六五:作用域与function
function:函数,不是数学上的函数,与写代码有关
JS中的函数:运用它,起个名字,然后对函数进行调用,即可将函数中的内容执行一遍
1、function
最基本的作用域
可以理解为一个打包方法
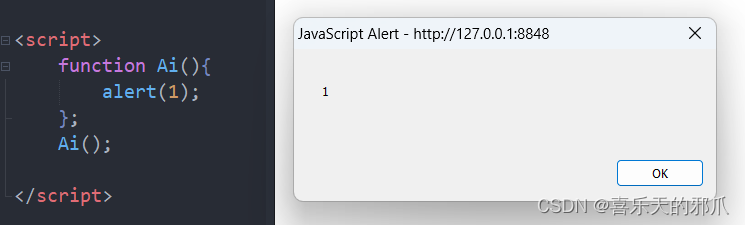
(1)标准写法:
function必须得有个名字
function 名字(){
这里可以写要调的东西或函数的内容
};
名字();

(2)分析
function看做函数
function AI的{}中,写函数的内容,即要被调用的东西
运行AI(),对函数function进行调用,函数即会执行{}中本身的内容
2、作用域
作用在一定的区域,在该区域之外就不起作用。
函数就是一个最基本的作用域。
因为 - function在JS中为函数
而且 - 函数就是一个最基本的作用域
所以 - 任何function都是一个作用域
JS存在于大的script标签中,function就是个私人区域,function之外的变量都是公用的。
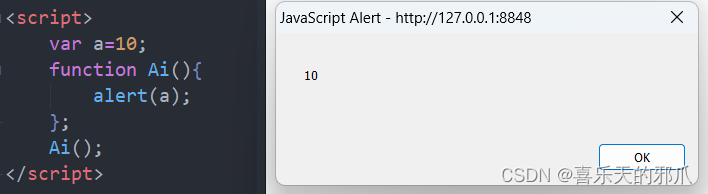
因为a是公用的,所以函数Ai可以取用a:

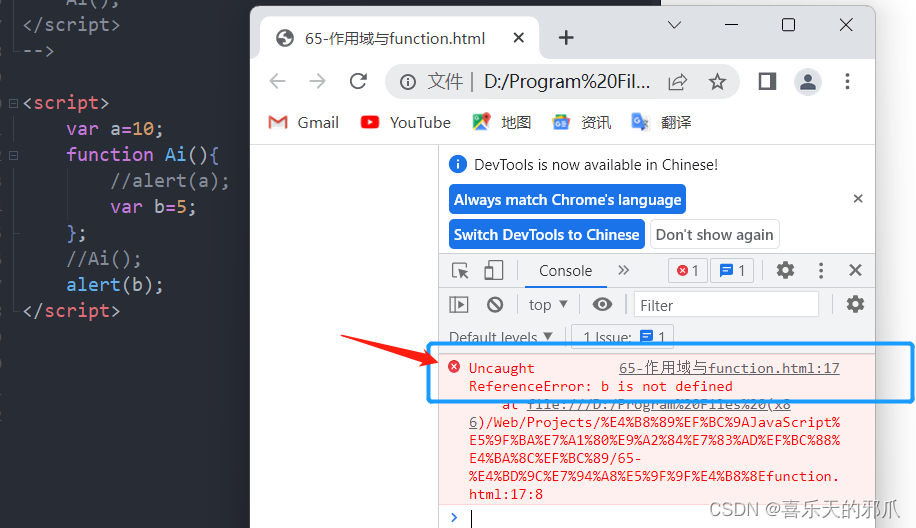
因为函数Ai是私人的,公共范围的alert不能拿到b的值,所以报错且提示b没有被定义(没找到b)

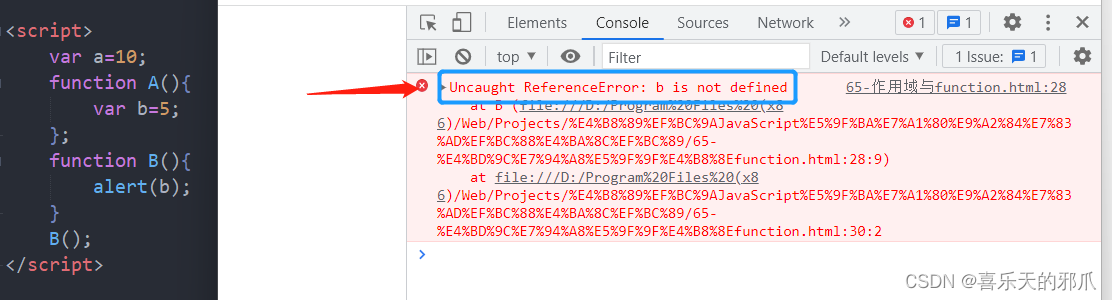
两个函数不相通,一样报错

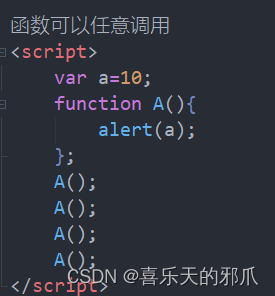
函数定义之后可以任意调用:

六五:预解析和变量提升
1、预解析
预先解析,JS第一次解析代码叫预解析
(1)JS代码运行原理
JS本身会解析两次代码:
第一次 —— 预解析:粗略过一遍,检查代码是否为JS的代码格式,不管运行错误
第二次 —— 正常解析:正常运行代码,更仔细
1、预解析出现错误:
就是语法出去,代码完全不执行,所有写的JS均失效
2、正常解析出现错误:
即运行错误,从错误代码开始,后面的均不执行
2、变量提升
在预解析过程中会触发两个现象:报错 - 和 - 变量提升
变量提升:即把变量提到该作用域的最上面,赋的值不会提升


解析:
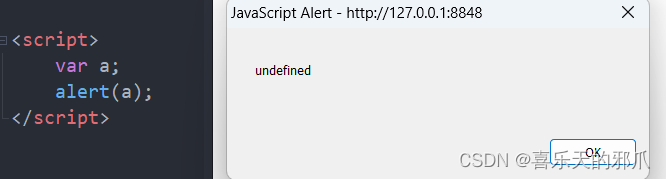
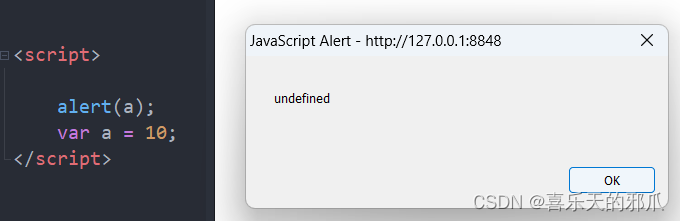
如上两图,结果都是undefined。
但是图一,是正常顺序,因为a没有赋值,所以提示undefined
查看图二,a赋值10,但是在alert的下面,在这里触发了变量提升,把变量a提到了上面,但是赋值10不会提上去,所以与图一结果一致,有变量a但是没有值
1、变量提升规则:
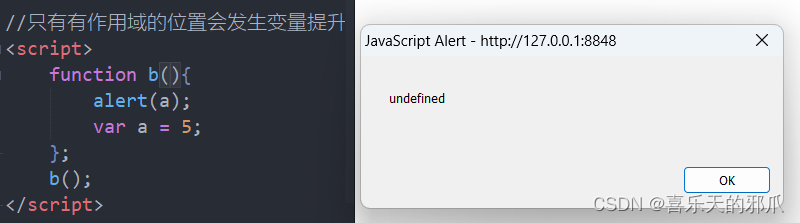
1、只有有作用域的位置会发生变量提升

