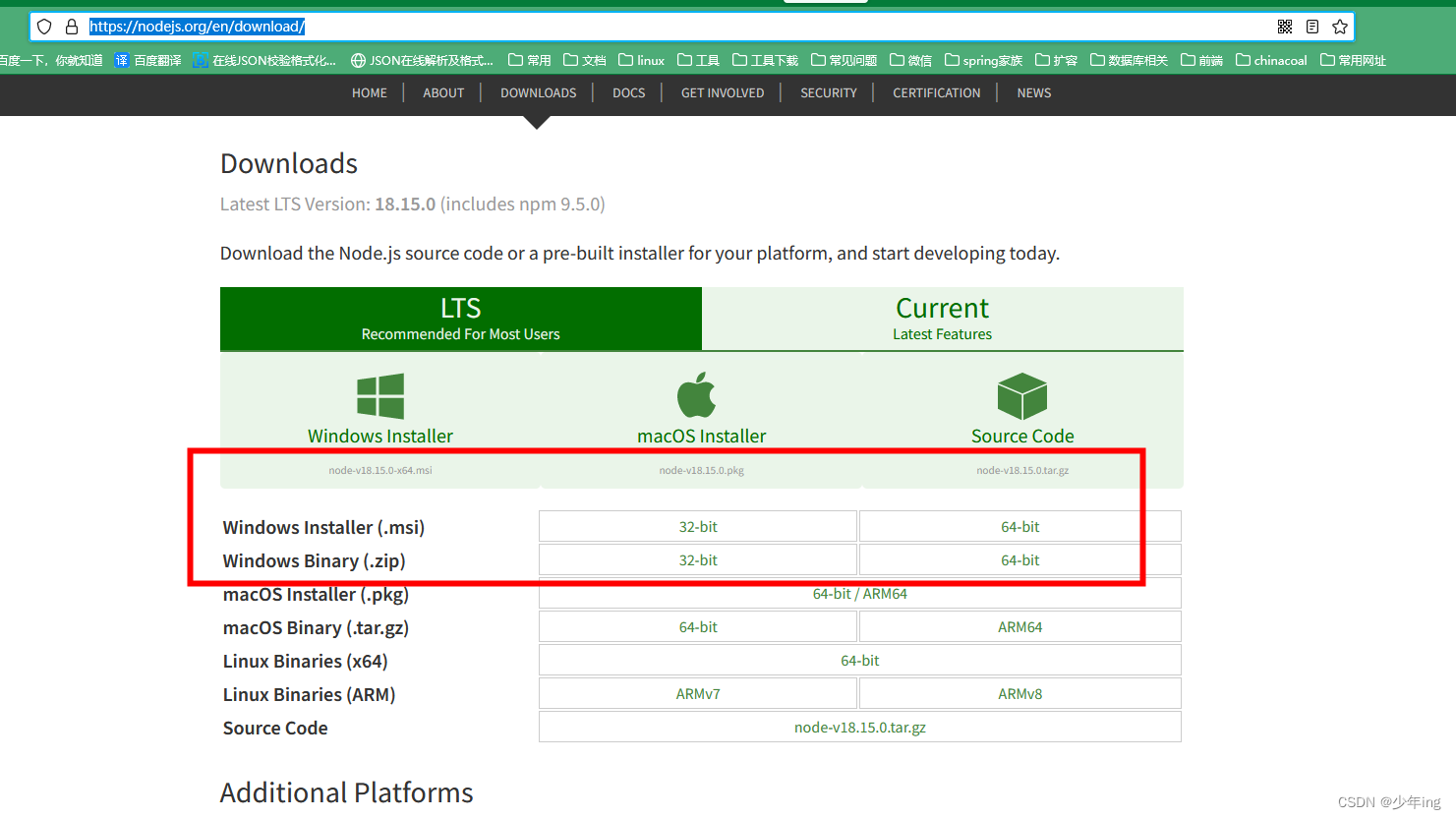
一、下载 官网
Download | Node.js

某云盘
链接:https://pan.baidu.com/s/1PCd4fh4ohEvAc8qSrb4-WA
提取码:yola
二、安裝
双击安装程序:具体步骤如下:





