文章目录
- 访问几何体数据
- 简介
- 例子
- BoxGeometry
- PlaneBufferGeometry
- 旋转、缩放、平移变换
- 注意
专栏目录请点击
访问几何体数据
简介
- 一般我们在开发项目的时候,可能会加载外部模型,这个时候,我们就需要获取到几何体的顶点数据
- 这个时候,我们尽量先熟悉
BoxGeometry和BufferGeometry这样的结构
例子
对于
BoxGeometry、PlaneGeometry、SphereGeometry等几何体的基类是Geometry
BoxGeometry
我们先写下面的例子,然后看打印
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
body {
margin: 0;
overflow: hidden;
/* 隐藏body窗口区域滚动条 */
}
</style>
<!--引入three.js三维引擎-->
<script src="http://www.yanhuangxueyuan.com/versions/threejsR92/build/three.js"></script>
<!-- 引入threejs扩展控件OrbitControls.js -->
<script src="http://www.yanhuangxueyuan.com/versions/threejsR92/examples/js/controls/OrbitControls.js"></script>
</head>
<body>
<script>
/**
* 创建场景对象Scene
*/
var scene = new THREE.Scene();
/**
* 创建网格模型
*/
var geometry = new THREE.BoxGeometry(100, 100, 100); //创建一个立方体几何对象Geometry
console.log(geometry);
console.log('几何体顶点位置数据',geometry.vertices);
console.log('三角面数据',geometry.faces);
// var geometry = new THREE.PlaneBufferGeometry(100, 100); //创建一个立方体几何对象Geometry
// console.log(geometry);
// console.log('几何体顶点位置数据',geometry.attributes.position);
// console.log('几何体索引数据',geometry.index);
var material = new THREE.MeshLambertMaterial({
color: 0x0000ff,
// wireframe:true,//线框模式渲染
}); //材质对象Material
var mesh = new THREE.Mesh(geometry, material); //网格模型对象Mesh
scene.add(mesh); //网格模型添加到场景中
/**
* 光源设置
*/
//点光源
var point = new THREE.PointLight(0xffffff);
point.position.set(400, 200, 300); //点光源位置
scene.add(point); //点光源添加到场景中
//环境光
var ambient = new THREE.AmbientLight(0x444444);
scene.add(ambient);
/**
* 相机设置
*/
var width = window.innerWidth; //窗口宽度
var height = window.innerHeight; //窗口高度
var k = width / height; //窗口宽高比
var s = 150; //三维场景显示范围控制系数,系数越大,显示的范围越大
//创建相机对象
var camera = new THREE.OrthographicCamera(-s * k, s * k, s, -s, 1, 1000);
camera.position.set(200, 300, 200); //设置相机位置
camera.lookAt(scene.position); //设置相机方向(指向的场景对象)
/**
* 创建渲染器对象
*/
var renderer = new THREE.WebGLRenderer();
renderer.setSize(width, height); //设置渲染区域尺寸
renderer.setClearColor(0xb9d3ff, 1); //设置背景颜色
document.body.appendChild(renderer.domElement); //body元素中插入canvas对象
// 渲染函数
function render() {
renderer.render(scene, camera); //执行渲染操作
}
render();
//创建控件对象 相机对象camera作为参数 控件可以监听鼠标的变化,改变相机对象的属性
var controls = new THREE.OrbitControls(camera,renderer.domElement);
//监听鼠标事件,触发渲染函数,更新canvas画布渲染效果
controls.addEventListener('change', render);
</script>
</body>
</html>
那么常用的属性如下
-
geometry.vertices:顶点的位置数据 -
geometry.colors:顶点的颜色数据 -
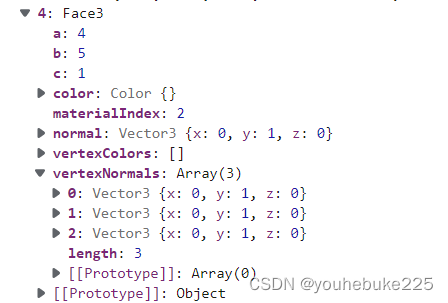
geometry.faces:多个三角形面构成的数组 ,如图
- a,b,c顶点1,2,3的索引
- 法线
- normal
- vertexNormals
- 颜色
- color
- vertexColors
PlaneBufferGeometry
PlaneBufferGeometry表示一个矩形平面几何体
- 我们可以把上面的注释代码打开,并注释上面的代码
// var geometry = new THREE.BoxGeometry(100, 100, 100); //创建一个立方体几何对象Geometry
// console.log(geometry);
// console.log('几何体顶点位置数据',geometry.vertices);
// console.log('三角面数据',geometry.faces);
