,个中原因我们不得而知,不过我们还是可以拿过来引用到自己的项目中。

使用的时候,
放在 <el-scrollbar></el-scrollbar> 标签内即可
如:
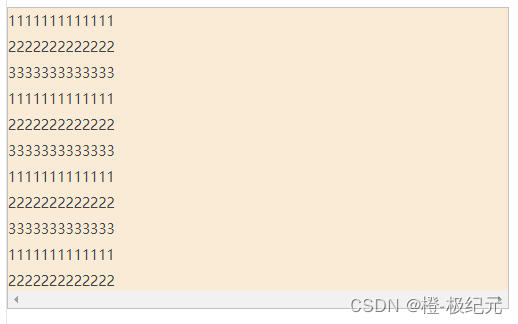
<el-scrollbar class="jjy-scroll">
<p>1111111111111</p>
<p>2222222222222</p>
<p>3333333333333</p>
<p>1111111111111</p>
<p>2222222222222</p>
<p>3333333333333</p>
<p>1111111111111</p>
<p>2222222222222</p>
<p>3333333333333</p>
<p>1111111111111</p>
<p>2222222222222</p>
<p>3333333333333</p>
<p>1111111111111</p>
<p>2222222222222</p>
<p>3333333333333</p>
<p>1111111111111</p>
<p>2222222222222</p>
<p>3333333333333</p>
<p>1111111111111</p>
<p>2222222222222</p>
<p>3333333333333</p>
<p>1111111111111</p>
<p>2222222222222</p>
<p>3333333333333</p>
<p>1111111111111</p>
<p>2222222222222</p>
<p>3333333333333</p>
<p>1111111111111</p>
<p>2222222222222</p>
<p>3333333333333</p>
<p>1111111111111</p>
<p>2222222222222</p>
<p>3333333333333</p>
<p>1111111111111</p>
<p>2222222222222</p>
<p>3333333333333</p>
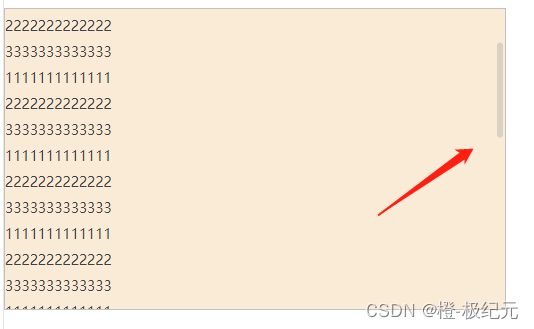
</el-scrollbar>发现底部出现横向滚动条,

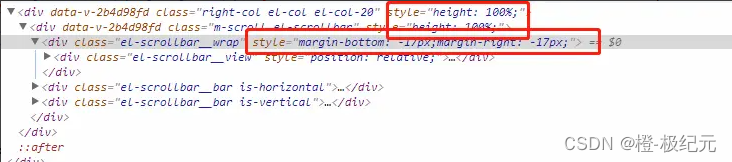
问题大概在于
<el-scrollbar></el-scrollbar>
上的 height: 100% 与 margin-bottom 同时显示

直接用 overflow-x:hidden 隐藏:
.el-scrollbar__wrap {
overflow-x: hidden;
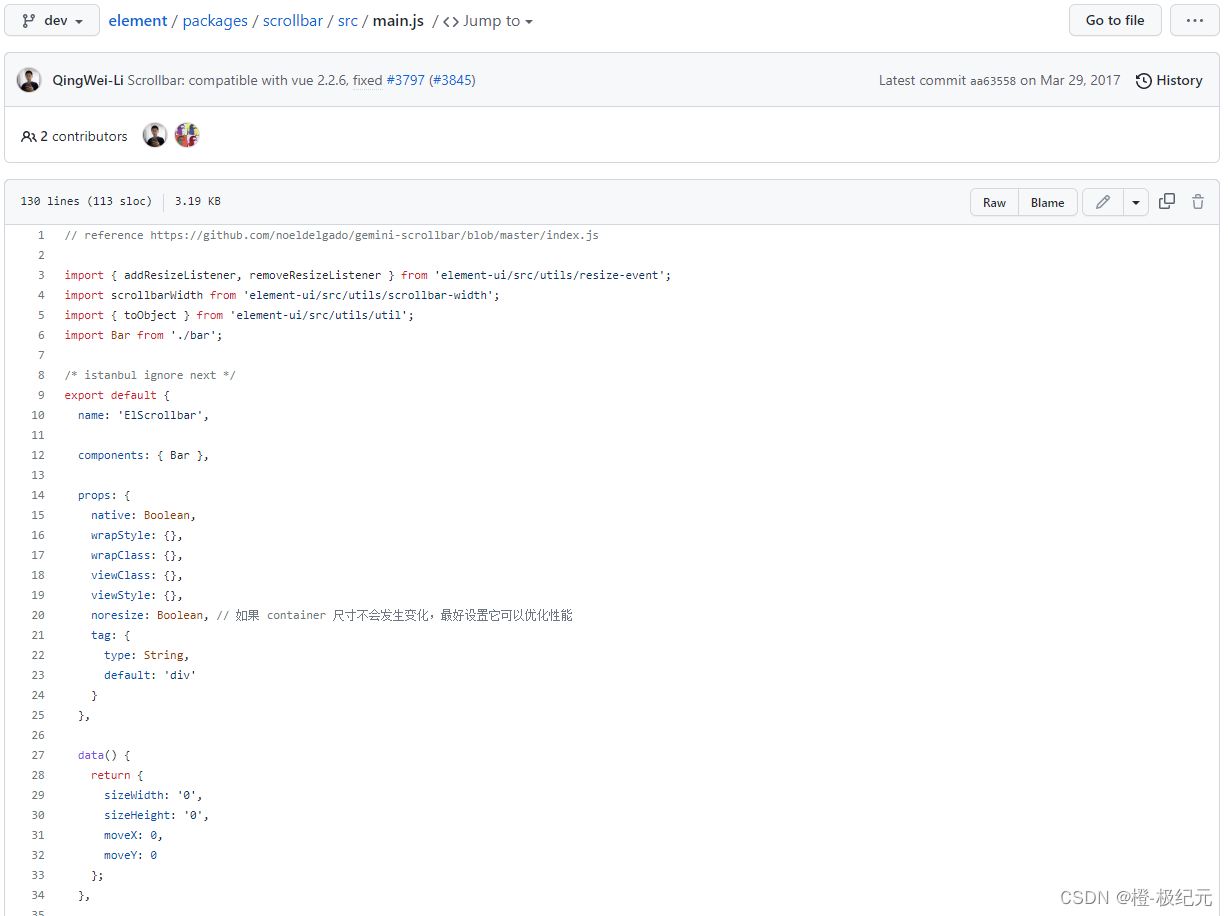
}PS:通过阅读源码,可以看到暴露的几个属性
props: {
native: Boolean, // 使用原生滚动条
wrapStyle: {}, // 包裹层
wrapClass: {},
viewClass: {}, // 内容层
viewStyle: {},
noresize: Boolean, // 如果 container 尺寸不会发生变化,最好设置它可以优化性能
tag: { // 编译后生成的标签,默认 `div`
type: String,
default: 'div'
}
},所以,前面的代码可以插入这些属性
<div style="height:100%">
<el-scrollbar
:native="false"
wrapStyle=""
wrapClass=""
viewClass=""
viewStyle=""
noresize="false"
tag="section">
<router-view/>
</el-scrollbar>
</div> 