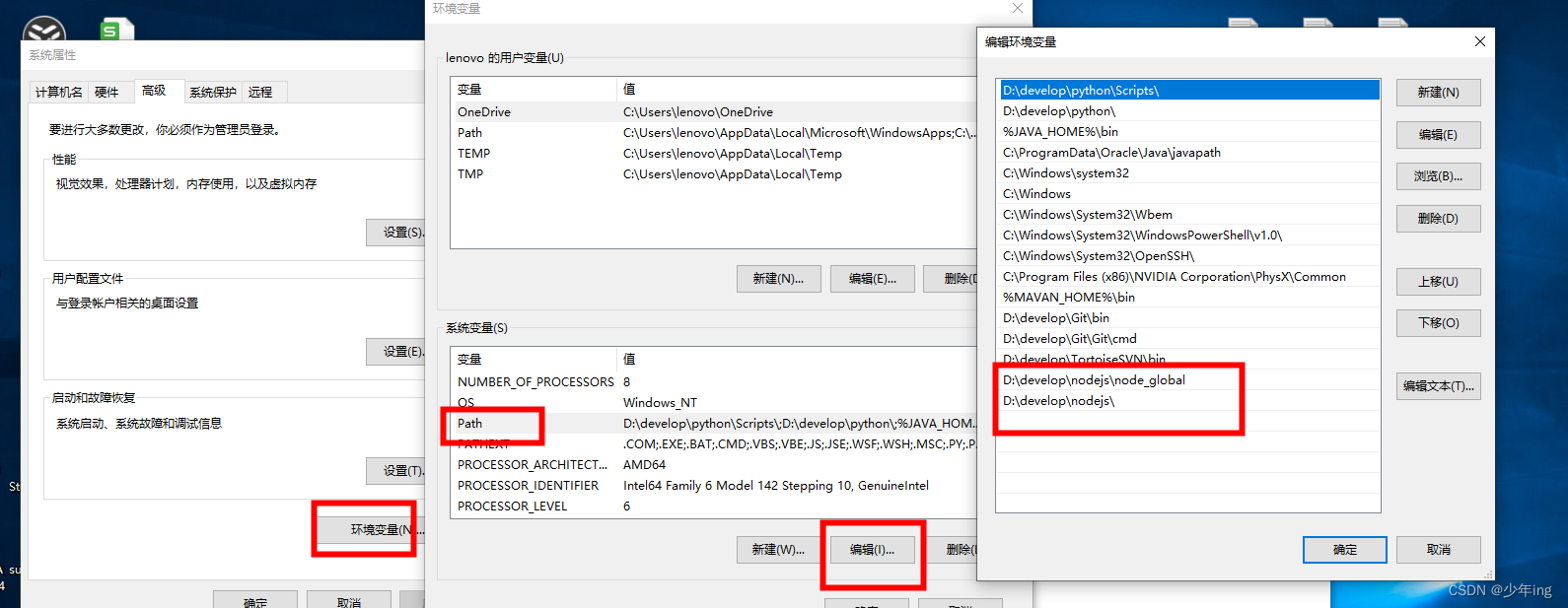
设置环境变量

验证安装是否安装成功
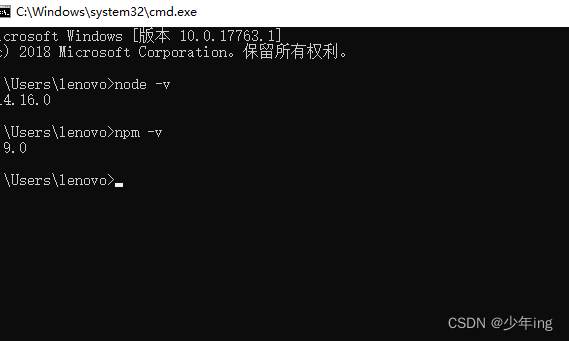
进入cmd命令行窗口,输入node -v查看nodejs版本
安装完毕后,通过cmd控制台查看版本号,命令如下
node -v
输入npm -v查看npm版本
npm -v