2、只有有申明的东西才会提升(即赋值)
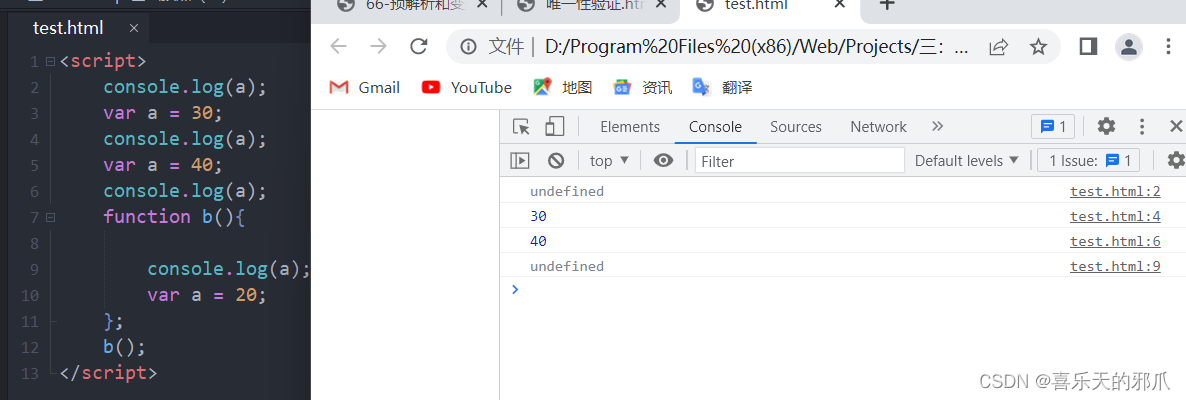
3、JS输出方式
1、alert:弹窗

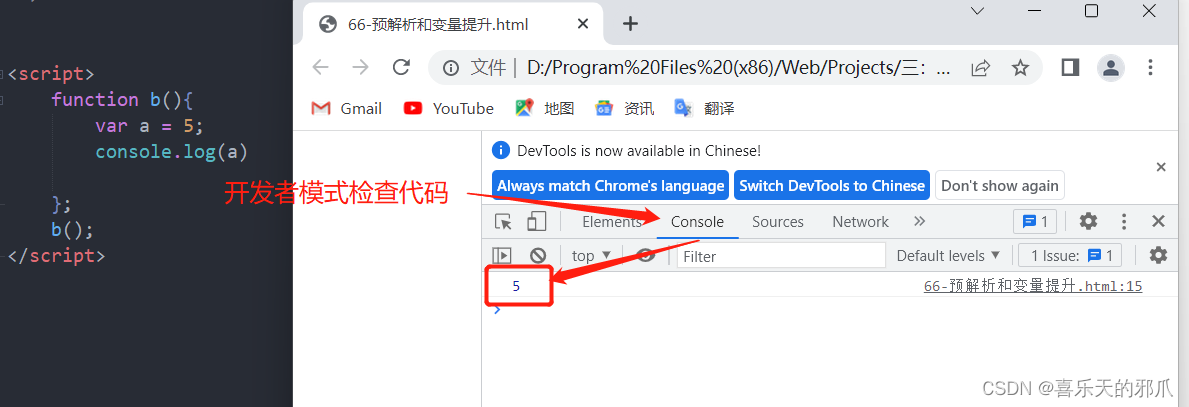
2、console.log:打印
网页右键-检查-console,查看结果

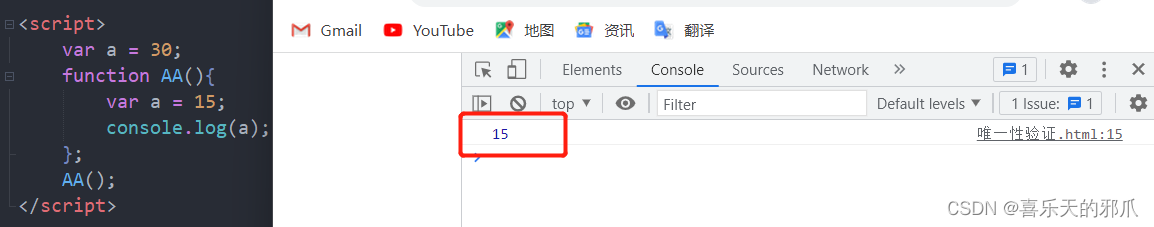
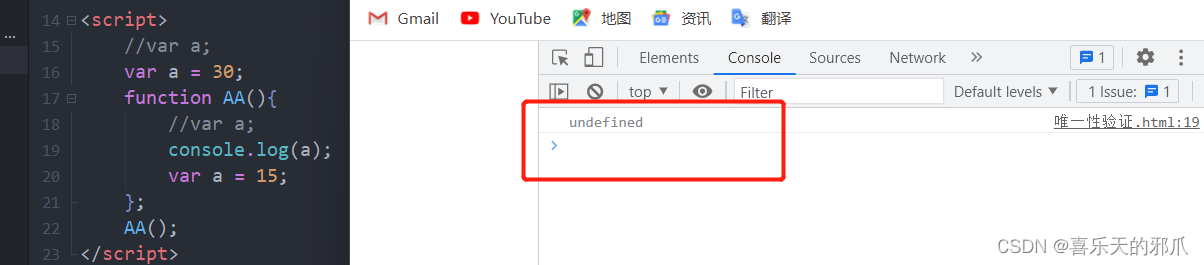
4、唯一性验证
1、外面的a被里面的a覆盖

2、每个作用域都会触发变量提升
每个作用域都会触发变量提升
每个作用域都会触发变量提升
解析:触发了变量提升,所以20行的a被提升到18,不会提升值,所以在18行出现一个看不到、未赋值的a,这个a会覆盖16行的a,所以这里打印的是未赋值的a,即undefined。

4、流程
函数 = 作用域 => 进行预解析 => 触发变量提升