inquirerjs
inquirerjs是一个用来实现命令行交互界面的工具集合。它帮助我们实现与用户的交互交流,比如给用户一个提醒,用户给我们一个答案,我们根据用户的答案来做一些事情,典型应用如plop等生成器工具。
npm install inquirer
var inquirer = require('inquirer')
inquirer.prompt([
/*在这里配置你的问题(可以设置多个,他们将按顺序向用户提出) */
]).then(answers=>{
//回掉,对用户输入的答案进行处理
})
方法
- inquire.prompt(questions)->promise
启动命令行提问界面
- questions:数组类型,每一个数组项是一个问题,这些问题将按照在数组中的顺序一次向用户提问
- 返回一个Promise对象
- inquirer.registerPrompt(name,prompt)
注册一个提问类型插件
- name:字符串,提问类型名字,在question的type中使用。
- prompt:对象,它自身的提问器。
- inuqirer.createPromptModule() -> prompt function
创建一个包含自己的提问器模块。当你覆盖一个已有的提问类型或者添加一个新的提问类型时,如果不想影响其它依赖于inquirer的库,则可以使用此方法。
var prompt = inquirer.createPromptModule();
prompt(question).then();
对象
问题对象
问题对象是否包含与问题相关的值的散列
- type:表示提问的类型,包括:input、confirm、list、rawlist、expand、checkbox、password、editor。
- name:存储当前输入的值。
- message:问题的描述。
- default:默认值。
- choices:列表选项,在某些type下可用,并且包含一个分隔符;
- validate:对用户的回答进行校验
- filter:对用户的回答进行过滤处理,返回处理后的值。
- when:根据前面问题的回答,判断当前问题是否需要被回答。
- pageSize:修改某些type类型下的渲染函数。
- prefix:修改message默认前缀。
- suffix: 修改message默认后缀。
例一 validate
const inquirer = require('inquirer')
inquirer.prompt([
{
type:'input',
message:'请输入你姓名',
name:'name',
default:'lhh'
},
{
type:'input',
message:'请输入你的年龄',
name:'age',
default:18,
validate:(val)=>{
if(val>10 && val<120){
return val;
}else{
return "年龄输入不正常"
}
}
}
])
结果:
C:\Users\Administrator\Desktop\propt>node app.js
? 请输入你的姓名: lhh
? 请输入你的年龄: (18) 18
>> 18
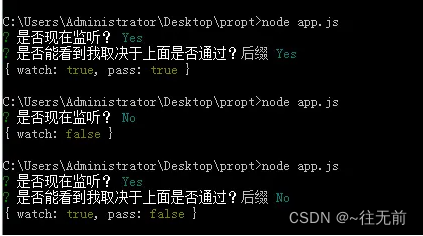
例二 confirm
const inquirer = require('inquirer')
inquirer.prompt([
{
type:'confirm',
message:'是否现在监听',
name:'watch',
default:true
},
{
type:'confirm',
message:'是否能看到我取决于上面是否通过?',
name:'pass',
suffix:'后缀',
when:function(answer){ //当watch为true时才会到达这步;
return answer.watch //只有return true才能进入这个confirm
}
}
]).then(answer=>{
console.log(answer);
})
看看三种不同输入结果的不同:

例三:list选项组
使用键盘选择使用list,数字选择可以用rawlist;
const inquirer = require('inquirer')
inquirer.prompt([
{
type:'list',
message:'请选择一个选项',
name:'fruit',
default:'Apple',
prefix:'***',
suffix:'^^^',
choices:[
"Apple",
"pear",
"Banana",
],
filter:function(val){
return val.toUpperCase();
}
}
]).then(answer=>{
console.log(answer)
})
choices可以使用简写的.
type:expand。输入key自动拓展成value;
choices:[
{
key:'a',
value:'apple'
},
{
key:'b',
value:'banana'
},
{
key:'p',
value:'pear'
}
]
例四
多选和分隔符 checkbox
const inquirer = require('inquirer')
inquirer.prompt([
{
type:'checkbox',
message:'选择一至多种颜色',
name:'color',
choices:[
{
name:'red'
},
new inquirer.Separator() //添加分隔符
{
name:'blur',
},
{
name:'green',
},
{
name:'pink',
checked:true
}
new inquirer.Separator('----分隔符---‘)//自定义分隔符
{
name:'orange'
}
]
}
]).then(answer=>{
console.log(answer);
})
例五
密码:type:password
数字:type:Number
const inquirer = require("inquirer")
inquirer.prompt([
{
type:'password',
message:'请输入你的密码',
name:'pwd'
}
]).then(answer=>{
console.log(answer)
})
例六
编辑器:使用首选编辑器打开一个临时文件,用户推出编辑器后,将读取临时文件的内容。首选编辑器可以指定。
const inquirer = require('inquirer')
inquirer.prompt([
{
type:'editor',
message:'写下你想写的东西',
name:'editor'
}
]).then(answer=>{
console.log(answer)
})
例七
更改显示行数
const inquirer = require('inquirer')
inquirer.prompt([
{
type:'checkbox',
message:'选择一至多种颜色'
name:'color',
choices:[
"red",
"blue",
"green",
"pink"
],
pageSize:1
}
]).then(answer=>{
console.log(answer)
})
除此之外inquirerjs还有很多好用的插件
















![【GO】K8s 管理系统项目34[Docker方式–应用部署]](https://img-blog.csdnimg.cn/297a330b30f9404ca6a17ce95f15cfc8.png)