三、修改模块下载位置
此步骤修改以后npm全局下载模块的保存位置,可根据自身情况选择是否更改。
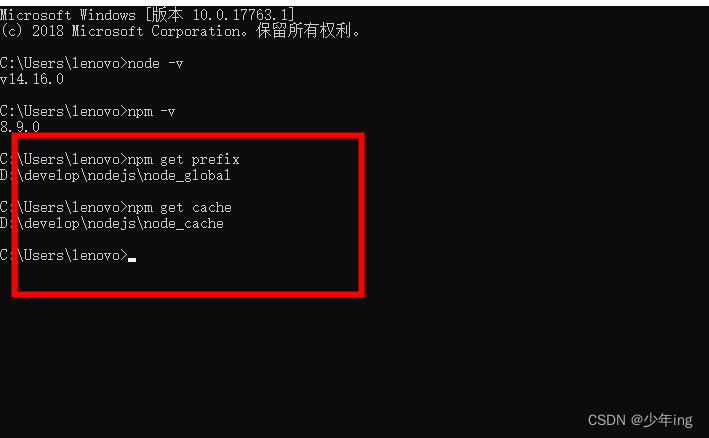
1.查看npm默认存放位置
使用npm get prefix查看npm全局模块的存放路径
npm get prefix
使用npm get cache查看npm缓存默认存放路径
npm get cache
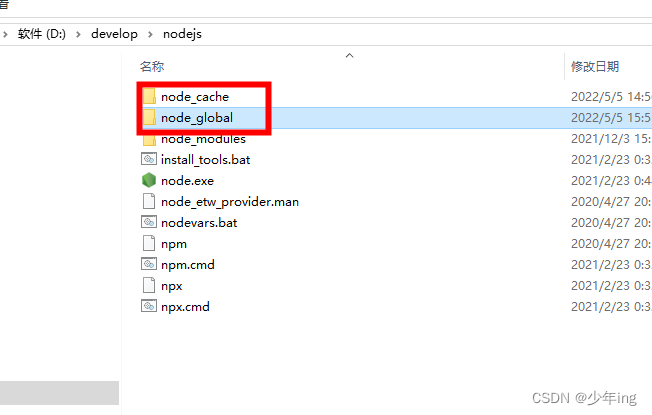
2.在 nodejs 安装目录下,创建 “node_global” 和 “node_cache” 两个文件夹

3.修改默认文件夹
设置全局模块的安装路径到 “node_global” 文件夹,
npm config set prefix "D:\develop\nodejs\node_global"
设置缓存到 “node_cache” 文件夹
npm config set cache "D:\develop\nodejs\node_cache"
查看