完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport"
content="width=device-width,initial-scale=1,shrink-to-fit=no,viewport-fit=cover,minimum-scale=1,maximum-scale=1,user-scalable=no,">
<meta name="renderer" content="webkit">
<meta name="imagemode" content="force">
<title>JJYUI-PC首页</title>
<meta name="keywords" content="JJYUI-PC首页">
<meta name="description" content="JJYUI-PC首页">
<link rel="stylesheet" href="./StaticFile/js/common/element-ui2.15.12/element-ui2.15.12.css" />
<link rel="stylesheet" href="./StaticFile/css/common/iconfont/iconfont.css" />
<link rel="stylesheet" href="./StaticFile/css/common/conmm.css" />
<script src="./StaticFile/js/common/vueIEbug2/browser.min.js"></script>
<script src="./StaticFile/js/common/vueIEbug2/polyfill.min.js"></script>
<script src="./StaticFile/js/common/IeOutTips/IeOutTips.js"></script>
<script src="./StaticFile/js/common/vue2.6.14.min.js"></script>
<script src="./StaticFile/js/common/axios1.2.2.min.js"></script>
<script src="./StaticFile/js/common/element-ui2.15.12/element-ui2.15.12.js"></script>
<style>
.jjy-scroll {
width: 500px;
height: 300px;
border: #c1c1c1 1px solid;
background-color: antiquewhite;
overflow-x: hidden;
overflow-y: hidden;
}
.jjy-scroll .el-scrollbar__wrap{
overflow-x: hidden;
}
</style>
</head>
<body>
<div id="jjyBox">
<el-button type="primary" icon="el-icon-search">搜索</el-button> <br /><br /><br />
<el-scrollbar class="jjy-scroll">
<p>1111111111111</p>
<p>2222222222222</p>
<p>3333333333333</p>
<p>1111111111111</p>
<p>2222222222222</p>
<p>3333333333333</p>
<p>1111111111111</p>
<p>2222222222222</p>
<p>3333333333333</p>
<p>1111111111111</p>
<p>2222222222222</p>
<p>3333333333333</p>
<p>1111111111111</p>
<p>2222222222222</p>
<p>3333333333333</p>
<p>1111111111111</p>
<p>2222222222222</p>
<p>3333333333333</p>
<p>1111111111111</p>
<p>2222222222222</p>
<p>3333333333333</p>
<p>1111111111111</p>
<p>2222222222222</p>
<p>3333333333333</p>
<p>1111111111111</p>
<p>2222222222222</p>
<p>3333333333333</p>
<p>1111111111111</p>
<p>2222222222222</p>
<p>3333333333333</p>
<p>1111111111111</p>
<p>2222222222222</p>
<p>3333333333333</p>
<p>1111111111111</p>
<p>2222222222222</p>
<p>3333333333333</p>
</el-scrollbar>
</div>
<script>
var jjyBoxObj = new Vue({
el: '#jjyBox',
data: {
},
created: function () {
},
methods: {
}
});
</script>
</body>
</html>效果

最后附上官方github地址:
https://github.com/ElemeFE/element/blob/dev/packages/scrollbar/src/main.jselement/main.js at dev · ElemeFE/element · GitHub
文章核心内容摘录:
Element UI 中被隐藏的滚动条 - osc_khbto5ni的个人空间 - OSCHINA - 中文开源技术交流社区
https://www.cnblogs.com/_error/p/10484703.html