var geometry = new THREE.PlaneBufferGeometry(100, 100); //创建一个立方体几何对象Geometry
console.log(geometry);
console.log('几何体顶点位置数据',geometry.attributes.position);
console.log('几何体索引数据',geometry.index);
那么,我们常用的属性如下
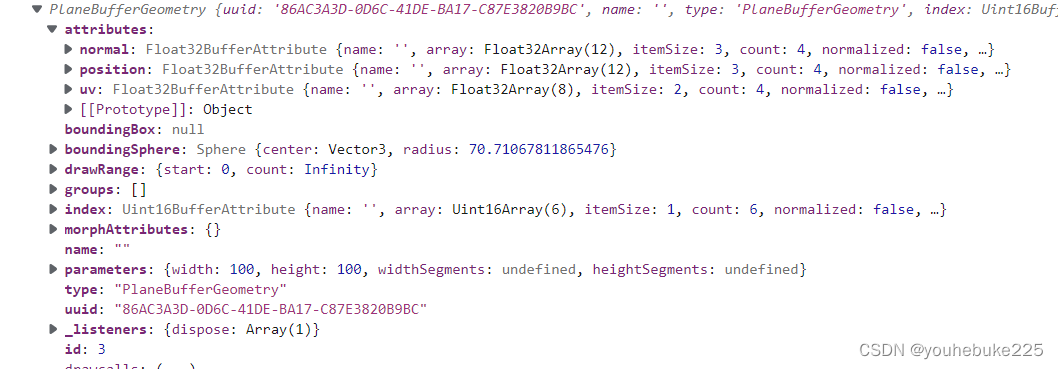
geometry.attributes,如图
- attributes.position:顶点的位置
- attributes.color:顶点的颜色数据
- attributes.normal:顶点的法向量数据
- attributes.uv:纹理贴图坐标
- geometry.index:顶点的索引数据
旋转、缩放、平移变换
一般结合体的旋转、缩放、平移变换通过一下方法进行
缩放
- scale()
平移
- translate()
旋转
- rotateX()
- rotateY()
- rotateZ()
这些旋转本质上都是改变几何体的顶点坐标位置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>源码对应电子书:百度"three.js 郭隆邦"</title>
<style>
body {
margin: 0;
overflow: hidden;
/* 隐藏body窗口区域滚动条 */
}
</style>
<!--引入three.js三维引擎-->
<script src="http://www.yanhuangxueyuan.com/versions/threejsR92/build/three.js"></script>
<!-- 引入threejs扩展控件OrbitControls.js -->
<script src="http://www.yanhuangxueyuan.com/versions/threejsR92/examples/js/controls/OrbitControls.js"></script>
</head>
<body>
<script>
/**
* 创建场景对象Scene
*/
var scene = new THREE.Scene();
/**
* 创建网格模型
*/
var geometry = new THREE.BoxGeometry(100, 100, 100); //创建一个立方体几何对象Geometry
// 几何体xyz三个方向都放大2倍
geometry.scale(2, 2, 2);
// 几何体沿着x轴平移50
geometry.translate(50, 0, 0);
// 几何体绕着x轴旋转45度
geometry.rotateX(Math.PI / 4);
// 居中:偏移的几何体居中
geometry.center();
console.log(geometry.vertices);
var material = new THREE.MeshLambertMaterial({
color: 0x0000ff
}); //材质对象Material
var mesh = new THREE.Mesh(geometry, material); //网格模型对象Mesh
scene.add(mesh); //网格模型添加到场景中
/**
* 光源设置
*/
//点光源
var point = new THREE.PointLight(0xffffff);
point.position.set(400, 200, 300); //点光源位置
scene.add(point); //点光源添加到场景中
//环境光
var ambient = new THREE.AmbientLight(0x444444);
scene.add(ambient);
/**
* 相机设置
*/
var width = window.innerWidth; //窗口宽度
var height = window.innerHeight; //窗口高度
var k = width / height; //窗口宽高比
var s = 150; //三维场景显示范围控制系数,系数越大,显示的范围越大
//创建相机对象
var camera = new THREE.OrthographicCamera(-s * k, s * k, s, -s, 1, 1000);
camera.position.set(200, 300, 200); //设置相机位置
camera.lookAt(scene.position); //设置相机方向(指向的场景对象)
/**
* 创建渲染器对象
*/
var renderer = new THREE.WebGLRenderer();
renderer.setSize(width, height); //设置渲染区域尺寸
renderer.setClearColor(0xb9d3ff, 1); //设置背景颜色
document.body.appendChild(renderer.domElement); //body元素中插入canvas对象
// 渲染函数
function render() {
renderer.render(scene, camera); //执行渲染操作
}
render();
//创建控件对象 相机对象camera作为参数 控件可以监听鼠标的变化,改变相机对象的属性
var controls = new THREE.OrbitControls(camera, renderer.domElement);
//监听鼠标事件,触发渲染函数,更新canvas画布渲染效果
controls.addEventListener('change', render);
</script>
</body>
</html>
我们可以修改如下属性,来进行几何体的旋转和平移
// 几何体xyz三个方向都放大2倍
geometry.scale(2, 2, 2);
// 几何体沿着x轴平移50
geometry.translate(50, 0, 0);
// 几何体绕着x轴旋转45度
geometry.rotateX(Math.PI / 4);
// 居中:偏移的几何体居中
geometry.center();
console.log(geometry.vertices);
注意
- 一般几何体的旋转平移缩放都是通过变换顶点,但是网格模型
Mesh不同 Mesh模型的变换是通过改变模型的本地矩阵、世界矩阵,改变坐标系来完成的