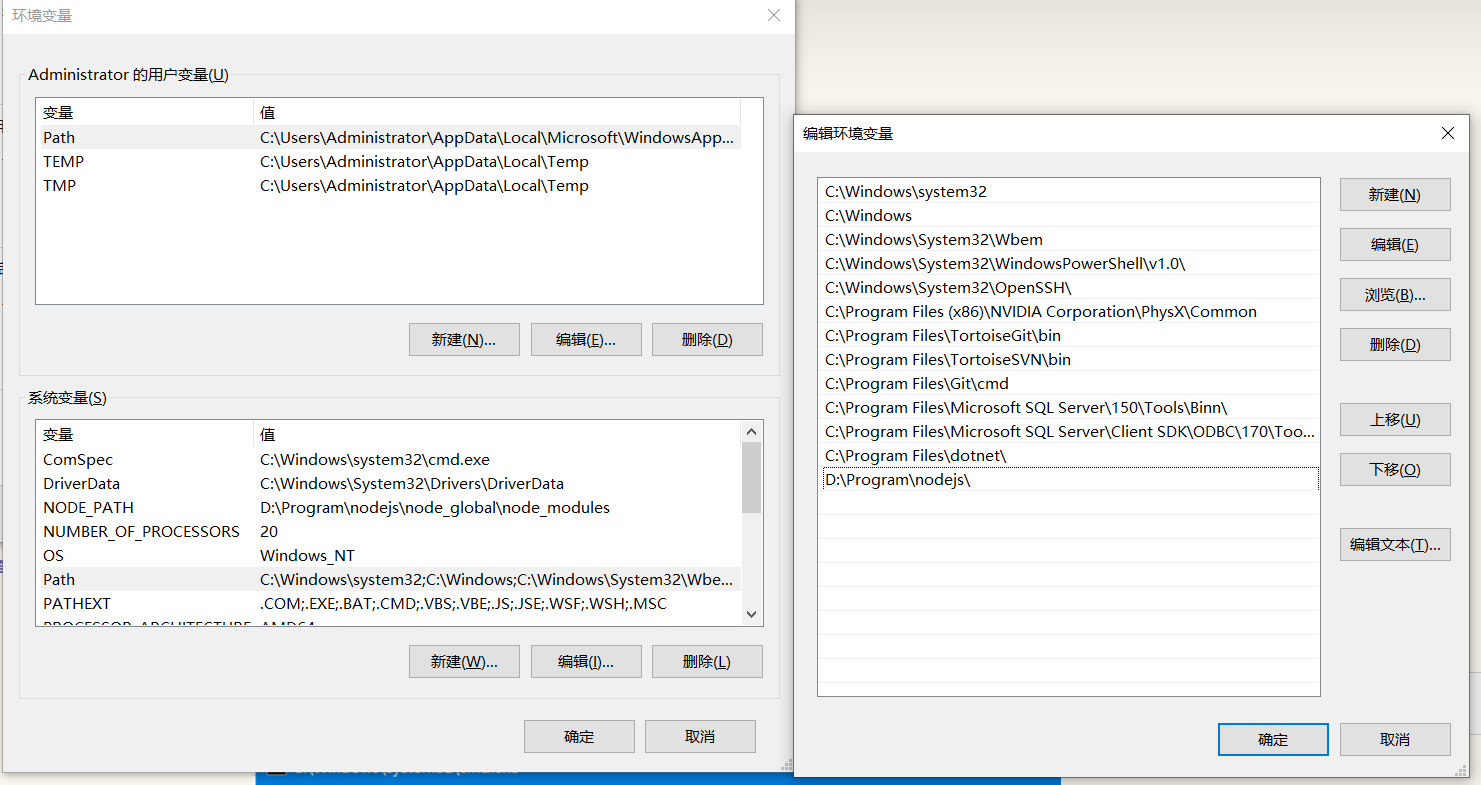
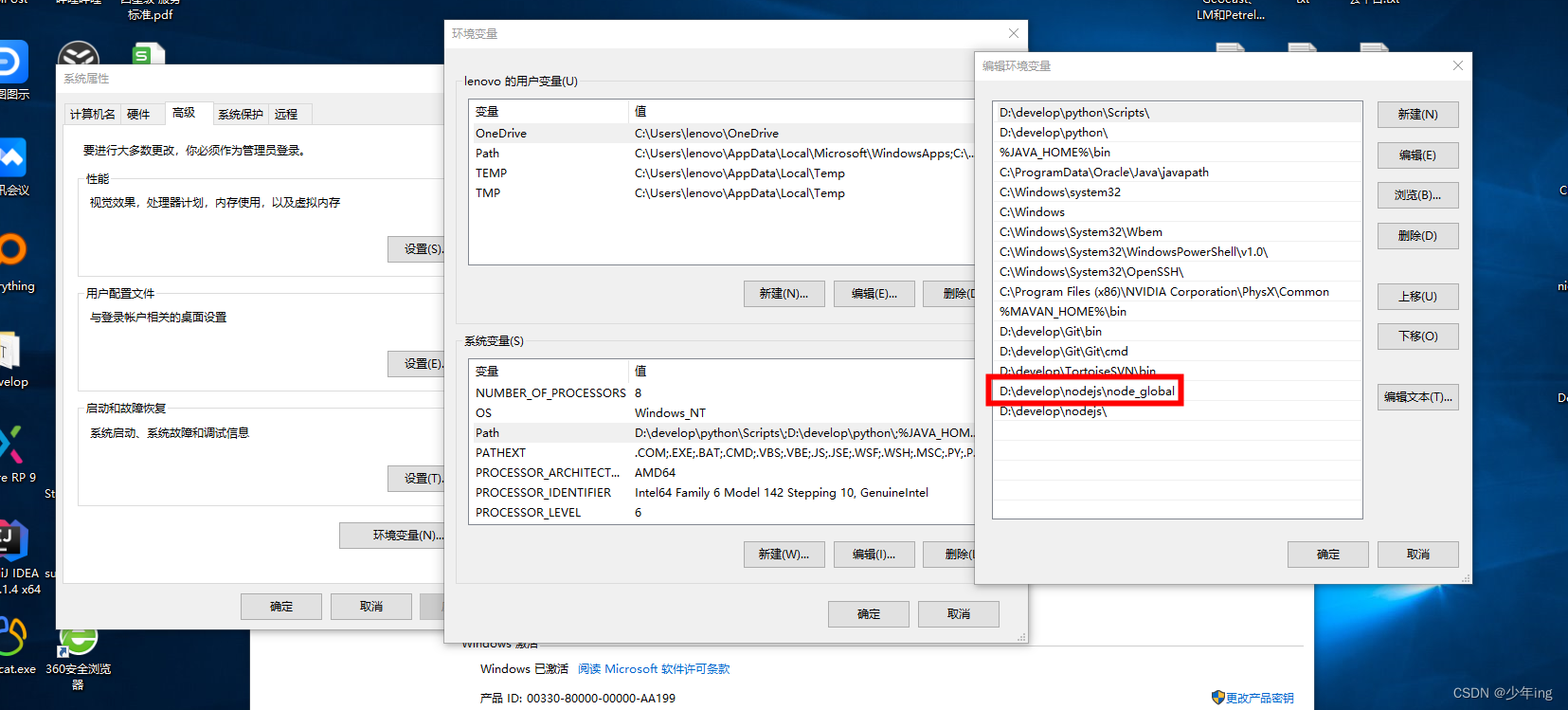
注意:由于 node 全局模块大多数都是可以通过命令行访问的,还要把【node_global】的路径“D:\develop\nodejs\node_global”加入到【系统变量 】下的【PATH】 变量中,方便直接使用命令行运行,如下图所示:

4.测试默认位置是否更改成功
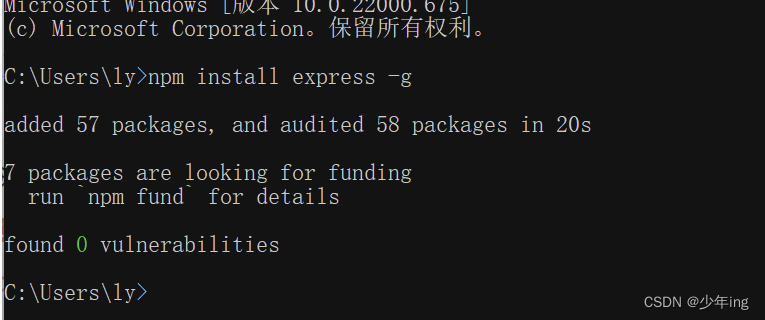
经过上面的步骤,nodejs下载的模块就会自动下载到我们自定义的目录,接下来我们测试一下是否更改成功。输入下面的命令:
npm install express -g
或者
npm install express --global
注意:“-g”等同于“–global”,“-g” 是全局安装,不加“-g”就是默认下载到当前目录。“-g” 表示安装到之前设置的【node_global】目录下,同时nodejs会自动地在node_global文件夹下创建【node_modules】子文件夹, 即自动下载到“E:\devTools\nodejs\node_global\node_modules” 路径下。

express模块成功,然后在文件管理器中查看是否保存到上面自定义的路径下。
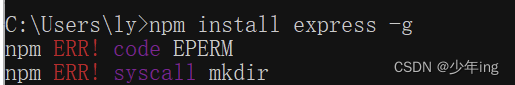
注意:若执行命令npm install express -g出现如下报错:

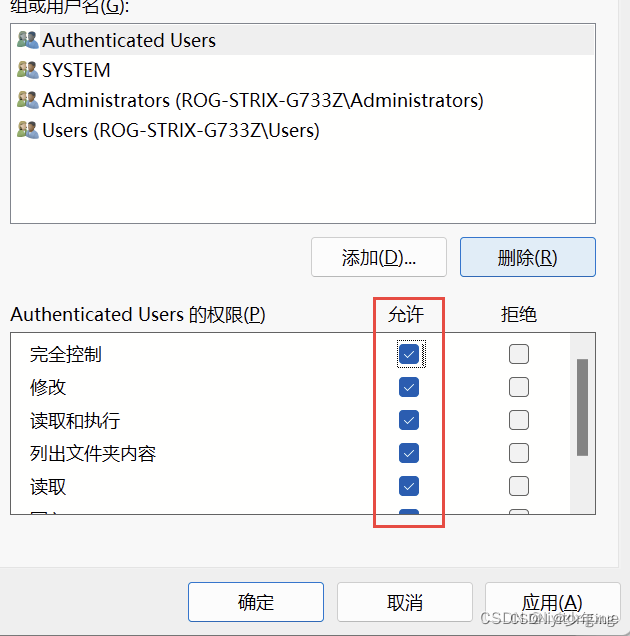
是由于对文件夹操作的权限不够,右击Nodejs文件夹->属性->安全,点击编辑,将所有权限都✔即可。

四、设置淘宝镜像
1.将npm默认的registry修改为淘宝registry
说明:npm 默认的 registry ,也就是下载 npm 包时会从国外的服务器下载,国内下载会很慢,一般更换为淘宝镜像:https://registry.npm.taobao.org。
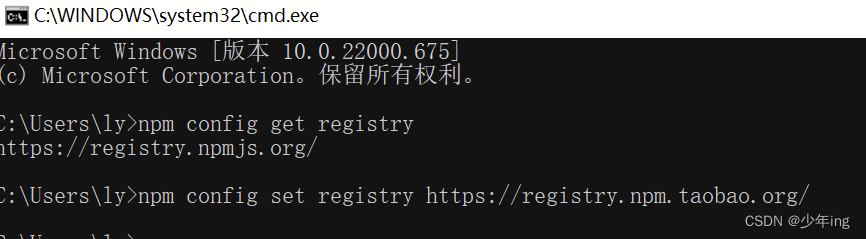
查看当前使用的镜像路径
npm config get registry
onfig get registry
更换npm为淘宝镜像
npm config set registry https://registry.npm.taobao.org/

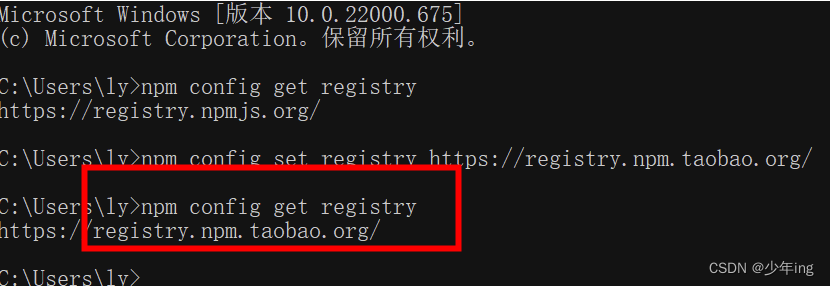
检查镜像是否配置成功
再次执行npm config get registry,检查当前的镜像路径:
npm config get registry

2.全局安装基于淘宝源的cnpm
说明:由于npm的服务器在海外,所以访问速度比较慢,访问不稳定 ,cnpm的服务器是由淘宝团队提供,服务器在国内,cnpm是npm镜像,一般会同步更新,相差在10分钟,所以cnpm在安装一些软件时候会比较有优势。但是cnpm一般只用于模块安装,在项目创建与卸载等相关操作时仍使用npm。
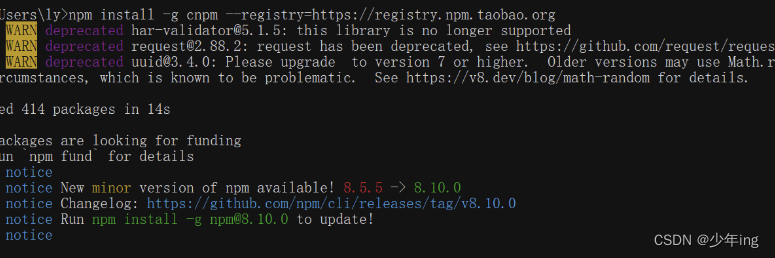
2.1 全局安装基于淘宝源的cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org

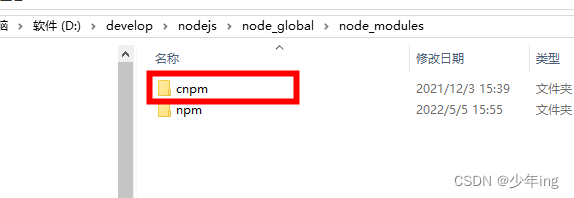
2.2 本地查看cnpm模块

执行命令查看cnpm是否安装成功
如下图所示,即代表cnpm配置成功。
cnpm -v